Data-storage I
Client-side driven data-storage
{warm-up}
{data-storage}
Why?
What?
How?
{why do web apps need data?}









{what types of data storage?}

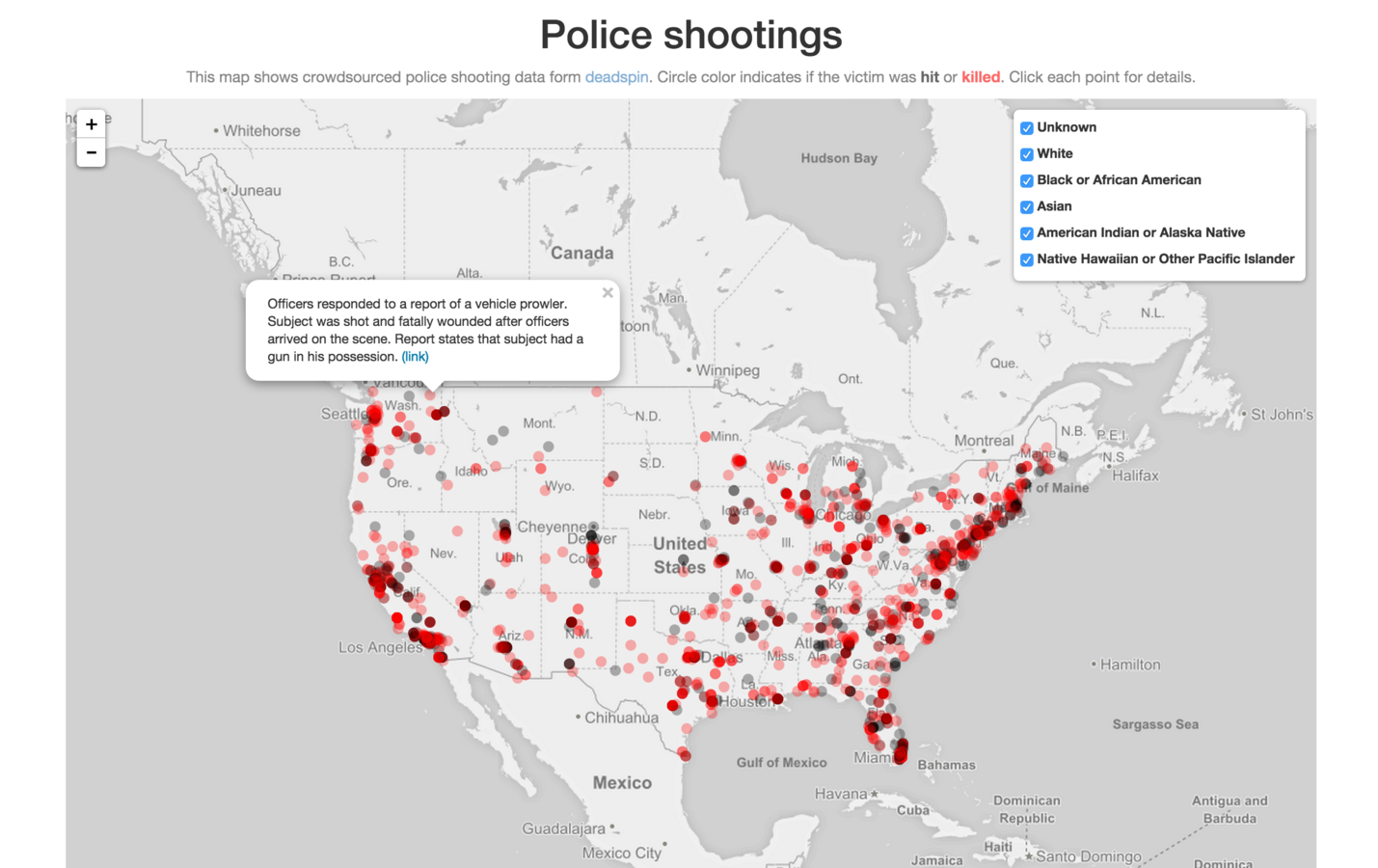
json object
[
{
"dateSearched": "1986-10-15T07:00:00.000Z",
"city": "Phoenix",
"agency": "phoenix police",
"outcome": "Killed",
"shots": null,
"victim": {
"name": "David Valenzuela",
"age": "24",
"gender": "Male"
}
},

Relational database


Relational database


The cloud!



The cloud!



Distributed File System (DFS)




| class | credits | first_name | last_name | major |
|---|---|---|---|---|
| info343 | 5 | Alan | Martinez | Sociology |
| info343 | 5 | Beth | Kursh | History |
| info344 | 4 | Negin | Dahl | Math |
| info344 | 4 | Alan | Martinez | Sociology |
| class_id | credits |
|---|---|
| info343 | 5 |
| info344 | 4 |
| student_id | first_name | last_name | major |
|---|---|---|---|
| 987249 | Alan | Martinez | Sociology |
| 242434 | Beth | Kursh | History |
class_table
student_table
{pre-defined schema}
{how will we do data storage?}
Parse.com
Schema-less data store
Save data objects (key-value pairs)
Define classes (tables) on the fly
Saves your data in the cloud

Built for CRUD apps (create, read, update, delete)
{sign-up for an account at parse.com}
{fork and clone this repo!}
{start running a local server}
cd Desktop/parse-intro
python -m SimpleHTTPServer 8080
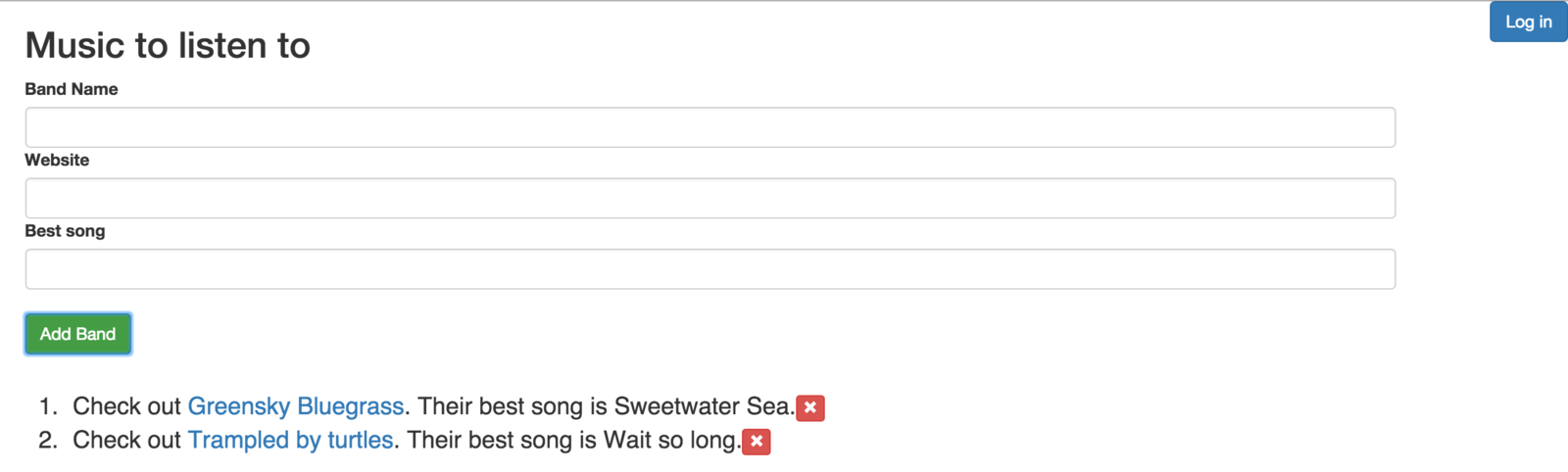
# See page at localhost:8080What we'll build

Set up
Create a new app on parse.com
Include the Parse library in your index.html
Initialize your application (in js), using ID and app token
<script src="//www.parsecdn.com/js/parse-1.6.0.min.js"></script>
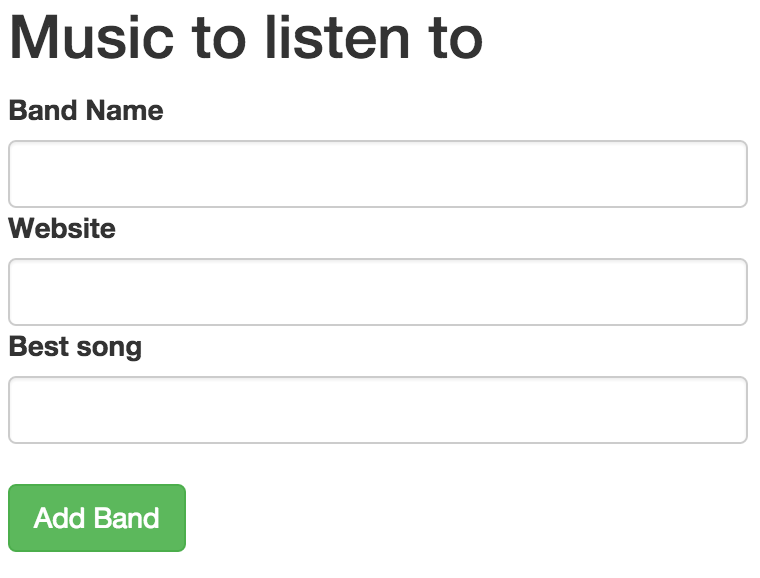
Parse.initialize("application-id", "javascript-key");Build your form in HTML

{some parse syntax}
Creating data
Extend the core Parse Object
Create a new instance of this class
var ToDo = Parse.Object.extend('ToDo')var toDoItem = new ToDo()Create your class
// Initialize app
// Create a new sub-class of the Parse.Object, with name "Music"
// Create a new instance of your Music class Object properties
Set properties of your object
Get properties of your object
toDoItem.set('importance', 'high')toDoItem.get('importance') // returns 'high'Saving data
Built in methods for saving to data-store
The short version
The long version
toDoItem.save()toDoItem.save(null, {
success: function(todo) {
// Execute any logic after the object is saved.
alert('New object created with objectId: ' + todo.id);
},
error: function(todo, error) {
// Execute any logic that should take place if the save fails.
alert('Failed, with error code: ' + error.message);
}
});Set properties, save data
// Create a new sub-class of the Parse.Object, with name "Music"
// Create a new instance of your Music class
// Set a property 'band' equal to a band name
// Set a property 'website' equal to the band's website
// Set a property 'song' equal to a song
// Save your instance of your song -- and go see it on parse.com!
{now make it flexible!}
Save data with form inputs
// Click event when form is submitted
$('form').submit(function() {
// Create a new instance of your Music class
/* For each input element, set a property of your
new instance equal to the input's value */
/* After setting each property,
save your new instance back to your database */
return false
})Querying data
Create a new Parse query for your class
Set parameters for your query
Use .find to execute your query
var query = new Parse.Query(ToDo);query.equalTo('importance', 'high')query.find({
success:function(results) {
// Do something with your array of results
}
})Query your data from parse
// Write a function to get data
var getData = function() {
// Set up a new query for our Music class
/* Set a parameter for your query --
where the website property isn't missing */
/* Execute the query using ".find". When successful,
pass the returned data into your buildList function
*/
}buildList function
// A function to build your list
var buildList = function(data) {
// Empty out your unordered list
/* Loop through your data, and
pass each element to the addItem function */
}addItem function
// This function takes in an item, adds it to the screen
var addItem = function(item) {
/* Get parameters (website, band, song)
from the data item passed to the function */
// Append li that includes text from the data item
/* Time pending, create a button that removes the
item on click */
}Assignments
CRUD Challenge (due next week)