JS Fundamentals
Who is Michael Cole?
Wide Range of Experience
- 10 years in corporate
- 10 years freelance
- 2 yrs Digital Nomad
- Fullstack + DevOps
Traveled working remotely.
- Learned to surf in Ecuador
- Learned Spanish in Colombia
- SCUBA instructor and guide
- Entrepreneur in Thailand




Talented devs name their terms.
Code is everywhere.
Most people select options.
Programmers *make* choices.
Welcome :-)
Hard work and constant learning.
How the Web Works
Firehose Lecture - 30 mins
Variables, Logic, Funtions
Interactive Lecture - 1 hr
Practice Practice Practice
Rest of the day
How the Web Works
pre-1993 - Dialup BBS
Have your computer call your friends computer. Every BBS was an island.

Essentially same as today: email, chat, downloads, and games.

Web Browser History
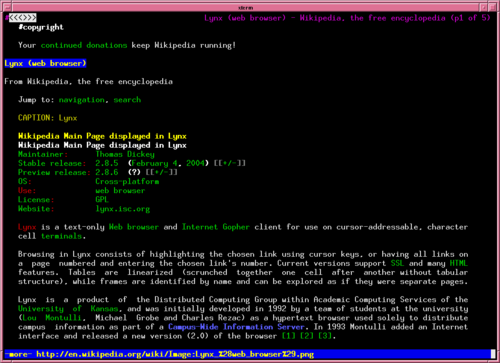
1993 - Before Mosaic


Lynx (text based http)
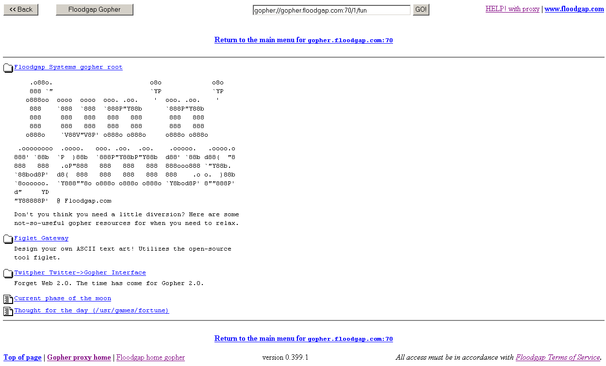
Gopher (before http)
Email (no spam yet), and ...
1993 - After Mosaic


IE 1 (Mosaic Rebranded)
Mosaic
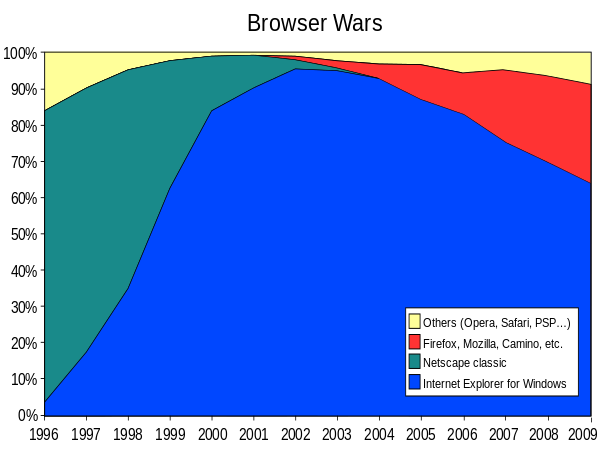
Web Browser History
The First Browser Wars

Internet Explorer
Netscape
Firefox
1996 - 2009
Microsoft licensed Netscape, then gave away IE for free by bundling with Windows.
Netscape created the Mozilla Foundation, and Firefox to promote web standards.
Different Browsers had different scripting languages. Netscape (now Mozilla) proposed JavaScript as ECMAScript Standard in 1997
1996
2009
Web Browsers
1996 - 2009
Web Applications were incredibly hard.
Each browser was different: Scripting, DOMs, CSS
Write for one browser, then `port` to others.
Firefox won because of standards and the Firebug debugger
jQuery began to standardize

The Second Browser War
2009 - Present


IE
FF
Chrome
- Developers wanted standards and features.
- Users suffered.
- Web applications were Slow.
- Thin front-end
Google in 2009
Why use Chrome?
- People use IE because it's already installed
- People use Firefox because it's "web standards"
- Why will people use Google Chrome?
-
Open Source: Chromium
-
Better Dev Tools than Firebug
-
Super fast "V8" JS Engine (which became Node.js)
Modern Web
-
JavaScript everywhere
-
Multiple supported browsers
-
Standards based
- http://caniuse.com
-
"responsive" Mobile Designs
- http://getbootstrap.com
Web Servers?
1990: Document web
-
Apache web server.
-
Documents - HTML / CSS / Images
-
Semantic structure
-
Server Side Includes for headers/footers
-
Today called "static site generators"
Example: http://powma.com
2000: Single Server Web
-
Java - Enterprise Web App
-
PHP - "Pretty good Home Page" - commodity hosting
Dynamic Pages, often starting from one file.
One Server for all requests.
Example: http://wikipedia.org
Problems: It does not scale. Not interactive. Impossible chat server problem.
2010: Multi-Server Web
-
DevOps, Heroku - the Stateless Server
-
Frameworks: Ruby on Rails, Symfony
-
Content Management Systems
-
Beginning of the "Cloud"
-
jQuery - front-end bling, still HTML
"Stateless" Web servers, separate databases
Databases start to scale with replication.
Example: http://whitehouse.gov
Problem: Still Hard to scale.
2014: Modern Web
-
Single Page App: MEAN stack
-
Servers evolve REST API's.
-
Front-end/back-end split. The Browser becomes it's own application.
- JavaScript framework on Front-end
- Node.js / Express on Back-end
- Document Databases in Production
Example: https://app.humongous.io
Problem: It's complicated :-) Also, there's never been more opportunity to learn.
JS - The most installed language
-
Lighter weight than Java / .NET
-
Faster than PHP
-
Asynchronous - like the web
-
NPM Package Manager
-
One language for web client+server
-
Embedded scripting (NodeBots)
-
Actively Developed (ES6 & 7)

http://alpha.ideavis.co/529cc5f/?utm_content=bufferd15ac&utm_source=buffer&utm_medium=twitter&utm_campaign=Buffer
Variables, Logic, Funtions
Interactive Lecture - 1 hr
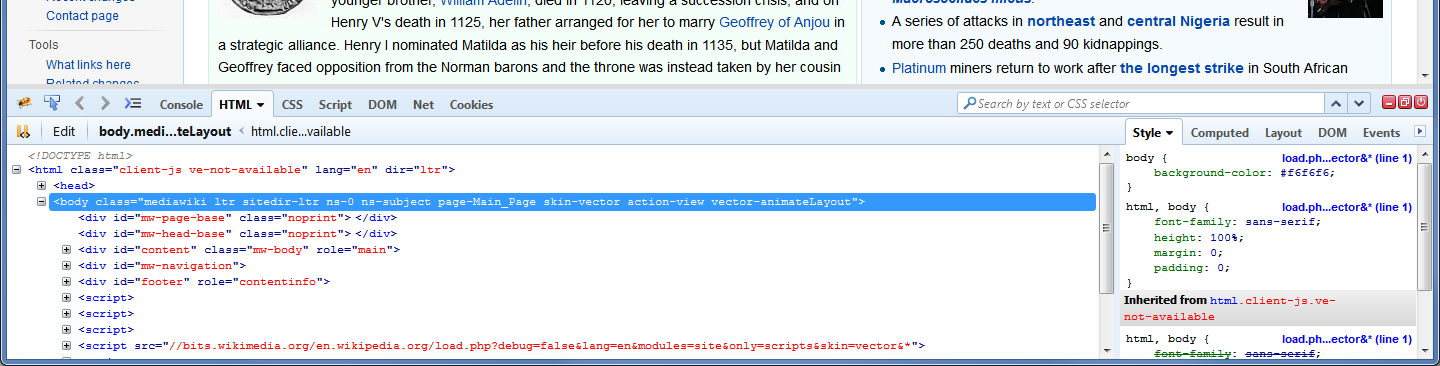
The Console
Write and run JS line by line
Open Browser (Chrome of FF)
Right click anywhere
Inspect Element
Click Console
Make it big, we'll be here awhile

Variables
A place to keep your stuff
x = 'hello world'
Expressions
Resolve to a single value
x = 'hey there,'
x + ' you look great!'
x === 'goodbye world'
Conditional Statements
Doing things at the right time
// This is a comment
x = 'morning'; // Assignment
if (x === 'morning') { // Comparison
console.log(x + ' coffee');
console.log('breakfast');
} else { /* part of if/else */
console.log('snack');
}
else if
Sequential tests
hour = 11;
if (hour < 9) {
alert('breakfast');
} else if(hour > 12) {
alert('lunch');
} else {
alert('brunch');
};
Function Declaration
Making a Recipe
function whatsNow(x) { // A Parameter
if (x === 'morning') {
console.log(x + ' coffee');
console.log('breakfast');
} else {
console.log('snack');
}
}
Function Calls
Baking a Cake from a Recipe
whatsNow('morning'); // an argument
whatsNow('afternoon');
console.log(whatsNow); // What?!
Function Calls
Returning a value
function howManyChars(x) {
return x.length;
};
howManyChars('hello moon');
Taking off the training wheels
Too much code for the console
http://jsbin.com/bovinu/2/edit?js,console
http://jsbin.com/tagaru/1/edit?js,console
Global Scope Bad
Everyone hates it:
-
It causes bugs
-
It looks amateurish
-
Trolls will troll you
-
The mind can hold ~25 lines of code

What did we miss?
- ES6 has block scope with `let`
- http://stackoverflow.com register
- http://github.com register
- operator precedence javascript mozilla
- arrays
- objects