Let's talk about JavaScript
Michael K. Snead

Topic of Discussion
- *Only JavaScript that runs in the browser
- ES3: JavaScript yesterday (runs in IE8)
- ES5: JavaScript today (IE9+ and everyone else)
- ES6: JavaScript tomorrow (Windows 10/"Edge")
- Tooling both today and tomorrow
*Sometimes with the use of a Transpiler
JavaScript Today
ES3 and ES5
JavaScript is super stable
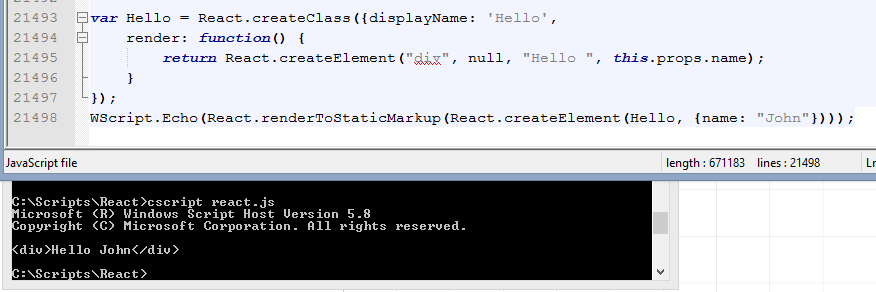
A library released in 2013 (React.js) can still run, unmodified, under the WScript engine (unchanged since 1999)*
*You will, of course, need to include ES5 shim/sham

JavaScript is super flexible
Yesterday's JavaScript (ES3 / IE8) can do...
- LINQ methods through linq.js and jslinq
- Classical OOP with classes, mixins, encapsulation, inheritance, super calls, overloads - many libraries to choose from
- Async/await features (generators and async functions) through the regenerator runtime (supported with babel.js)
Visual Studio supports JS Today
- Intellisense and XML comments supported since VS2008
- Go To Definition works across files using _references.js and <reference> tags
- JavaScript tooling is only getting better in VS2015, which supports JSX and ES6
MSDN Create JS Intellisense XML Comments
https://msdn.microsoft.com/en-us/library/bb514138.aspx
Modern Tooling Today
- Unit tests in VS2013 through ReSharper/Chutzpah, in Team City through PhantomJS
- Static analysis through eslint, jscomplexity, jsinpect and many more
- Gulp/grunt for running linting/transpilation tools on the fly in VS2013 through Task Runner Explorer (same guy who wrote Web Essentials, this is OOB in VS2015)
(Also, bundling and minification are deprecated in vNext in favor of grunt/gulp)
Eliminating JavaScript Code Smells
elijahmanor.github.io/talks/js-smells/
Everyone is on board ES6
ES6 is the next version of JavaScript. The members of TC-39 working on the spec include folks from...
- Apple
- eBay
- Mozilla
- Intel
- Microsoft
- jQuery Foundation
You can use ES6 in IE8 using the Babel.js transpiler today.
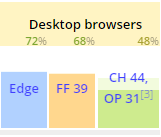
Browser vendors are rushing to implement ES6

Out of the box, the Windows 10 browser "Edge" will have ES6 support.
As an aside: The folks behind ES6/7 are only planning to accelerate the rate at which new editions of the spec are released.
What's a 'transpiler'?
A transpiler is also known as a 'source to source' compiler. Source code from one language is rewritten into another.
- Ruby
- Python
- C
- C# and MSIL
- CoffeeScript
- Dart
- TypeScript
Many transpilers exist for JavaScript. This is probably because JavaScript is the only language understood by web browsers and it's dynamic enough to serve as a 'compile target'.
Examples with JS Today
- Part 1: Tooling today (VS2013, ES3)
- Part 2: A word on tooling tomorrow (VS2015, ES6)
Let's build something!
...It's just a simple shell, though. For more complex scenarios, feel free to contact me or some of the other JS ninjas at Paylocity!
You mention all these modern tools for JS... but how to use them?
Part 1: Tooling Today
I want to use VS2013 with my existing JavaScript codebase.
We're going to look at a sample application you can find here:
Benefits Center App
Visual Studio Task Runner Explorer
https://visualstudiogallery.msdn.microsoft.com/8e1b4368-4afb-467a-bc13-9650572db708
Chutzpah (or ReSharper)
https://visualstudiogallery.msdn.microsoft.com/f8741f04-bae4-4900-81c7-7c9bfb9ed1fe
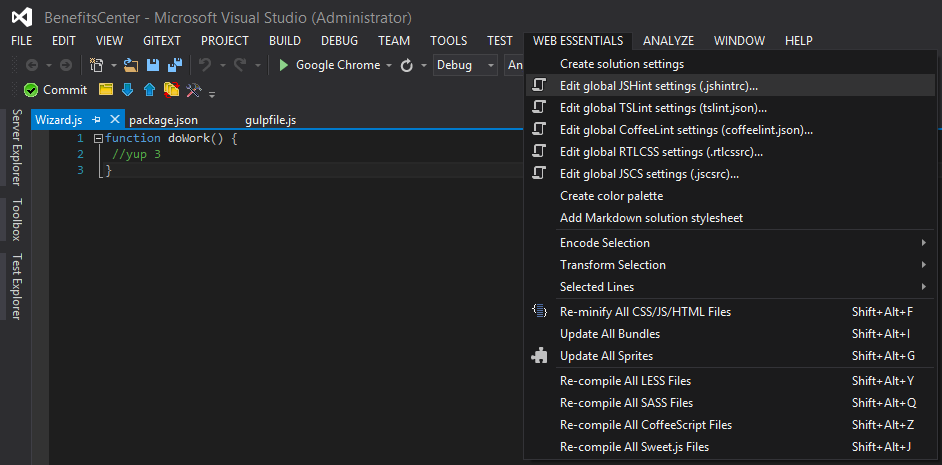
Web Essentials for VS2013.4
https://visualstudiogallery.msdn.microsoft.com/56633663-6799-41d7-9df7-0f2a504ca361
Start with these tools...
Benefits Center App
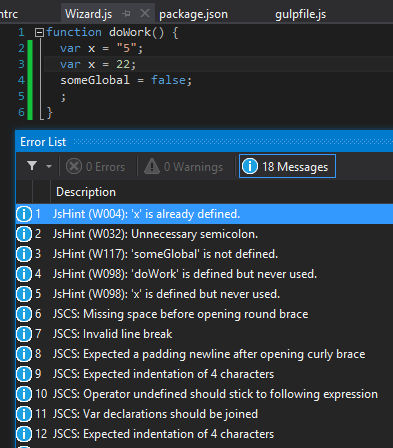
Linting code on the fly...

Benefits Center App
Teams often have their own rules and conventions. JSHint is configurable to be as strict or loose as you need.
Linting code on the fly...

Benefits Center App
Linting code on the fly...
Documentation on configuring rules for JSHint can be found at the website:
http://jshint.com/docs/options/
Benefits Center App
Chutzpah provides JavaScript unit testing within Visual Studio alongside your C# unit tests with a complete DOM (webkit).
Integrated, unified unit testing...

Benefits Center App
If you use ReSharper, you can configure ReSharper to use PhantomJS and it should automatically pick up your QUnit unit tests.
QUnit is the testing framework used by the jQuery team.
Integrated, unified unit testing...
Benefits Center App
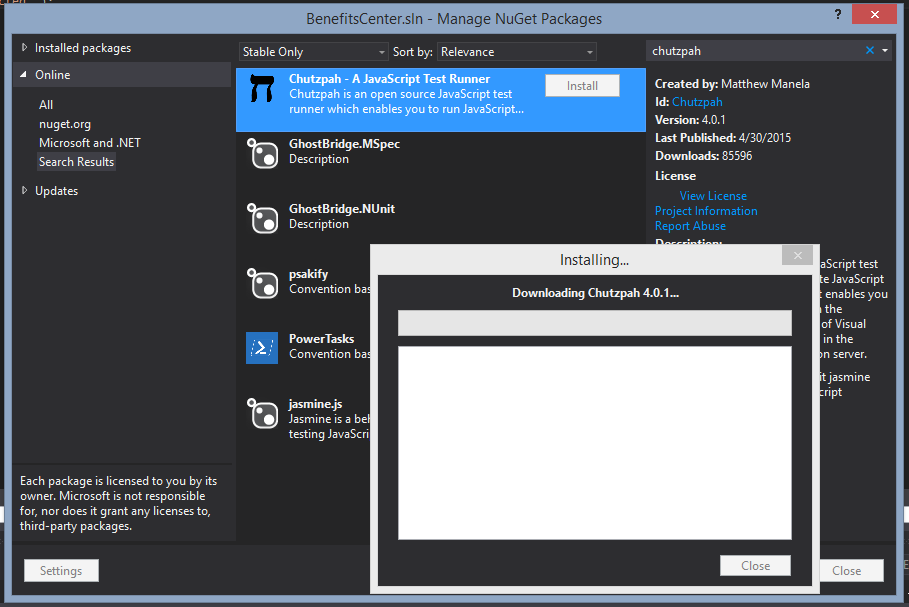
First, install the Chutzpah Visual Studio Extension. Then install the Chutzpah Nuget package into the solution. This wont add any files except into nuget's "Packages".
How do I 'Chutzpah'?

Benefits Center App
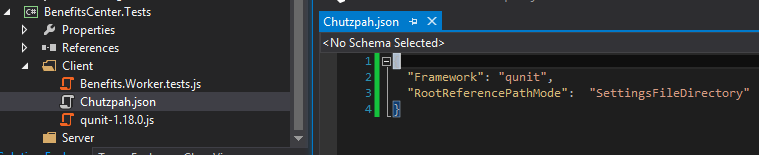
Next, add a Chutzpah.json file, which tells Chutzpah about your folder structure and chosen testing framework.
How do I 'Chutzpah'?

Benefits Center App
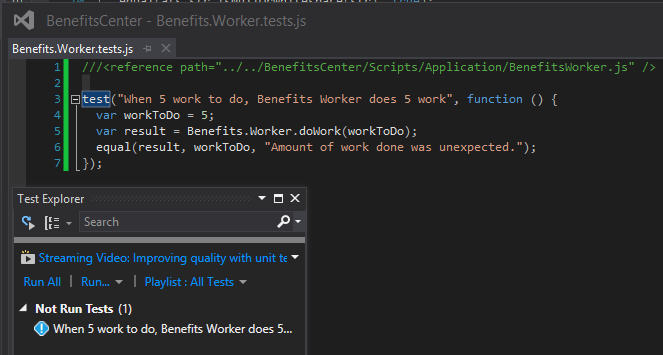
After that, add your test framework and your unit tests. Use <reference> tags to tell Chutzpah to bring in dependencies and the module to test. The next time the test explorer is refreshed, just like with the NUnit adapter, your tests should show up right alongside C# tests.
How do I 'Chutzpah'?
Benefits Center App
So far, we've illustrated linting (using the JSHint library for static analysis) and unit tests (using Chutzpah and QUnit).
These activities and a host of others are also available as gulp or grunt tasks.
...but I want more...
Benefits Center App
Instructions for setting up gulp for a project in VS2013...
A little setup...
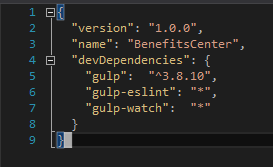
- Create a package.json
- Create a gulpfile.js
- Check that C:\Program Files\nodejs is in PATH
- *Run "npm install -g gulp"
- Run "npm install" in the web project folder
*If you've never used gulp before. Running it again is harmless, though.
Benefits Center App
Gulp runs atop the node.js runtime. Much like C# and .NET use nuget packages, the node.js runtime uses npm packages.
Nuget uses a packages.config file to keep track of which packages are needed. npm uses a package.json file.
Gulp: one sip at a time

Benefits Center App
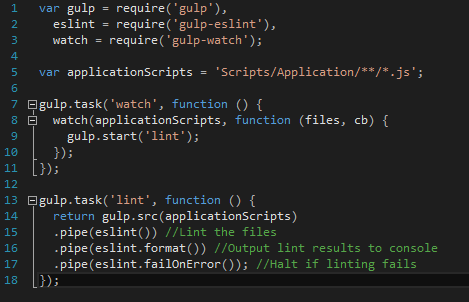
Gulp itself has a special file that defines all of the tasks gulp will run for your project called 'Gulpfile.js'.
Gulp: one sip at a time

Benefits Center App
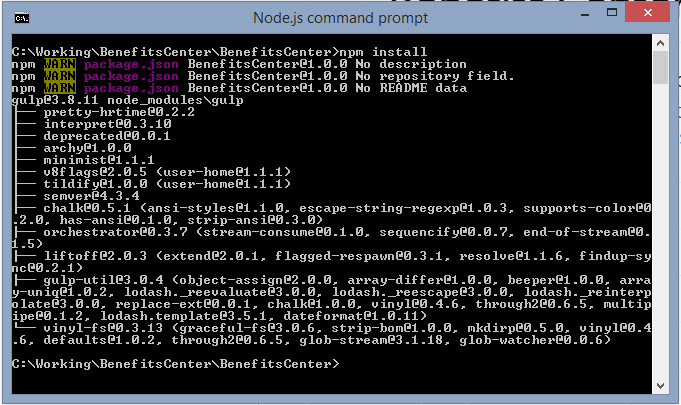
node, npm and gulp all run from the terminal. The VS Task Runner Explorer runs them in the same way and captures their output. You need to make sure that node and npm are accessible from your PATH.
Gulp: one sip at a time

Benefits Center App
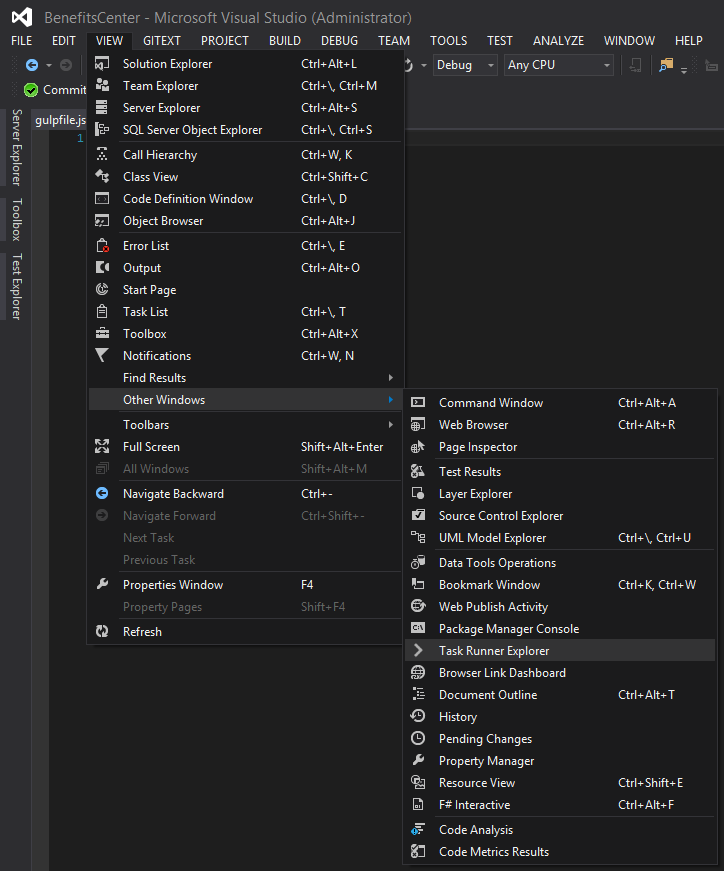
Once everything is setup, open the Task Runner Explorer window under View > Other Windows > Task Runner Explorer.
Gulp: one sip at a time

Benefits Center App
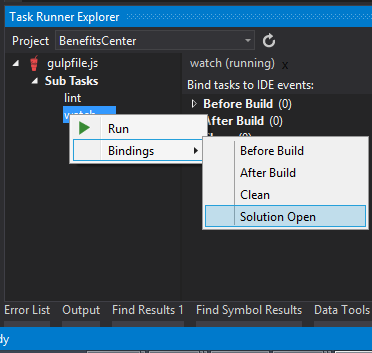
You can bind a "watch" task to Solution Open that runs whenever a file in a series is changed. This gives gulp "run task on save" abilities, like "run JavaScript unit tests whenever I save a JavaScript file".
Gulp: one sip at a time

Benefits Center App
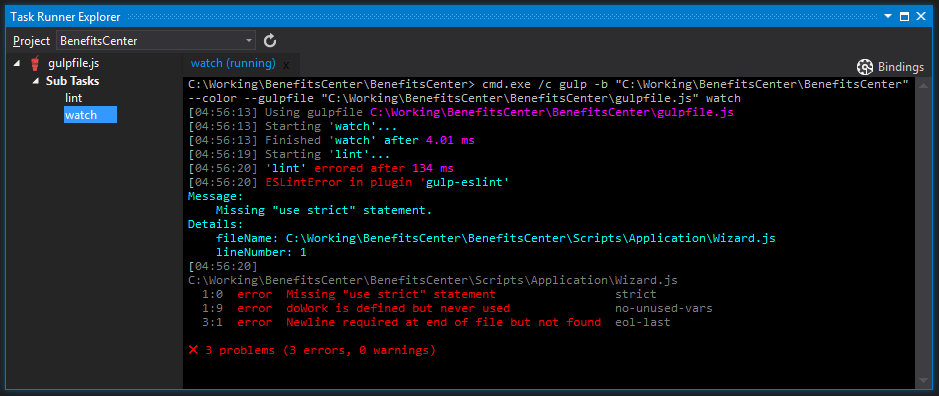
Now, whenever I save a file, gulp runs my unit tests and linting tools. Notice below that Wizard.js failed linting on Save.
Gulp: one sip at a time

Benefits Center App
Extra Credit: gulp can also use growl or toast notifications to let you know when something needs your attention! Growl notifications are similar to "Toastr" or Outlook's new message popup. If you'd like some help setting this up, reach out.
Gulp: one sip at a time

The Benefits Center app includes sample code for these notifications. Windows 8 has native support for them.