High-performance
Next.js
Michele Riva
Michele Riva
Senior Software Architect @NearForm
Google Developer Expert
Microsoft MVP

MicheleRivaCode




Real-World Next.js
Build scalable, high performances and modern web applications using Next.js, the React framework for production
MicheleRivaCode

MicheleRivaCode

What is Next.js?
MicheleRivaCode


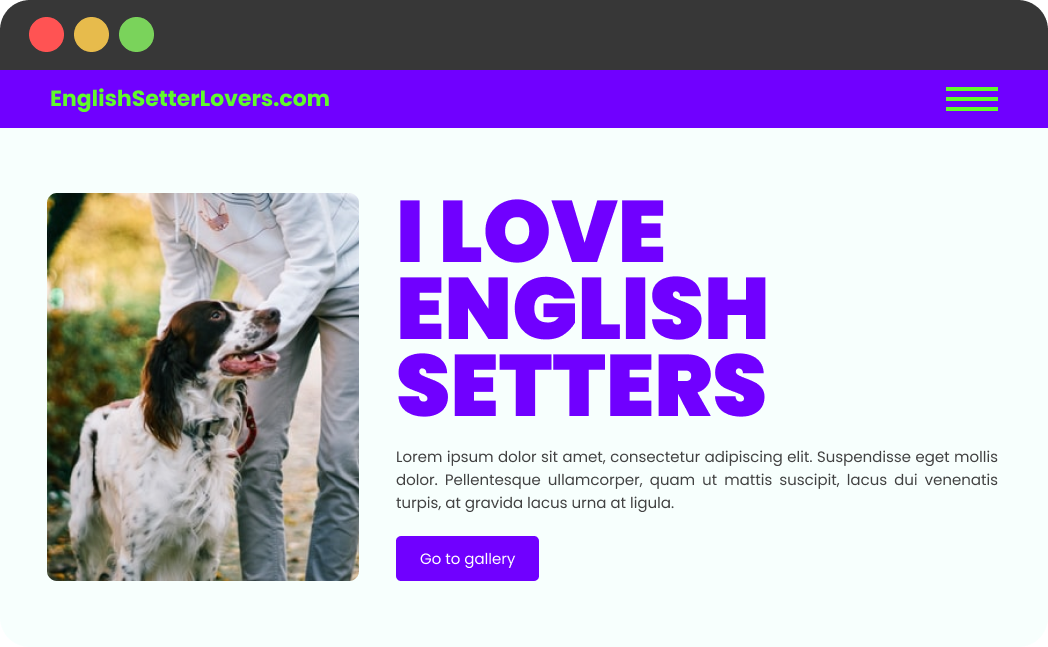
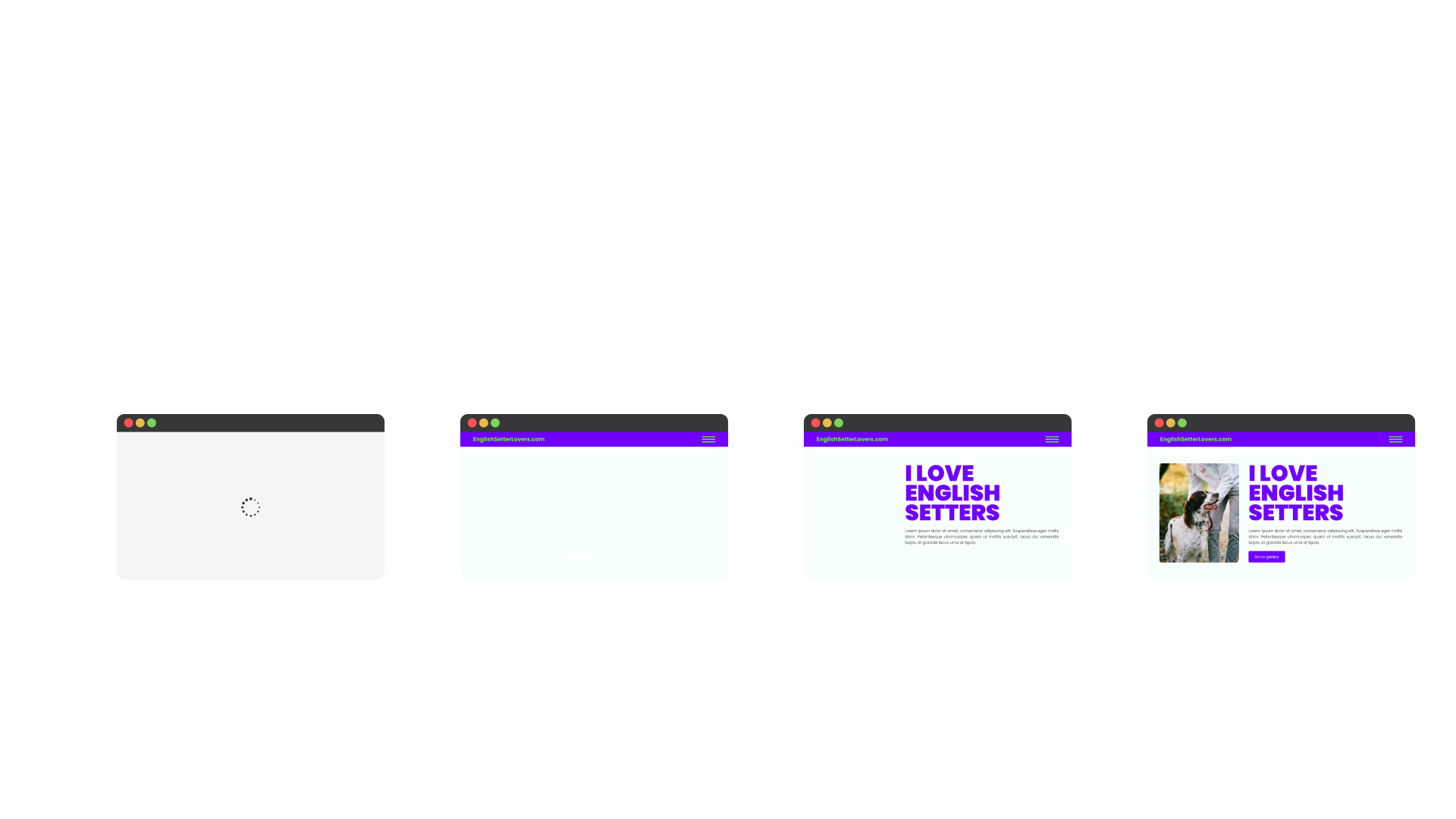
Client-side rendering (CSR)
MicheleRivaCode


Client-side rendering (CSR)
MicheleRivaCode

CSR pros and cons
- It makes your app feel like a native app
- Page transitions made easy
- Lazy loading and performances
- Less server-side workload
- No server required (CDN is enough)
- Bad for SEO
- Bad initial page load time
Pros
Cons
MicheleRivaCode


Server-side Rendering (SSR)
MicheleRivaCode

SSR pros and cons
Pros
Cons
- More secure webapps*
- More compatible websites
- Enhanced search engine optimization
- Highly dynamic content
- Server is required
- High server workload
- Higher maintenance costs
MicheleRivaCode


Static-site generation (SSG)
MicheleRivaCode

SSG pros and cons
Pros
Cons
- Easy to scale
- Outstanding performances
- More secure requests
- Server is not required (CDN is enough)
- No dynamic content on the server-side
- Relies on CSR for dynamic content
- Need to rebuild and deploy the whole site on each page change*
*can be fixed via incremental static regeneration (ISR)
MicheleRivaCode


MicheleRivaCode


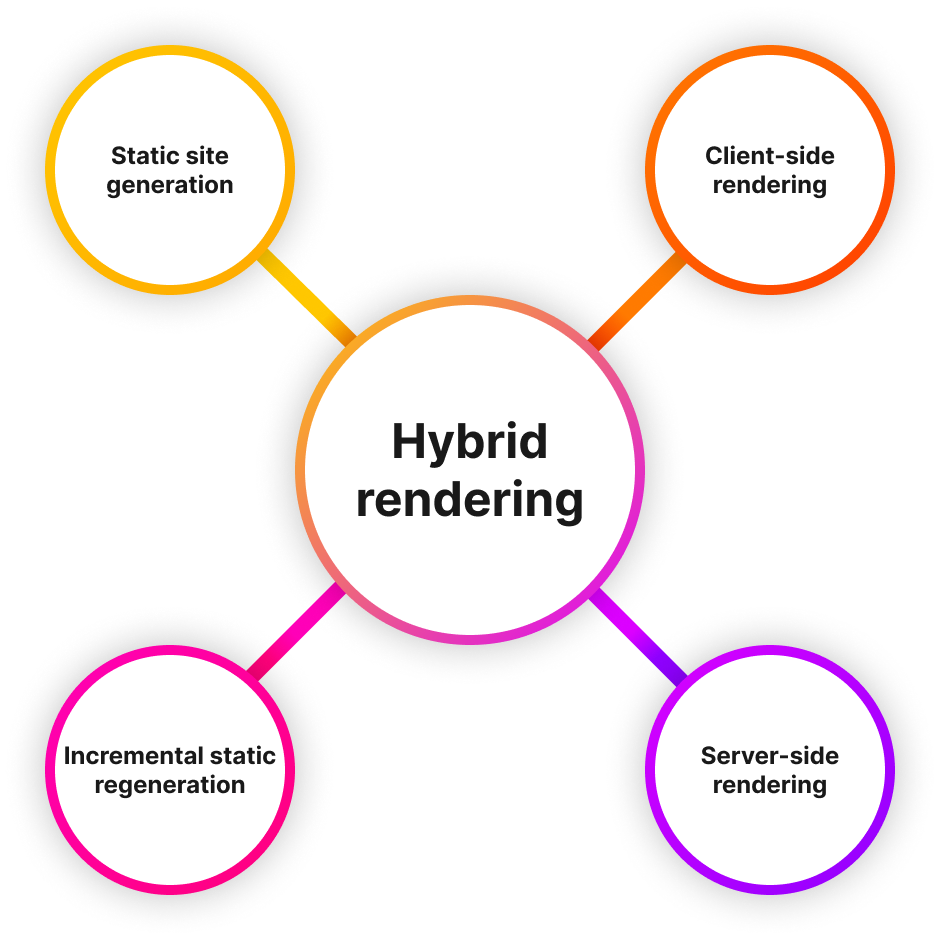
Client-side rendering
MicheleRivaCode


Server-side rendering
MicheleRivaCode


Static site generation
MicheleRivaCode

Incremental Static Regeneration (ISR)
MicheleRivaCode


MicheleRivaCode



MicheleRivaCode




MicheleRivaCode





MicheleRivaCode



MicheleRivaCode




MicheleRivaCode





MicheleRivaCode

git clone git@github.com:micheleriva/high-performance-nextjs-workshop.gitMicheleRivaCode

npm i -g autocannonMicheleRivaCode

Task 1
- Build the Next.js app
- Run autocannon against it
- Change getServerSideProps into getStaticProps
- Run autocannon again
- Compare results
15min
MicheleRivaCode

npm i -g clinicMicheleRivaCode

Task 2
- Build the Next.js app
- Run the script below
- Comment the results
clinic doctor \
--autocannon [ http://localhost:3000 -c 500 -d 30 ] \
-- node node_modules/.bin/next start15min
MicheleRivaCode

Task 3
- Create a new page for each product
- Which rendering method will you use?
30min
MicheleRivaCode

Hands-on ADRs
MicheleRivaCode

Scenario
You have to write a social network webapp.
The homepage is common for every user, content changes depending on the logged-in user.
MicheleRivaCode

Task 4
Write an ADR to determine the best strategy for rendering the homepage
Template: https://adr.github.io/madr/examples.html#long-version
20min
MicheleRivaCode

Task 5
Write an ADR to determine the best strategy for rendering a single post page
Template: https://adr.github.io/madr/examples.html#long-version
20min
MicheleRivaCode

Task 6
Write an ADR to determine the best strategy for rendering the private "account" page
Template: https://adr.github.io/madr/examples.html#long-version
20min
MicheleRivaCode

Scenario
You have to write an e-commerce webapp.
The homepage needs to be SEO compliant and fast.
Content changes from time to time (one every 2 days).
MicheleRivaCode

Task 7
Write an ADR to determine the best strategy for rendering the e-commerce homepage
Template: https://adr.github.io/madr/examples.html#long-version
20min
MicheleRivaCode

Task 8
Write an ADR to determine the best strategy for rendering the single product page
Template: https://adr.github.io/madr/examples.html#long-version
20min
MicheleRivaCode

Task 9
Write an ADR to determine the best strategy for rendering the private "account" page
Template: https://adr.github.io/madr/examples.html#long-version
10min
MicheleRivaCode

Q&A
MicheleRivaCode

@MicheleRiva

@MicheleRivaCode

/in/MicheleRiva95

www.micheleriva.dev