Angular.js
Dynamic views for web applications
{warm-up}
What?
Why?
How?
{what is angular?}
Angular
JavaScript framework
Structure for robust applications
Developed by Google
Extend HTML vocabulary
Dynamic/responsive HTML

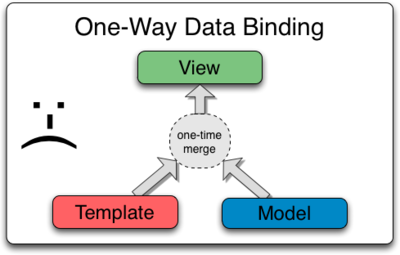
M-V-C
Abstracts data from visual representations
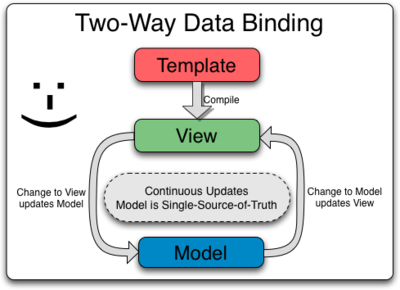
Model is the single source of truth
Model can be connected to multiple views
Changes propagated throughout the system
Model-View-Controller architecture
M-V-C
Model: the data structure
View: visual display of your model (DOM)
Controller: manages models, retrieves data
M-V-C

M-V-C

controller
controller
{why?}

Don't reinvent the wheel
Write less code
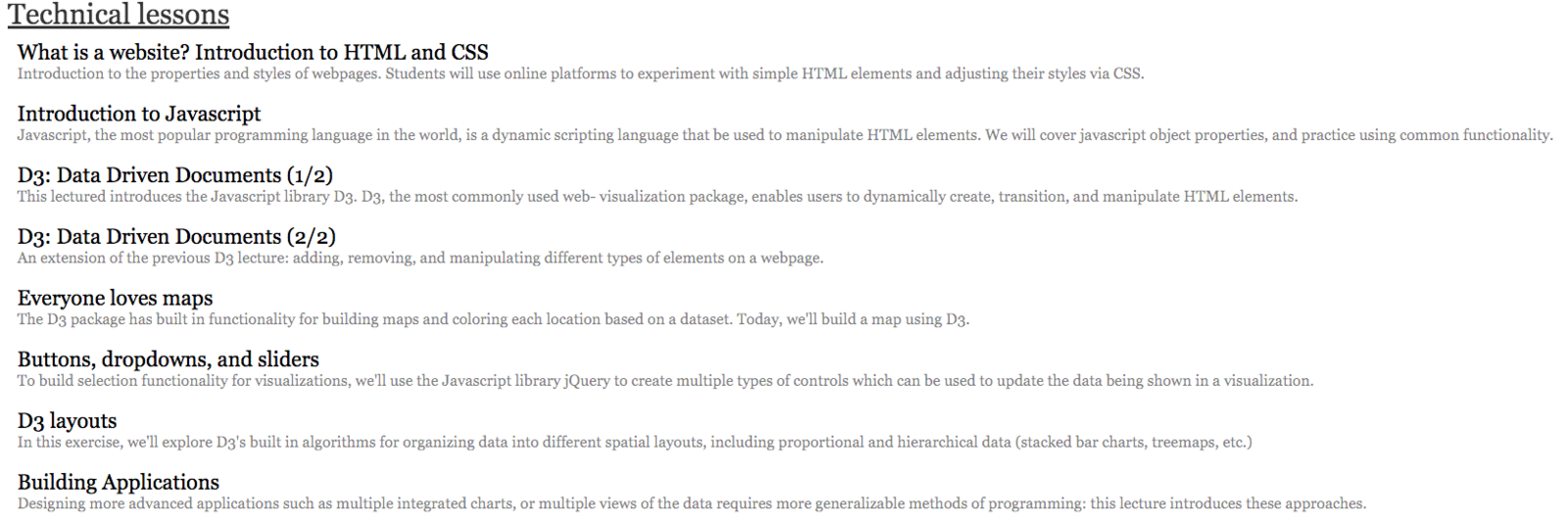
<div class="lesson" ng-repeat="lesson in items">
<div>
<a target="_blank" href={{lesson.url}}>{{lesson.lesson}}</a>
</div>
<div class="description">{{lesson.description}}</div>
</div>
D.R.Y


{how?}
Angular
Include in HTML
Start using Angular
<script src="https://ajax.googleapis.com/.../angular.min.js"></script><!-- in html -->
<div ng-app="myApp">
<p>Name: <input type="text" ng-model="name"></p>
<p ng-bind="name"></p>
</div>// And JavaScript
var app = angular.module('myApp', [])Directives
Angular extends HTML with directives
<!-- Initiate your application -->
<div ng-app="">
<!-- Bind the variable "name"
(of your application) to an input element -->
<input ng-model="name"></input>
<!-- Display the data in your "name" variable in a p element -->
<p ng-bind="name"></p>
</div>HTML attributes with ng-* prefix
Directives (II)
Loop through data... in HTML
Syntax:
<div>
<p ng-repeat="ele in myData">{{ele}}</p>
</div>Use ng-repeat to iterate through an array
Expressions
Angular extends HTML to evaluate expressions {{in these}}
<!-- Initiate App -->
<div ng-app="">
<div>{{5 + 5}}</div>
</div>Expressions can reference your variables
<!-- Initiate App -->
<div ng-app="">
<div>{{model-variable}}</div>
</div>JavaScript
Don't worry -- not all HTML
var app = angular.module('myApp', []);Create applications in JavaScript
app.controller('myCtrl', function($scope) {
$scope.price= 5;
$scope.quantity=100;
});Controllers get/set-up our models (data)
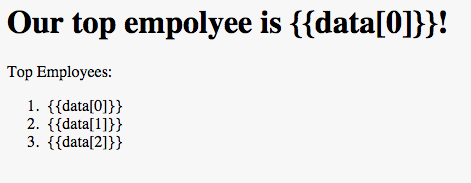
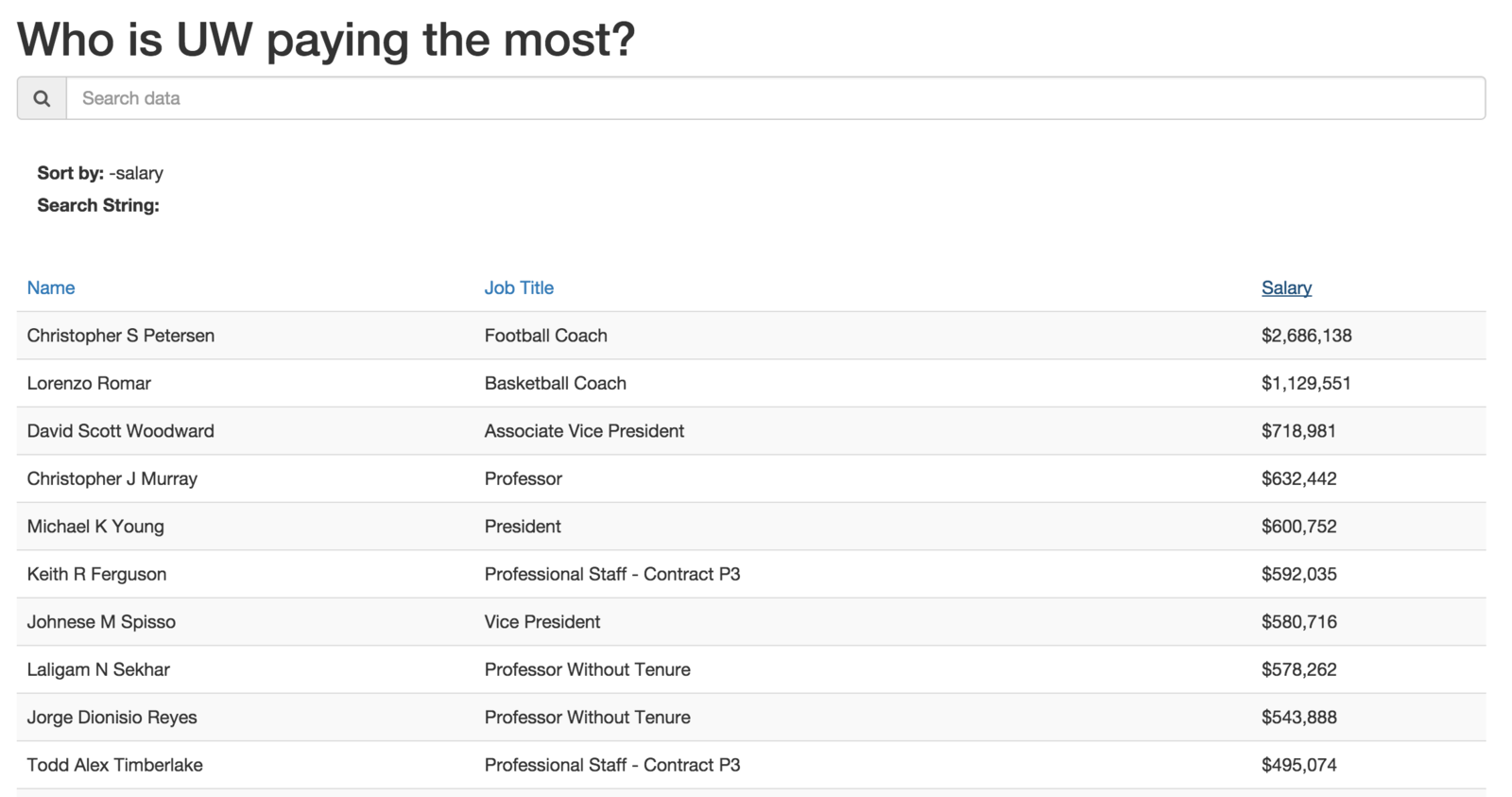
What we'll build

{original data}
{fork and clone this repo}
{start running a local server}
cd Desktop/angular-table
python -m SimpleHTTPServer 8080
# See page at localhost:8080Getting Data
Include $http variable in your controller
Use $http.get method to retrieve data
Set the response equal to a variable within $scope
myApp.controller(function($scope, $http){
})$http.get('path-to-data').then(function(response){
// Response parameter will be an object that has a 'data' key
})$scope.data = response.dataActivity
// Create an angular application called "sortApp"
// Define a controller "mainController" for you application,
// making sure to pass in both the $scope and $http variables
// Use and $http.get request to get the salary data
// Set $scope.data equal to the data
// returned in your results
Angular click events
Defined with ng-click directive
Can reference your $scoped variables
<a ng-click="EXPRESSION"></a><a ng-click="count = count + 1"></a>Activity
<!-- Add attributes (angular directives) to this div
to instantiate your application and set the controller -->
<div class="container">
........
<!-- Add an expression to show your sortType variable -->
<p><strong>Sort by:</strong></p>
<!-- Add an expression to show your search variable -->
<p><strong>Search String:</strong></p>
........
<!-- Add an ng-click event to set the variable
sortType equal to 'name' -->
<a href="#">Name</a>Activity
<!-- Create a table row for each person in your data object,
hint: use the ng-repeat directive-->
<!-- Create 3 <td> elements for name, job_title, and salary
hint: use angular expressions to show these -->
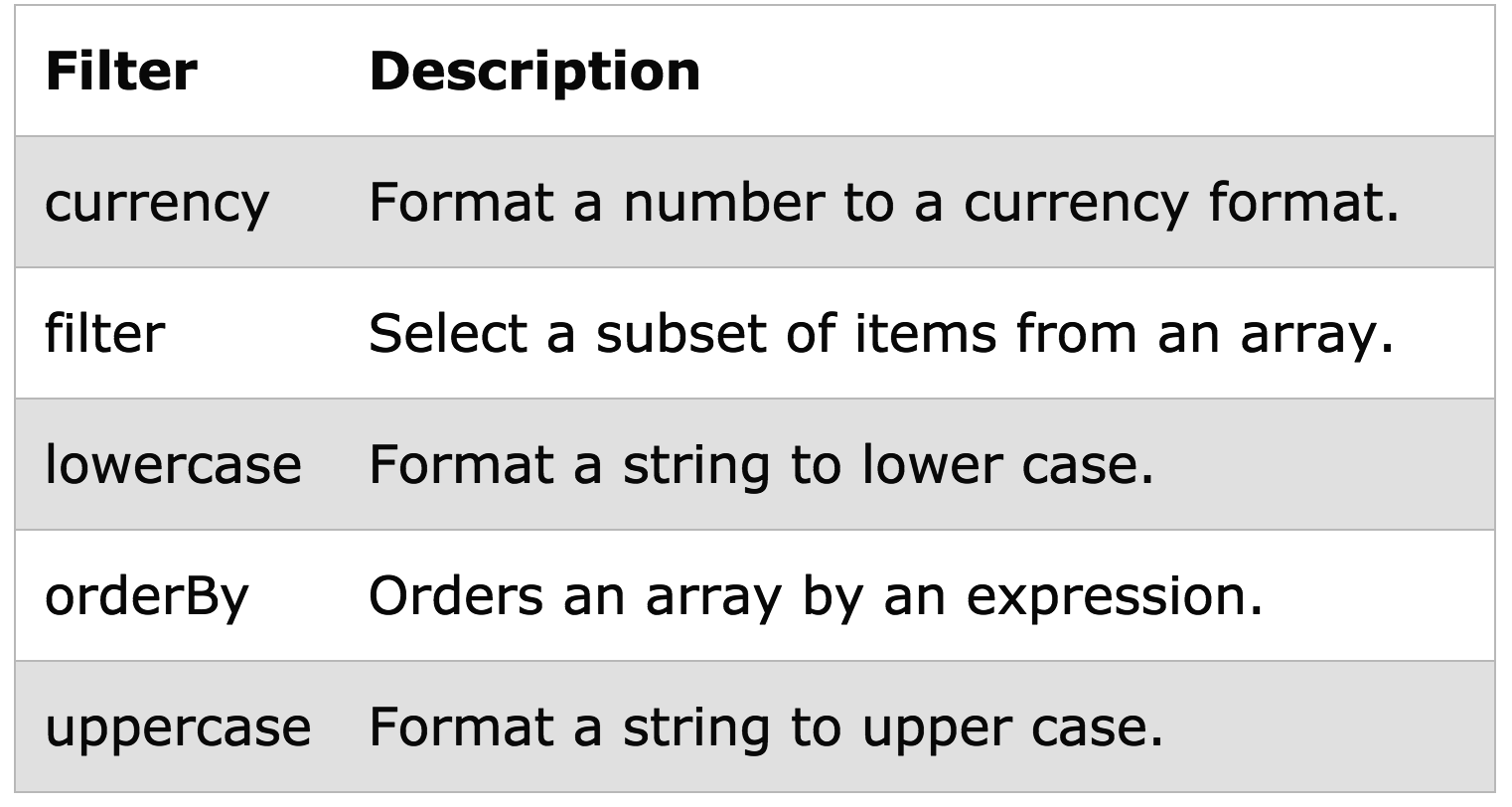
Filters
Used to transform data
Added to expressions with the pipe character |
<p>The name is {{ lastName | uppercase }}</p>
Activity
// Make your list sortable with an orderBy filter!
// Filter your list down with a filter filter
// Show your currency in a nicer format with a currency filter!