
Client Services
What is it?
A support team for all the user interface platforms!
- Front end team(s)
- Mobile team(s)
- Wordpress
- Any future clients
Who is it?
- Mike Elliott - Engineering Manager
- Cory Brown - Staff Engineer
- Somebody in the future - Senior Engineer (probably)
What do we do?
- Maintain and govern client, client-support and infrastructure projects that don't belong to a specific product team
- Base React Components
- Sitewide stuff like header, etc
- Node services!
- Orphaned features or fixes that can't find home
- Some internal apps (enterprise tools, maybe others)
- Act as liaison between the client org/architecture and the rest of engineering and product
- Help with training, direction, and architecture decisions & discussions on client teams
- Work with YOU
What DON'T we do?
- Gatekeep
- Pass down ivory tower or dictatorial architecture decisions to other teams
- Implementation of product features, including in services we own and maintain
- Ignore your concerns and requests
What's already been done
(thanks to the whole FEE team)
- Base React Components Resurrection
- Progress on Node proxies, switching to express
- OTM - sharable, composable, embeddable features
- Lots of documentation, some improved logging
- Sitewide stuff (404 page, header fixes, design backlog)
- SPA-ification of most of the web front end
- Communicating with many of you about what we are doing and how we're doing it
- The creation of the Client Services team in the org
- Business case on API aggregate gateway
- Spikes on API aggregate gateway
- Basically the past 18 months of standardization and quality controls, "fixing" our architectures
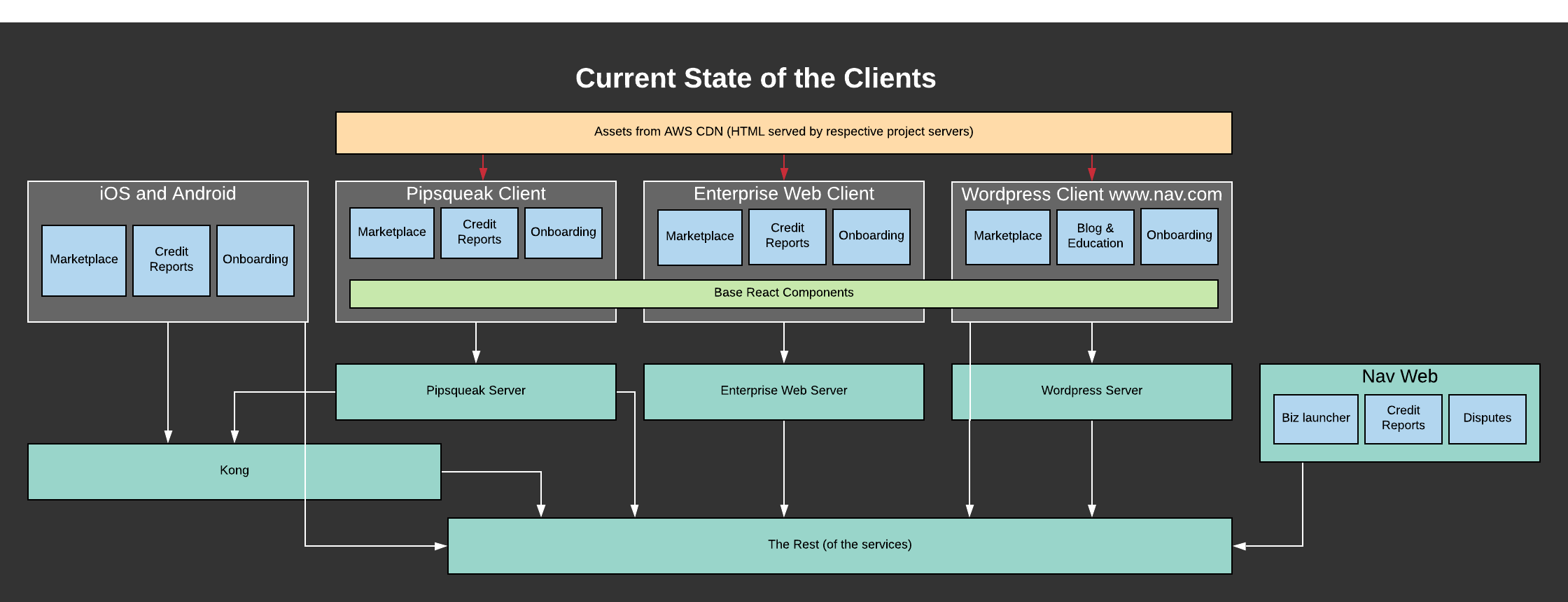
Current state of the clients

Current state of the clients

Short term goals
(Estimated 4-6 weeks)
- One True Marketplace™ shipped (not us, but a dep)
- Unify other duplicated work modeled after OTM (including extending Base React Components and unifying discrepencies with Ent_web)
- Replace Hapi with Express in Pipsqueak
- Identify the pieces of the clients' Node servers that can be pulled out
- Initialize a "New Thing" codenamed Singer - API aggregate gateway - in integration hitting endpoints
- Using Apollo Server Graphql and Apollo Engine/Platform (and later, likely, Apollo Client)
- JS vs. TS
- Researched Gloo & Sqoop, other graphql server solutions (gql-yoga, gql-express)
- Using Apollo Server Graphql and Apollo Engine/Platform (and later, likely, Apollo Client)

Medium term goals
(Estimated 2-3 months)
- Initialize, provision, and ship "Singer"
- Implement Auth in Singer
- Implement CTA widget as a guinea pig for Singer's first milestone
- Start OTM as next Singer milestone
- Define proper client boundaries aligned with product goals
- Establish the ideas of Marketplace, Credit Reports, and/or however product defines it's "solutions" as concepts with clear boundaries
- Starve the clients' coupled servers (pip, ent_web)
- Get the extracted pieces into Singer or wherever they really belong
Long term goals
(Ideally within 6-8 months, now we're getting weird though)
- Implement schema stitching and "graduation" logic between 1st & 3rd party services in Singer
- Get each client decoupled from respective servers, replaced by the single Singer endpoints
- Segregate client code bases by sensible boundaries, and keep them client-only (need product help with this!)
- Abolish the ideas of pipsqueak, enterprise_web, and nav_web as concepts
- Grow this team
- ... Profit! (for real though)
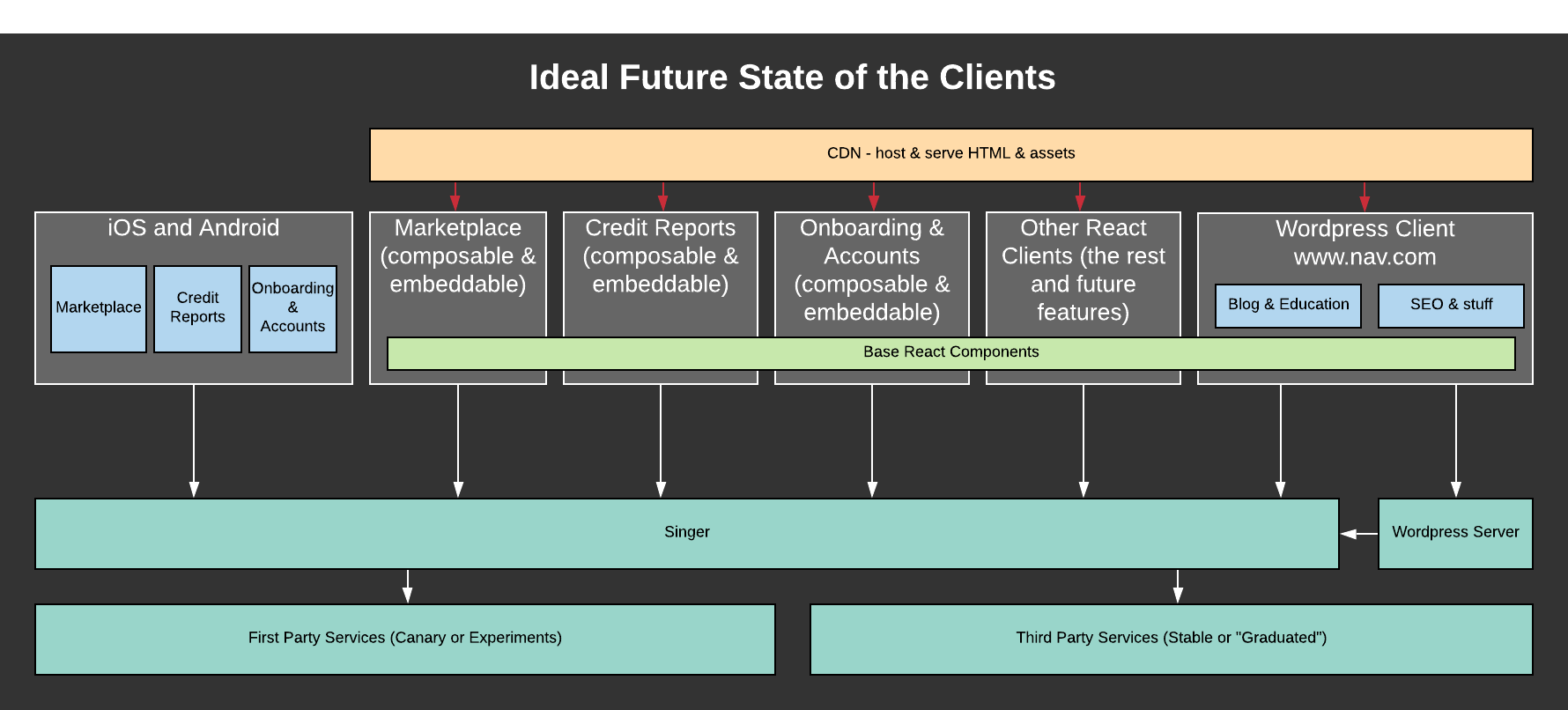
The future

The future we want

But why?
- To end duplicating work and features across different delivery mechanisms and 1st/3rd parties
- To remove our big centralized full-stack code bases as single points of failure - flexibility with deploys and better parallelization of product work
- To have 1st party experimentation via Singer, 3rd party gets stable code, all shared, composable, embeddable
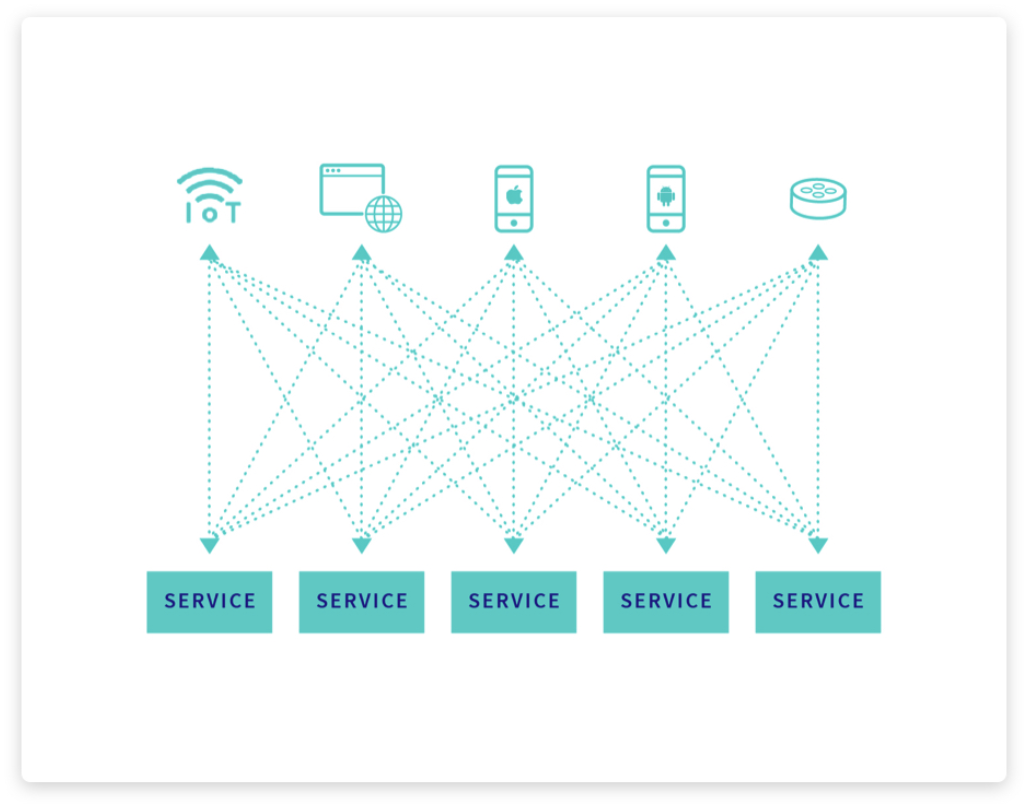
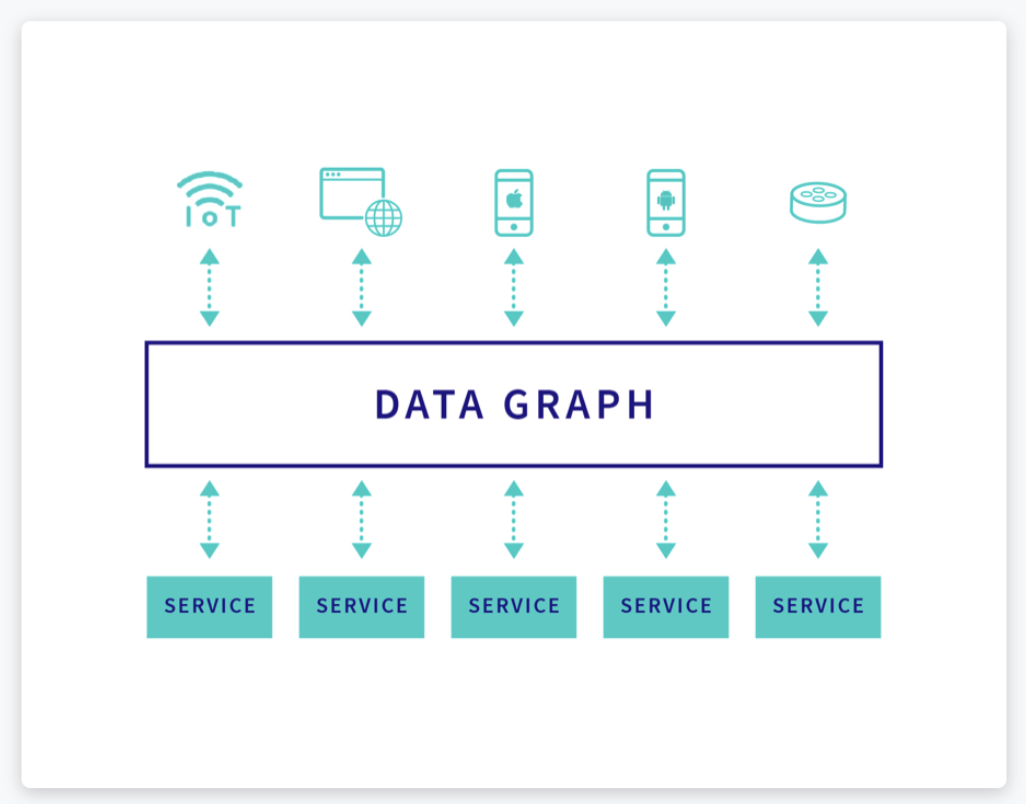
- To create a unified API aggregate gateway for clients (lots of us have been talking about this for a long time)
- To remove server-side & proxy hurdles on client projects - this is a massive win for the front end team(s) and adequately separates concerns
- To create flexibility in code & feature organization, directly allowing scalability in team organization
- To decrease burn rate by increasing efficiency
Remember before K8s?

Questions?
Concerns?
Opinions?
Feedback?
