An Overview of ng-conf 2014
Michael Bromley
www.michaelbromley.co.uk
@michlbrmly
- First conference of its kind
- Salt Lake City, Utah
- 16th - 17th January 2014
http://www.youtube.com/user/ngconfvideos
My Perspective
- Intermediate-level JavaScript developer
- Working with AngularJS for about 3 months
- Eager to learn!
Types of talks
- Talks about Angular
- Talks about how to use "X" with Angular
- Talk that weren't really about Angular at all
(but the speaker just tagged on Angular integration to make it topical)
My picks
- Not necessarily the best, but what I found most useful
- You will probably have different picks
I'm not going to teach you
- What did I learn?
- Do you want to know more about that?
- Watch the video!
</meta>
Let's begin!
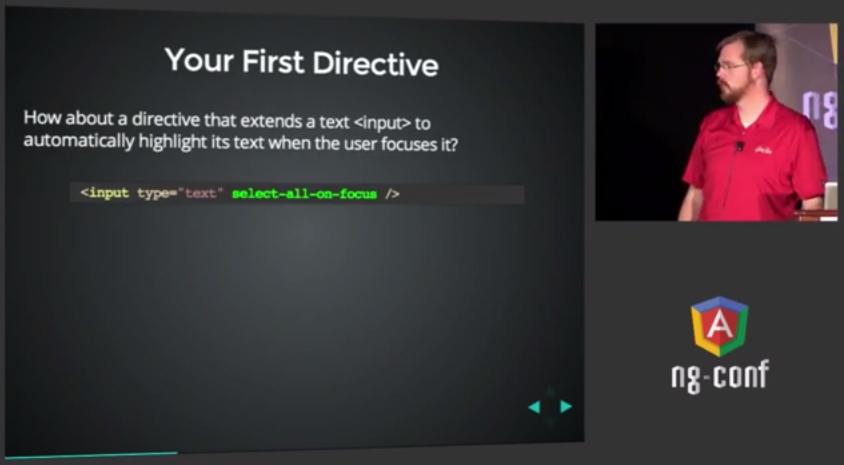
Dave Smith - Dive Deep Into Custom Directives

- Directives == complex?
RESTRICT
COMPILE
LINK
ISOLATE SCOPE
TRANSCLUSION
Trans-what?!?
Example of custom directives
<div my-directive>...</div><my-widget>...</my-widget>
Pretty familiar so far...
built-in directives
<body ng-app="myApp"><div ng-controller="myCtrl"><li ng-repeat="item in items">...</li><div ng-show="isVisible">...</div>
Eureka moment:
They are just directives!
Example - ng-show
var ngShowDirective = ['$animate', function($animate) {
return function(scope, element, attr) {
scope.$watch(attr.ngShow, function ngShowWatchAction(value){
$animate[toBoolean(value) ? 'removeClass' : 'addClass'](element, 'ng-hide');
});
};
}];
restrict property
.directive('myWidget', function() {
return {
restrict: 'E', // or A?..... or C? M?
templateUrl: 'myWidget.html'
};
});
Guideline:
- Use A (attribute) for behavioural directives
- Use E (element) for re-usable components
// so I immediately improved my pagination component<div dir-pagination></div> // Attribute = not so good<dir-pagination><dir-pagination> // Element = better
Transclusion
- Not actually that complicated
- Allow your directive to contain arbitrary HTML
-
<my-modal-dialog> <h1>{{ dialog.title }}</h1> <p>{{ dialog.message }}</p> </my-modal-dialog> - Used by ng-repeat, ng-switch, ng-if and others
Isolate Scope
- Your directive won't inherit from the scope of its ancestors
- Encapsulate your directive
- Benefits for testing and re-use
watch it several times.
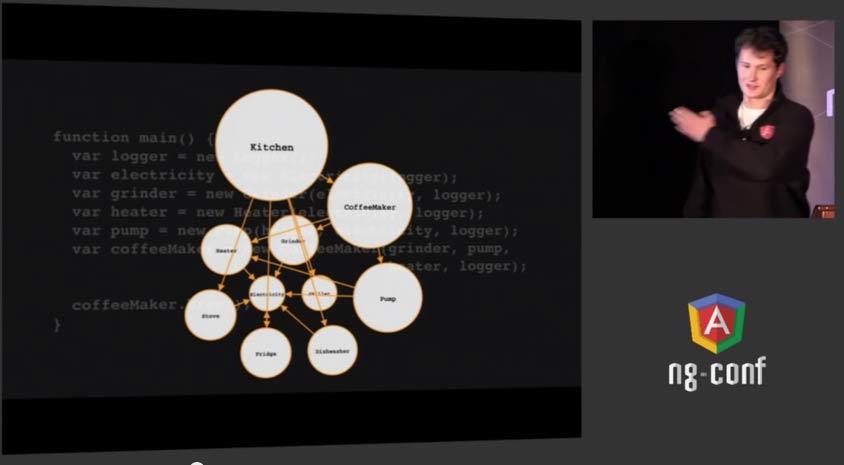
Vojta Jina - Dependency Injection

- What is dependency injection (DI)?
- Why is it so fundamental to AngularJS?
Why di?
- The benefits of DI in managing your code as your app grows
- The drawbacks of DI - too much hidden wiring behind the scenes?
testable = re-usable
Angular's DI is a bit complicated
- provider?
- service?
- factory?
- config?
- run?
- controller?
- etc...
The future of di in Angular
- Angular 2.0 is coming
- DI will be simplified
- ECMAScript 6 compatible (with examples)
Watch it!
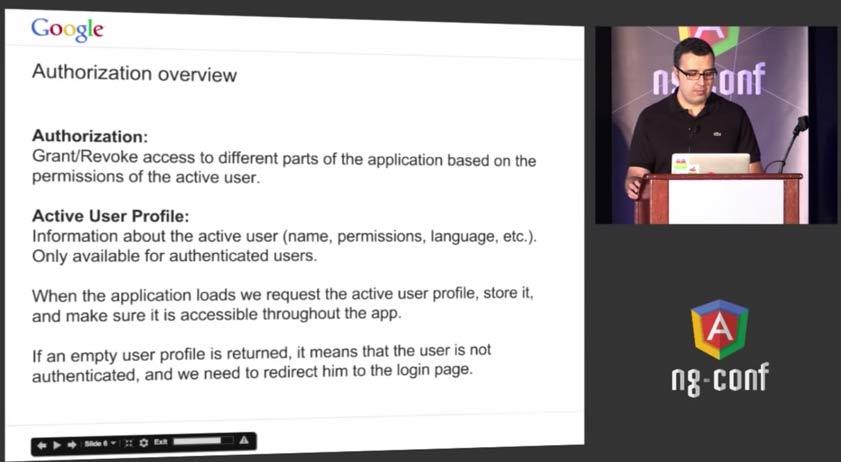
Doubleclick team - writing a massive angular app

- Oldest and largest Angular app in the world (possibly)
- 71k lines of code
- 129 controllers, 137 directives, 59 services
Authorization
- How to implement on the client?
- How to manage user settings?
- Server-side rendering
5 approaches to code re-use
- Inheritance
- Mixins
- Composition
- Services
- 'Helper Controllers'
Pros and cons of each
(links to jsFiddle on my blog post)
code re-use in angular
- Services?
- Controllers?
- JS Objects?
- Cut & paste? (joke)
Extending Angular services
- Example of extending $resource, $httpBackend
- Angular's basic functionality can be extended as and when needed
Watch it!
The Rest
angular-specific
- Igor Minar - Angular === Community
- Miško Hevery & Brad Green - Keynote
- Angular Team Panel
- Dan Wahlin - AngularJS in 20(ish) Minutes
- Karl Seamon - Angular Performance
- Sharon DiOrio - Filters Beyond OrderBy and LimitTo
- Christian Lilley - Going Postal in Angular with Promises
Using Angular with "x"
- Anant Narayanan - Building Realtime Apps with Firebase and Angular
- Daniel Zen - Using AngularJS to Create iPhone & Android Apps
- John Papa - Progressive Saving
- Julie Ralph - End to End Testing with Protractor
Not Really about Angular
- Ari Lerner - Robitics with AngularJS & Arduino
- Tom Vallette & Gabe Dayley - Angular Weapon Defense
To conclude
- Talks for every level
- Expose yourself to something new
- A little understanding goes a long way
- Links and details at
www.michaelbromley.co.uk
