Flutter

mhadaily

Majid Hajian
ME.dart

import 'package:flutter/material.dart';
MaterialApp(
ThemeData(
name: "Majid Hajian",
location: "Oslo, Norway",
description: '''
Google Developer Expert
Passionate Software engineer,
Community Leader, Author and international Speaker
''',
main: "Flutter/Dart, PWA, Performance",
homepage: "https://www.majidhajian.com",
socials: {
twitter: "https://www.twitter.com/mhadaily",
github: "https://www.github.com/mhadaily"
},
author: {
Pluralsight: "www.pluralsight.com/authors/majid-hajian",
Apress: "Progressive Web App with Angular, Book",
PacktPub: "PWA development",
Udemy: "PWA development",
}
founder: "Softiware As (www.Softiware.com)"
devDependencies: {
tea: "Ginger",
mac: "10.14+",
},
community: {
MobileEraConference: "Orginizer",
FlutterVikings: "Orginizer",
FlutterDartOslo: "Orginizer",
GDGOslo: "Co-Orginizer",
DevFestNorway: "Orginizer",
...more
}));
mhadaily
Find me on the internet by
mhadaily


mhadaily


mhadaily

https://medium.com/flutter/whats-new-in-flutter-2-0-fe8e95ecc65
github.com/gskinnerTeam/flutter-folio

mhadaily

mhadaily


mhadaily


mhadaily

https://devblogs.microsoft.com/surface-duo/flutter-dual-screen-foldable/
final hinge = MediaQuery.of(context).hinge;
if (hinge==null) {
print('No hinge');
} else {
print('Hinge is ${hinge.bounds.width} logical pixels wide');
}When the device is folded, MediaQuery changes and your widget is automatically rebuilt.
mhadaily

https://devblogs.microsoft.com/surface-duo/flutter-dual-screen-foldable/
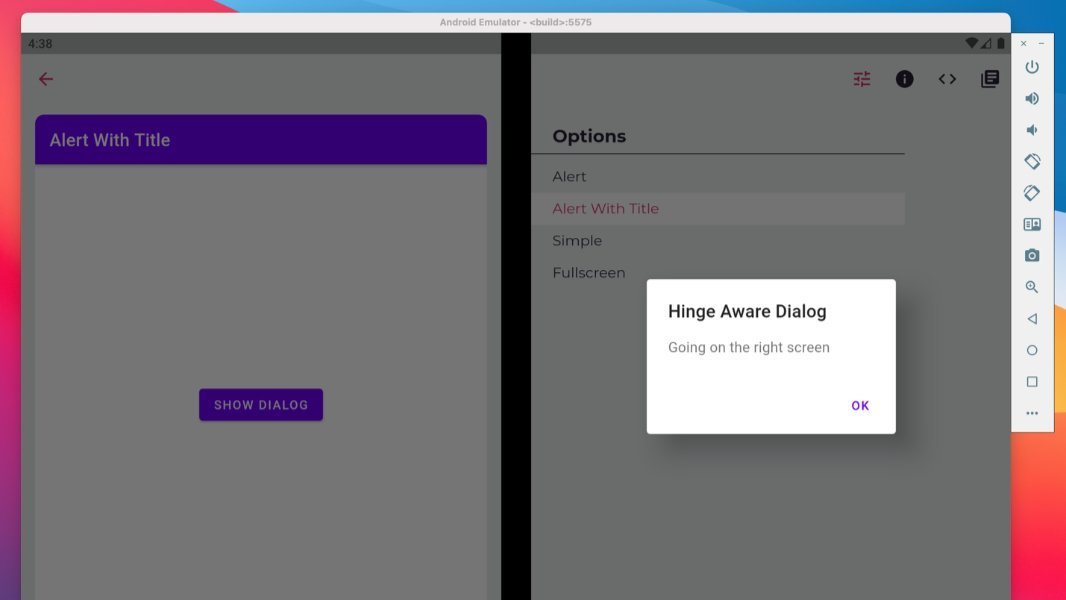
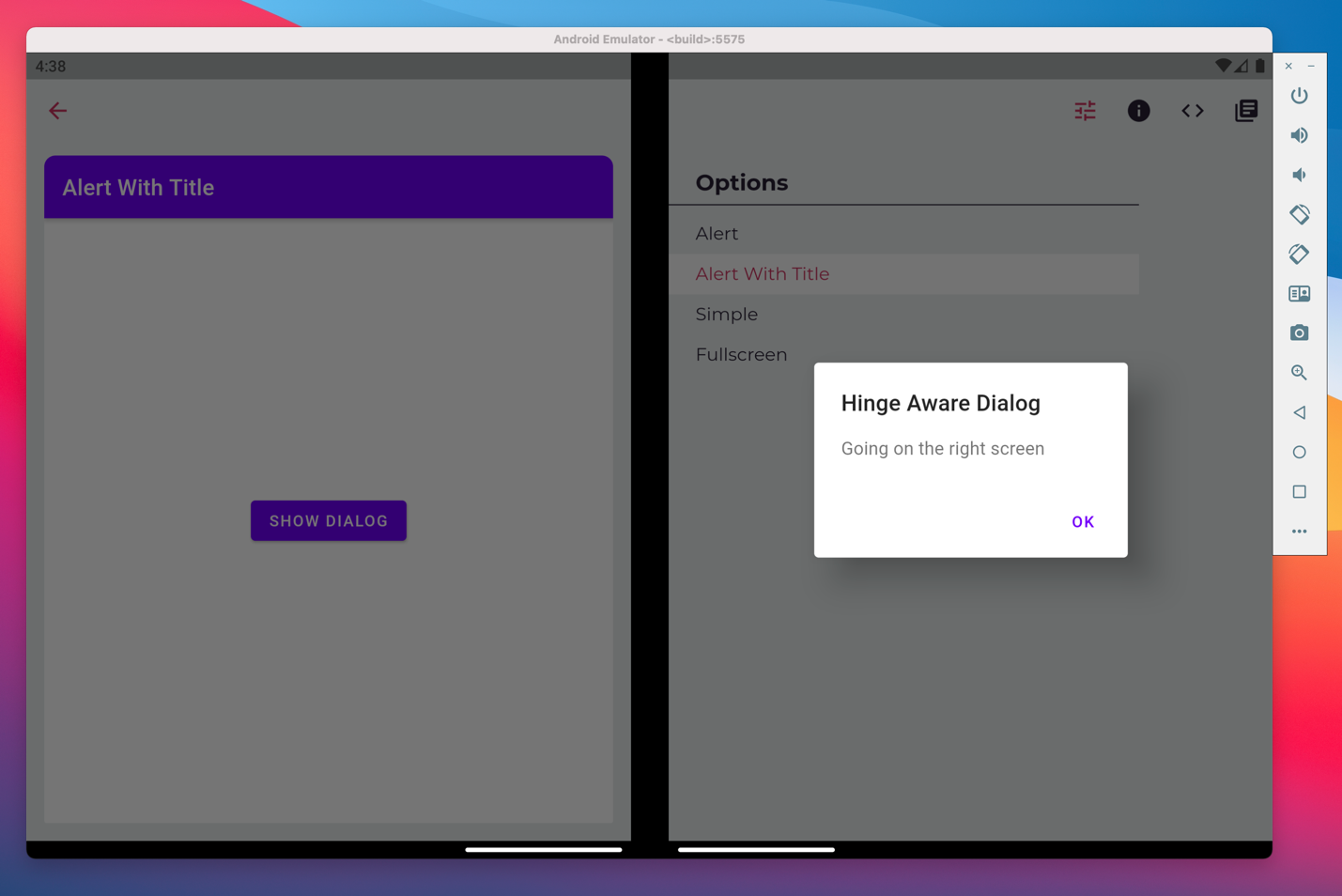
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the right screen"),
),
screen: 1, // By default, this is 0
);Dialogs and modal routes

mhadaily


https://medium.com/flutter/flutter-web-support-hits-the-stable-milestone-d6b84e83b425
mhadaily


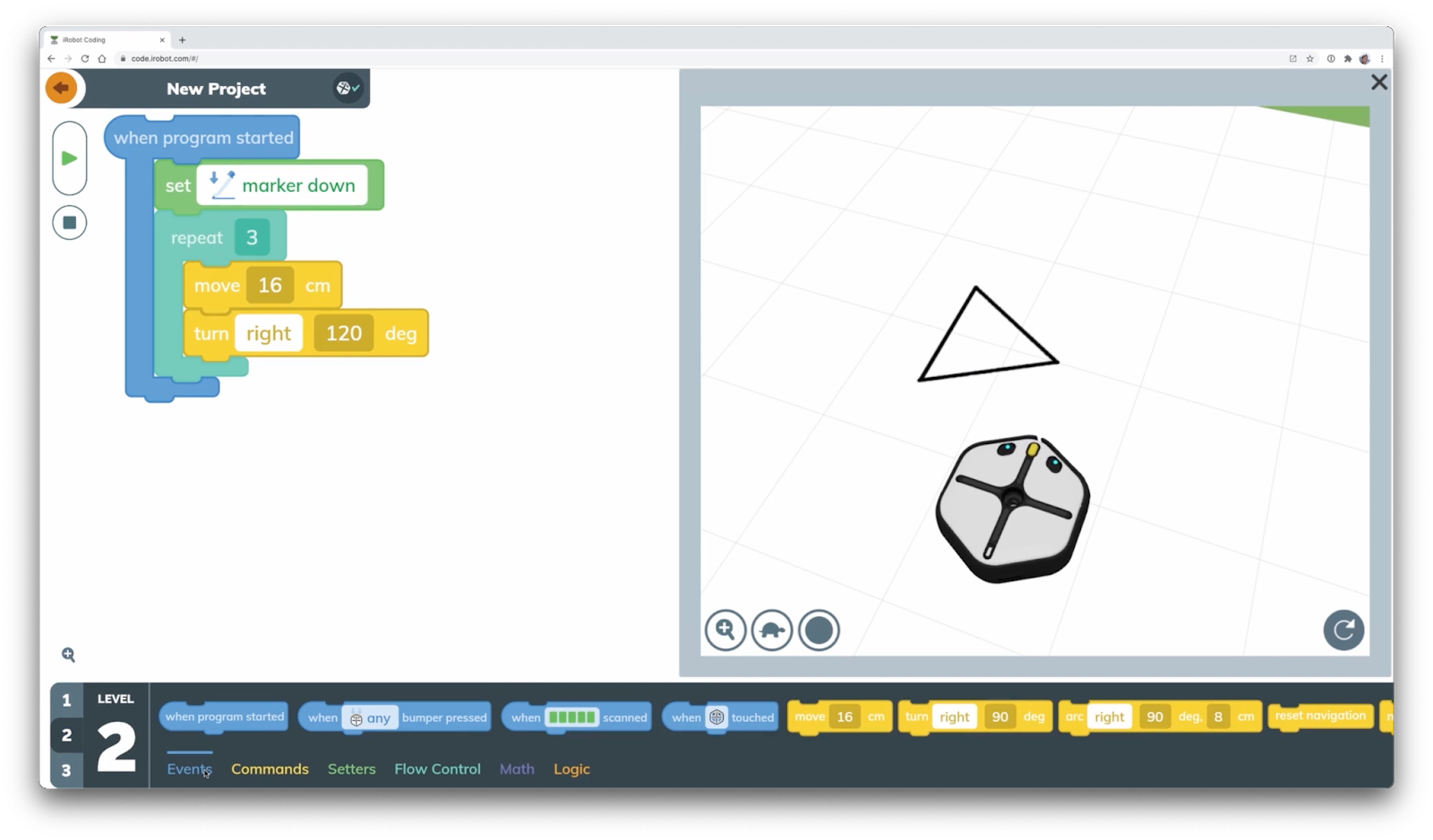
iRobot
mhadaily


mhadaily


mhadaily


mhadaily


mhadaily


mhadaily


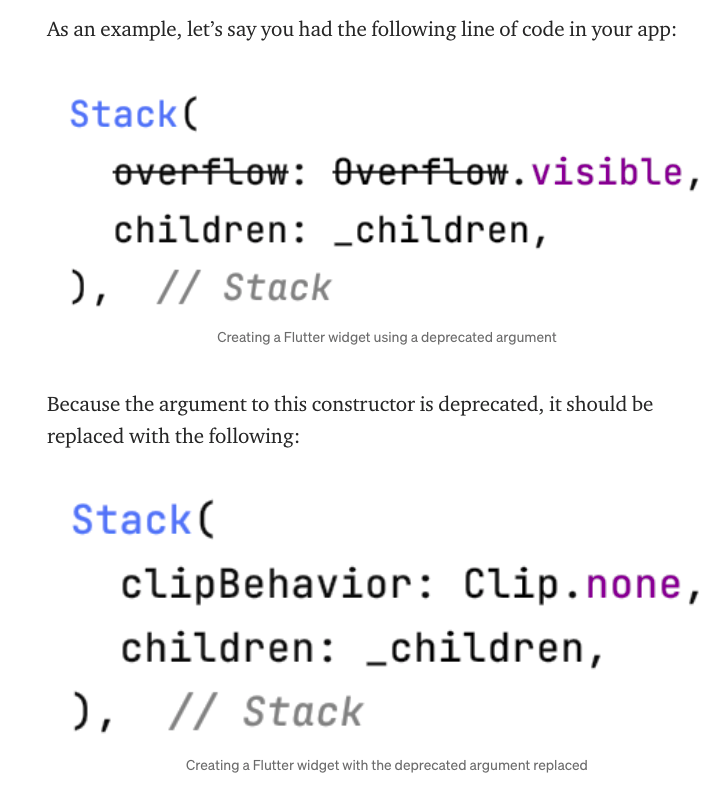
https://medium.com/dartlang/announcing-dart-2-12-499a6e689c87
mhadaily


https://www.youtube.com/watch?v=xgsjXIk3zbY
mhadaily


mhadaily


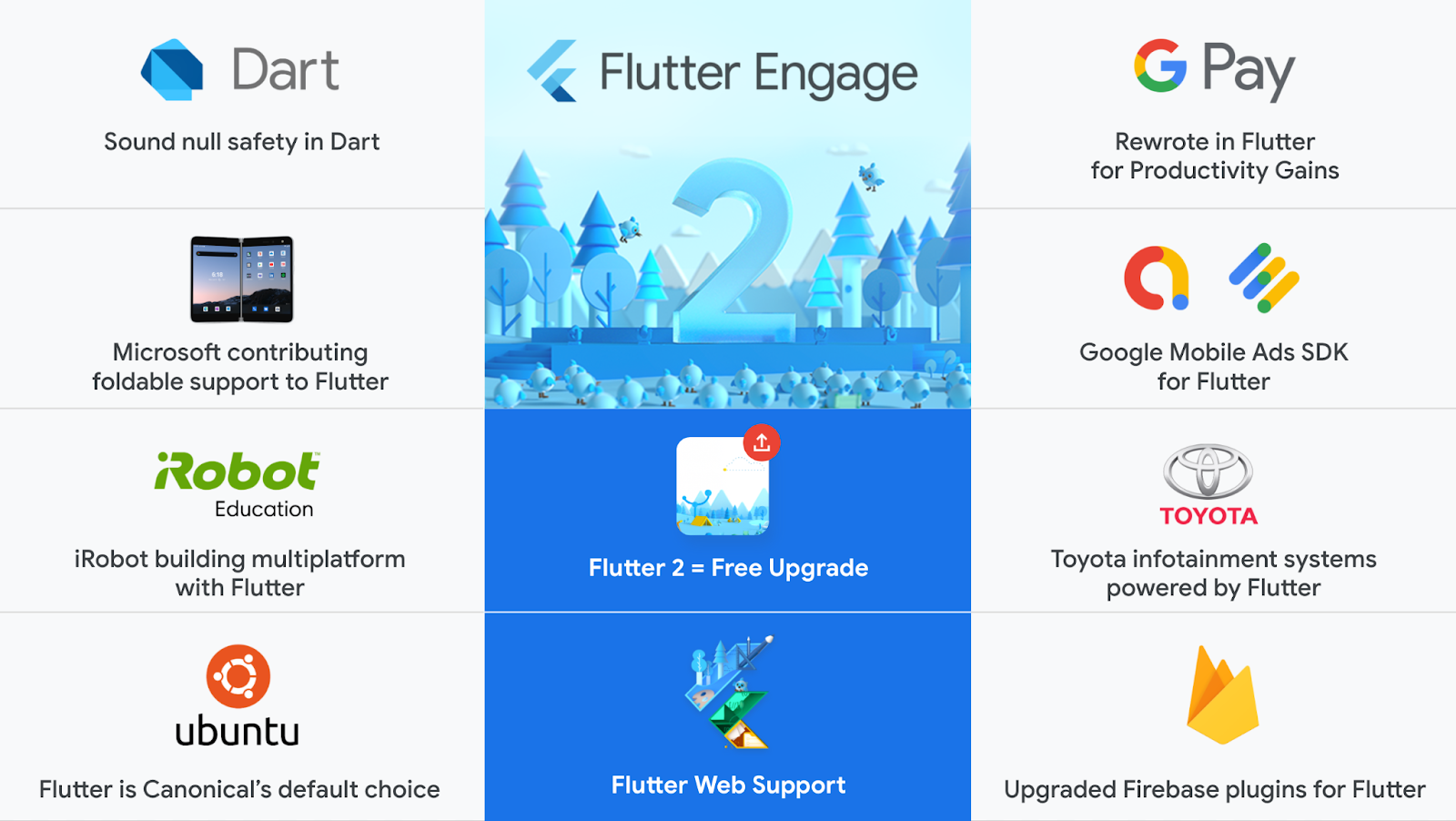
https://developers.googleblog.com/2021/03/announcing-flutter-2.html

mhadaily



mhadaily


slides.com/mhadaily/flutter2
mhadaily
