Service Workers
CVJS March 2019

Michael Holroyd, PhD
@meekohi


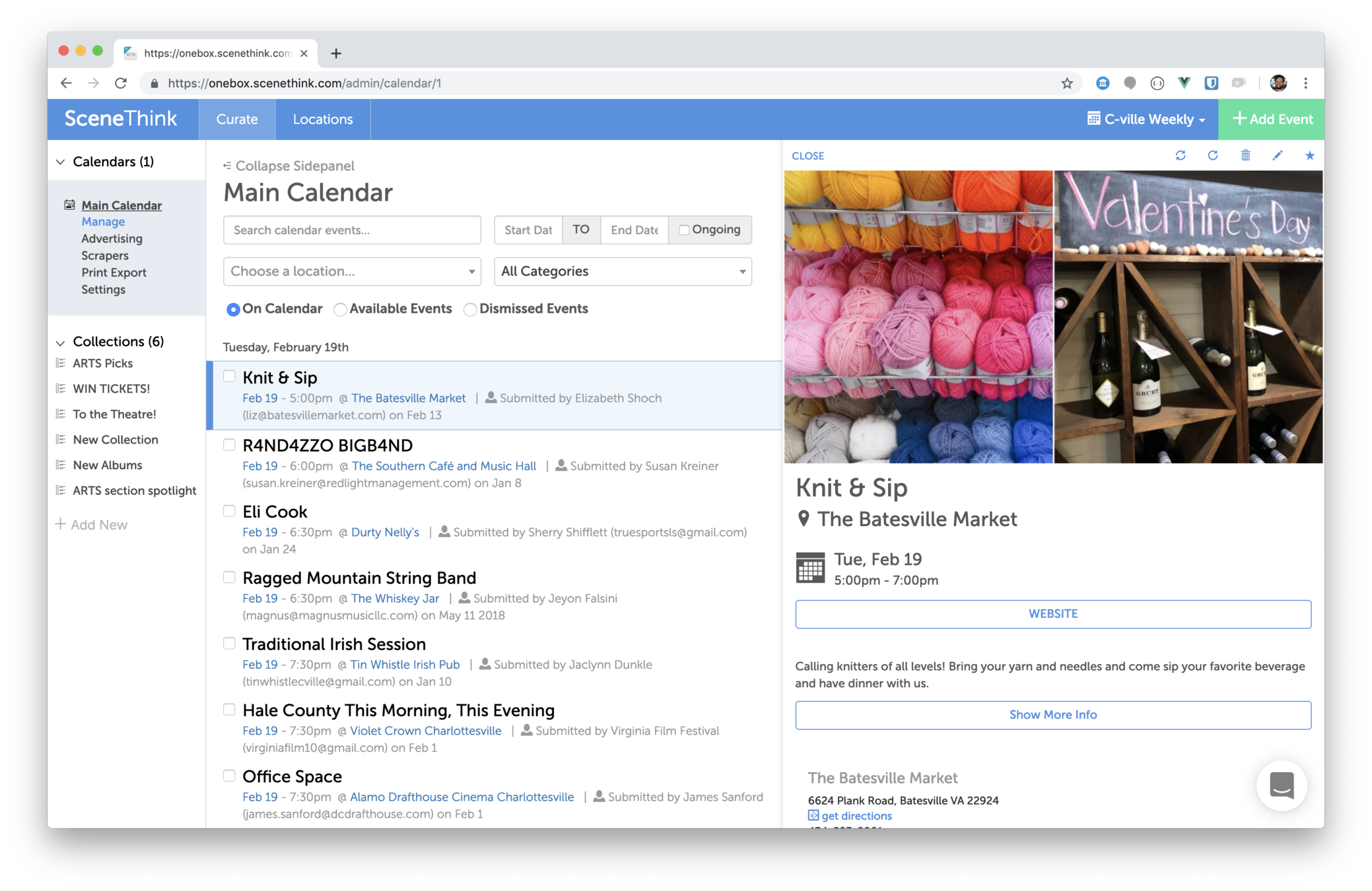
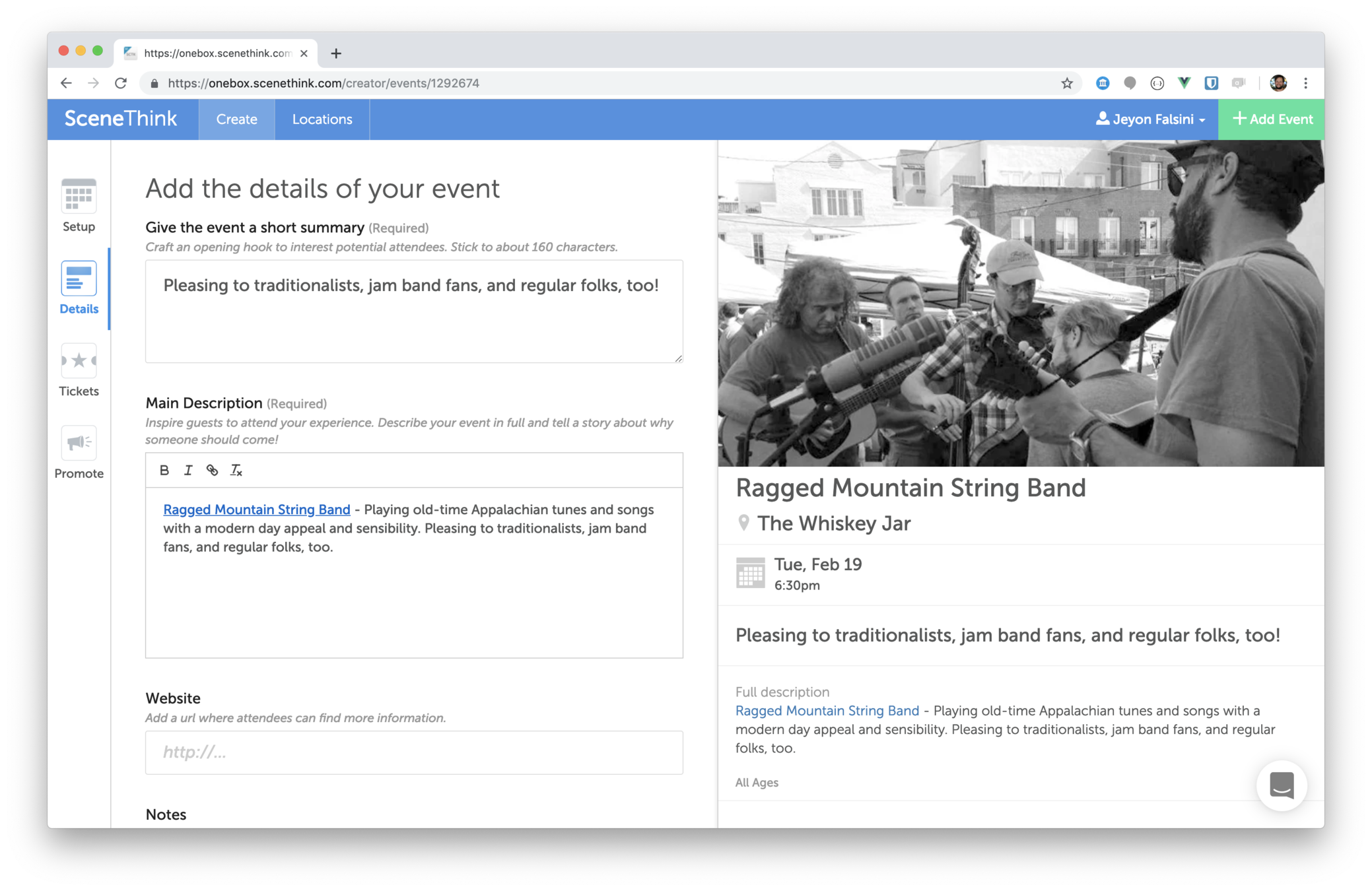
SceneThink


Tools for event organizers
- Create your event once, promote everywhere
Tools for event curators
- Review and approve events
- Editoral control
SceneThink


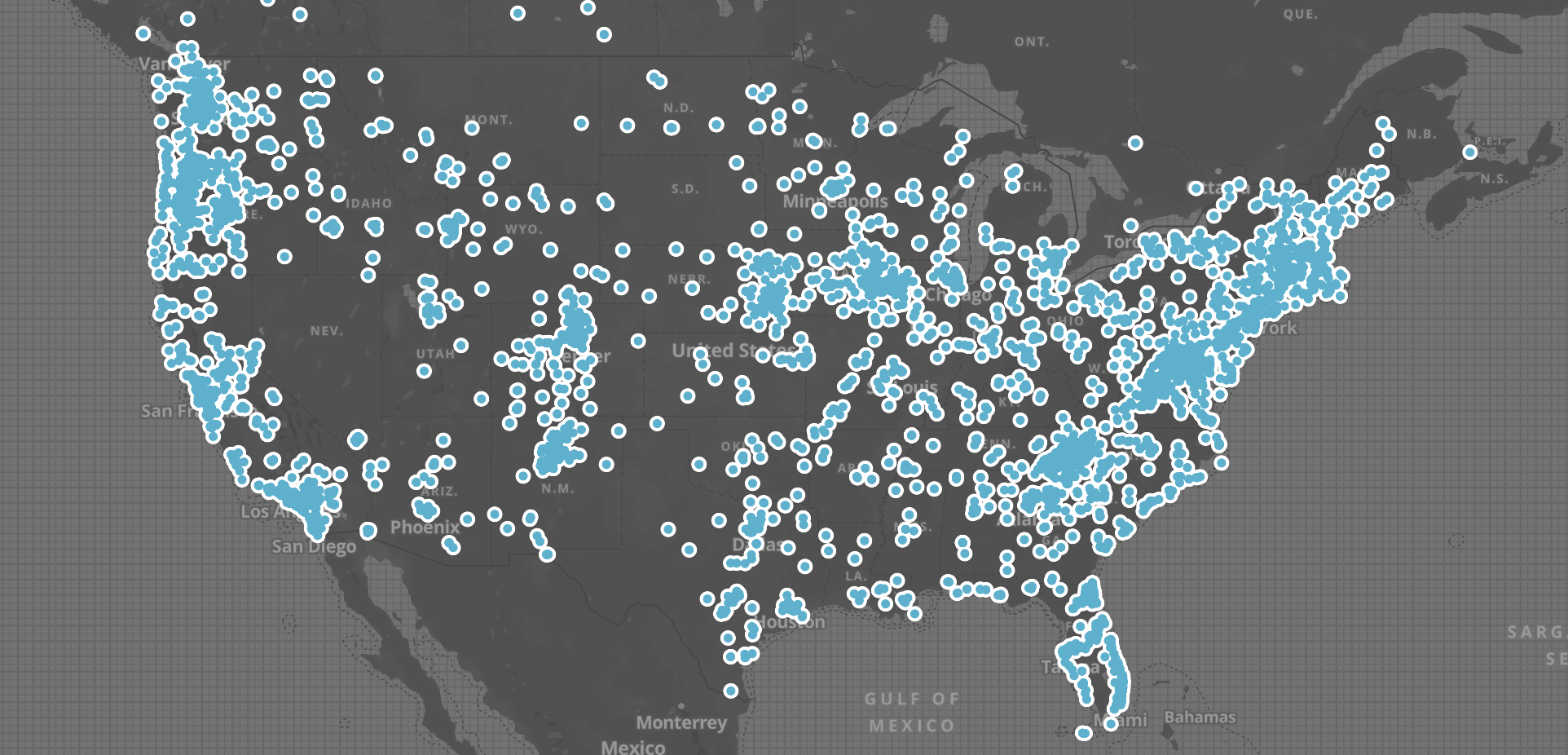
Growing partner network
- Charlottesville: C-VILLE, Charlottesville Tomorrow, WTJU, UVA Arts, Downtown Assoc.
- Cville, DC, Asheville, Portland, Seattle, Santa Fe, Boston, Eugene, Fort Collins, ...more
SceneThink
Hiring!
1. UX/Design
2. Front-end

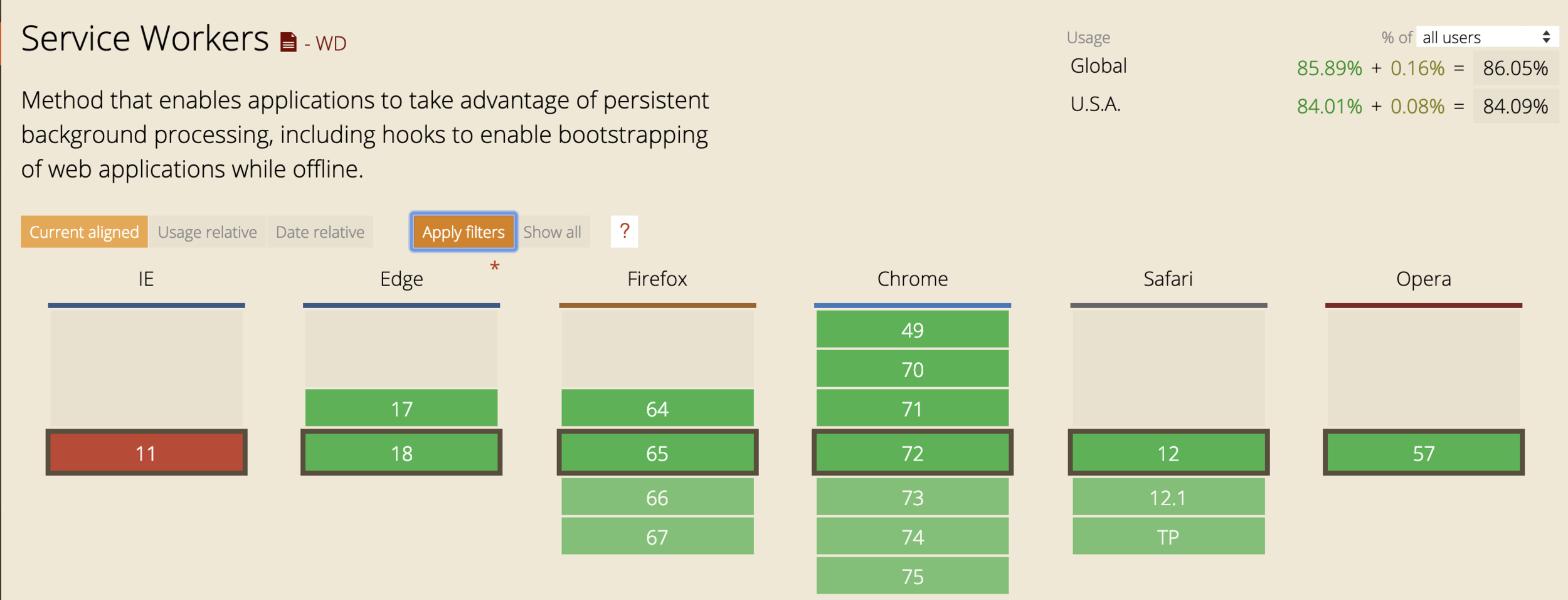
Service Workers
https://caniuse.com/#feat=serviceworkers

Service Workers

cavepot.com
Service Workers
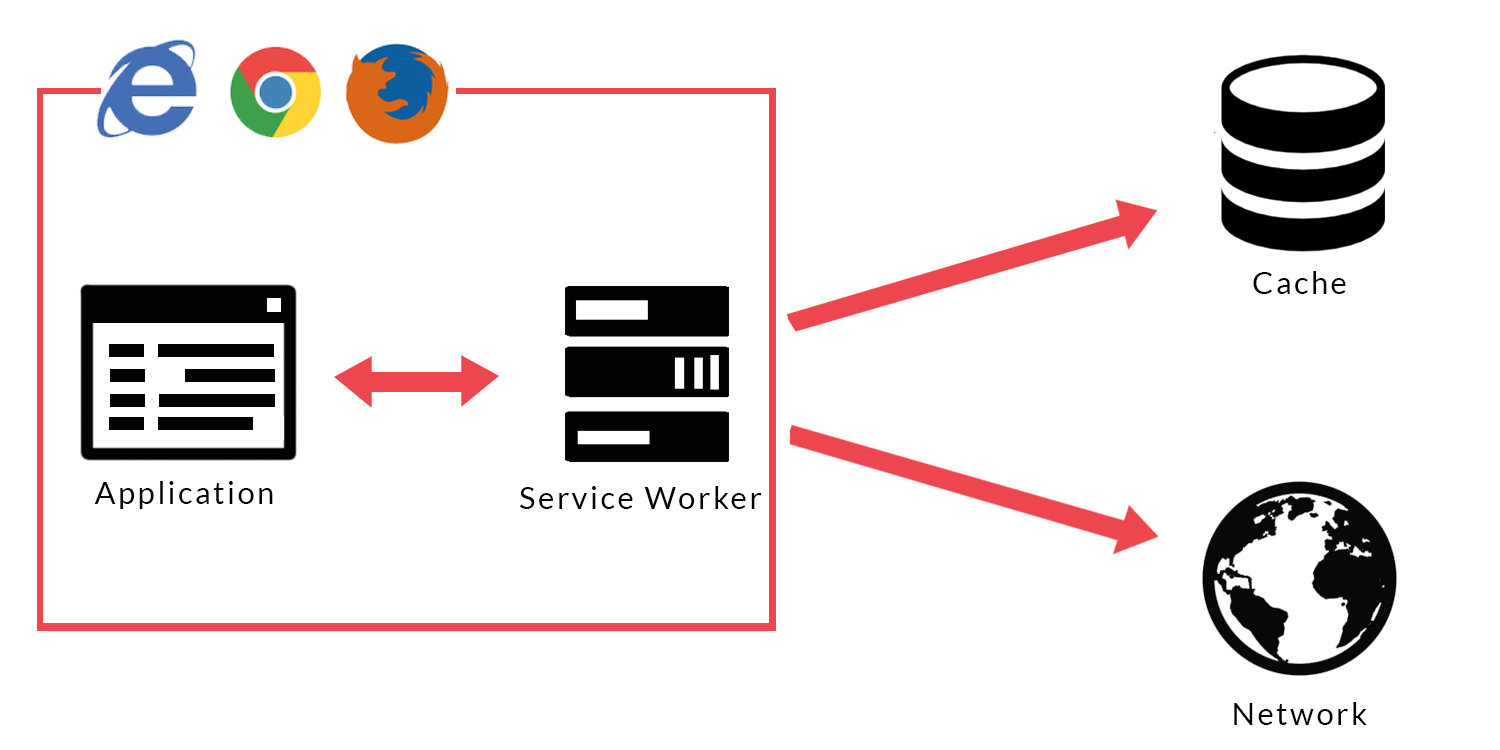
A service worker is a programmable network proxy.
- Independent thread (no access to DOM)
- Can intercept all network requests and run some JS
What can they do?
Most important application... replace all requests for a photo with images of cats instead:
A lot of tutorials online start with caching applications, but that is just a common use case.
<!DOCTYPE html>
<h1>Holroyd is so cool...</h1>
<img src="holroyd_pilot.png"/>
<script>
navigator.serviceWorker.register('sw.js')
</script>
self.addEventListener('fetch', e => {
if(e.request.url.indexOf('.png') > -1) {
var catsRequest = new Request('https://placekitten.com/g/600/350')
e.respondWith( fetch(catsRequest) )
}
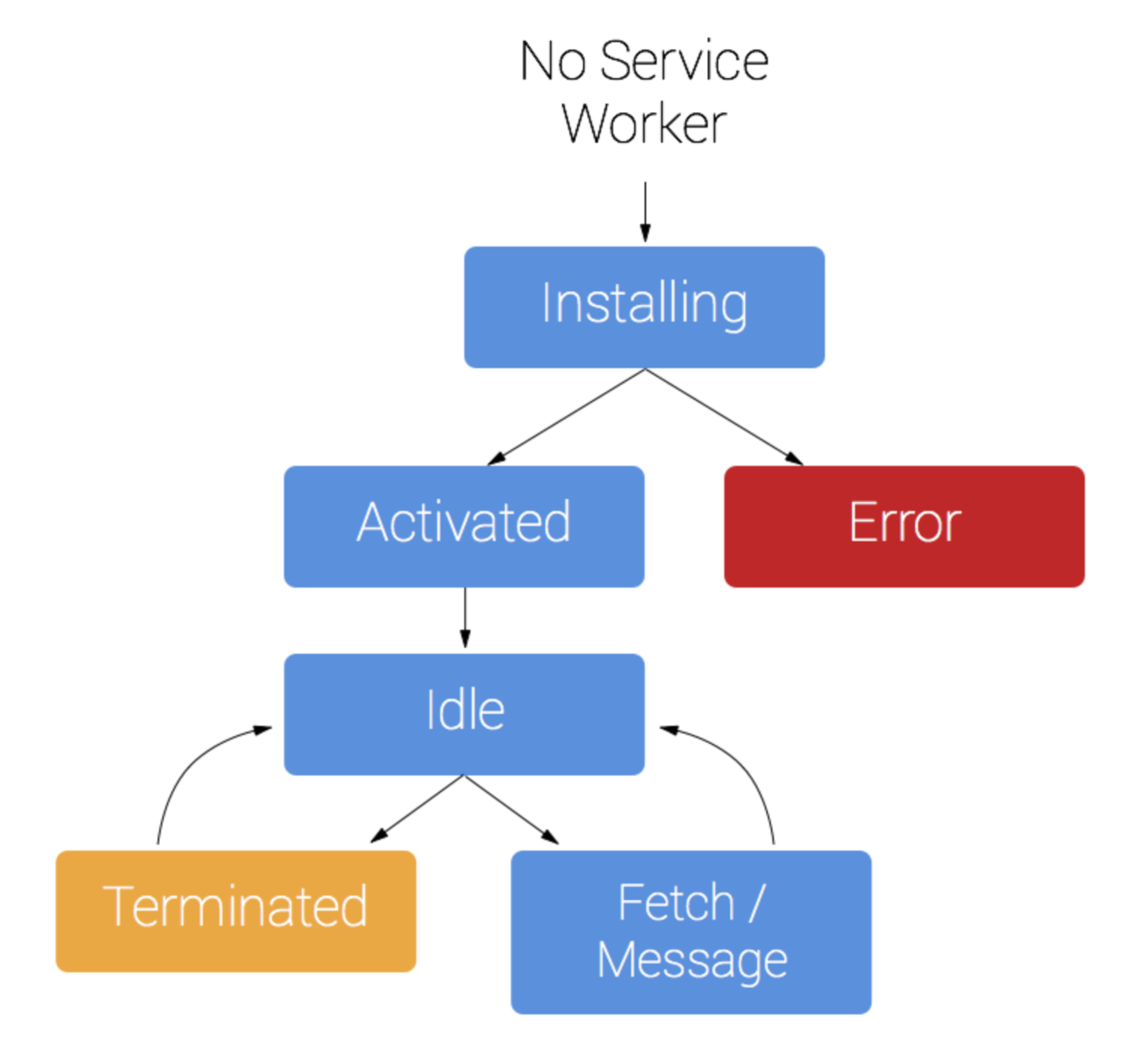
})Lifecycle Gotchas

Lifecycle Gotchas

Lifecycle Gotchas

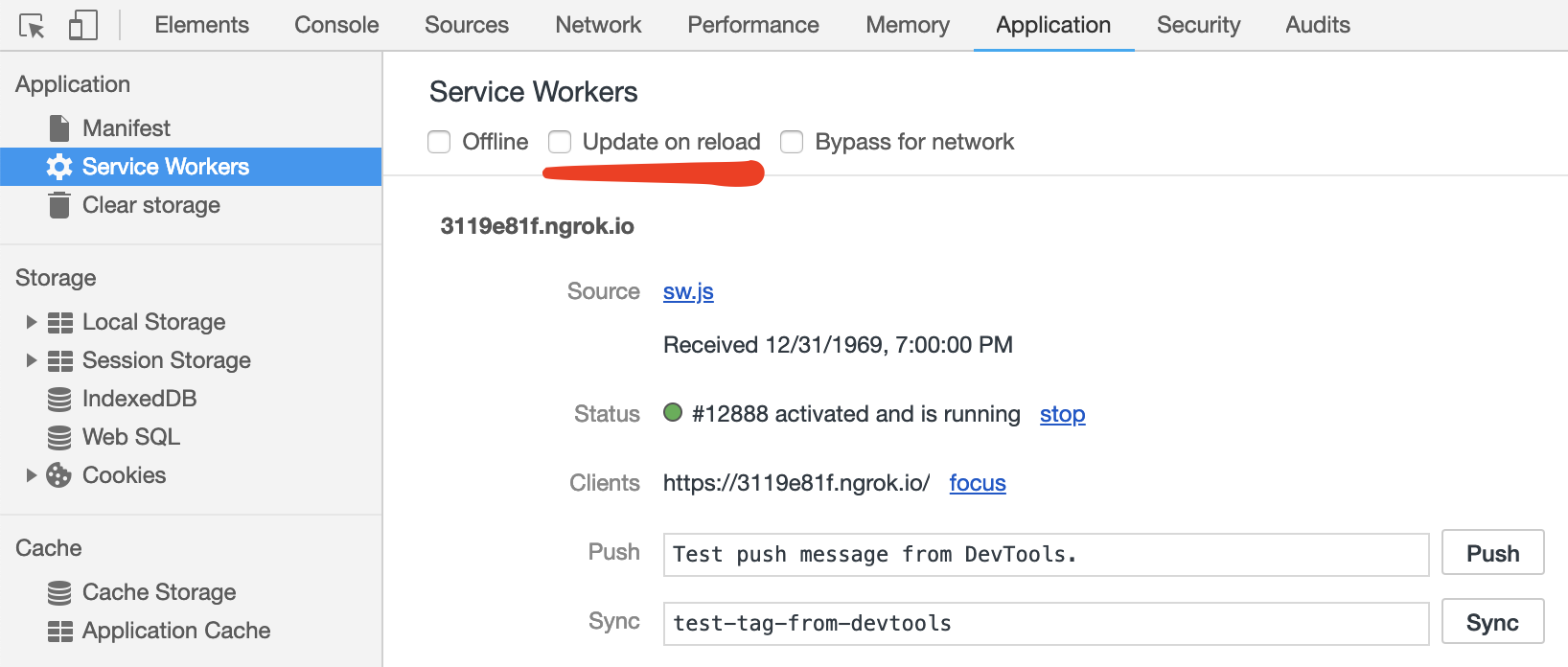
Updating Service Workers
- Browser will try to update service-worker.js on:
- page navigation
-
push / sync
-
.register() only if the servicer-worker.js url has changed
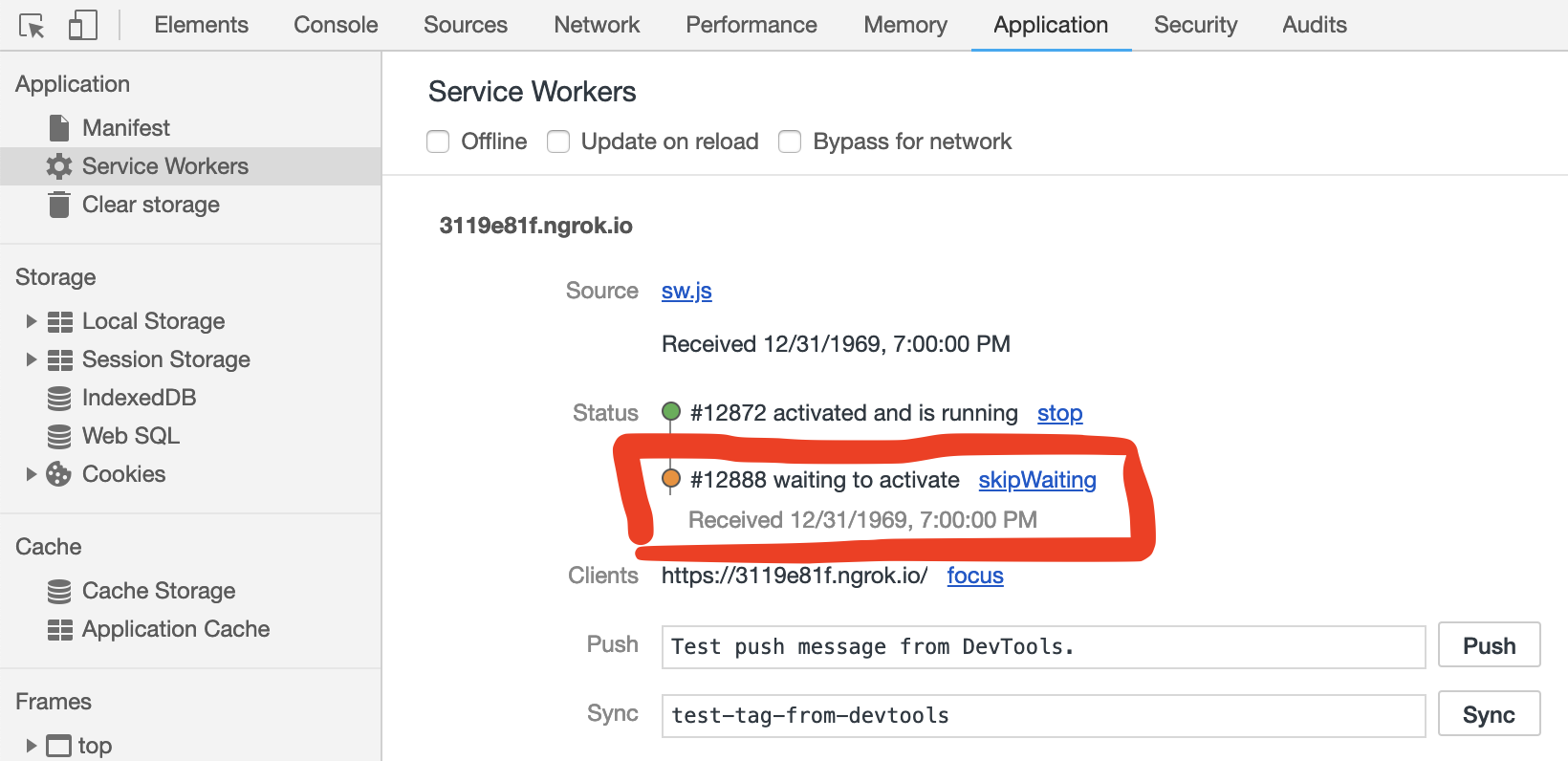
- After install, your service worker is "waiting to become active" until all clients of the old version close.
- your service worker can explicitly .skipWaiting() on this page, or
- call clients.claim() to immediately take over on all client pages
Ctrl+R will not refresh your service worker!
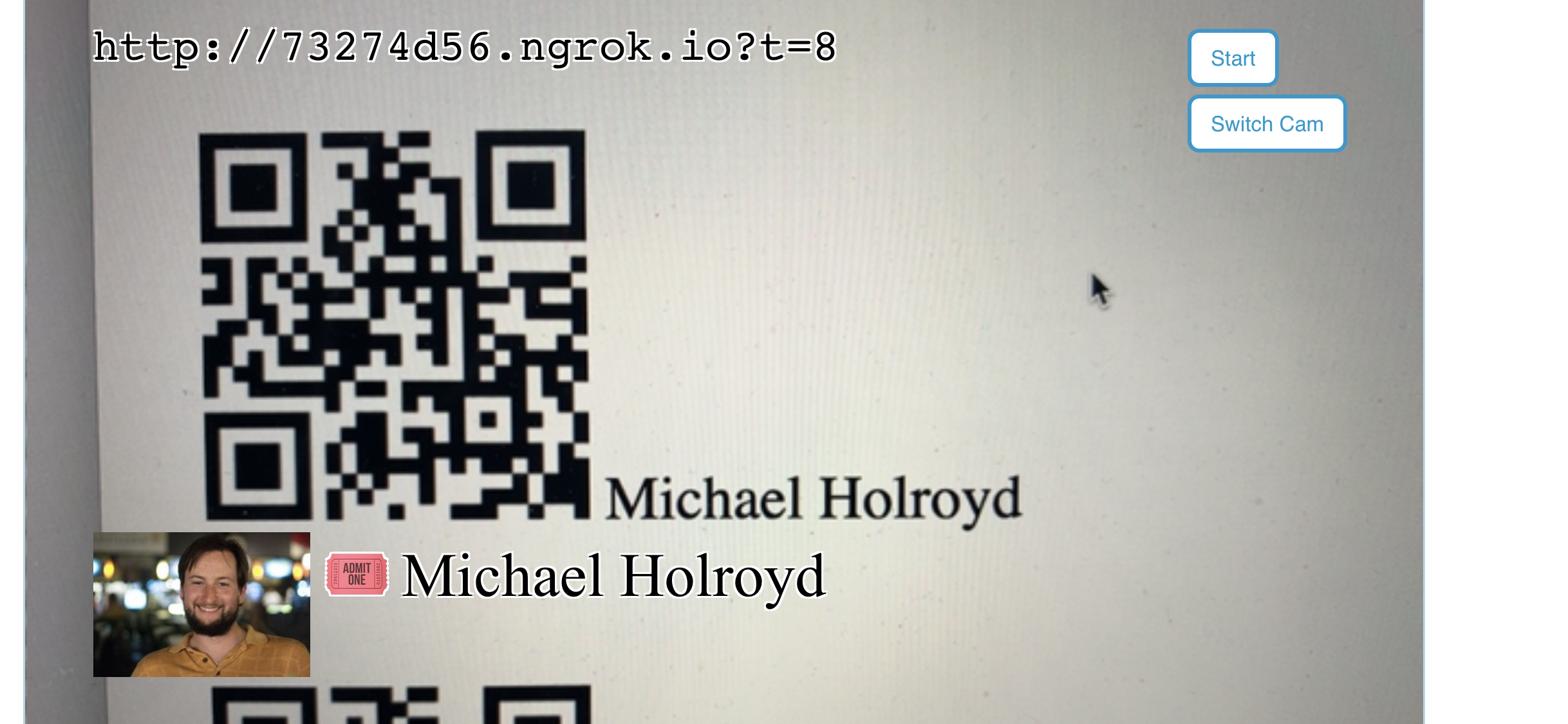
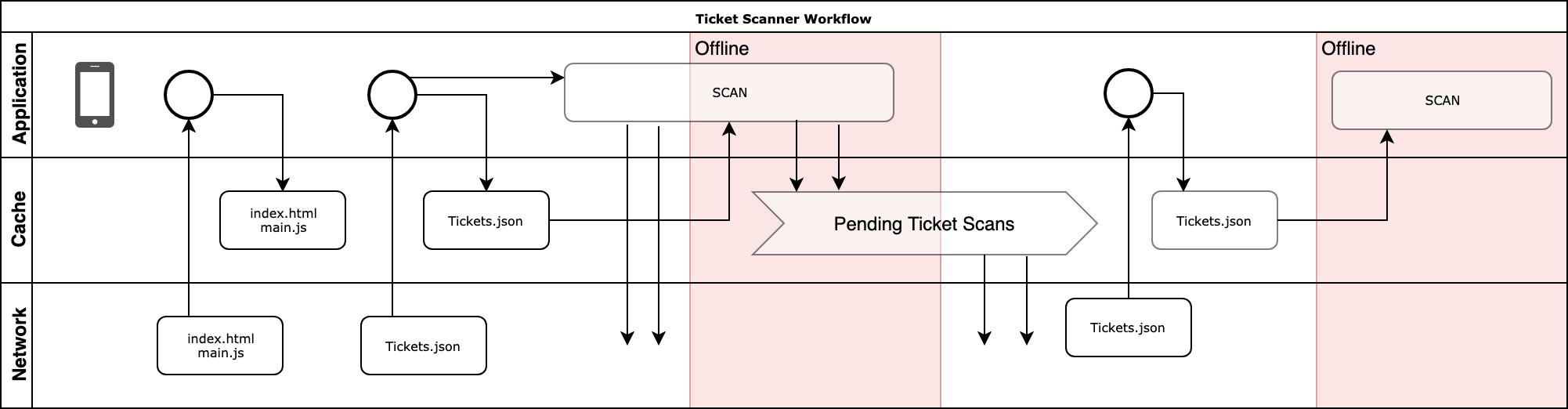
Offline Ticket Scanner

Offline Ticket Scanner