Majid Hajian
mhadaily

Flutter Everywhere:
Unleashing the Power of Cross-Platform App Development




-
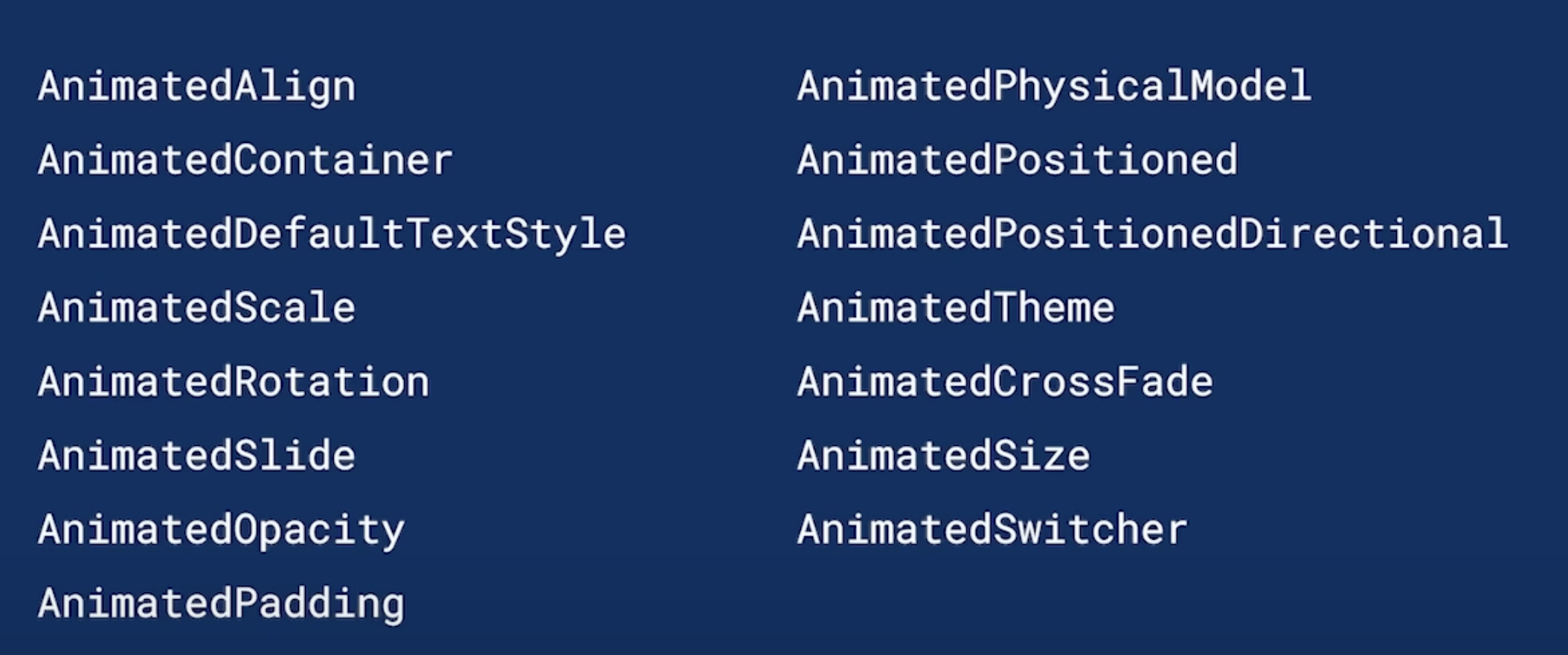
Built-in Widgets
-
Custom Widget
-
Custom Graphics
-
Animations
-
Variable Fonts
-
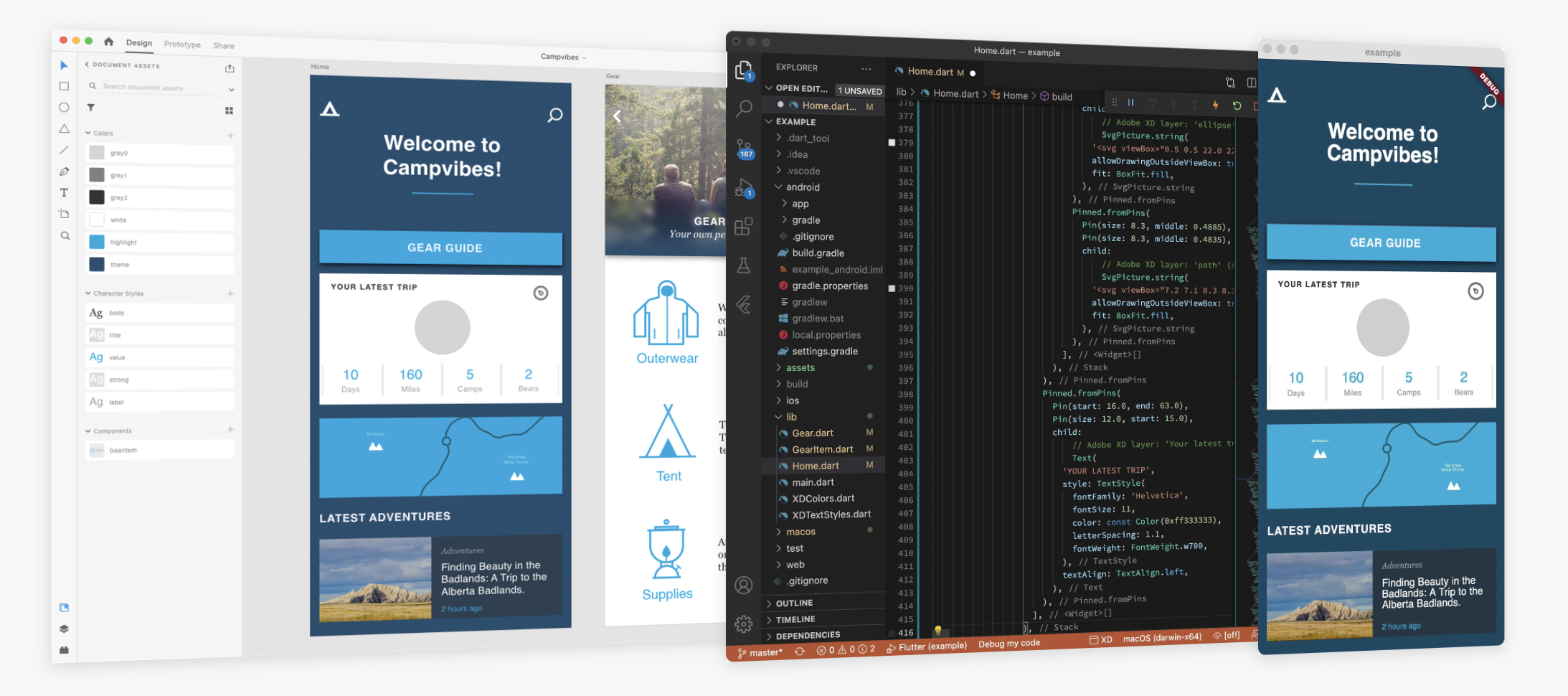
Design to Code!
-
Shader Support
-
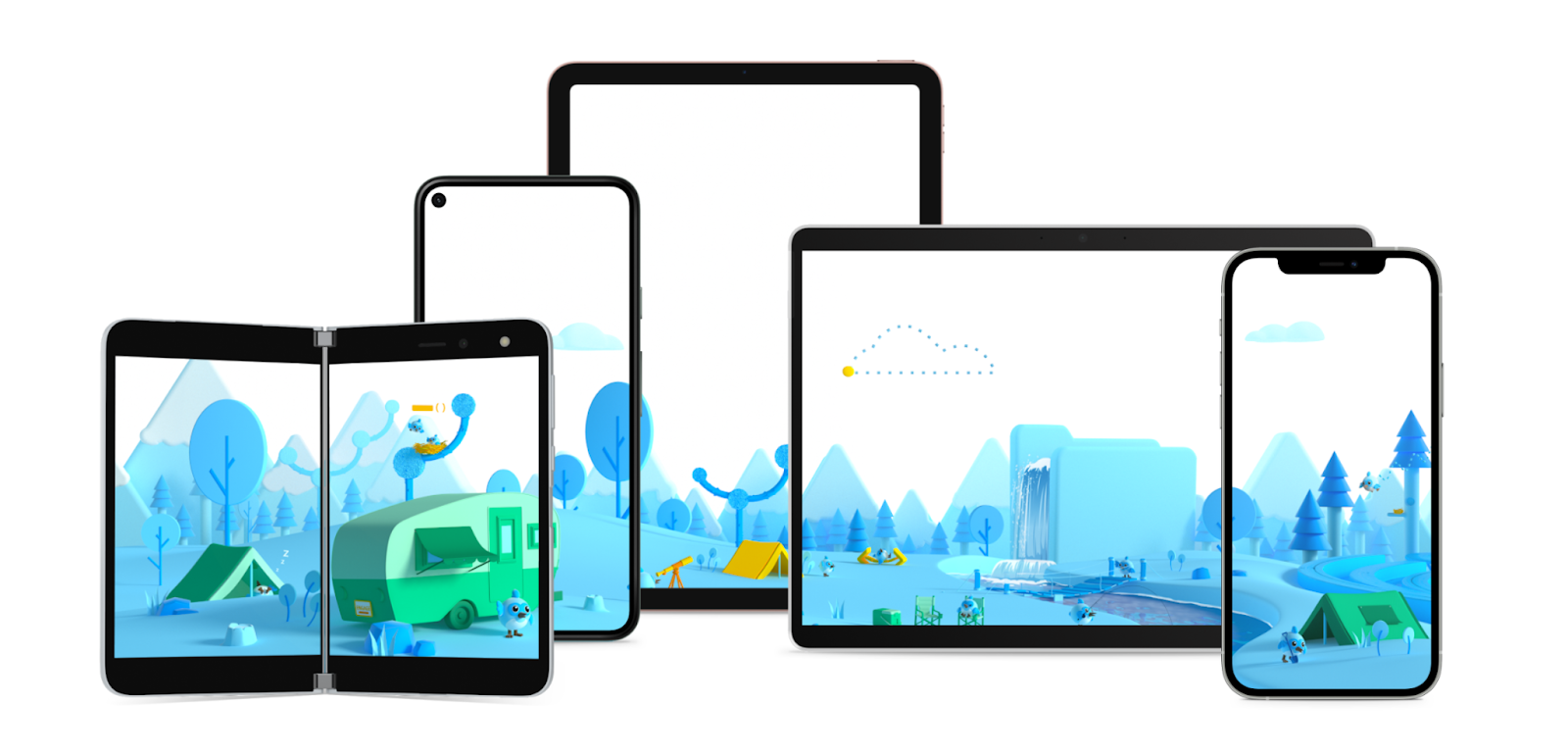
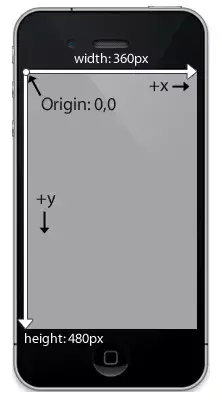
Small or Big devices?
-
Tiny Devices!
What I'll Cover



import 'package:flutter/material.dart';
MaterialApp(
ThemeData(
name: "Majid Hajian",
location: "Oslo, Norway",
description: '''
Google Developer Expert
Passionate Software engineer,
Community Leader, Author and international Speaker
''',
main: "Head of DevRel at Invertase.io",
homepage: "https://www.majidhajian.com",
socials: {
twitter: "https://www.twitter.com/mhadaily",
github: "https://www.github.com/mhadaily"
},
author: {
Pluralsight: "www.pluralsight.com/authors/majid-hajian",
Apress: "Progressive Web App with Angular, Book",
PacktPub: "PWA development",
Udemy: "PWA development",
}
founder: "Softiware As (www.Softiware.com)"
devDependencies: {
tea: "Ginger",
mac: "10.14+",
},
community: {
FlutterVikings: "Orginizer",
FlutterCommunity: "Admin/Lead",
...more
},
),
);
mhadaily
Find me on the internet by
Head of DevRel at Invertase

Majid Hajian



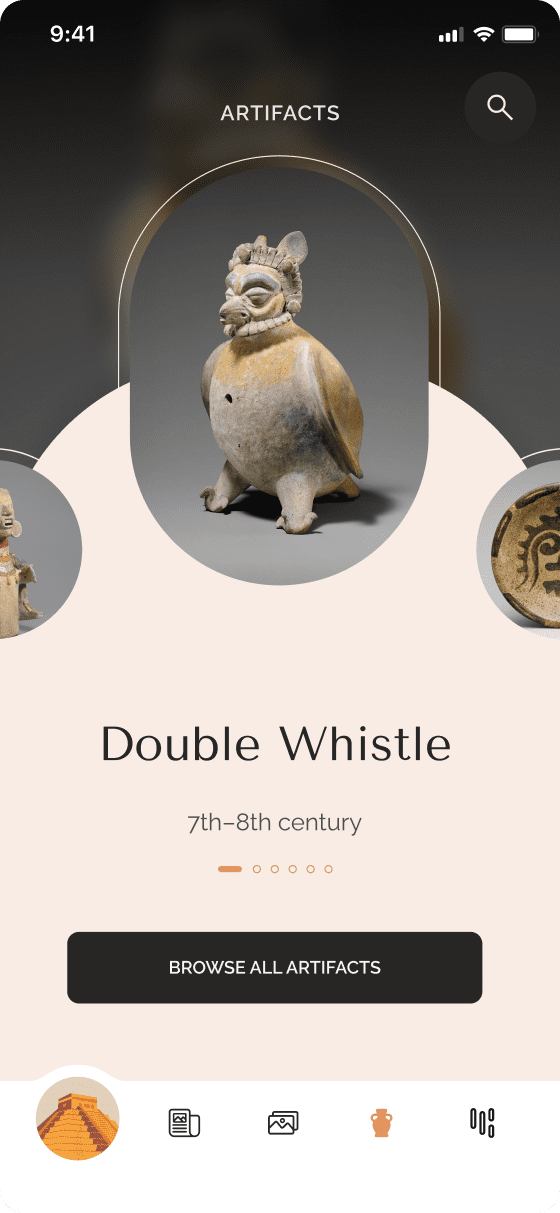
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Double Whistle'),
Text('7th-8th century'),
]
)

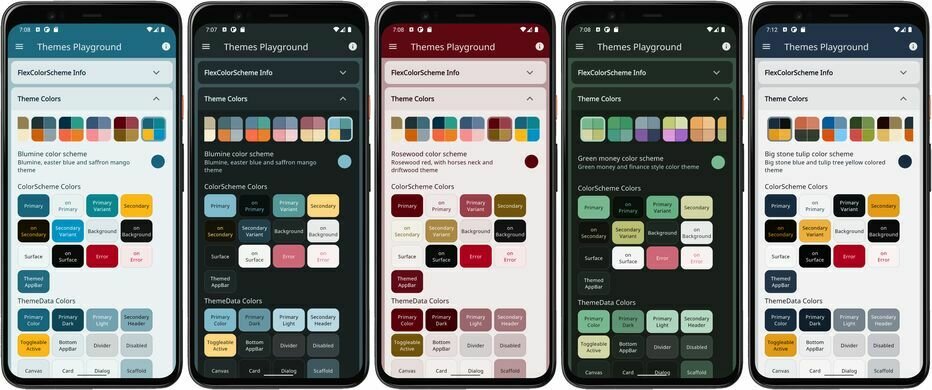
MaterialApp(
theme: ThemeData(...)
)
pub.dev/packages/flex_color_scheme

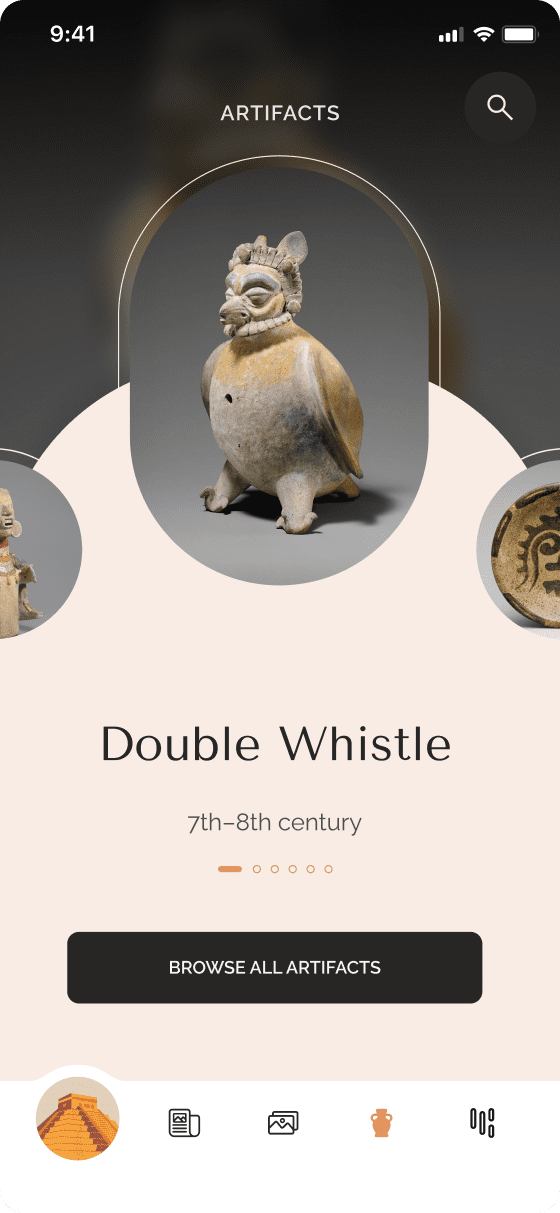
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Double Whistle'),
Text(
'7th-8th century',
style: Theme.of(context).textTheme.headlineSmall,
),
]
)MaterialApp(
theme: ThemeData(
...
headlineSmall: ...
)
)
theme: ThemeData(
...
headlineSmall: ...
elevatedButtonTheme: ElevatedButtonThemeData(
style: TextButton.styleFrom(
backgroundColor: Colors.black
)
)
)

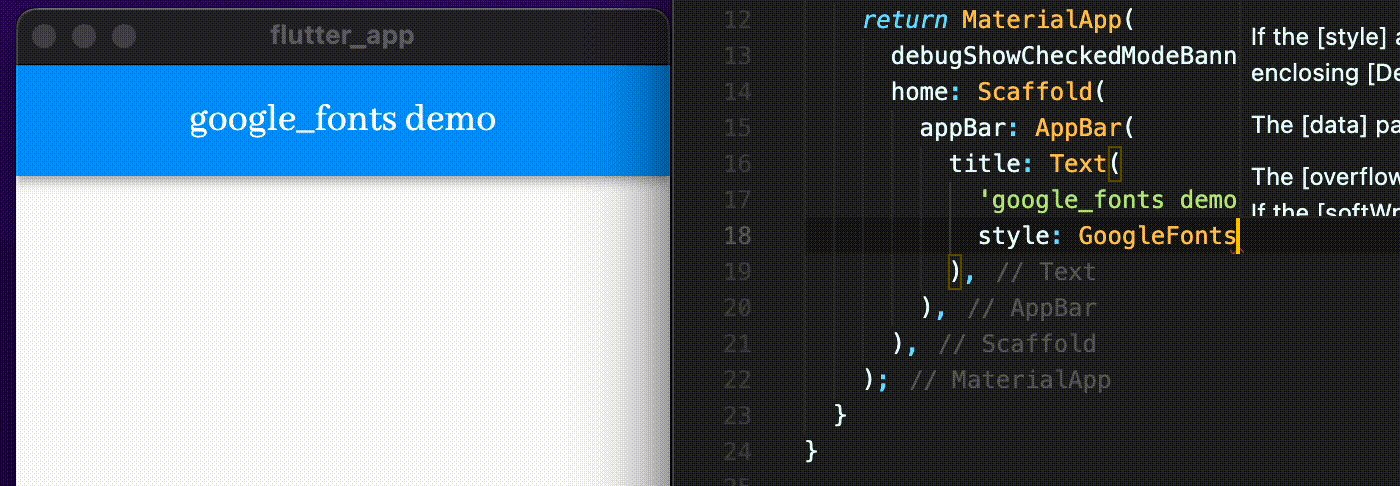
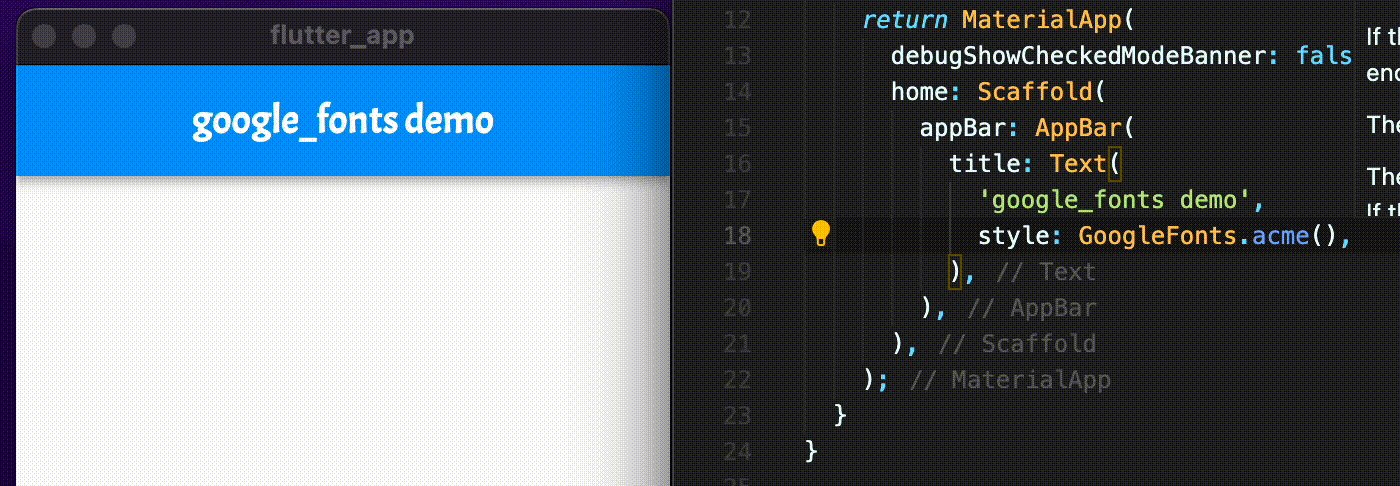
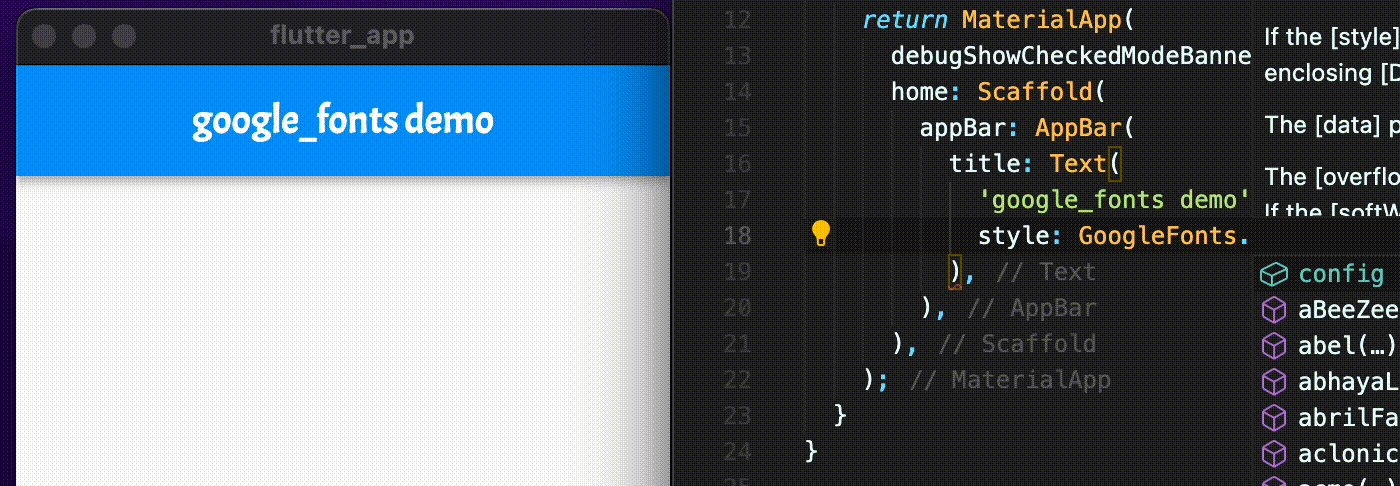
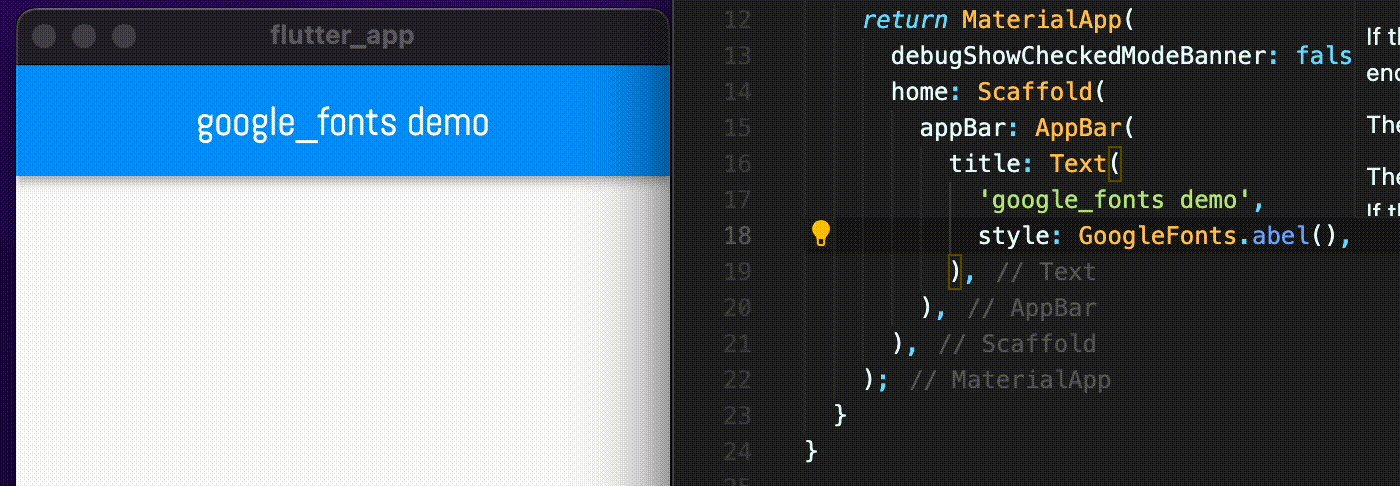
pub.dev/packages/google_fonts
🔥🔥🔥
Hot Reload
Hot Restart
DEMO

DEMO
CustomPaint(
painter: YourPainter(),
child: ...
);
class PathPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = Colors.red
..style = PaintingStyle.stroke
..strokeWidth = 8.0;
Path path = Path();
path.lineTo(size.width, size.height);
canvas.drawPath(path, paint);
}
...
}
Credit to: Zoey Fan - https://codepen.io/zoeyfan/pen/ExVaXGK
https://gooey-edge-flutter.netlify.app

controller = AnimationController(
vsync: this,
duration: const Duration(seconds: 1),
);
animation = TweenSequence(points).animate(controller)TextStyle(
fontFamily: 'RobotoFlex',
fontSize: 18,
fontVariations:[
FontVariation('wght', 374),
FontVariation('wdth', 118)
],
)fonts.google.com/specimen/Roboto+Flex

github.com/AdobeXD/xd-to-flutter-plugin

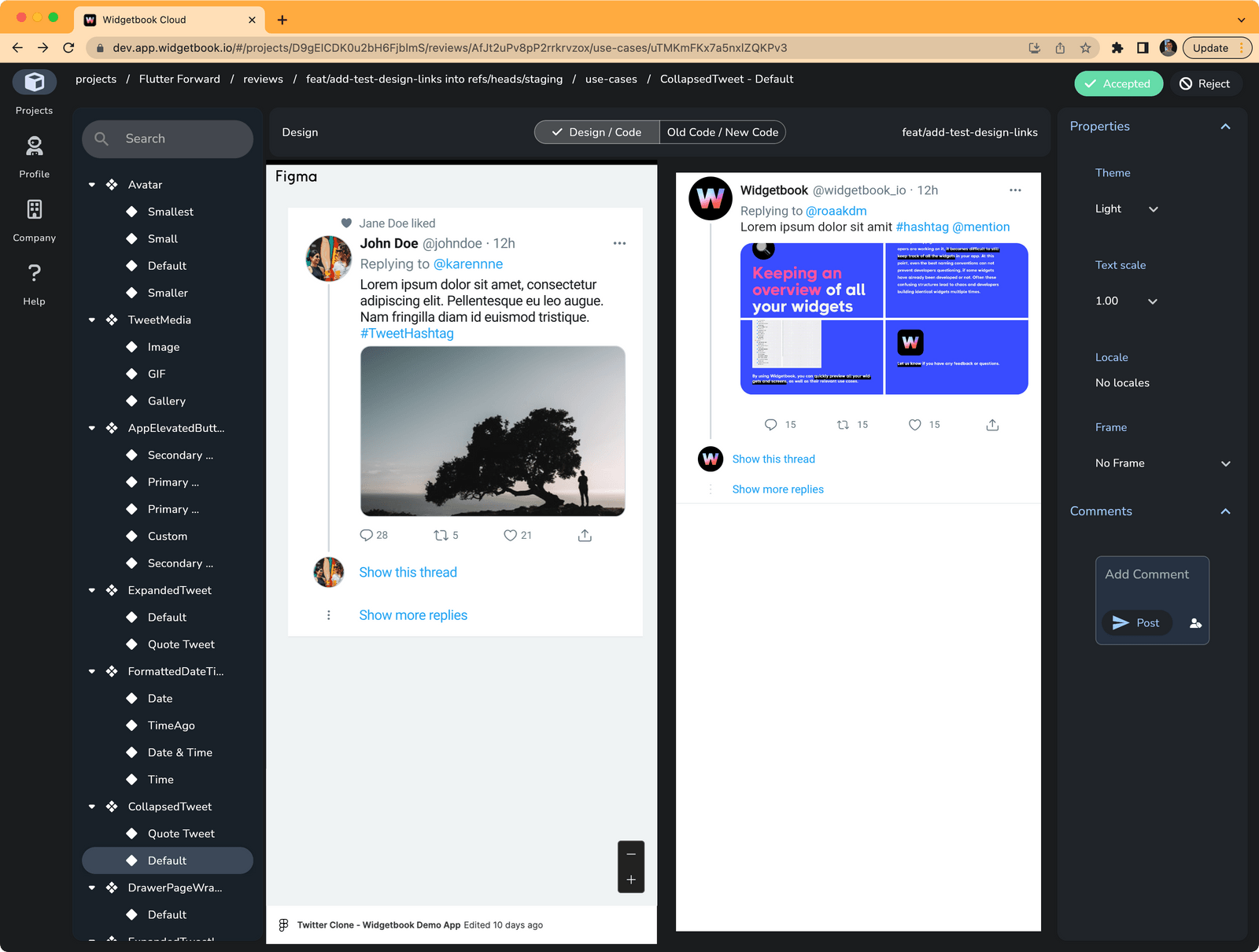
widgetbook.io
// GLSL
void loadMyShader() async {
var program = await FragmentProgram.fromAsset('shaders/myshader.frag');
}
void updateShader(Canvas canvas, Rect rect, FragmentProgram program) {
var shader = program.fragmentShader();
shader.setFloat(0, 42.0);
canvas.drawRect(rect, Paint()..shader = shader);
}github.com/renancaraujo/watchsteroids
github.com/theamorn/flutter-apple-watch
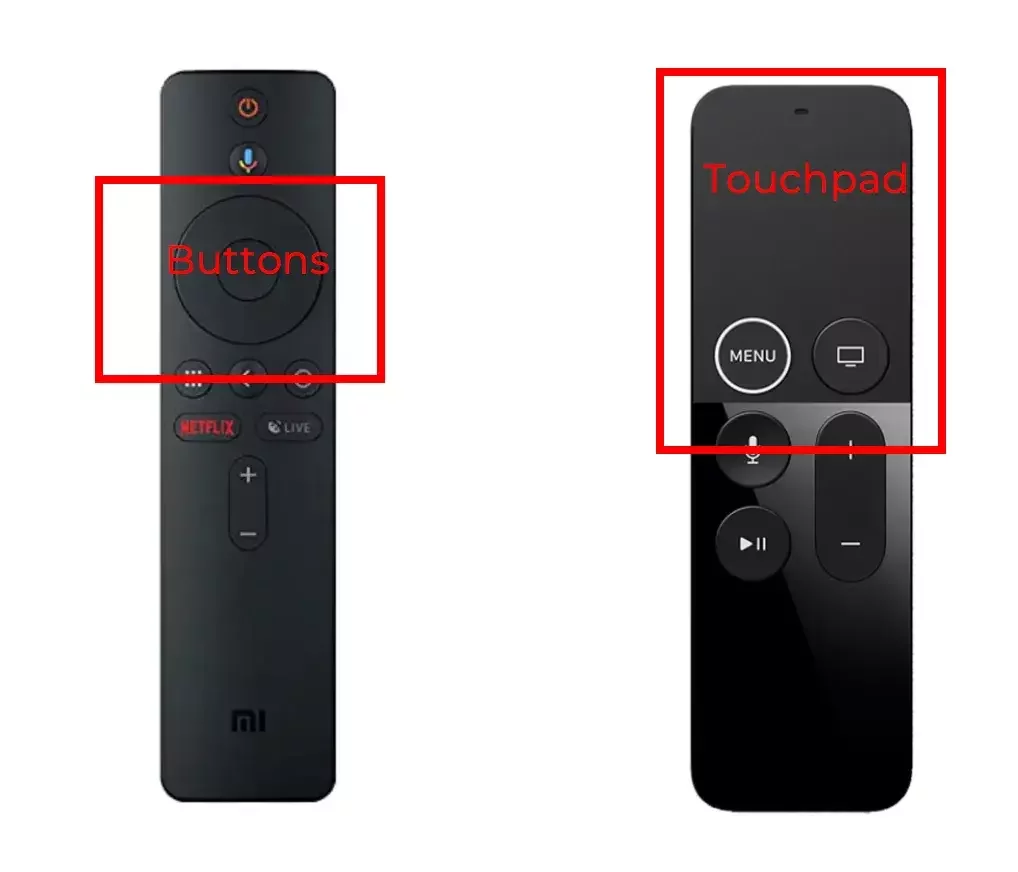
github.com/DenisovAV/flutter_tv


github.com/flutter/flutter/wiki/Setting-up-the-Engine-development-environment

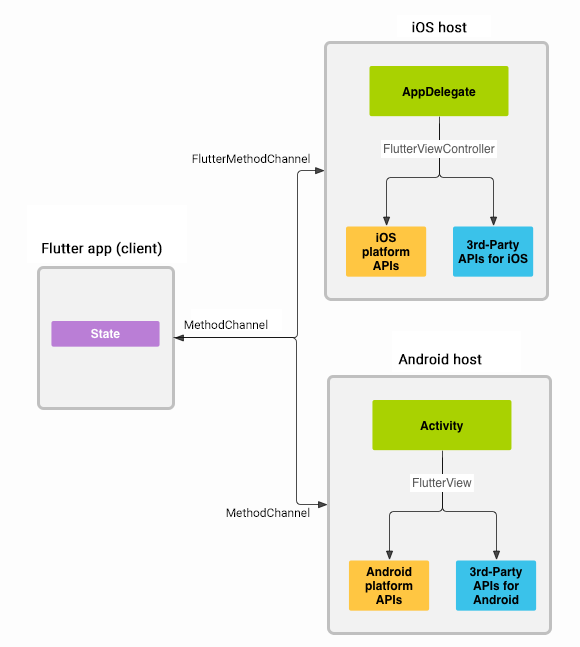
PlatformChannel
Dart FFI
foreign function interface.
import 'dart:ffi'; // For FFI
import 'dart:io'; // For Platform.isX
final DynamicLibrary nativeAddLib = Platform.isAndroid
? DynamicLibrary.open('libnative_add.so')
: DynamicLibrary.process();
final int Function(int x, int y) nativeAdd = nativeAddLib
.lookup<NativeFunction<Int32 Function(Int32, Int32)>>('native_add')
.asFunction();github.com/flutter/samples/blob/main/experimental/pedometer
Dart 3
Direct Platform Library Interop
RISC-V

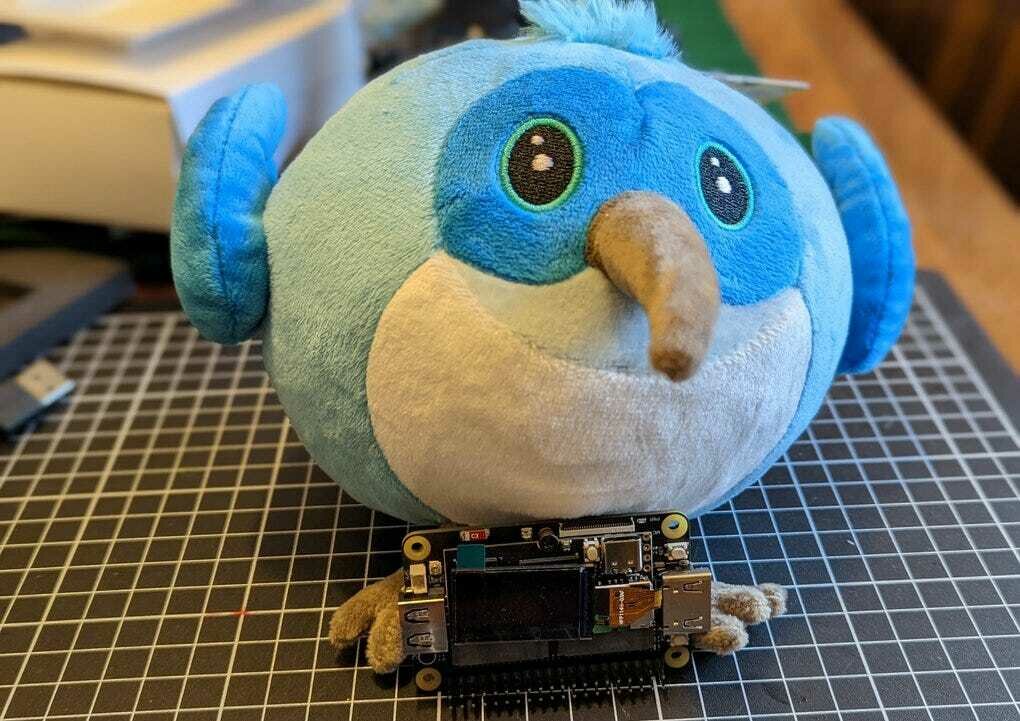
© Maksim Lin 2022
Raspberry Pi 4 with Ubuntu Linux
pub.dev/packages/monochrome_draw
pub.dev/packages/oled_font_57
pub.dev/packages/midi
It's not straightforward
gallery.flutter.dev & docs.flutter.dev
Is there a screen?
Then, Flutter will run, eventually
Is there a screen?
Then, Flutter will run, eventually
mhadaily
Find me on the internet by
Head of DevRel at Invertase

Majid Hajian
Slides
slides.com/mhadaily