
Introduction to
Introduction to

Miguel Camba
@miguelcamba
@cibernox
miguelcamba.com


Why write a select?
- All options were wrappers around jQuery libraries
- Imperative API are unidiomatic in Ember.
- Faced many problems when usage involved promises or Ember-data collections
- Customization beyond the very basic was nearly impossible
Disclaimer:
Very early development!
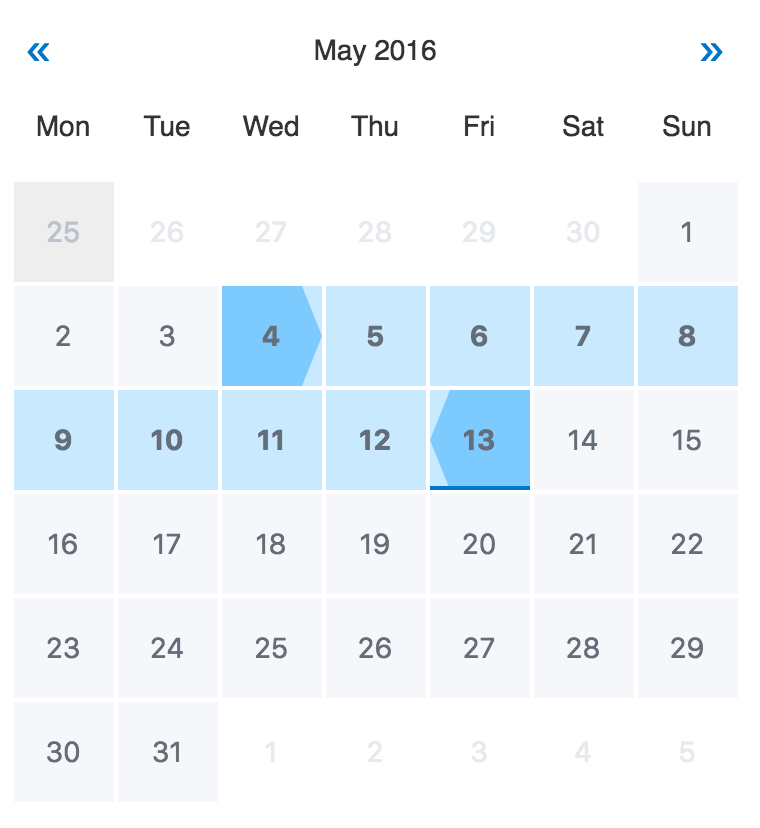
How does it look?
{{power-calendar selected=selected
onSelect=(action (mut selected) value="date")
as |calendar|}}
{{calendar.nav}}
{{calendar.days}}
{{/power-calendar}}Declarative syntax based on Contextual Components
nav

days
days
Subcomponents
Yeah
Customizable?
Documented?
Yeah

Ember Power Project
- Ember Basic Dropdown
- Ember Text Measurer
Three tiers of components
Building Blocks
- Ember Power Select
- Ember Power Calendar
Power Components
- Ember Power Select Typeahead
- Ember Power Calendar Datepicker ??
