Firebase
JSON in the sky.....


Parse


Firebase

{
key:{
key1:value1;,
key2:value2,
},
otherKey:val
}


{sign-up for an account on firebase}
{fork and clone this repo!}
with a partner!
{start running a local server}
cd Desktop/firebase-demo
python -m SimpleHTTPServer 8080
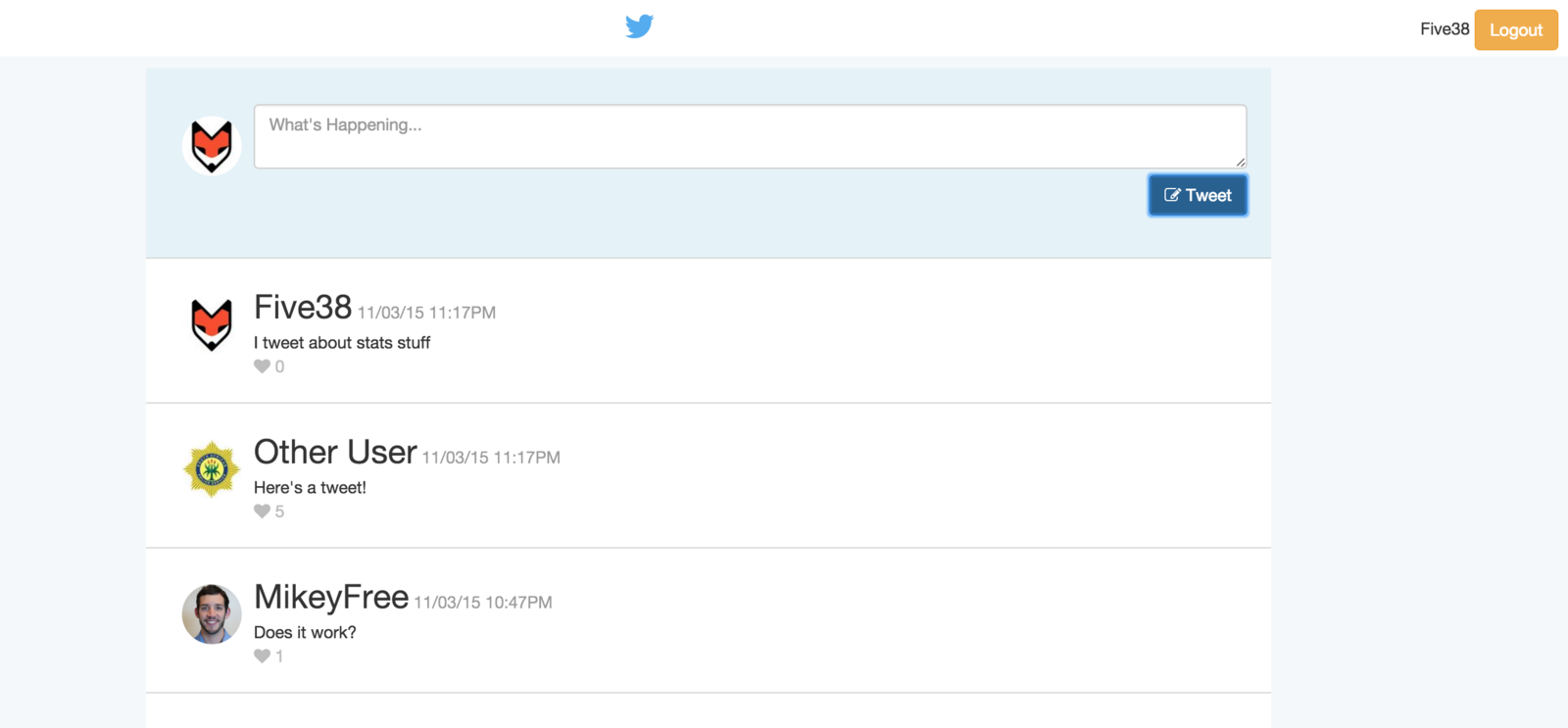
# See page at localhost:8080What we'll build

Set up
Create a new app on Firebase
Include the libraries in your index.html
Include dependencies!
<!-- Angular -->
<script src="https://ajax.googleapis.com/.../angular.js"></script>
<!-- Firebase -->
<script src="https://cdn.firebase.com/.../firebase.js"></script>
<!-- AngularFire -->
<script src="https://cdn.firebase.com/.../1.1.3/angularfire.js"></script>// Create application with dependency 'firebase'
var myApp = angular.module('myApp', ['firebase'])Enhance HTML Form
<!-- Initiate app and controller on body -->
<body>
........
<!-- Sign-in/sign-up form: show if userId isn't defined -->
<form name="myForm" novalidate>
.........
<!-- Bind model "handle" to this input, set minimum length, and make it required -->
<div class="form-group">
<label>Handle:</label>
<input name="handle" class="form-control">
<!-- Add an error message if the length is too short -->
.......
<!-- Bind model "email" to this input and make it required -->
<div class="form-group">
<label>Email:</label>
<input name="email" type="email" class="form-control"></input>
<!-- Add an error message if the email is not valid -->
.......
<!-- Submit buttons: should only be active if certain inputs are valid
- Sign-up needs the entire form to be valid
- Sign-in only needs email and password
-->Setting up firebase
Create a reference to your database
Create variables to reference child properties
User $firebase* to define how you'll use the data
var ref = new Firebase("https://{APP-NAME}.firebaseio.com");
var dataRef = ref.child('dataKey')// Array or object
$scope.data = $firebaseArray(dataRef);
$scope.data = $firebaseObject(dataRef);

$firebaseArray
$firebaseObject
Set up Application
// Create application with dependency 'firebase'
// Bind controller, passing in $scope, $firebaseAuth, $firebaseArray, $firebaseObject
// Create a variable 'ref' to reference your firebase storage
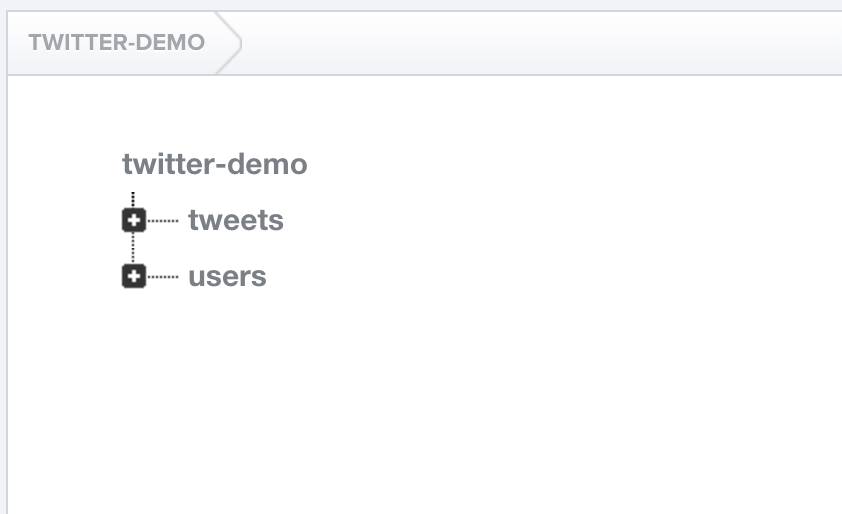
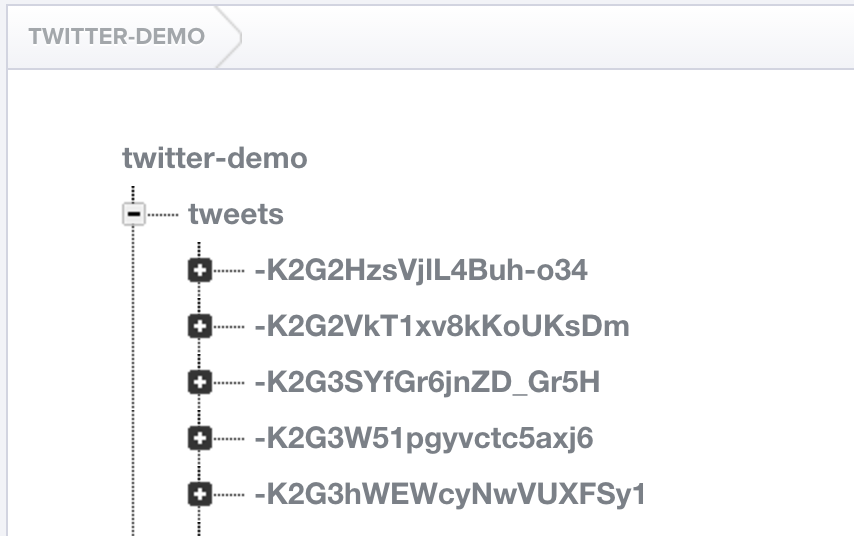
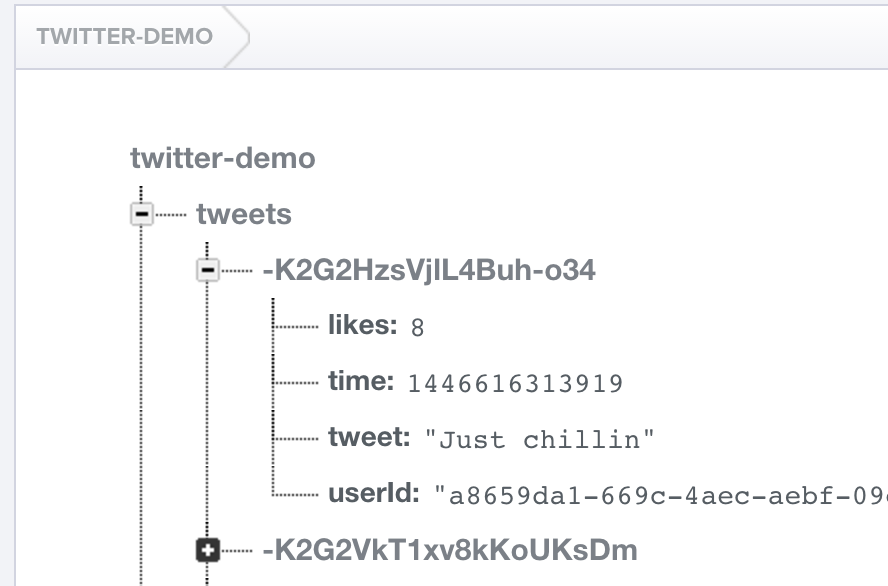
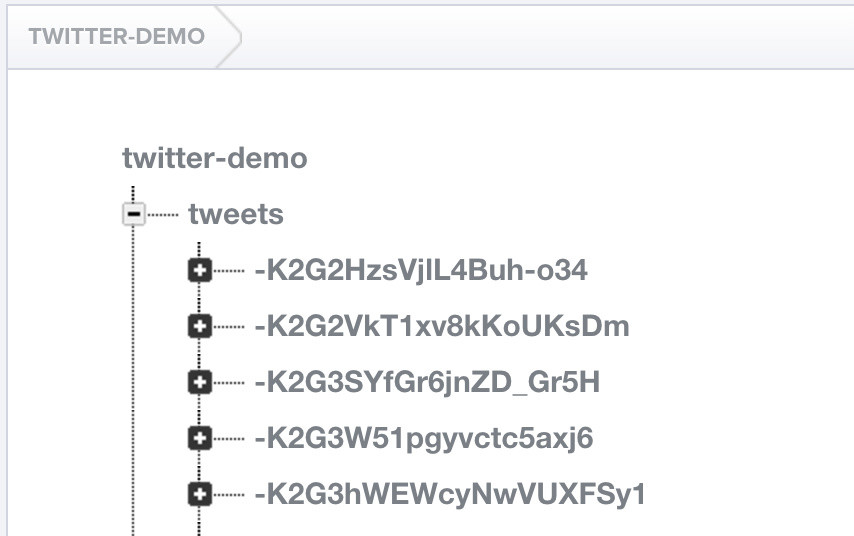
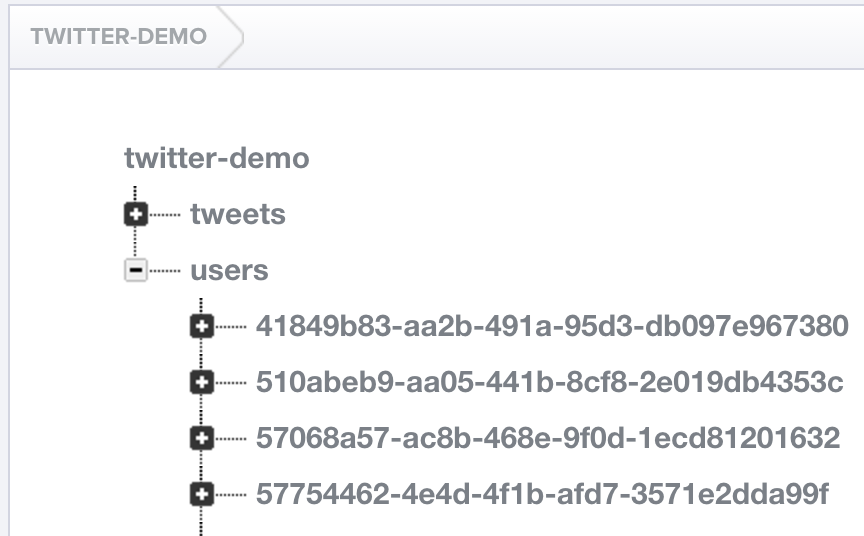
// Create references to your 'tweets' and 'users' keys
// Create a firebaseArray of your tweets, and store this as part of $scope
// Create a firebaseObject of your users, and store this as part of $scopeAuthentication
Firebase authentiation object
Test if authorized
Create a user
// Create authentication object that refers to firebase
$scope.authObj = $firebaseAuth(ref);// Test if already logged in
var authData = $scope.authObj.$getAuth();// Create user
$scope.authObj.$createUser({
email: $scope.email,
password: $scope.password,
}).then(function() {
// something else in here
})// Create authorization object that referes to firebase
$scope.authObj = $firebaseAuth(ref);
// Test if already logged in
var authData = $scope.authObj.$getAuth();
if (authData) {
$scope.userId = authData.uid;
}
// SignUp function
$scope.signUp = function() {
// Create user
$scope.authObj.$createUser({
email: $scope.email,
password: $scope.password,
})
// Once the user is created, call the logIn function
.then($scope.logIn)
// Once logged in, set and save the user data
.then(function(authData) {
$scope.userId = authData.uid;
$scope.users[authData.uid] ={
handle:$scope.handle,
userImage:$scope.userImage,
}
$scope.users.$save()
})
// Catch any errors
.catch(function(error) {
console.error("Error: ", error);
});
}
// SignIn function
$scope.signIn = function() {
$scope.logIn().then(function(authData){
$scope.userId = authData.uid;
})
}
// LogIn function
$scope.logIn = function() {
return $scope.authObj.$authWithPassword({
email: $scope.email,
password: $scope.password
})
}
// LogOut function
$scope.logOut = function() {
$scope.authObj.$unauth()
$scope.userId = false
}Authentication
// Write an accesible tweet function to save a tweet
/* Add a new object to the tweets array using the
firebaseArray .$add method. Include:
text:text in textarea,
userId:current user id,
likes:0,
time:Firebase.ServerValue.TIMESTAMP
// this tells firebase server to save timestamp
*/
/* Once the tweet is saved, reset the value
of $scope.newTweet to empty string */Saving data
<!-- Use ng-repeat directive to repeat a div for each element in tweets -->
<div class="tweet-box">
..........
<!-- Put in the twitter handle and time of tweet -->
<span class="handle"></span>
<span class="time"></span>
..........
<!-- Put in the text of the tweet -->
<div class="tweet">
</div>
<div class="likes">
<!-- Show a heart icon that, when clicked,
passes your tweet to your "like" function -->
<i></i>
<!-- Show your total number of likes -->
<span></span>Showing tweets
// Function to like a tweet
// Takes in a tweet from your HTML
// Changes a property of that tweet (likes)
// Saves your entire tweets arrayLiking tweets
Assignments
Spotify Challenge (due before next class)