You don't want to server-side render your Next.js app
@MicheleRivaCode

@MicheleRivaCode


Michele Riva
Google Developer Expert
Senior Architect @NearForm
Microsoft MVP
@MicheleRivaCode


@MicheleRivaCode

What is Next.js?
@MicheleRivaCode


Client-side rendering (CSR)
@MicheleRivaCode


Client-side rendering (CSR)
@MicheleRivaCode

CSR pros and cons
Pros
Cons
- It makes your app feel like a native app
- Page transitions made easy
- Lazy loading and performances
- Less server-side workload
- No server required (CDN is enough)
- Bad for SEO
- Bad initial page load time
@MicheleRivaCode


Server-side Rendering (SSR)
@MicheleRivaCode

SSR pros and cons
Pros
Cons
- More secure webapps*
- More compatible websites
- Enhanced search engine optimization
- Highly dynamic content
- Server is required
- High server workload
- Higher maintenance costs
@MicheleRivaCode


Static-site generation (SSG)
@MicheleRivaCode

SSG pros and cons
Pros
Cons
- Easy to scale
- Outstanding performances
- More secure requests
- Server is not required (CDN is enough)
- No dynamic content on the server-side
- Relies on CSR for dynamic content
- Need to rebuild and deploy the whole site on each page change*
*can be fixed via incremental static regeneration (ISR)
@MicheleRivaCode


@MicheleRivaCode


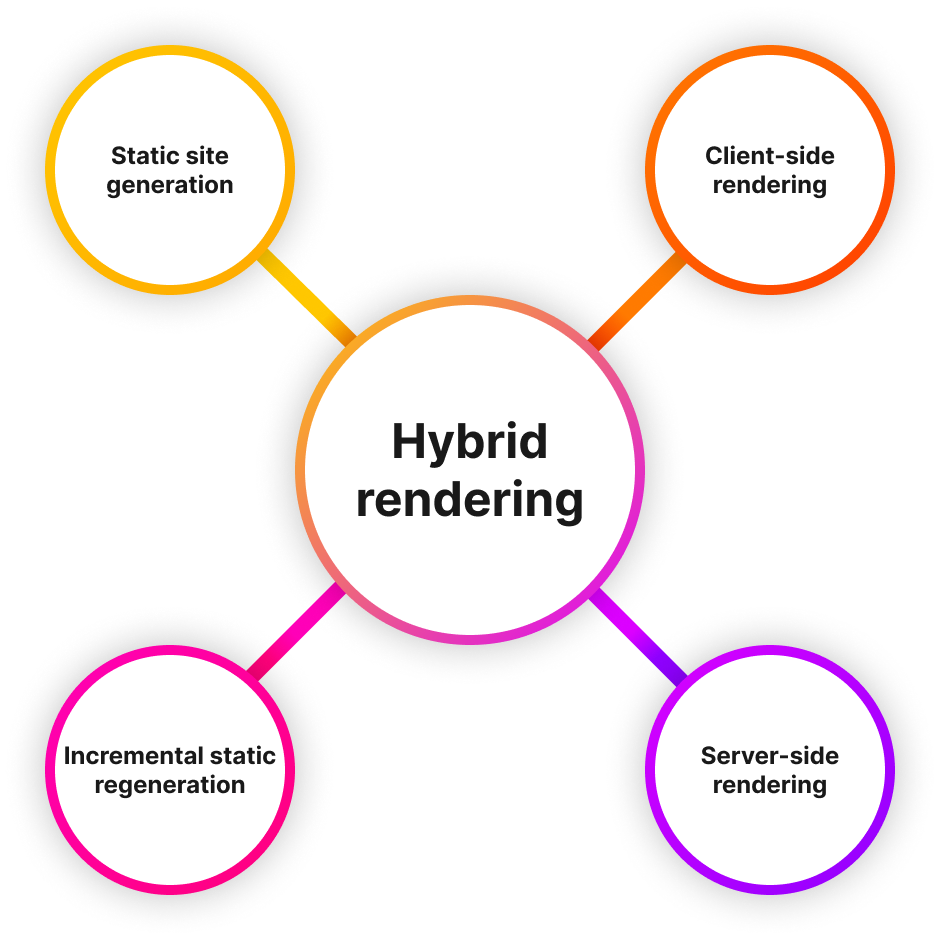
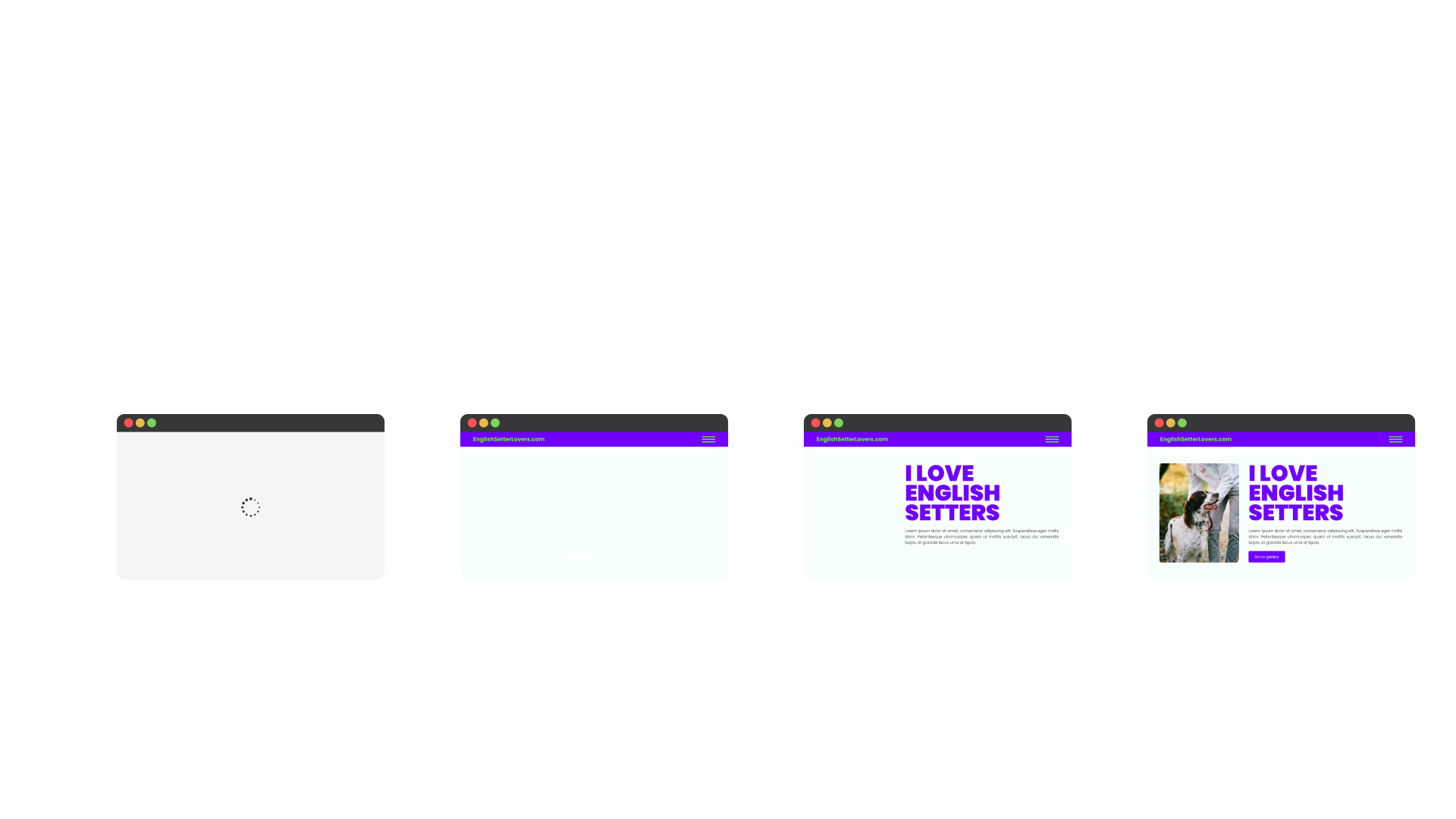
Client-side rendering
@MicheleRivaCode


Server-side rendering
@MicheleRivaCode


Static site generation
@MicheleRivaCode

Incremental Static Regeneration (ISR)
@MicheleRivaCode


@MicheleRivaCode



@MicheleRivaCode




@MicheleRivaCode





@MicheleRivaCode



@MicheleRivaCode




@MicheleRivaCode





@MicheleRivaCode

Why is SSR so bad?
@MicheleRivaCode

React SSR is not really efficient (yet?)
@MicheleRivaCode

So go serverless!



@MicheleRivaCode


@MicheleRivaCode

- 5GB free
- $0.12 per GB
Networking
- 128MB RAM, 200MHz CPU: $0.000000231 per 100ms
- 1024MB RAM, 1.4GHz CPU: $0.000001650 per 100ms
- 8192MB RAM, 4.8GHz CPU: $0.000006800 per 100ms
Compute time
- First 2M free
- Beyond 2M $0.40 per million
Invocations
@MicheleRivaCode

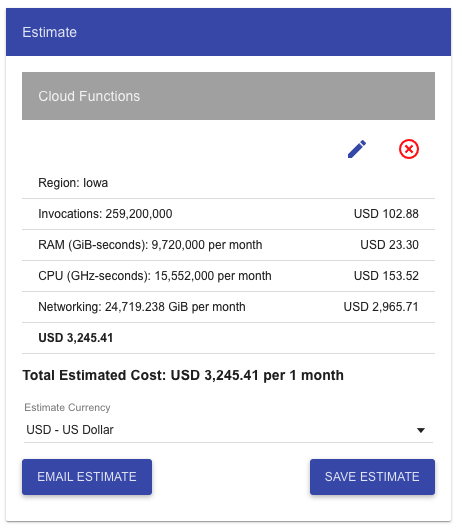
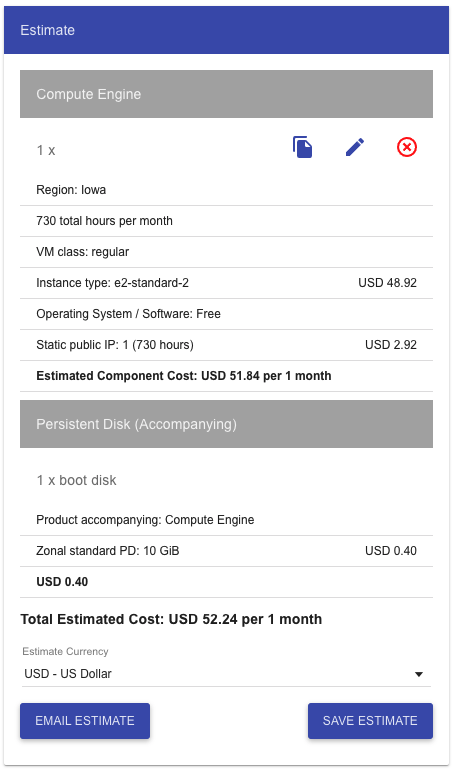
Let's say we have to handle 100 SSR requests per second (259,200,000 requests per month).
The average execution time is 300ms.
We can use the cheapest RAM option (128MB).
We require around 100kb of bandwidth per execution.
@MicheleRivaCode


@MicheleRivaCode


@MicheleRivaCode

Play smart
depending on the scenario
@MicheleRivaCode

Example scenario: social network

@MicheleRivaCode

Feed page features
- Highly dynamic, custom for each user
- Doesn't need SEO
- A lot of static assets
- One common page for every user
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Feed page features
- Highly dynamic, custom for each user
- Doesn't need SEO
- A lot of static assets
- One common page for every user
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Single post page
- Large amount of pages
- Needs good SEO
- Big static assets
- One single page for each post
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Single post page
- Large amount of pages
- Needs good SEO
- Big static assets
- One single page for each post
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Account settings page
- Needs high security
- Doesn't need SEO
- Protected under authentication
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Account settings page
- Needs high security
- Doesn't need SEO
- Protected under authentication
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Example scenario: e-commerce

@MicheleRivaCode

Homepage/storefront
- Needs high performances
- Needs awesome SEO
- Content changes from time to time
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

Homepage/storefront
- Needs high performances
- Needs awesome SEO
- Content changes from time to time
@MicheleRivaCode

Single product page
- ~250 products
- Needs awesome SEO
- Needs great performances
- Needs some dynamic data (stock quantity etc.)
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

Single product page
- ~250 products
- Needs awesome SEO
- Needs great performances
- Needs dynamic data (stock quantity etc.)
@MicheleRivaCode

Account settings page
- Needs high security
- Doesn't need SEO
- Protected under authentication
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Account settings page
- Needs high security
- Doesn't need SEO
- Protected under authentication
SSR
A
SSG + ISR
B
SSG + CSR
D
SSR + CACHE
C

@MicheleRivaCode

Lesson learned #1
Content is dynamic and depends on the user?
Generate a static page at build time and render the dynamic data on the client-side.
@MicheleRivaCode

Lesson learned #2
Content is static and SEO is important?
Generate a static page at build time and adopt ISR when needed.
@MicheleRivaCode

Lesson learned #3
Content is static, but the pages gets created dynamically
Server-side render your pages and put your webapp behind a cache.
@MicheleRivaCode

In any case, you want to avoid
SSR at all costs
@MicheleRivaCode

https://rwnjs.com/order/amazon
https://rwnjs.com/order/packt
Adapted from
Real-World Next.js

@MicheleRivaCode


@MicheleRivaCode

@MicheleRiva

@mitch_sleva

@MicheleRivaCode

/in/MicheleRiva95

www.micheleriva.it