
What is Flutter
- Mobile Application Development Framework Developed by Google
- Uses the programming language Dart (also developed by Google)


- open source programming language developed by Google
- Object-oriented and similar in syntax to Java, C# and C++
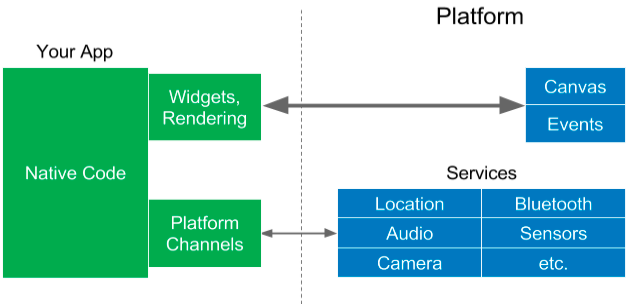
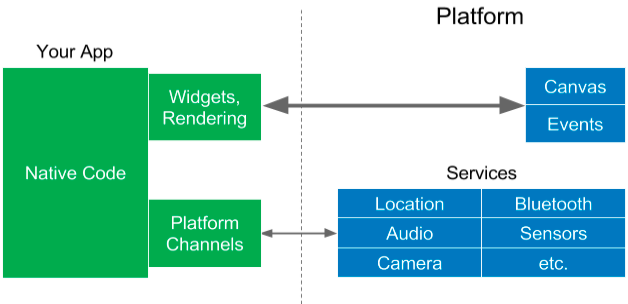
Native
Unlike many other mobile frameworks, Flutter compiles your Dart ahead-of-time down to native code for each platform.
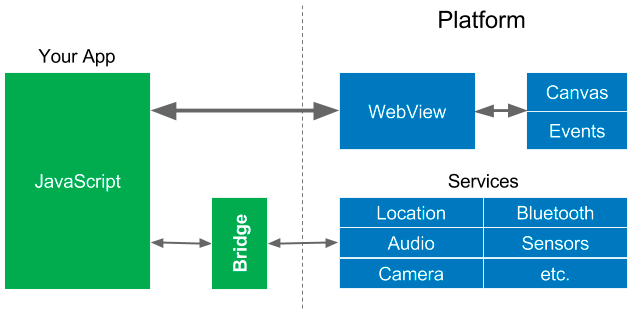
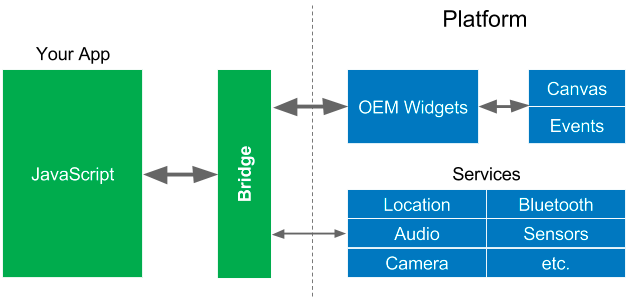
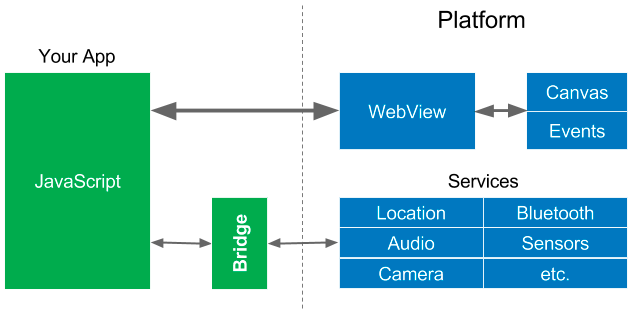
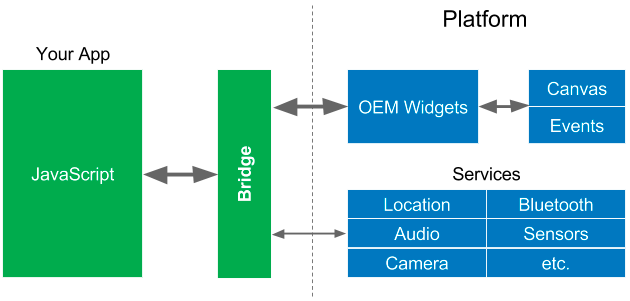
Hybrid App

Javascript Hybrid
(ie React Native)

Flutter




hybrid
React Native
Flutter
Flutter composition
- Widgets
- Stateless
- Stateful
- BuildContext
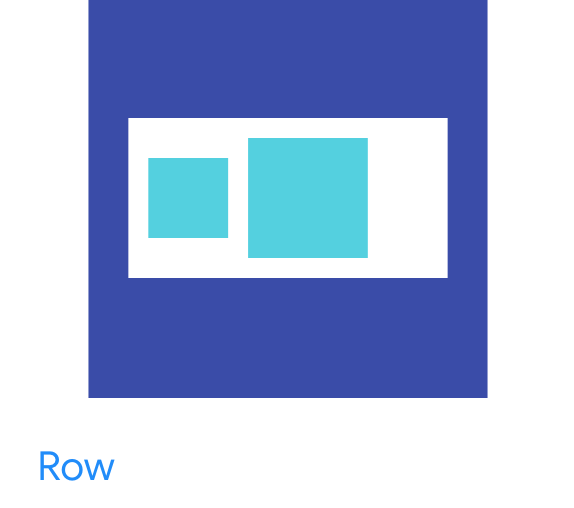
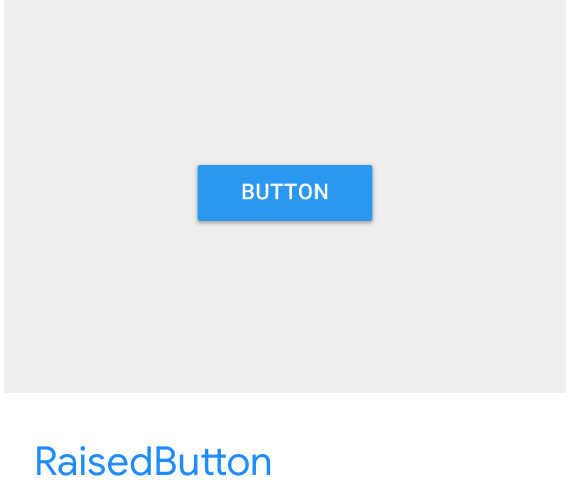
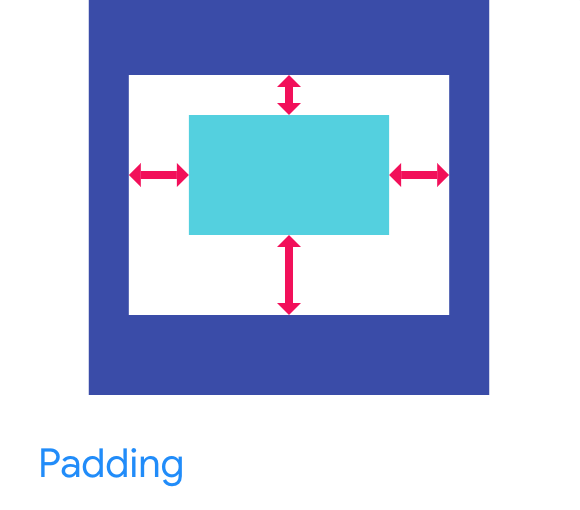
Widgets
- A widget is a class that represents a specific functionality or feature within the app
- Different widgets for each layout element as well as properties for manipulating them










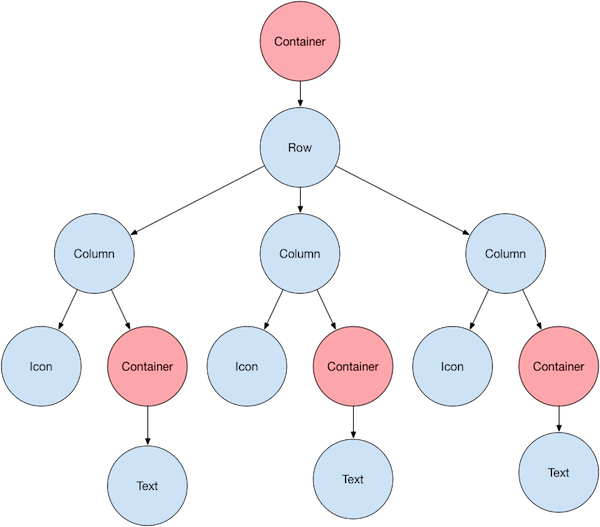
hierarchical
Just like with web development, building a Flutter app consists of nesting elements inside one another.
Flutter doesn't use a templating language like HTML so you build the template by nesting classes.
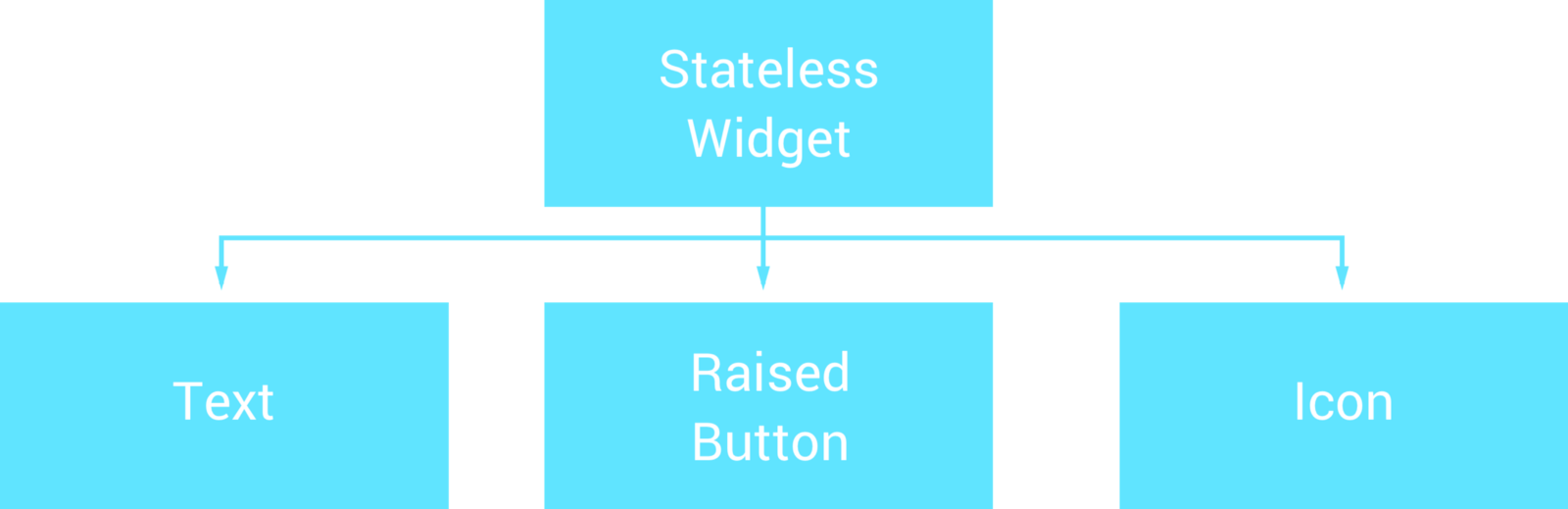
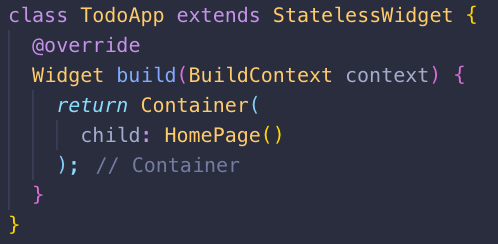
STateLess Widget
A simple widget with properties that don't change
Describes part of the user interface by building a constellation of other widgets that describe the user interface more concretely
Can have stateful widgets nested inside

https://flutterdoc.com/stateful-or-stateless-widgets-42a132e529ed
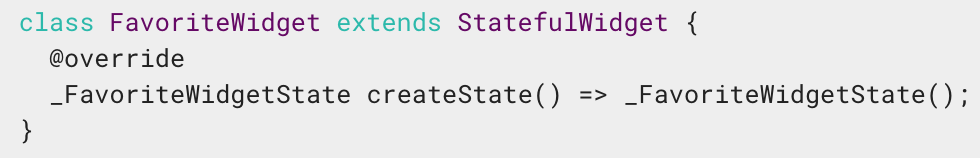
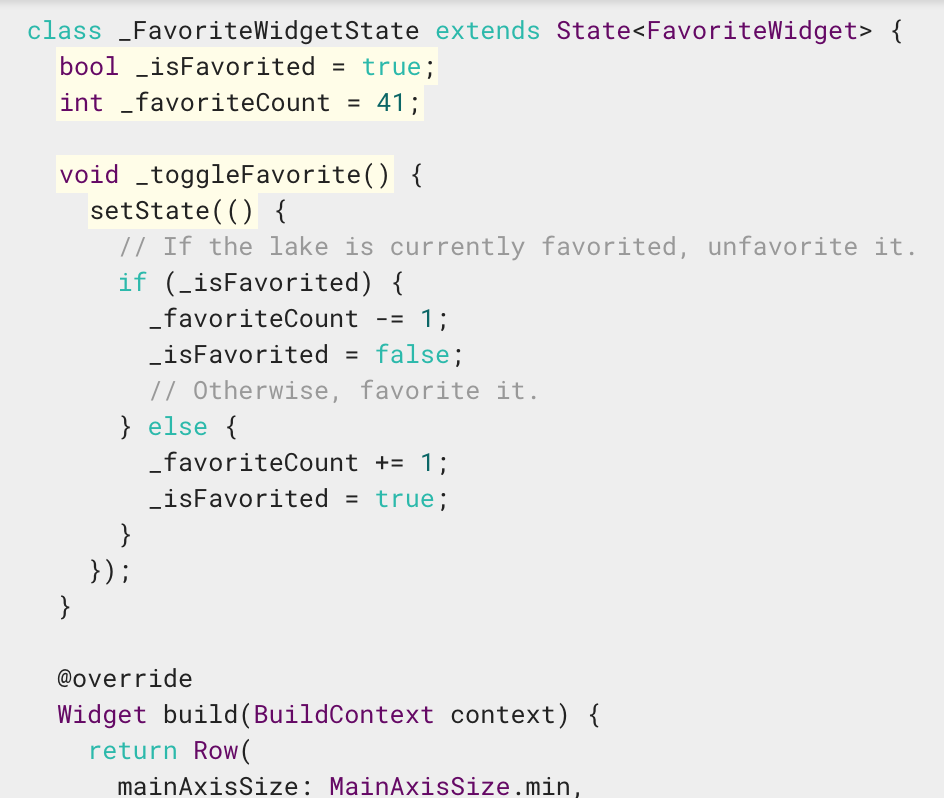
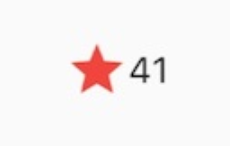
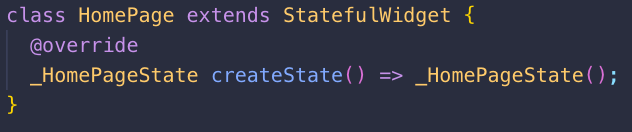
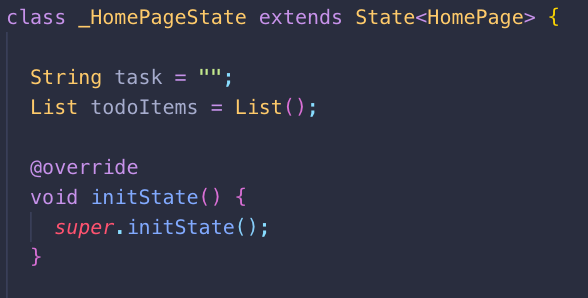
StateFul
A more complex widget with properties that will change during it's life, due to user input or something else like data returned from an API call




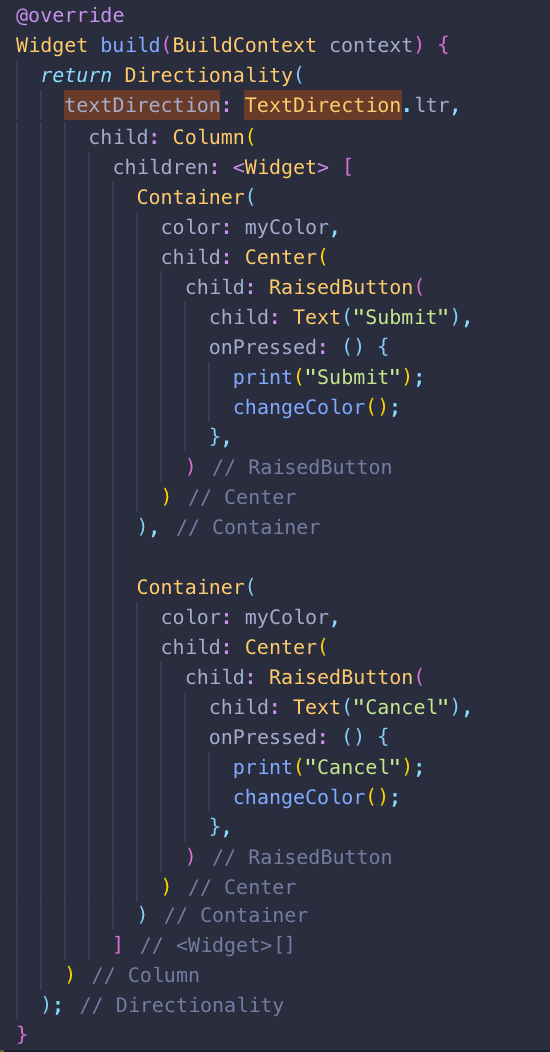
Build
All widgets need to override the build method. This method needs to return a Widget.

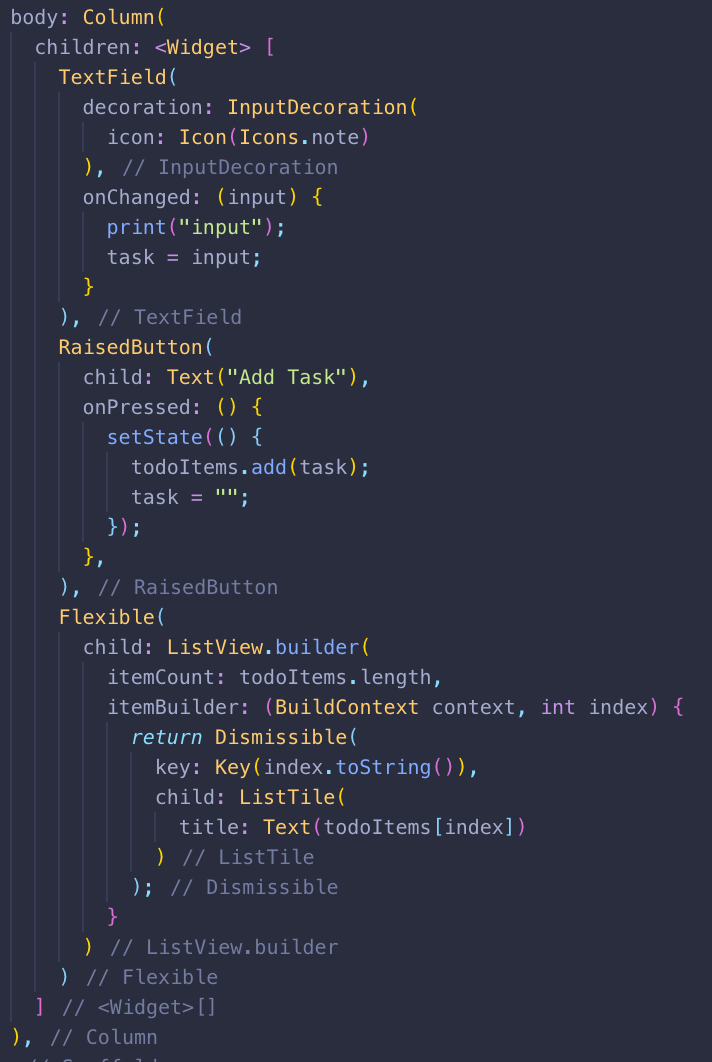
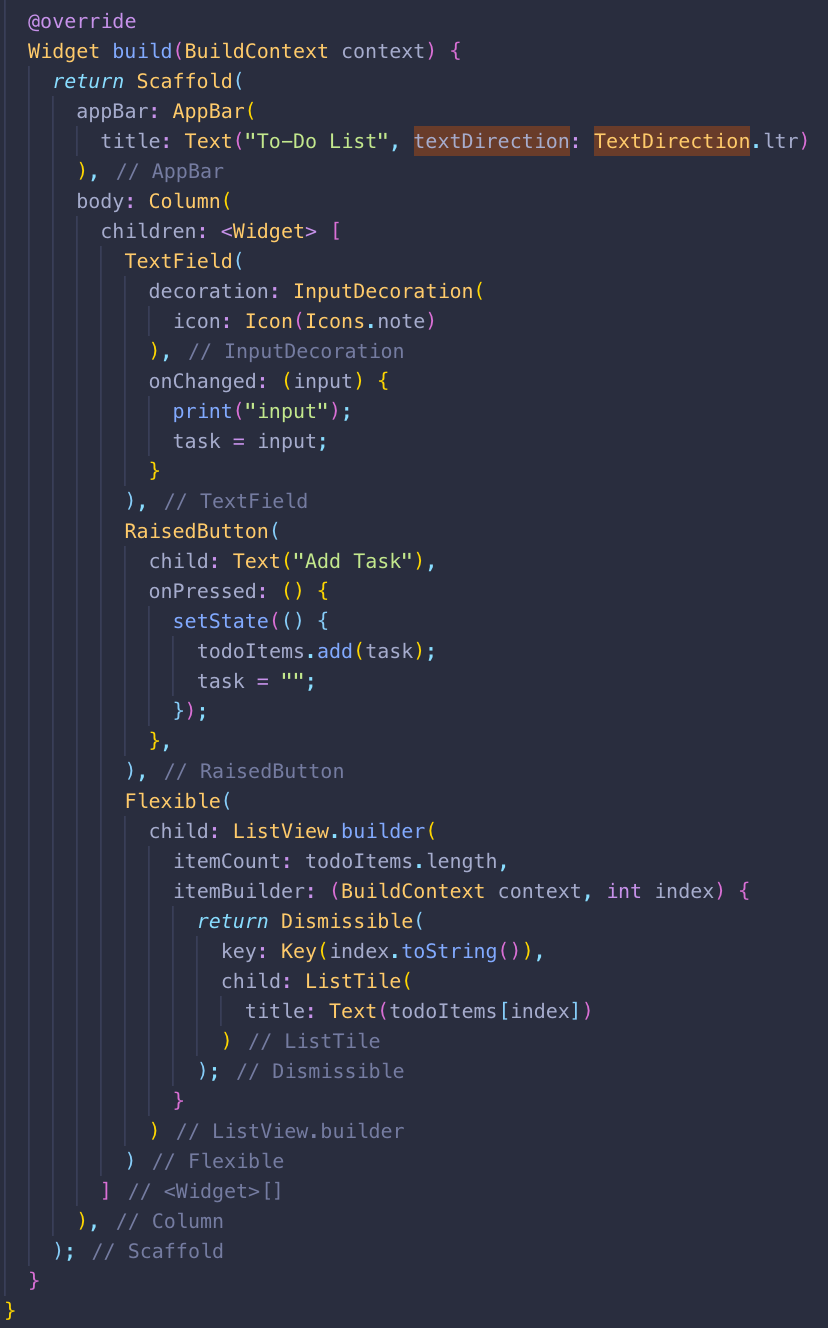
Building a TODO List app
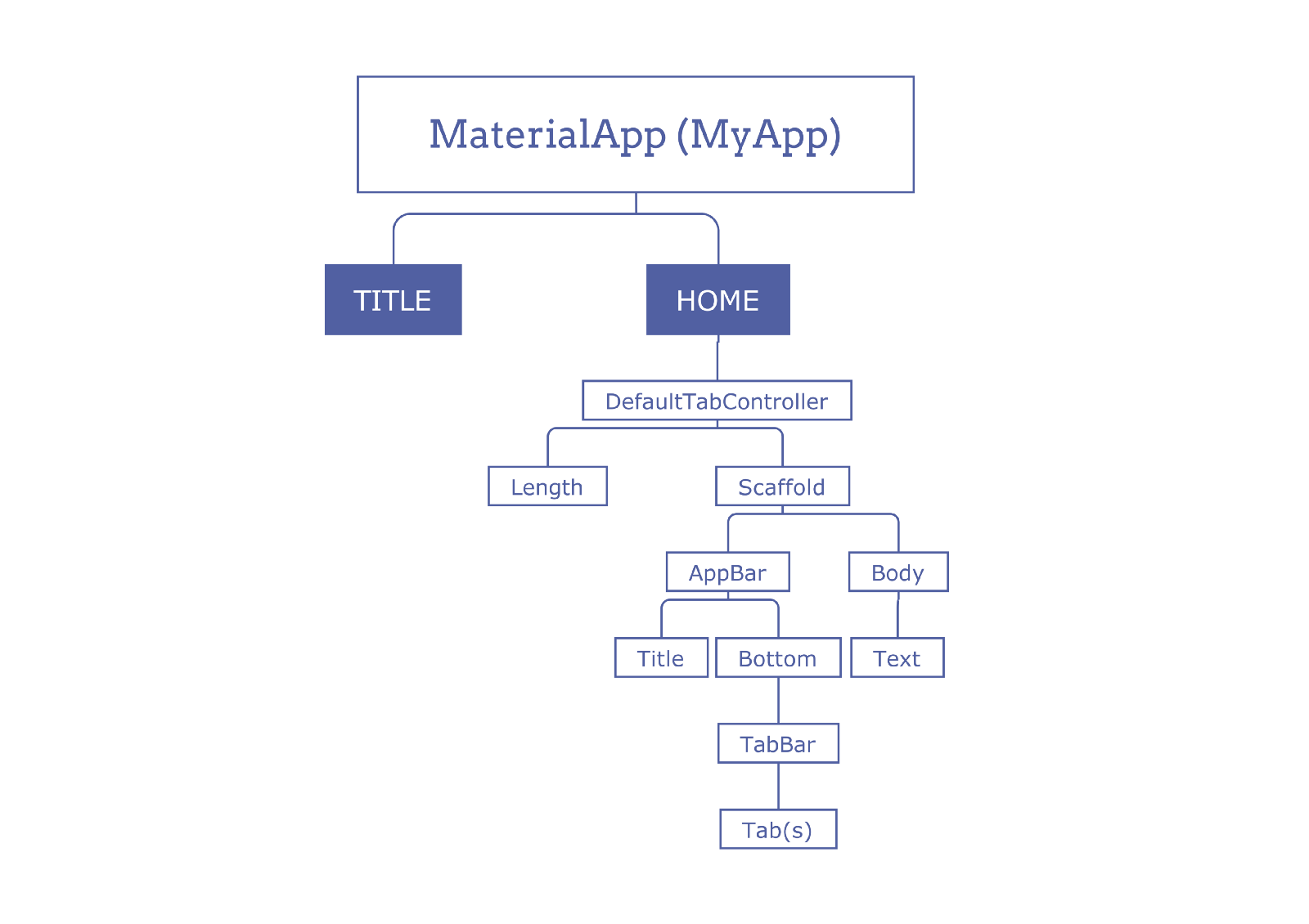
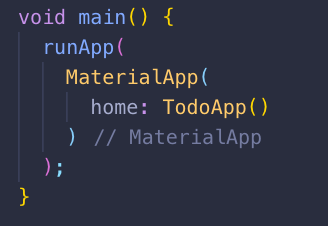
MaterialApp
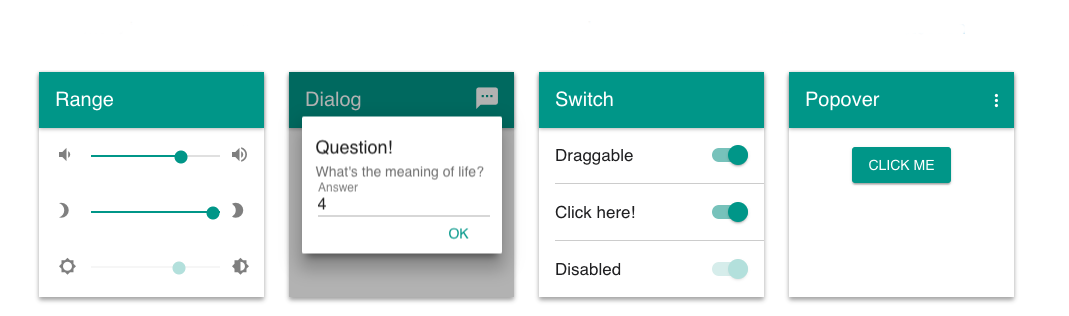
Provides a comprehensive set of Material Design Widgets that we can use to easily scaffold our application



Main
main() is the entry point of a Dart Application. The Flutter framework gives us runApp(), the point of entry for our Flutter App.

Our app is a stateless widget with stateful widgets nested inside.
If you need to keep track of any global variables, you should use a stateful Widget instead
Home Page
The Home page is a stateful widget that encompasses all other items in the app


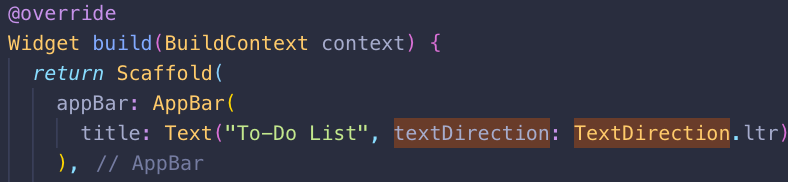
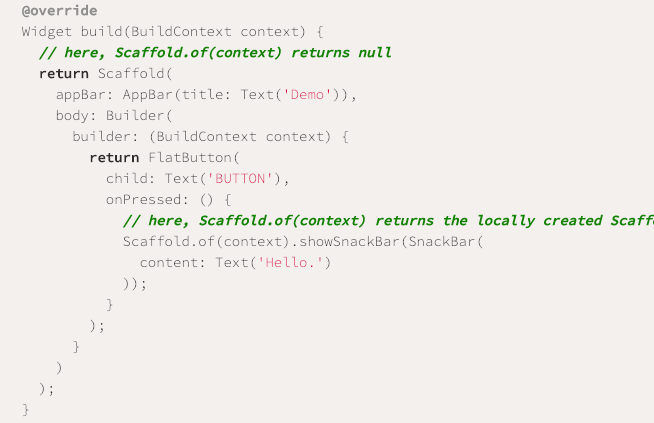
Scaffold
A widget used to implement the basic material design visual layout structure
This class provides APIs for showing drawers, snack bars, and bottom sheets