Web Workers,
Service Workers,
and PWA's
Thank you!
Who is Michael Cole?
michael@powma.com
Full-stack. JavaScript. DevOps.
Freelancer. Technologist.
Web Workers,
Service Workers,
and PWA's
Thank you!
Reglar Web Pages
Reglar Web Pages
-
Reglar HTML/CSS/JS
-
Shift-Esc in Chrome to see processes
-
Limited access to CPU/Memory/Disk
-
One process per tab/plugin/extension
-
Can't access memory of other tabs
-
LocalStorage/Cookies/Etc.
-
Reglar Web Pages
-
One process per tab/plugin/extension
-
Can't access memory of other tab

Web Workers
-
Create multiple processes
-
Pass messages between them
Web Workers
// index.html - regular web page <script>
// Create worker, using code from your site
w = new Worker('worker.js');
// Listen for results.
w.addEventListener('message', function(event) {
var el = document.getElementById('result');
el.innerHTML += event.data + '\n';
});
// Send data to worker
setTimeout(function() {
console.log('page sends message ...');
w.postMessage('Hello from Page!');
}, 2000);Web Workers
-
Multiple processes
-
Communicate between them
// worker.js
// Listen for messages from main page w/ string for outgoing messages.
var task = 'Hello from Worker!';
var r = self.addEventListener('message', function(e) {
console.log('... worker got message ' + e.data);
task = e.data;
}, false);
// Fibonacci numbers generator.
// F(0) = 0, F(1) = 1, F(x) = (F(x-2) + F(x-1).
function F(x) {
if (x<2) return x; return F(x-1) + F(x-2);
}
// Send messages with Fibonacci numbers and task string
var i = 0;
setInterval(function() {
self.postMessage(F(i++) + ' ' + task);
}, 200);
// Don't use while(true) {}, or message events won't be processed
-
Multiple processes
-
Messages between (not shared memory)
-
caniuse.com: 96.8%
-
No DOM access (no jQuery, etc)
-
importScripts(url, url)
-
Network via new XMLHttpRequest() or Fetch()
-
-
Practical applications:
-
Browser Cryptominer Malware
-
PDF.js
-
Web Workers
Ctrl-shift-i
Web Workers
Questions?
Service Workers
Service Workers

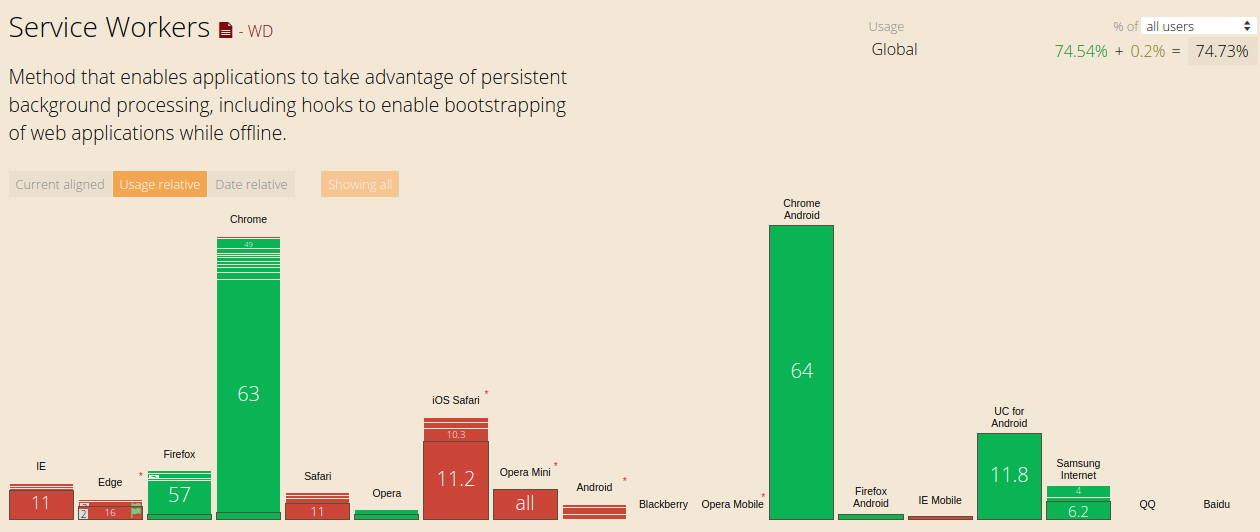
-
caniuse.com => 91.54%
-
Next Version: Edge, Safari, iOS Safari
Service Workers
Code: https://github.com/MichaelJCole/talk_webworkers
-
All that
-
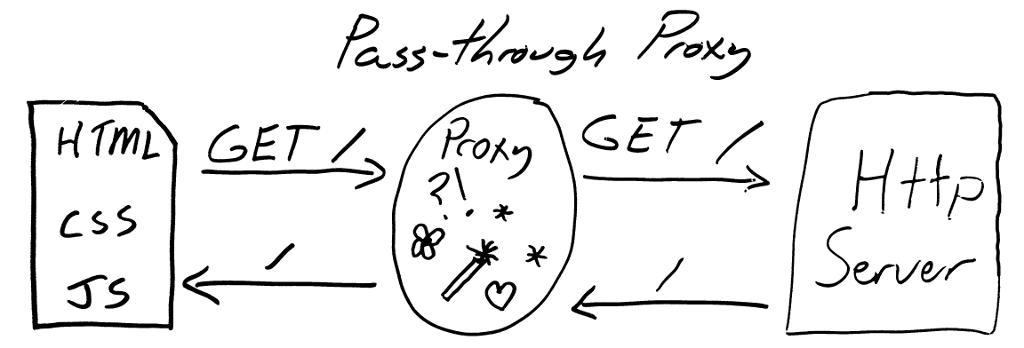
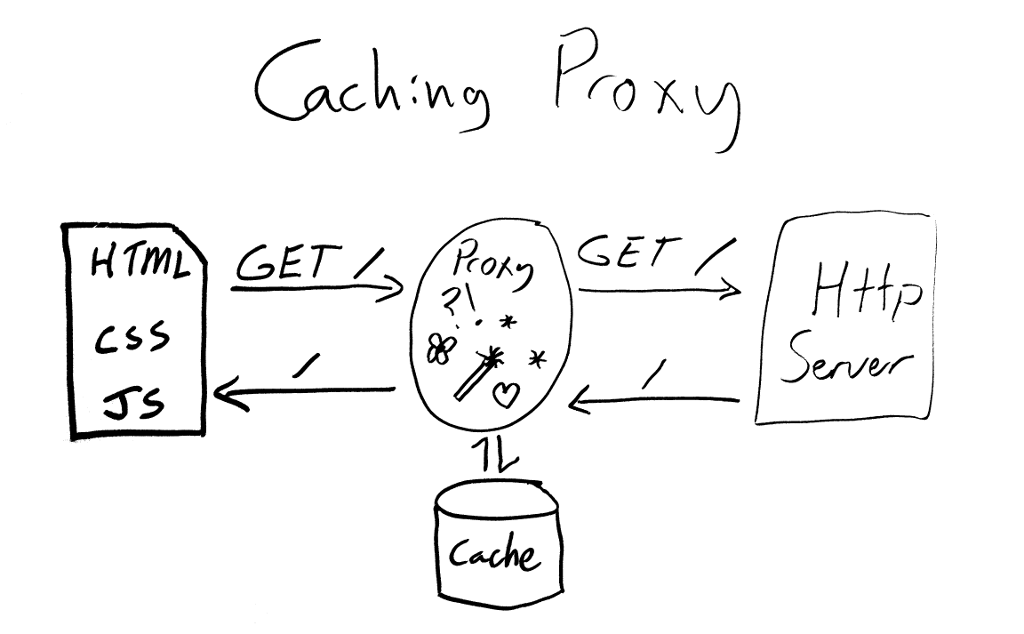
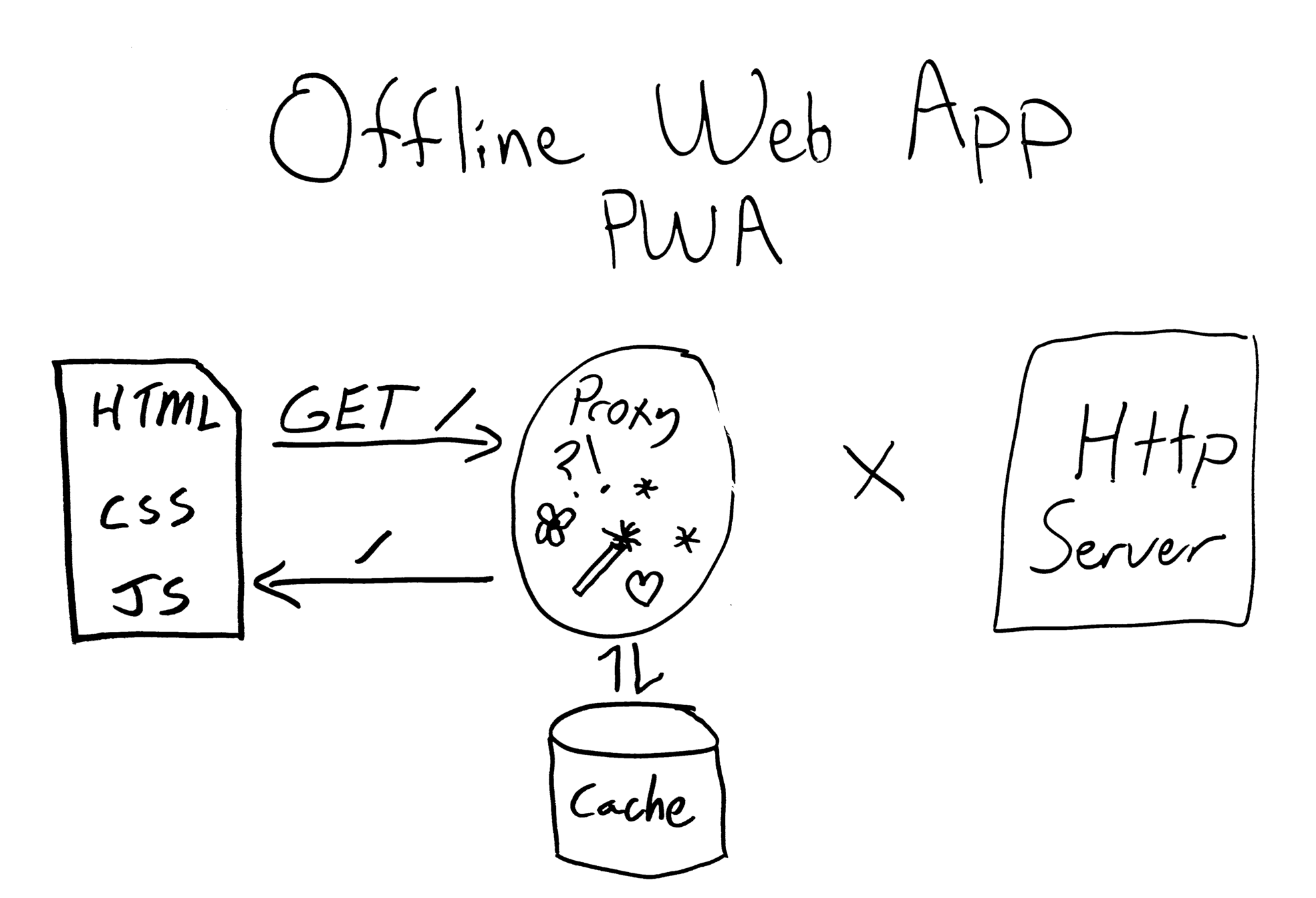
A JavaScript proxy, to edit responses
of your page's network requests -
Installation life-cycle
-
Push Notifications, etc.
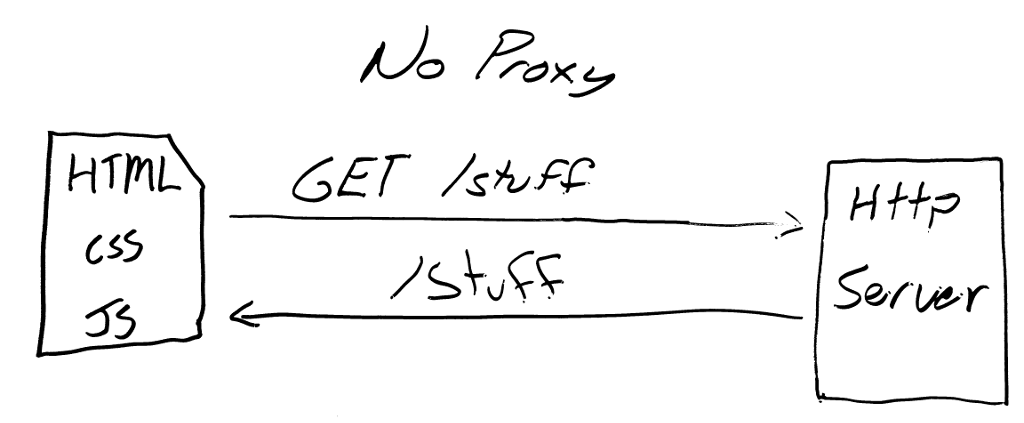
What is a Proxy?
"A Proxy is an intermediary
for requests from clients seeking resources
from other servers."


What is a Proxy?
"A Proxy is an intermediary
for requests from clients seeking resources
from other servers."

HEAD
What is a Proxy?
"A Proxy is an intermediary
for requests from clients seeking resources
from other servers."

Browser
Service Worker
"A JavaScript proxy, to edit responses
of your page's network requests
Service Workers
-
Web Worker
-
A JavaScript proxy, to edit responses
of your page's network requests -
Installation Life-cycle
-
Push Notifications
Service Workers
Installation Life-Cycle
- Register (from index.html)
ServiceWorkerContainer.register(scriptURL, options).then(...)
- Browser Downloads (redownloads ~every 24 hrs)
Updated ServiceWorker scripts wait until "activated"
- Installs, then Activates
Service Worker listens for events
- Proxy requests with "FetchEvent" FetchEvent.respondWith(stuff)
Service Workers
Register? Install? Notifications?
This sounds like a Native App.
Example?
https://googlechrome.github.io/samples/service-worker/basic/
See also: https://serviceworke.rs/
Service Workers
Register? Install? Notifications?
This sounds like a Native App.
Example? Vue.js PWA starter template.
$ npm install -g vue-cli
$ vue init pwa my-project
$ cd my-project
$ npm install
$ npm run dev