
Directive AlpineJS
Qu'est ce qu'une Directive ?
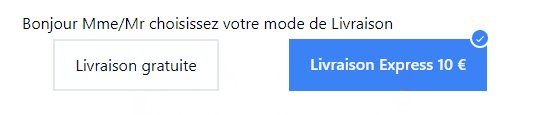
Les directives sont des attributs que vous pouvez ajouter à vos éléments pour attacher un comportement spécifié à cet élément.
<div x-directive="[expression]"></div><div x-show="isOpen"></div>


Source : github.com/alpinejs/alpine/blob/master/README.fr.md#apprentissage
4. Quand utiliser Alpine.Js
- Pour Afficher et masquer des nœuds DOM sous certaines conditions,
- Pour l'entrée utilisateur contraignant,
- Pour écouter les événements et modifier l'interface utilisateur en conséquence,
- Pour ajout de classes.
1. Syntaxe
<template>
<div id="app">
<form @submit.prevent="addNewTask()">
<input type="text" v-model="task" />
<button type="submit">Ajouter une Nouvelle tâche</button>
</form>
<ul>
<li v-for="todo in todos" :key="todo.id" :class="{ 'is-complete': todo.isComplete === true }">
<span v-text="todo.task"></span>
<input type="checkbox" v-model="todo.isComplete" />
<button @click="removeTask(todo.id)">Supprimer</button>
</li>
</ul>
</div>
</template>VueJS
<div id="app" x-data="todos()">
<form @submit.prevent="addNewTask()">
<input type="text" x-model="task" />
<button type="submit">Ajouter une Nouvelle tâche</button>
</form>
<ul>
<template x-for="todo in todos" :key="todo.id">
<li :class="{ 'is-complete': todo.isComplete === true }">
<span x-text="todo.task"></span>
<input type="checkbox" x-model="todo.isComplete" />
<button @click="removeTask(todo.id)">Supprimer</button>
</li>
</template>
</ul>
</div>AlpineJs
Vos concurents
- Quels sont vos principaux concurrents et quelle est leur identité visuelle?
- Quels sont les principaux éléments qui vous différencient de vos concurrents?

Univers graphique
- Souhaitez-vous des couleurs, formes ou polices de caractères particulières?
- Pourriez-vous sélectionner quelques identités graphiques (de votre secteur et hors secteur) qui vous plaisent? Pourquoi?
- Existe-t-il des clichés ou autres éléments que le graphiste doit absolument éviter dans ses créations?
Objet

Merci pour votre
attention!
😇