Diseño Web 1
Materia: Diseño Web
Universidad ORT
Docente: Miguel Vallvé
Objetivos / Expectativas
Temática / Bibliografía
Comunicación / Convivencia
https://slides.com/miguelvallve/dweb/live#/
Yo
Desarrollo
Dirección
Docencia
...

...
Fing
Teacher
Recreación
Diseño (ORT)
Definición
La asignatura introduce al estudiante en el manejo del lenguaje HTML y CSS.
OBJETIVOS
- Comprender las diferentes características y lenguajes de las páginas web.
- Comprender la utilización y eficaz manejo de las herramientas utilizadas.
- Adecuarse a los avances tecnológicos del área por medio de la autocapacitación.
METODOLOGÍA
- Clases teórico-prácticas.
- Apoyatura de curso vía Internet.
- Lecturas guiadas.
Nota: El software a utilizar podrá ser actualizado en función
de futuros desarrollos tecnológicos.
Contenidos
- Introducción al diseño web. Internet, características y lenguaje.
- Conceptos de dominio y hosting.
- La imagen. Tratamiento de imágenes para su publicación en la Web. Los diferentes formatos de archivos.
- El lenguaje HTML5. Las bases del lenguaje HTML y su aplicación en el diseño de páginas Web.
- Tipografía e imagen. Trabajando con textos. Formatos. Inclusión de imágenes. Combinación y alineación de textos e imágenes.
- Hipervínculos. Concepto de hipervínculo. Vinculando a través de textos e imágenes. Vínculos internos y externos.
- Etiquetas HTML5 y conceptos de web semántica
- Introducción a CSS, aplicar estilos a los distintos elementos
- Tablas. Creación y uso de tablas en el diseño de páginas Web.
- Formulario. Creación de formularios interactivos en el diseño web.
- Cómo subir un sitio a la web, registro de dominio y hosting.
Bibliografía
- CSS3: the missing manual, McFarland, David Sawyer 3ra. ed.
- CSS3 for Web Designersm Cederholm, Dan 2
- Head first HTML5 programming: building web apps with JavaScript, Freeman, Eric;
- HTML5: the missing manual, MacDonald, Matthew;
- HTML5 Canvas: Native Interactivity and Animation for the Web
- Learning Web design: a beginner’s guide to HTML, CSS, JavaScript, and web graphics, Niederst Robbins, Jennifer 4ta. ed.
- Programming JavaScript applications, Elliott, Eric
BIBLIOGRAFÍA WEB
- http:/www.w3c.es/
- http://validator.w3.org/
- http://www.w3schools.com/
- https://developer.mozilla.org/es/docs/HTML/HTML5
- http://caniuse.com/
- https://stackoverflow.com/
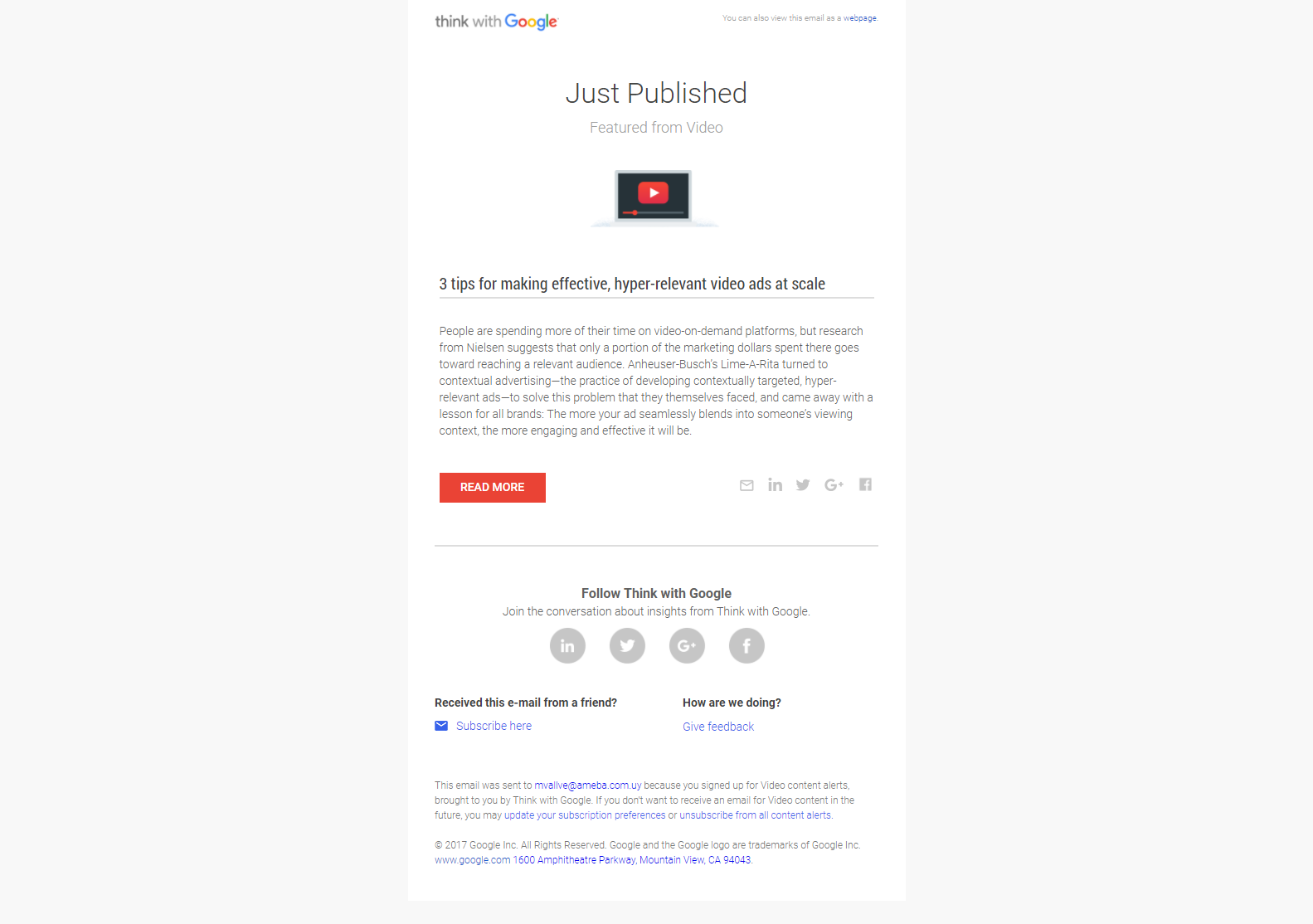
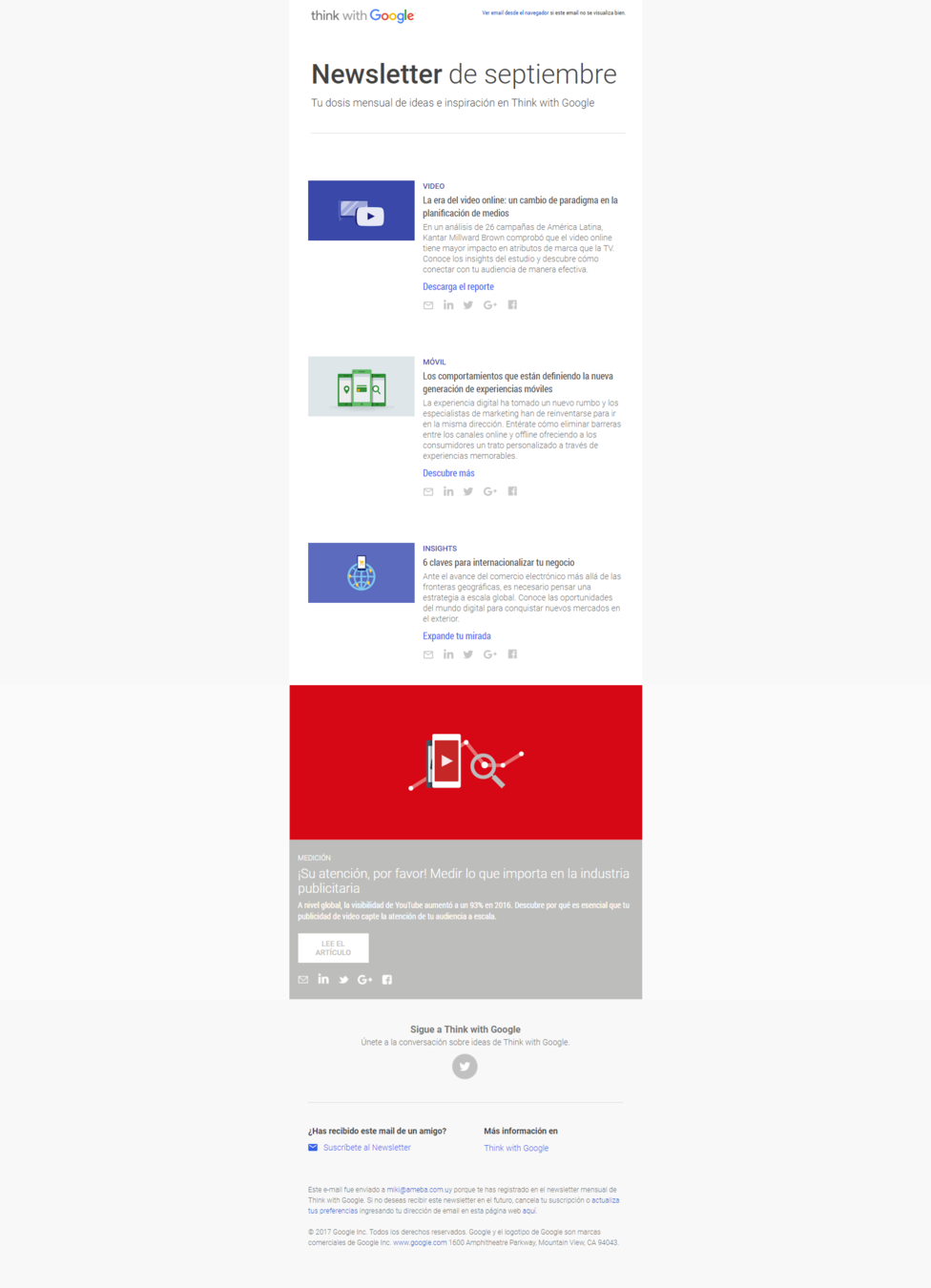
- https://www.thinkwithgoogle.com
Comunicación
Clase
Aulas
Slack
Bedelías
Código de conducta
Atender,
Preguntar,
Sugerir,
Criticar,
Apoyarse,
Google.
Copy/Paste,
Ansiedad,
Faltar a clases,
Redes sociales,
Celular,
Frustración.

¿Internet?

Materia: Diseño Web
Universidad ORT
Docente: Miguel Vallvé
# Sitios
casi 2 billones de sitios web
Ilustración: Inumedio

3.5 billones de búsquedas por día
# Búsquedas
# otras interacciones
+600 millones "swipes" por día


Internet is hard

Red recursos
Hosting
Dominio
Sitio Web
Acceso remoto
¿Internet?


DNS
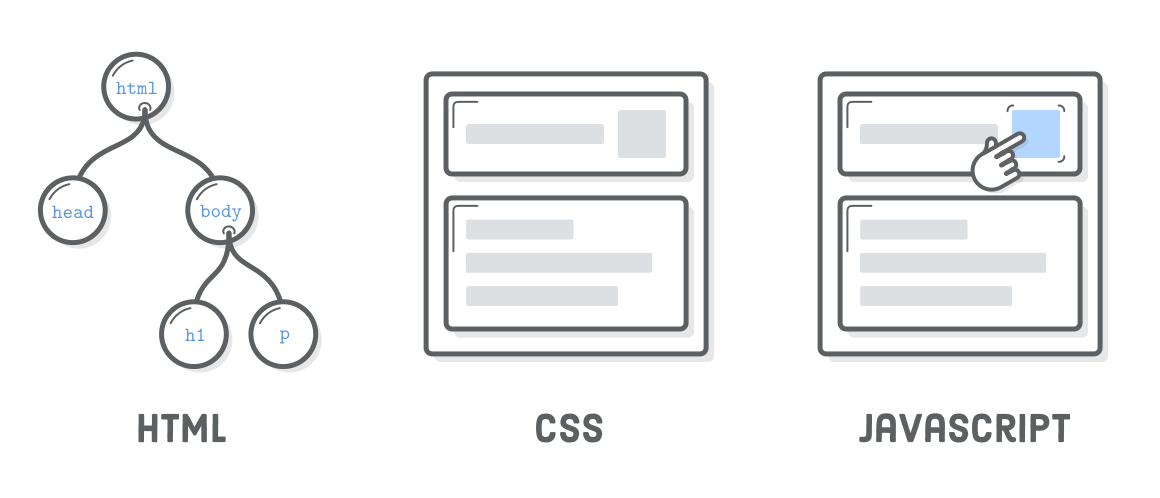
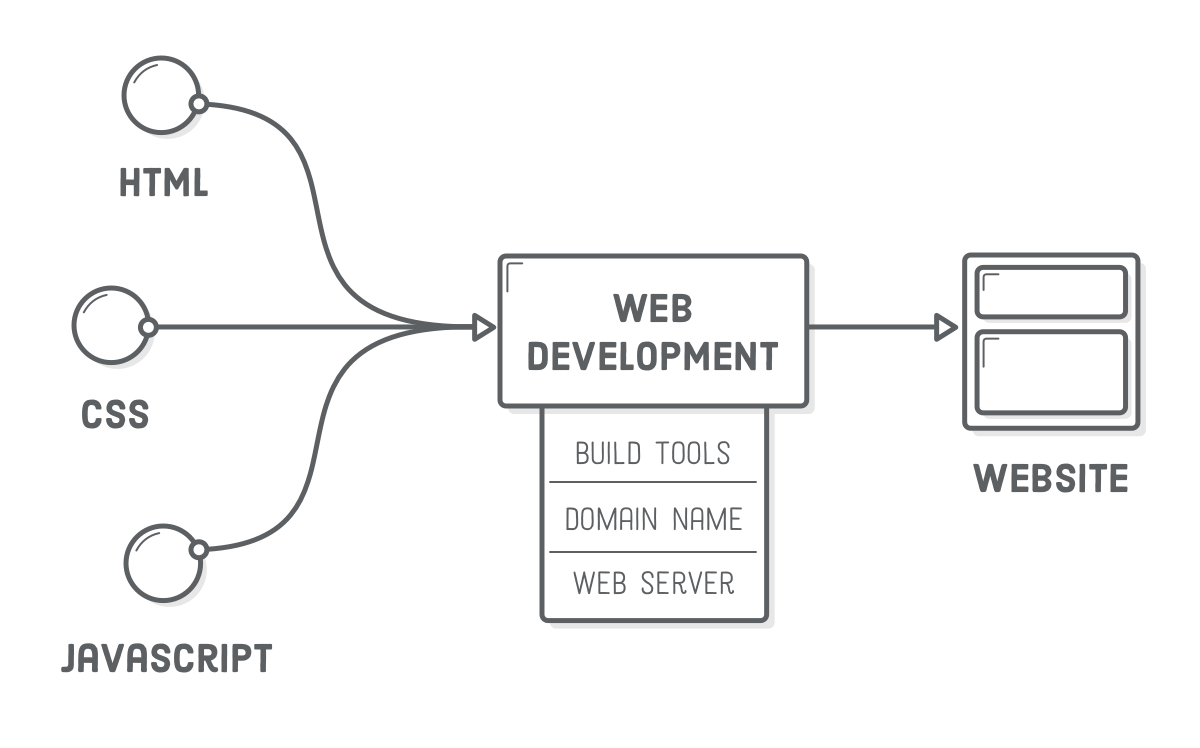
HTML 101

Materia: Diseño Web
Universidad ORT
Docente: Miguel Vallvé


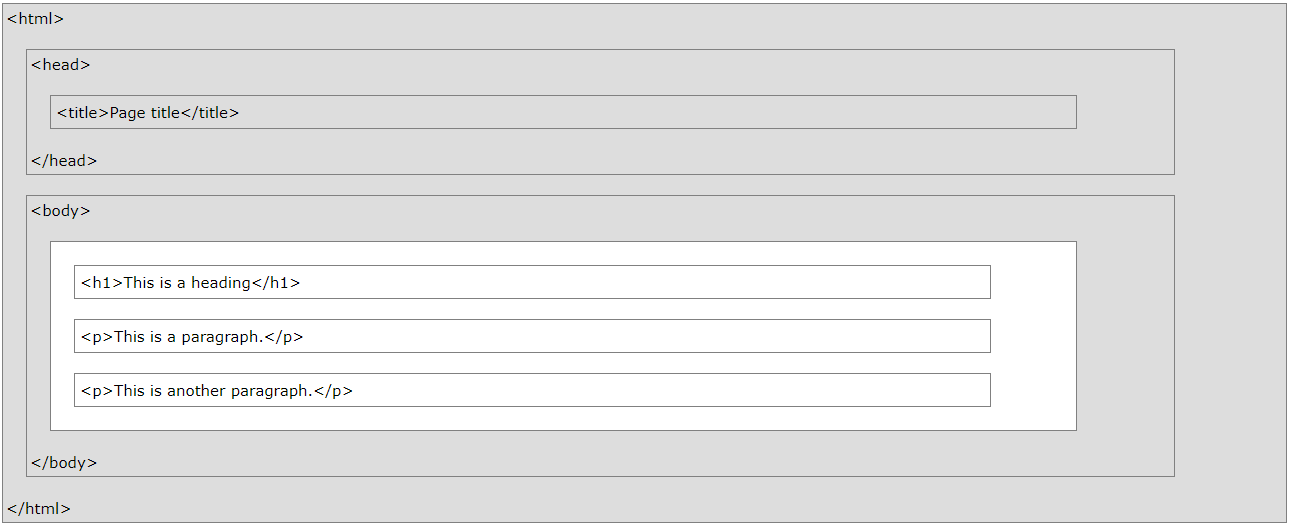
HyperText Markup Language
- Todo se renderiza en HTML
- Estructura, huesos
- Conjunto de tags, metatags y atributos


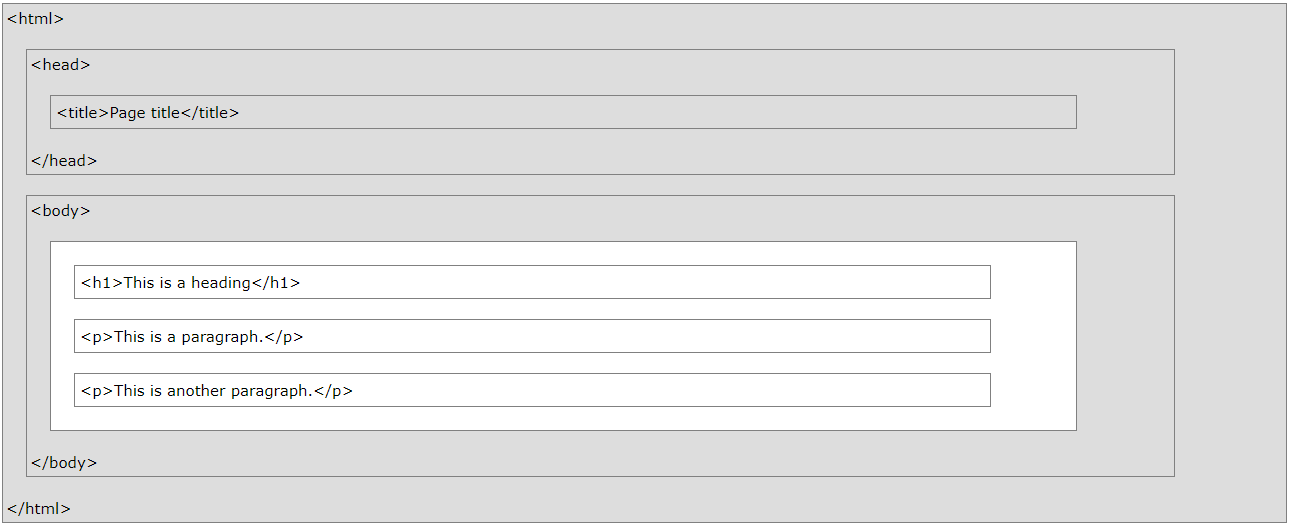
Markup general


<tag>...contenido...</tag>
<div > Contenedor / Divisor genérico </div >
<h1 > Título (único) en la página. </h1 >
<h2 > Subtítulo </h2 >... <h6 > Subtítulo de menor jerarquía </h6 >
<p > Párrafo </p >
<a href ="https://www.ort.edu.uy" > Texto del enlace </a >
< img src ="dd4.jpg" alt ="dd4" title ="Diseño Digital 4" width ="104" height ="142"/ >
< br />
< hr />
< em >
< strong >
< table >
< thead >
< tr >
< small >
< ul >
< ol >
< li >
< pre >
< section >
< article >
< link/ >
< meta >
< title >
< nav >
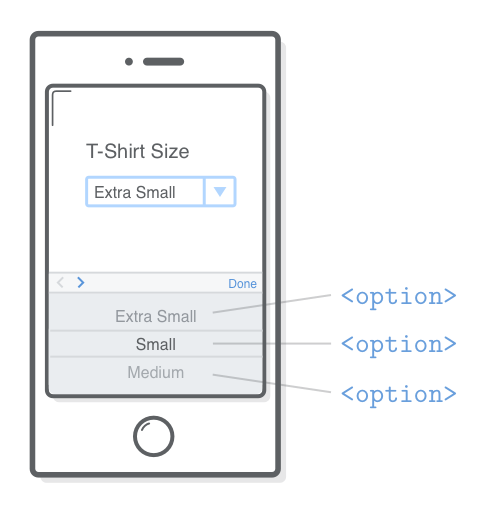
< option >
< script >
< select >
< th >
< tbody >
< td >
< tfoot >
< form >
< input >
< blockquote >
< sub >
< sup >
< header >
< footer >
< body >
< u >
< style >
< iframe >
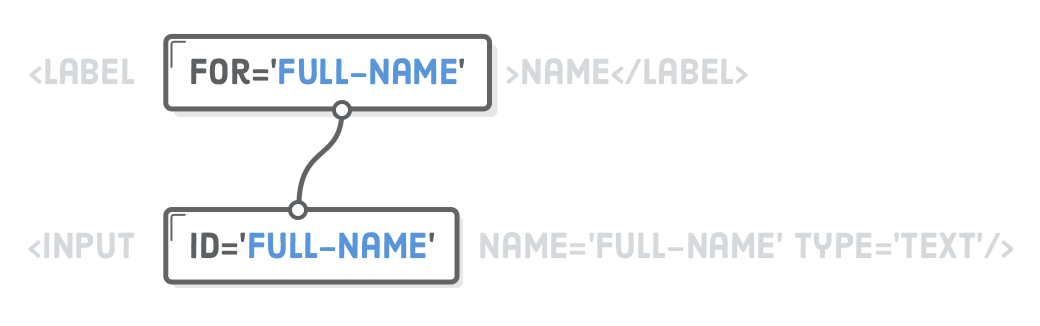
< label >
< html > < figure >
< video >
<!-- -->
...

<tag atributo="valor" ... >
href="https://www.ort.edu.uy" / "mailto:killtheboy@got.hbo.com"
src="dd4.jpg"
alt="dd4"
title="Diseño Digital 4"
width="104"
height="142"
itemscope itemtype="http://schema.org/Movie"
type="text"

Picar un poco
A) Presentación personal en HTML
Abrir Netbeans / Visual Code Studio y crear un proyecto/html con los siguientes ítems.
Nombre (titulo principal)
Semestre (subtitulo)
Foto de perfil (personal)
Texto de presentación - (párrafo)
email - (link: investigar links con mailto:)
web personal / IG / Twitter - (link: investigar atributo target para que el link abra en una pestaña nueva del navegador)
B) Pasar el ejercicio A a codepen.io

Picar un poco
C) Realizar la siguiente lista no ordenada (ul) en codepen
Etiquetas básicas
- h1: etiqueta para establecer el título principal de la página
- strong:
- em:
- small:
- p:
- ul:
- ol:
- li:
- a:
- link:
- img:
D) Completar las definiciones
Tomar el ejercicio anterior y completar las definiciones/usos según la documentación en https://developer.mozilla.org/es/docs/HTML/HTML5/HTML5_lista_elementos

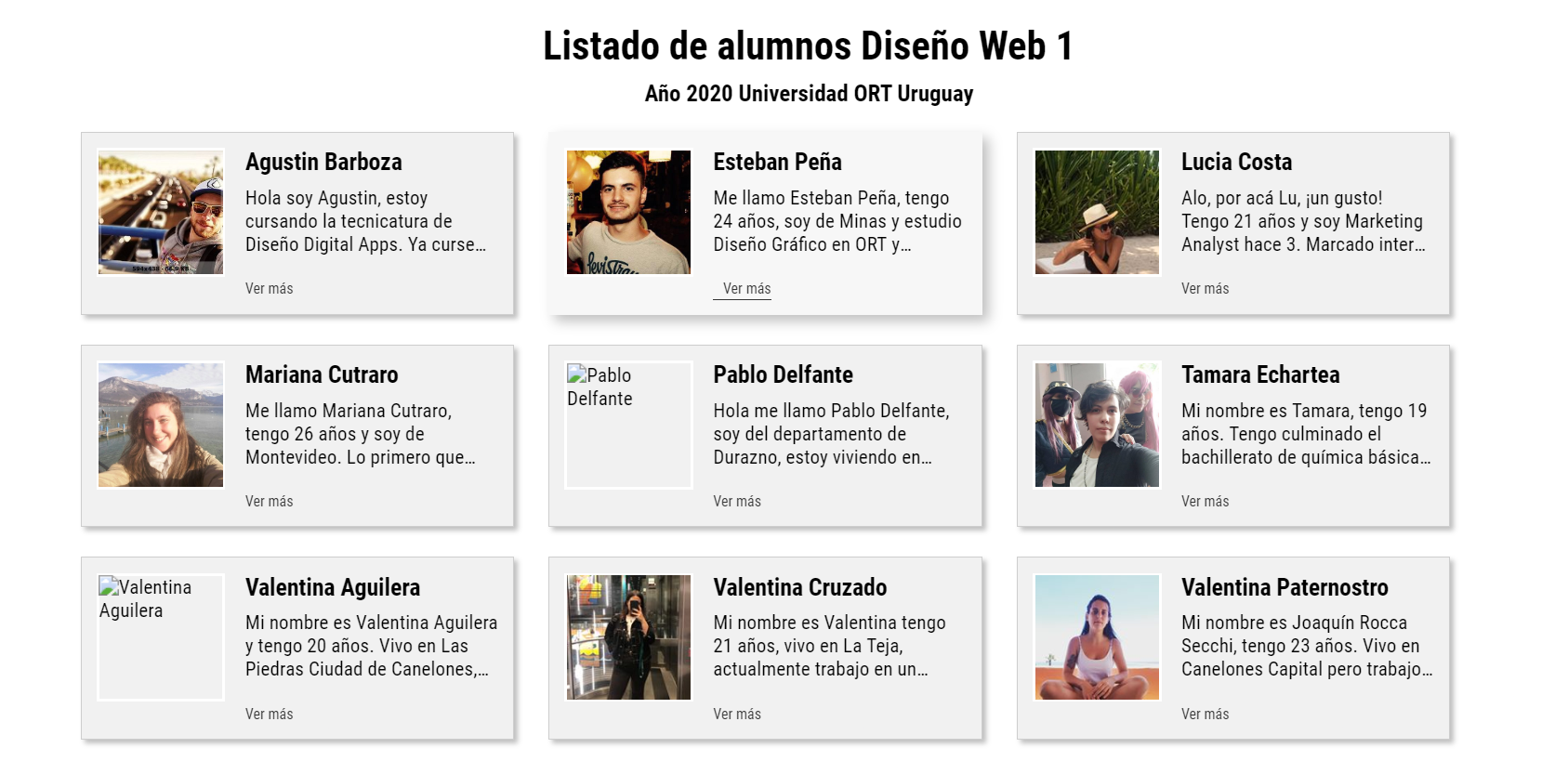
Lista de alumnos en clase 1.0
Vamos a crear un mini sitio donde podamos ver el perfil de cada uno.
Para eso, primero debemos acordar como queremos que luzca.
HTML + CSS

Materia: Diseño Web
Universidad ORT
Docente: Miguel Vallvé

HyperText Markup Language
- Todo se renderiza en HTML
- Estructura, huesos
- Conjunto de tags, metatags y atributos



<tag>...contenido...</tag>
< br />
< hr />
< em >
< strong >
< table >
< thead >
< tr >
< small >
< ul >
< ol >
< li >
< pre >
< section >
< article >
< link/ >
< meta >
< title >
< nav >
< option >
< script >
< select >
< th >
< tbody >
< td >
< tfoot >
< form >
< input >
< blockquote >
< sub >
< sup >
< header >
< footer >
< body >
< u >
< style >
< iframe >
< label >
< html >
< figure >
< video >
<!-- -->
...

<tag atributo="valor" ... >
href="https://www.ort.edu.uy"
src="dd4.jpg"
alt="dd4"
title="Diseño Digital 4"
width="104"
height="142"
type="text"
target="_blank"
style="color:green"
"Oficiales"
Ejercicios y Curso de la W3
Curso de Mozilla Devs (esp)
Super recomendado para entender la globalidad
https://internetingishard.com/
Cursos sololearn (app o web)
https://www.sololearn.com/Course/HTML/ (esp)
https://www.sololearn.com/Course/CSS/ (esp)
Otras plataformas
https://www.udemy.com/domina-el-arte-de-los-estilos-con-css/ (esp)
https://www.crehana.com/cursos/diseno-web/desarrolla-una-pagina-web-con-html-y-css/ (esp)
https://platzi.com/cursos/html-css/
https://desarrolloweb.com/manuales/curso-gratuito-html5.html
Apoyo paralelo al curso
.

Cascading StyleSheets
- Posiciona, da forma y color
- Visual, piel
- Conjunto de selectores y reglas


Selectores
Etiquetas HTML: a, strong, p { font-size: 1em; }
Clases: .rojo { color:red; }
Identificadores: #contenedor { width:100%; }
Atributos: a[target="_blank"] { text-decoration: none; }
De interacción: a:hover {color:green;}
Estructurales: p:first-child { margin-bottom: 20px; }
Referenciales: #contendor p + img.foto { margin-left:0; }
CSS++

Materia: Diseño Web
Universidad ORT
Docente: Miguel Vallvé

Selectores
Etiquetas HTML: a, strong, p { font-size: 1em; }
Clases: .rojo { color:red; }
Identificadores: #contenedor { width:100%; }
Atributos: a[target="_blank"] { text-decoration: none; }
De interacción: a:hover {color:green;}
Estructurales: p:first-child { margin-bottom: 20px; }
Referenciales: #contendor p + img.foto { margin-left:0; }


Cascading StyleSheets
- Posiciona, da forma y color
- Visual, piel
- Conjunto de selectores y reglas



Cascading StyleSheets

¿Prioridad?
- !important
- Especificidad > Generalidad
- Anidación
- Orden en DOM

Enchúlame el perfil
Html que hicimos la clase pasada.
1- Wireframe
2- Re-estructurar HTML
3- CSS
Requerimientos mínimos
cambio de colores de typo
color de fondo
Efectos over
Manejo de márgenes y paddings
4- Muestra General


Links de interés
Para explorar propiedades de CSS
Juego: CSS Diner
Display

Materia: Diseño Web
Universidad ORT
Docente: Miguel Vallvé
La propiedad display especifica el tipo de caja de un elemento. Entre los diferentes valores posibles, el valor none permite ocultar elementos y todos sus descendientes.
Si bien existen muchos tipos de display, nos vamos a concentrar en 3: inline, block, inline-block.
.duende{
height: 20%;
color: green;
display: none;
}
#lego {
display: block;
}
#bermuda-triangle {
display: none;
}Display


Unidades
Absolutas
| px | pixels (1px = 1/96th of 1in) |
| pt | points (1pt = 1/72 of 1in) |
| pc | picas (1pc = 12 pt) |
Relativas
| em | Relativo al font-size del elemento |
| rem | Relativo al font-size del elemento "raíz" |
| vw | Relativo al ancho del viewport |
| vh | Relativo al alto del viewport |
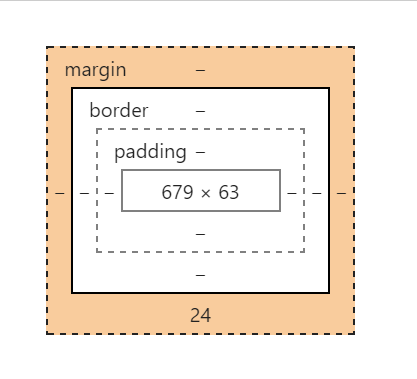
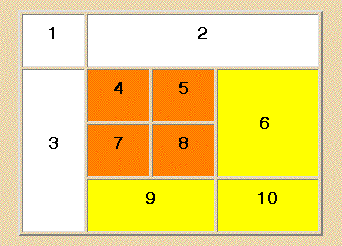
Modelo de Caja



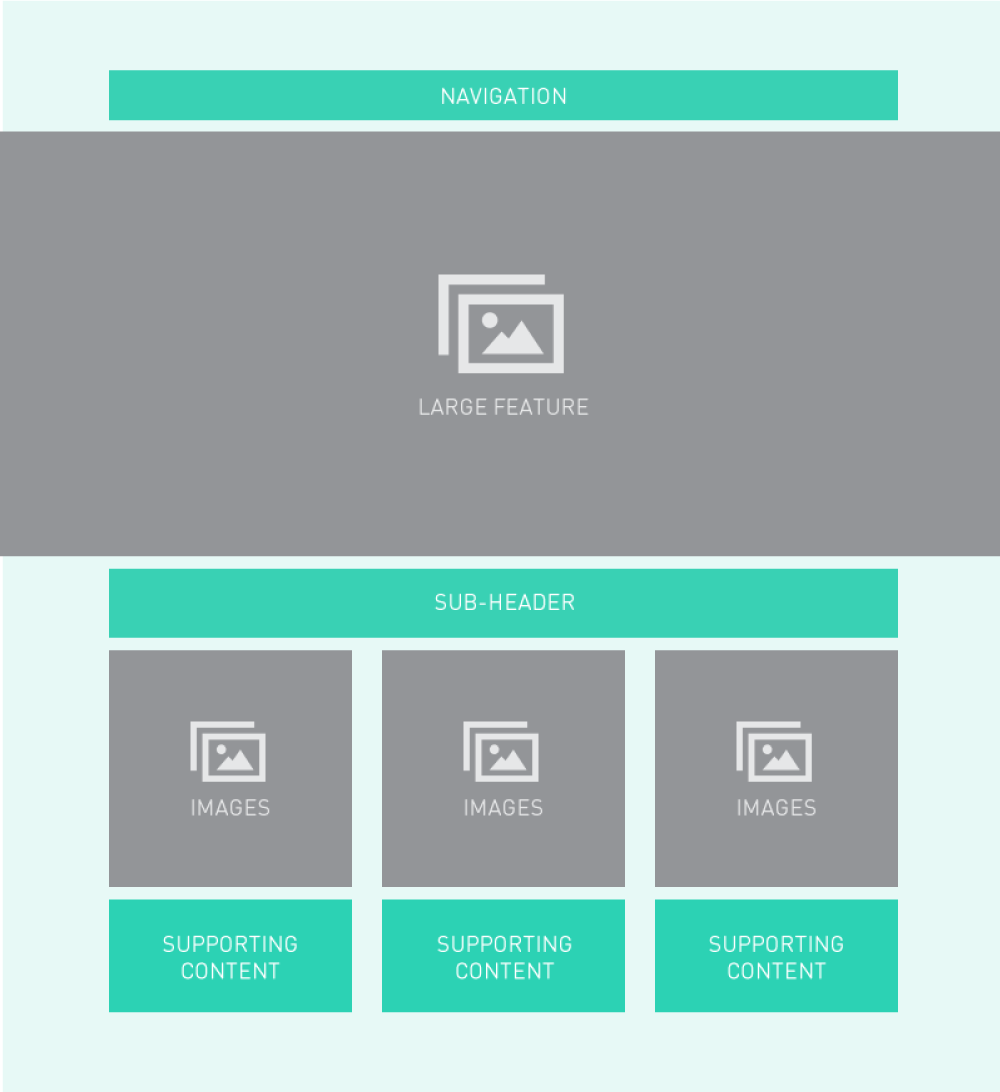
Vamos a tomar la estructura creada y a darle "color" para que se vea parecido a este Wireframe. Debemos usar display:inline-block para lograr alinear un article al lado del otro.

Un simple 404
Un simple Coming Soon
Para entusiastas
Perfil Avanzado

Follow the leaders

Influxencers
No importa si es twitter, tik tok o instragram. Siempre es buena idea mechar en nuestros feeds algo que nos aporte. O no, como quieran.


UX/UI
https://www.instagram.com/ui_gradient/
https://www.instagram.com/ux_trends/
https://www.instagram.com/interfacely
https://www.instagram.com/ux.base/
https://www.instagram.com/uibucket/
https://www.instagram.com/uiuxsupply
https://www.instagram.com/dailywebdesign
https://www.instagram.com/uxbrainy
infinitos más...
Inline-block bug + Background

Materia: Diseño Web
Universidad ORT
Docente: Miguel Vallvé

HTML
CSS
<!-- Etiquetas con funciones semánticas -->
<etiqueta>contenido</etiqueta>
<!-- Atributos que cambian etiquetas -->
<a atributo="valor" >link</a>
<body id="melisandre">
<header>
<pelo class="pelirojo">||||||||||||</pelo>
<oreja class="izq">(</ojo>
<ojo class="izq">(*)</ojo>
<ojo class="der">(*)</ojo>
<oreja class="der">)</ojo>
...
</header>
<main><!-- Contenido principal --></main>
<footer>...</footer>
</body>.selector{
propiedad: valor;
otra-propiedad: valor;
}
pelo{
height:30cm;
width: 1mm;
}
pelo.pelirrojo {
color:red;
}
#melisandre ojo {
color:blue;
}
#melisandre dientes:hover {
visibility:hidden;
}
.izq { float: left; }
.der { float: right; }


Layouts: sencillos | learn layouts | inline-block spacing | code academy
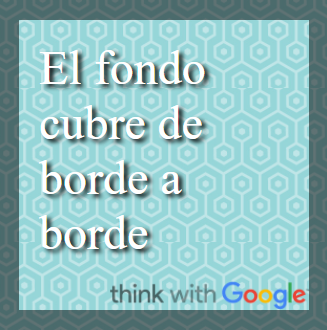
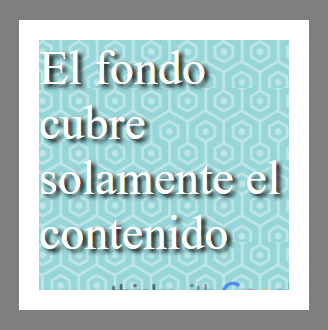
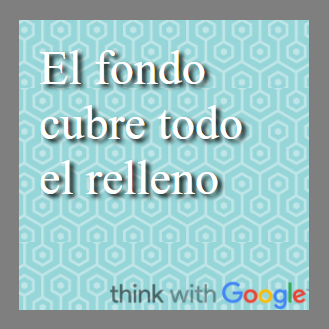
Background
- background-color
- background-image
- background-repeat
- background-position
- background-size
- background-attachment
- background-origin
- background-clip
Lecturas: w3 - background + moz dev
Ejemplo: clip, size, pos






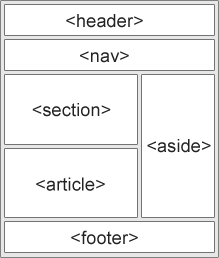
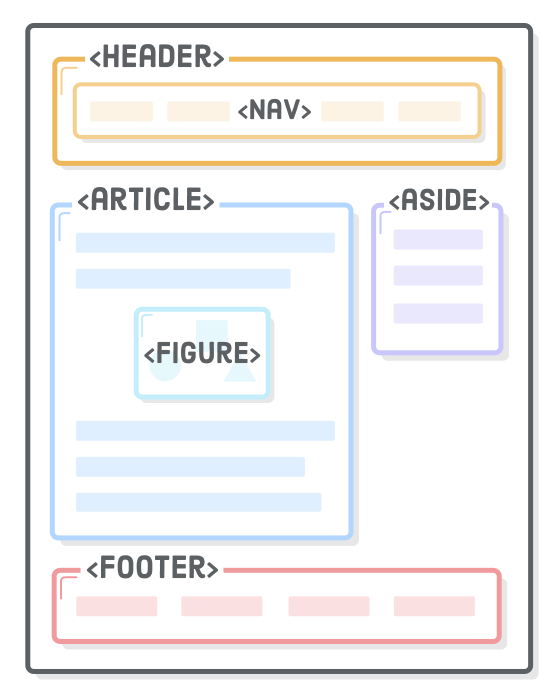
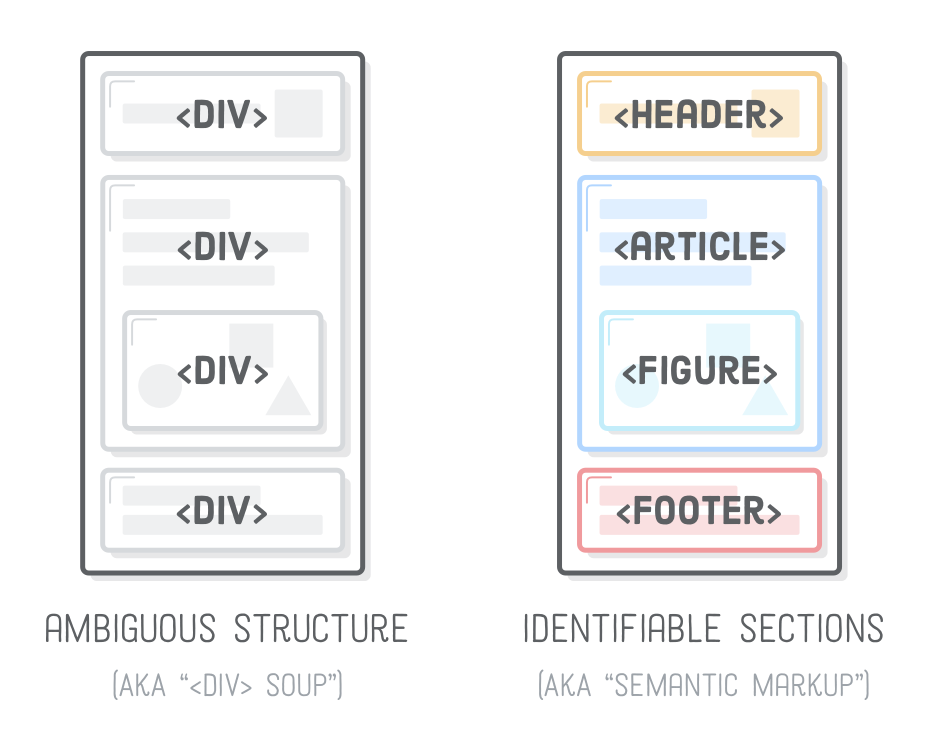
Semántica HTML

Etiquetas HTML5
semánticas / estructurales /contextuales
section − una sección genérica de la página
main − especifica el contenido principal de la página
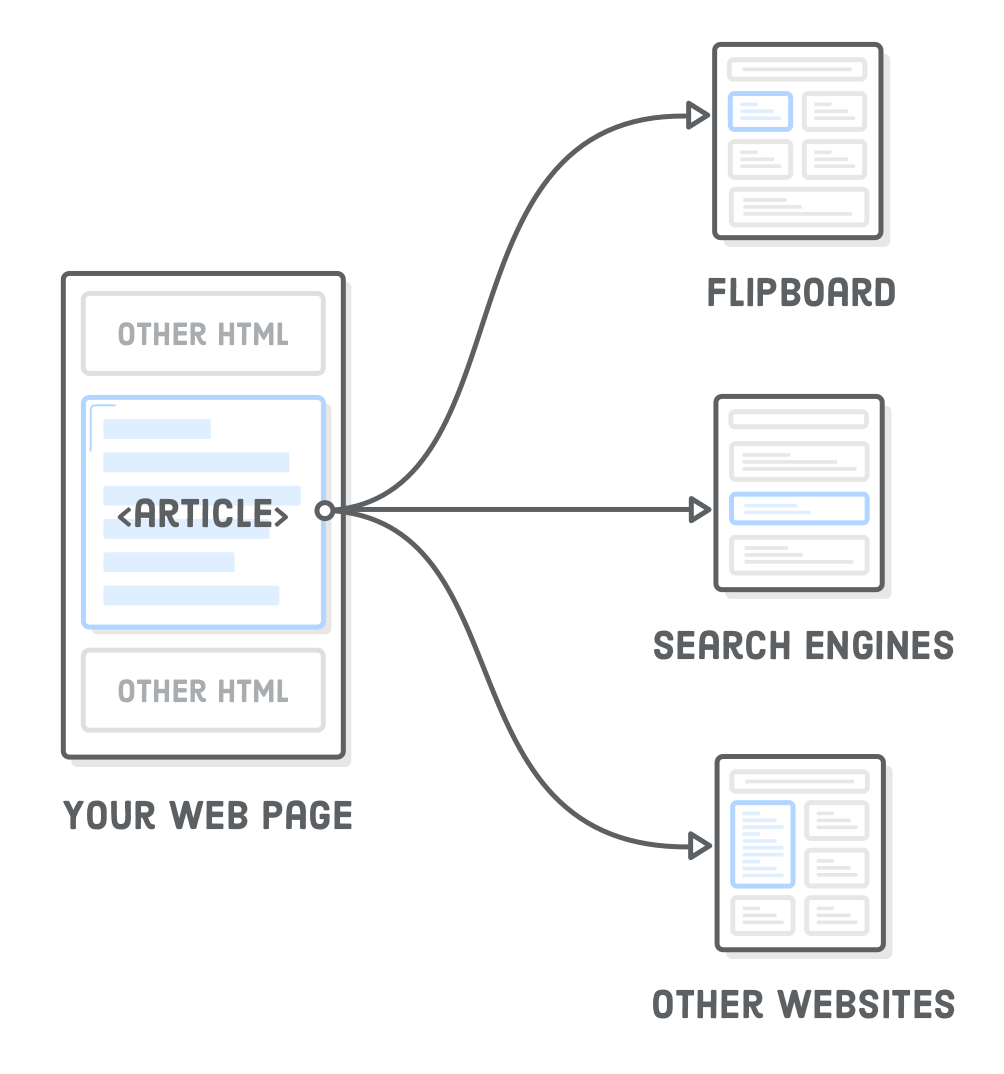
article − Un módulo de contenido independiente.
aside − Contenido secundario relacionado al contenido central
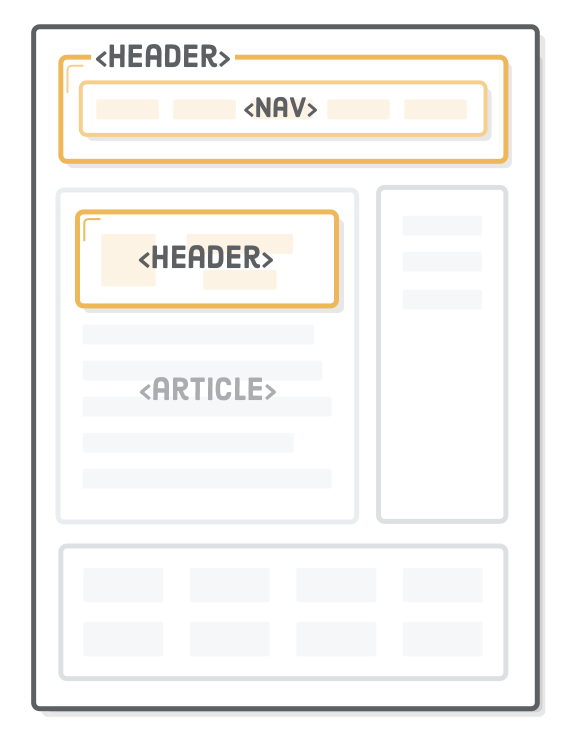
header − Cabezal del sitio
footer − Pie del sitio
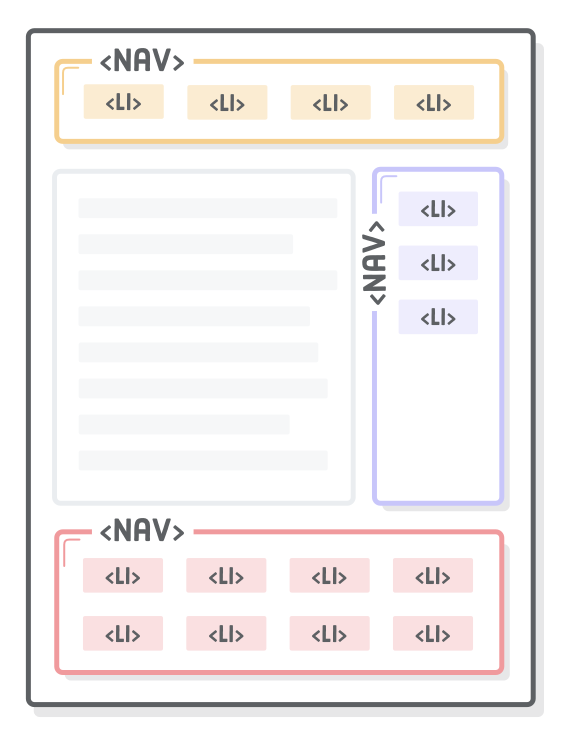
nav − Sección destinada a poner links para navegar el sitio
figure − Envuelve contenido multimedia (foto, video, ilustración)
...
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>...</title> </head> <body> <header>...</header> <nav>...</nav> <section> <figure>...</figure>
</section>
<article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body> </html>
Lecturas: elementos HTML + elementos semánticos HTML5
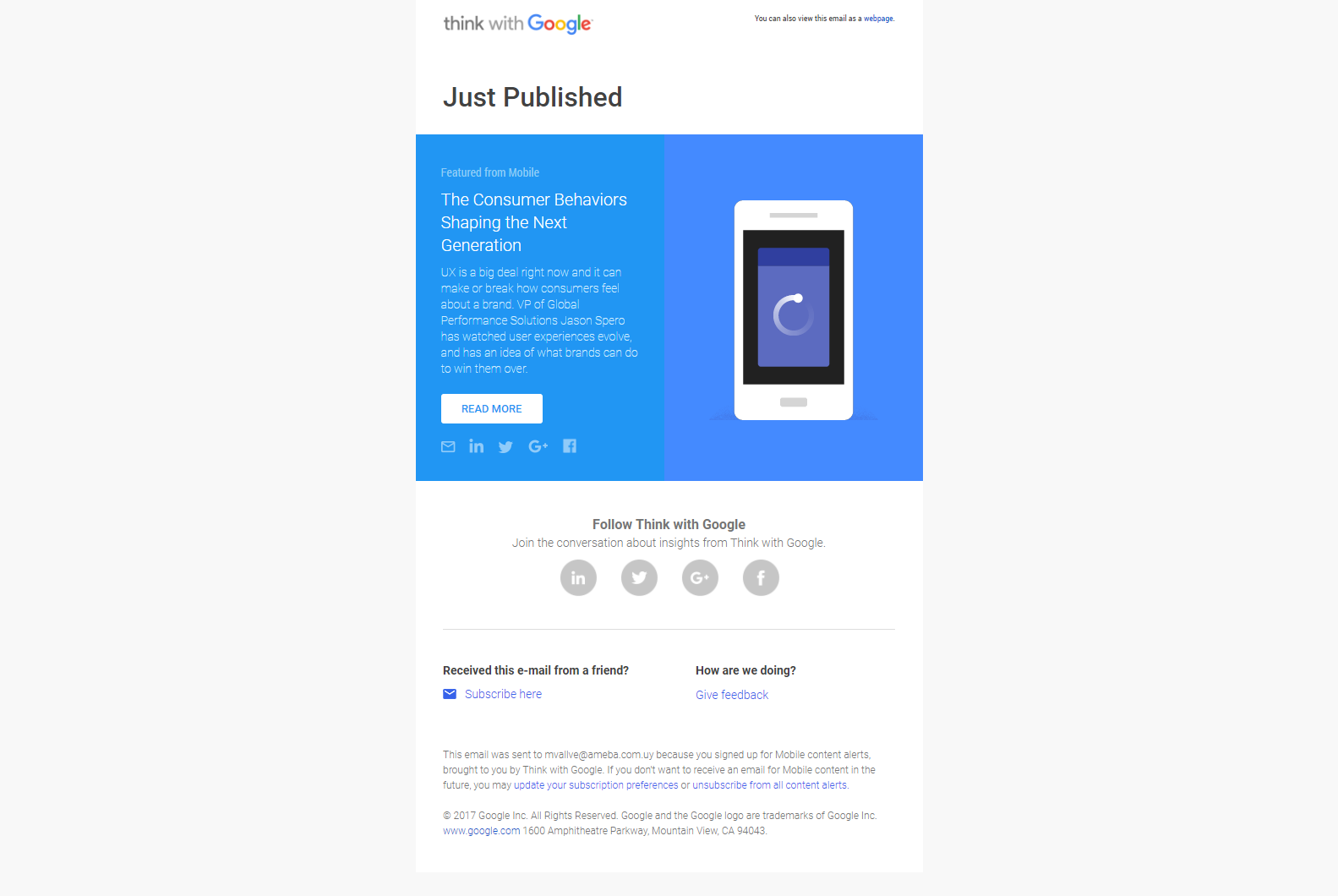
Inspeccionar: thinkwithgoogle + WF y reconocer etiquetas semánticas



Propiedades básicas de CSS
Layout
Bordes
Mágenes
Relleno
Alto / Ancho
Profundidad
Display
Posición
Flotación
Lecturas: Selectores L4 + w3 css intro + w3 css reference + moz html + moz css +
Herramientas: css3 maker + color adobe + colorcodes + spritecow
Ejercicios: sencillos y guiados + Quiz CSS
Texto
Fuente
Tamaño
Decorado
Listas
Alineación
Columnas
Interlineado
Kerning
Decoración
Color
Fondo
Sombra
Opacidad
Filtros
Transformación
Animación
Blend modes
HTML5 Semántica
repaso / ejemplos
section − una sección genérica de la página.
main − especifica el contenido principal de la página
article − Un módulo de contenido independiente.
aside − Contenido secundario relacionado al contenido central de la página
header − Cabezal del sitio.
footer − Pie del sitio.
nav − Sección destinada a poner links para navegar el sitio.
figure − Envuelve contenido multimedia como ser una foto, video, ilustración.
Ejemplos: Webflow
figcaption − Pie de foto / contenido multimedia
time - Para definir una hora
details - define contenido a expandir (attr open) ejemplo
summary - texto visible de la etiqueta details
hgroup - Envuelve un grupo de títulos. Usualmente título y subtítulo.
blockquote - Especifica una cita (attr cita)
progress - genera una línea de progreso (pasos/download)
mark - "highlight" un texto dado
más - HTML5 Cheat Sheet


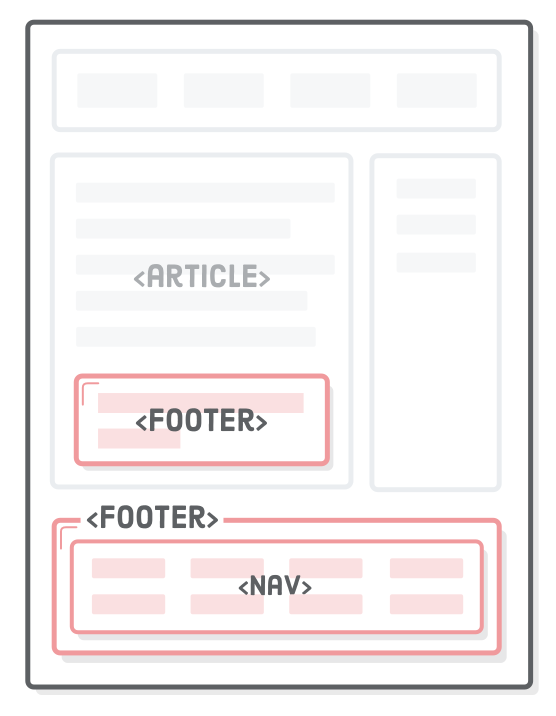
HTML5 Semántica
repaso / ejemplos

ilustraciones Internetishard.com

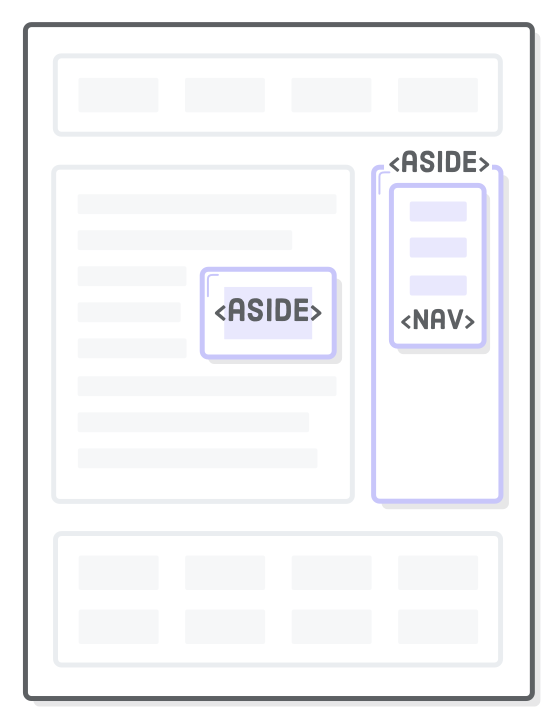
HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com


HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com


HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com


HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com


HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com


sin materiales

Desafío (opcional)
Obligatorio 2020

2020
A- Ejercicios del curso
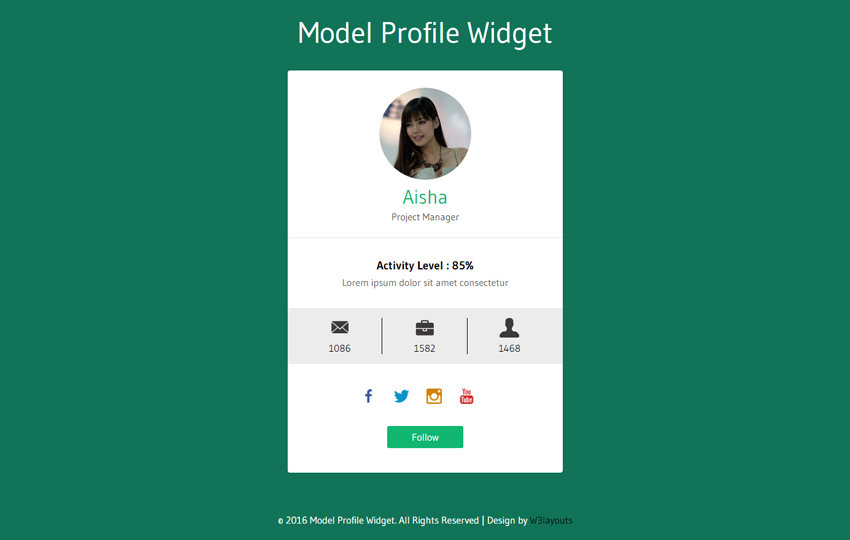
1- Perfil (personal)
2- WPMUDEV (superheroes)
3- Perfil Avanzado (Aisha)
4- 404
5- Coming Soon
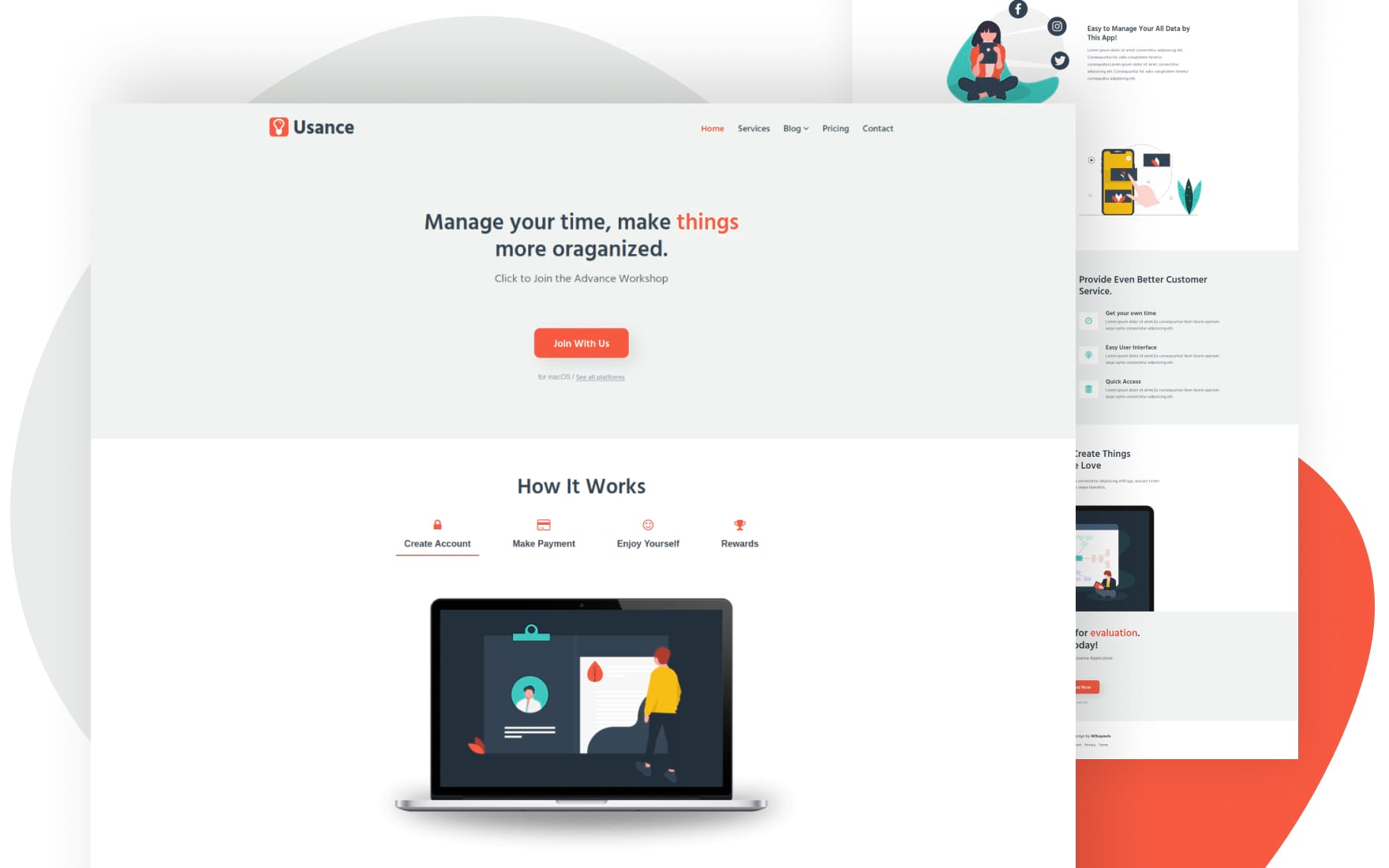
6- Usance (home)
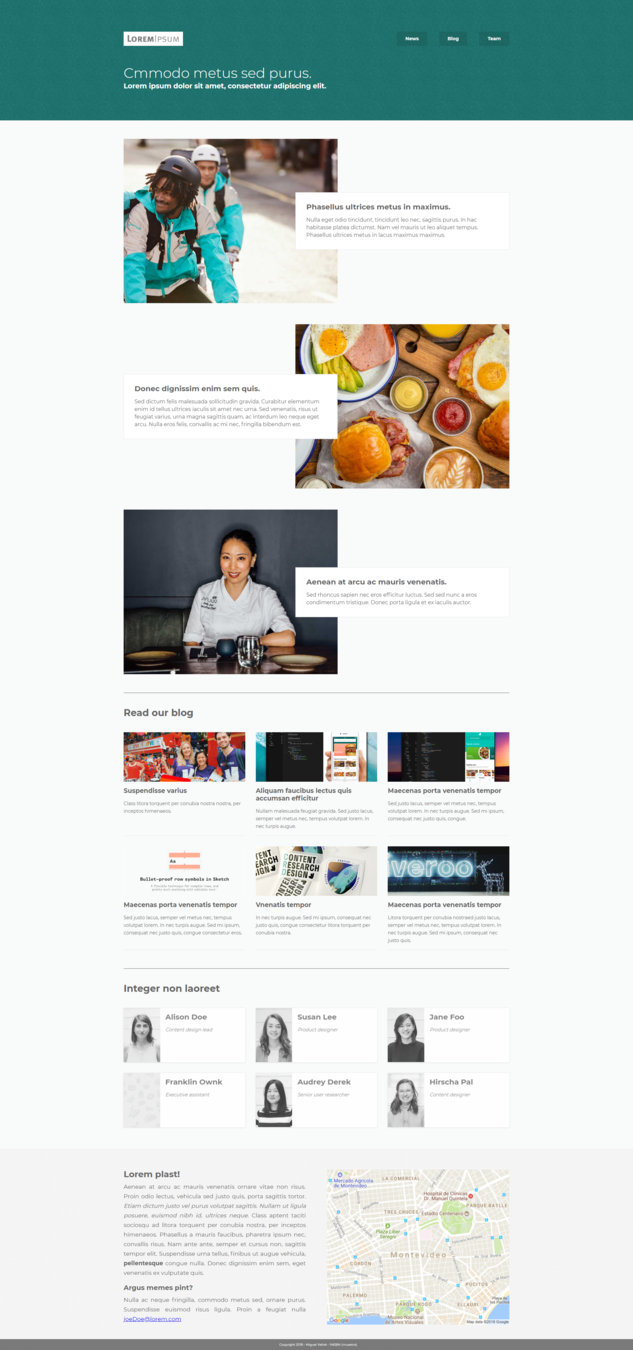
B- Turismo Uruguay
1- Mapa Semántico
2- Maquetado HTML/CSS
3- Ver detalles (siguiente slide)
Objetivo
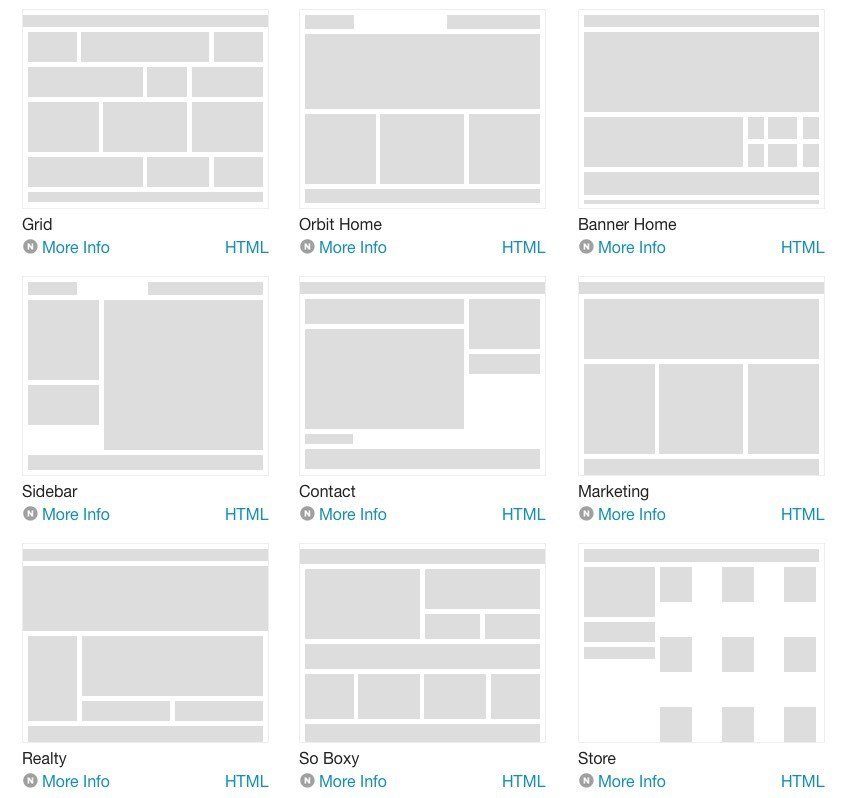
Desarrollar un sitio web de noticias sobre turismo en Uruguay basado en los wireframes entregados
- Realizar análisis del sitio identificando etiquetas semánticas posibles para su estructuración.
- Maquetar el sitio tomando en cuenta el análisis semántico realizado.
Tener en cuenta los siguientes puntos
- Todos los estilos deberán declararse en un único archivo CSS.
- Se deberán maquetar 2 páginas: index.html, articulo.html
- El contenido deberá ser real (no lorem ipsum) y podrá ser obtenido de turismo.gub.uy.
- El contenido se desarrolla en caja (1100px de ancho) pero existen secciones que ocupan todo el ancho de pantalla sin importar la resolución del monitor.
- El sitio deberá ser optimizado para su correcta visualización en Windows / Google Chrome.
- El código HTML/CSS debe ser válido (sin errores). Validadores: HTML | CSS
- Los atributos alt y title así como las etiquetas semánticas deberán ser coherentes con su función.
- El estudiante deberá pensar la experiencia de usuario. Por ejemplo: los efectos hover.
- La entrega deberá utilizar al menos dos enlaces externos.
El criterio de evaluación incluye los siguientes ítems
- Mapa Semántico y Estructura HTML.
- Dominio de selectores, declaraciones y propiedades CSS.
- Modelo de caja y tipos de display.
- Nomenclatura y estructura del proyecto.
- Optimización del código.
- Interfaz visual (UI) y Experiencia de usuario (UX).


Obligatorio 2019

2019
A- Ejercicios del curso
1- Perfil Avanzado Aisha/GOT
2- WPMUDEV (superheroes)
3- Serie Think With Google (3)
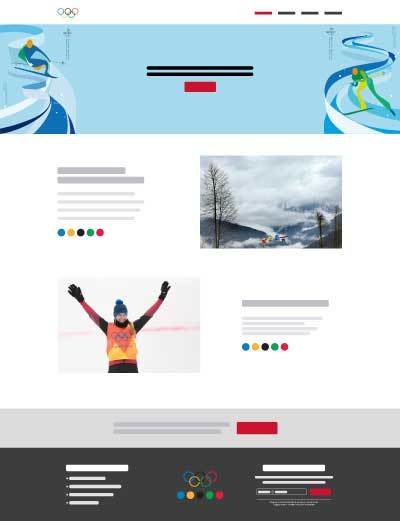
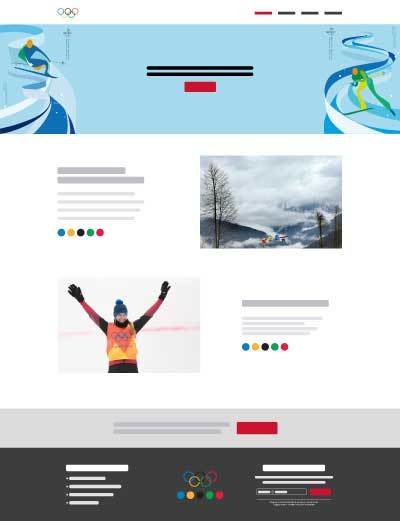
B- Juegos Olímpicos
1- Mapa Semántico
2- Maquetado HTML/CSS
3- Ver detalles (siguiente slide)


Objetivo
Desarrollar un sitio web de noticias sobre las Olimpíadas basado en los wireframes entregados
- Realizar análisis del sitio identificando etiquetas semánticas posibles para su estructuración.
- Maquetar el sitio tomando en cuenta el análisis semántico realizado.
Tener en cuenta los siguientes puntos
- Todos los estilos deberán declararse en un único archivo CSS.
- Se deberán maquetar 2 páginas: index.html, articulo.html
- El contenido deberá ser real (no lorem ipsum) y podrá ser obtenido de olympics.org u otro sitio. La idea de artículos presentadas pueden ser utilizadas o descartadas.
- El contenido se desarrolla en caja (1366px de ancho) pero existen secciones que ocupan todo el ancho de pantalla sin importar la resolución del monitor.
- El sitio deberá ser optimizado para su correcta visualización en Windows / Google Chrome.
- El código HTML/CSS debe ser válido (sin errores). Validadores: HTML | CSS
- Los atributos alt y title así como las etiquetas semánticas deberán ser coherentes con su función.
- El estudiante deberá pensar la experiencia de usuario. Por ejemplo: los efectos hover.
- La entrega deberá al menos dos enlaces externos.
- Se sugiere que la presentación de la entrega se encuentre alineada con la gráfica del sitio.
El criterio de evaluación incluye los siguientes ítems
- Presentación de la entrega.
- Mapa Semántico y Estructura HTML.
- Dominio de selectores, declaraciones y propiedades CSS.
- Modelo de caja y tipos de display.
- Optimización del código.
- Interfaz visual (UI) y Experiencia de usuario (UX).
- Nomenclatura y estructura del proyecto.

Obligatorio 2018


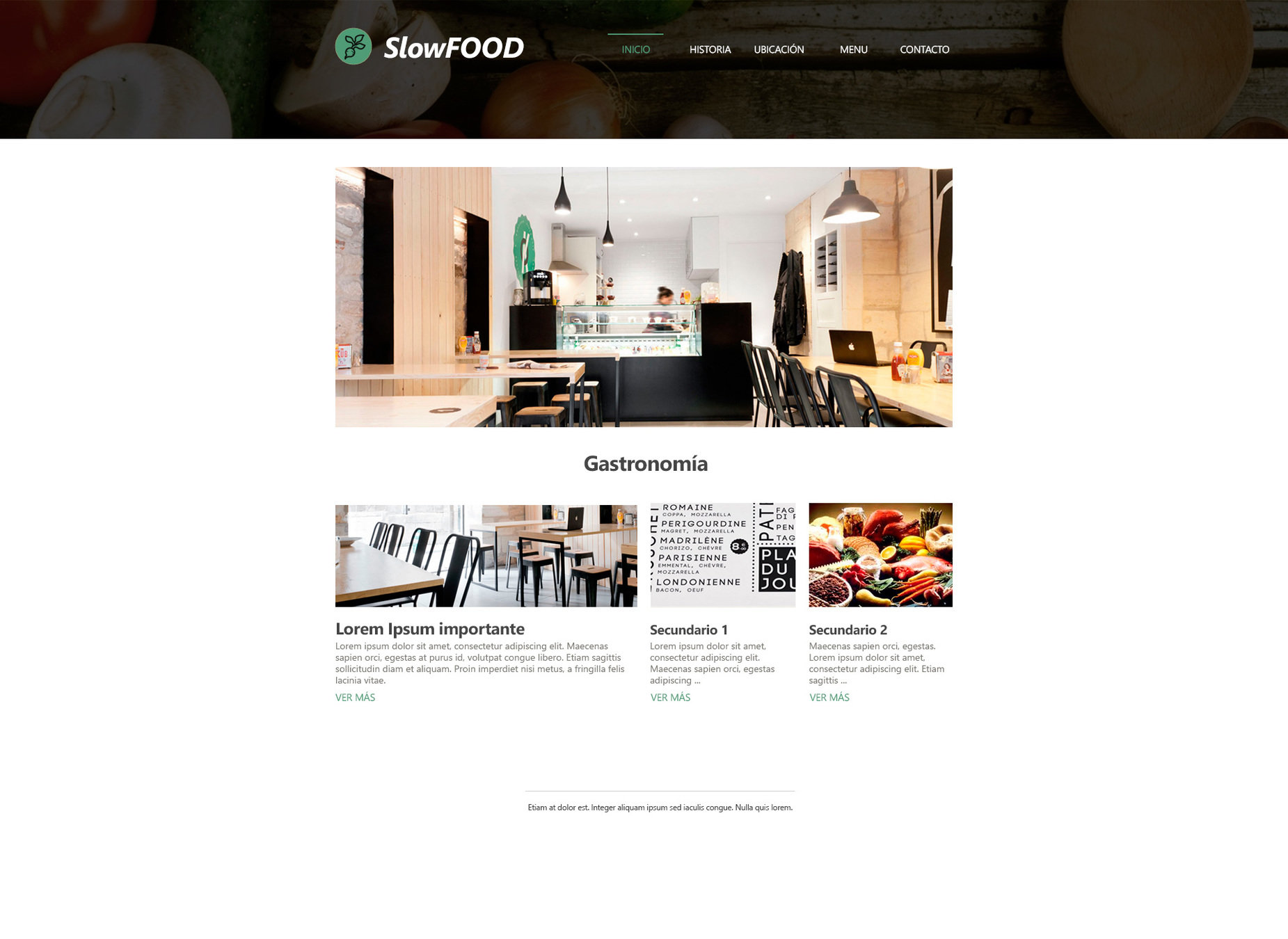
Objetivo
Desarrollar un sitio web funcional según diseño dado.
1. Realizar análisis del sitio identificando etiquetas semánticas posibles para su estructuración.
2. Maquetar el sitio tomando en cuenta el análisis semántico realizado.
Materiales: Muestra / Video / Imágenes / Datos Generales
La familiar tipográfica es Montserrat en sus pesos 300, 400 y 700.
Tener en cuenta los siguientes puntos
- Todos los estilos deberán declararse en un archivo CSS
- Al menos un tipo de pseudo clases deberá ser utilizado
- Optimizar reglas y declaraciones CSS para evitar redundancias en el código.
- Los atributos alt y title deberán ser coherentes con su función.
- La página deberá tener el nombre index.html.
- El estudiante deberá utilizar efectos hover al menos en los elementos interactivos (links)
- El código HTML/CSS debe ser válido (sin errores). Validadores: HTML | CSS
- El sitio deberá ser optimizado para su correcta visualización en Windows / Google Chrome.
- Se sugiere que la presentación se encuentre alineada con la gráfica del sitio.
El criterio de evaluación incluye los siguientes ítems
Presentación de la entrega
Mapa Semántico
Estructura HTML
Dominio de selectores, declaraciones y propiedades CSS.
Modelo de caja y tipos de display.
Optimización del código,
Interfaz visual (UI) y Experiencia de usuario (UX)
Nomenclatura y estructura del proyecto.
Obligatorio 2017

Conceptos que ya manejan
Texto: títulos, párrafo, links, listas, negrita, itálica, etc
Caja: margin, padding, border, width, height, display.
Imagen: figure, figcaption
Atributos: alt, title, src, href, target, class
CSS: efectos hover, color de texto y fondo, familia tipográfica (pesos y fallbacks), tamaño de texto, decoración, alto de línea, etc
Profundizar
Hasta acá

- que e la interné
- conceptos de dominio, hosting, ip, smtp, etc
- html 101: etiquetas básicas + atributos
- css: selectores de clase, id, etiqueta, atributo, nth-child, + y ~
- browser default stylesheets
- google fonts y web safe fonts (no di @font-face, capaz debería?)
- sprite como técnica
- fontawesome + iconoon
- transition para efectos hover básicos pero bonitos
- display: inline, block, inline-block
- defenestré float con todas mis ganas pero lo di
- box-sizing
- display inline spacing bug: 5 métodos para resolverlo
- semántica básica: nav, header, main, footer y luego section, article, aside
- conceptos básicos de ux en links; hover, visited, target
- mapa semántico como técnica para encarar una web
- validación de html/css
- inspector de elementos a full
Temas dados
o al menos mencionados
Faltan
- img digitales
- forms
- menus un pelín más avanzados con dropdown y otros chiches
- table
- iconoon
- background: multiples, attachment, etc
- position como tema surgió por una corrección grupal pero no se dio
Otros?
- repasar semántica
- pseudo elementos con after y before
- FTP para subir un sitio a la interné / dominios
- target en links
- nth-child
- como solucionar los problemas que trae float
- bugs de inline-block
¿Que queda dar?
y que repasar
Imágenes Digitales
Diseño web 2?

Imágenes digitales
formatos y tratamientos web
Pixel
Unidad de información mínima en pantalla.
Imagen
Dimensiones: pixels WxH - 400x300
Aspect-ratio: ancho/alto - 16:9
Resolución: pixels por pulgada (PPI) - 72ppi
Tamaño: dimensiones/resolución - 5.6″x4.2″
Peso: espacio en disco - 60kb
Dispositivo
Resolución*: pixels WxH - 1024x768
Densidad: pixels por pulgada (PPI) - 396ppi
Aspect-ratio: ancho/alto - 16:9
Ilustración: Smashing Magazine
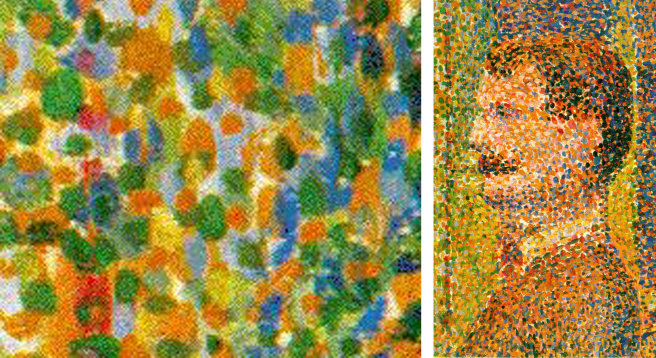
Imágenes digitales
conceptos básicos
Original
Promedio
Ilustraciones: Smashing Magazine
Imágenes digitales
dispositivos de alta definición / Pixel CSS
Pixel
Tamaño depende del dispositivo (densidad por pulgada).
Pixel CSS
Convención de desarrolladores web. Independiente del dispositivo: 160 pixels = 1 pulgada.
Dispositivo
Resolución*: pixels WxH - 1024x768
Densidad: pixels por pulgada (PPI) - 396ppi
Aspect-ratio: ancho/alto - 16:9
Pixel-ratio: Pixel / Pixel CSS - 2
Viewport: WxH / ratio
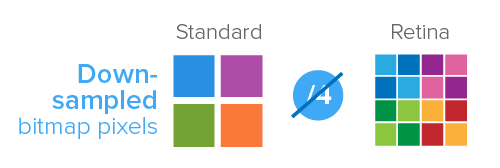
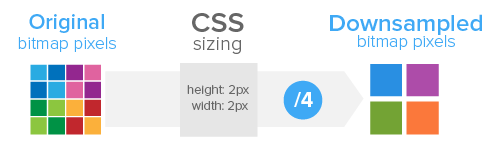
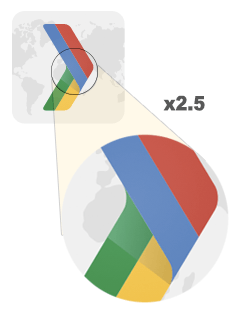
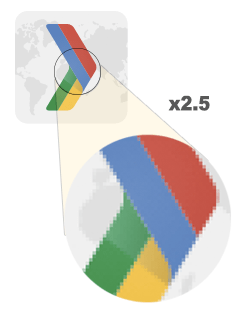
Imágenes digitales
ejemplos pixelares en retina display


Downsampled en estándard
Cuando achicamos una imagen por css y la mostramos en un dispositivo estándar (pixel-ratio: 1), el dispositivo promedia los colores y presenta una versión simplificada de la imagen. La información de la imagen está intacta pero el dispositivo no permite verla toda.
Upsampled en estándar = Original en Retina
Una imagen (pixelar) duplica su cantidad de pixels en x e y. Si esta información no se encuentra en la imagen original, simplemente promedia colores para generar los pixels nuevos.
Original = Downsampled en Retina
Al mostrar esa misma imagen en un dispositivo de alta resolución (pixel-ratio:2+), puede mostrar toda la información en pantalla y no necesita promediar pixels.
Ilustraciones: Smashing Magazine
Imágenes digitales
formatos comunes para web


Pixelelares (jpg,gif,png)
Prenden y apagan pixeles de colores
Vectoriales (svg)
Se dibujan matemáticamente
BMP: Para web, mejor no.
JPG: Fotos, degradados, complejidad, color real.
GIF / PNG-8: pocos colores (256), transparencia dura (0/1). Además GIF permite animaciones simples.
PNG-24: compresión sin perdida, canal de transparencia, color real, complejidad media, no fotografías.
SVG (scalable vector graphic)
Es el único formato vectorial y por lo tanto escalable sin perdida de calidad. Se puede acceder al código fuente, modificar y animar (css/js). Recomendado para logos, iconos, ilustración sencilla.
Fuentes Iconográficas
Si bien termina siendo un set de SVGs, es recomendable utilizar fuentes iconográficas para mantener coherencia gráfica y funcional.
Imágenes digitales
repaso / ejemplos


Formato: SVG
Animación: Javascript
Dimensiones: n/a
Peso: 13kb
Transparencia: Si
Profundidad de bit: n/a
Formato: GIF
Animación: Cuadro por cuadro
Dimensiones: 162x125
Peso: 23kb
Transparencia: No
Profundidad de bit: 8

Formato: PNG-8
Animación: No
Dimensiones: 250x214
Peso: 7kb
Transparencia: Si
Profundidad de bit: 8
Lecturas: formatos + imágenes adobe + retina +Profundidad de bit
Herramientas: optimizadores + icomoon + mydevice

Imágenes digitales
conceptos básicos
Formato: JPG
Animación: No
Dimensiones: 506x539
Resolución: 96ppp
Peso: 43kb
Transparencia: No
Profundidad de bit: 24


Hosting y Dominios
Teórico / Práctico

Hosting
Dominio

Internet
conceptos básicos
Servicio que permite publicar un sitio o aplicación en Internet. Cuando te registras en un servicio de hosting, básicamente alquilas un espacio en un servidor donde puedes almacenar todos los archivos y datos necesarios para que tu sitio web funcione correctamente

Hosting
definición
Lectura: definición + wiki
La dirección IP es un conjunto de números que identifica, de manera lógica y jerárquica, a una Interfaz en red (elemento de comunicación/conexión) de un dispositivo (computadora, laptop, teléfono inteligente) que utilice el protocolo o (Internet Protocol), que corresponde al nivel de red del modelo TCP/IP
Internet Protocol (IP)
definición
Lectura: definición

Sistema es capaz de convertir una dirección IP en un nombre de dominio.
Domain Name System (DNS)
definición
Lectura: definición

El propósito principal de los nombres de dominio en Internet y del sistema de nombres de dominio (DNS), es traducir las direcciones IP de cada nodo activo en la red, a términos memorizables y fáciles de encontrar.

Domino
definición
Hosting: definición + wiki
Cuando compramos nuestro dominio, debemos asociarlo nosotros al servidor dónde se encuentran los archivos (hosting).
Alojar: mis archivos están con el mismo proveedor dónde compramos el dominio. Muy probable que no tenga que hacer mucho.
Delegar: cuando hosting y dominio se compran por separado. Este paso requiere apuntar los dns.
Domino
Alojar / Delegar
Delegar: ejemplo uy / servicio uy / ejemplo bluehost
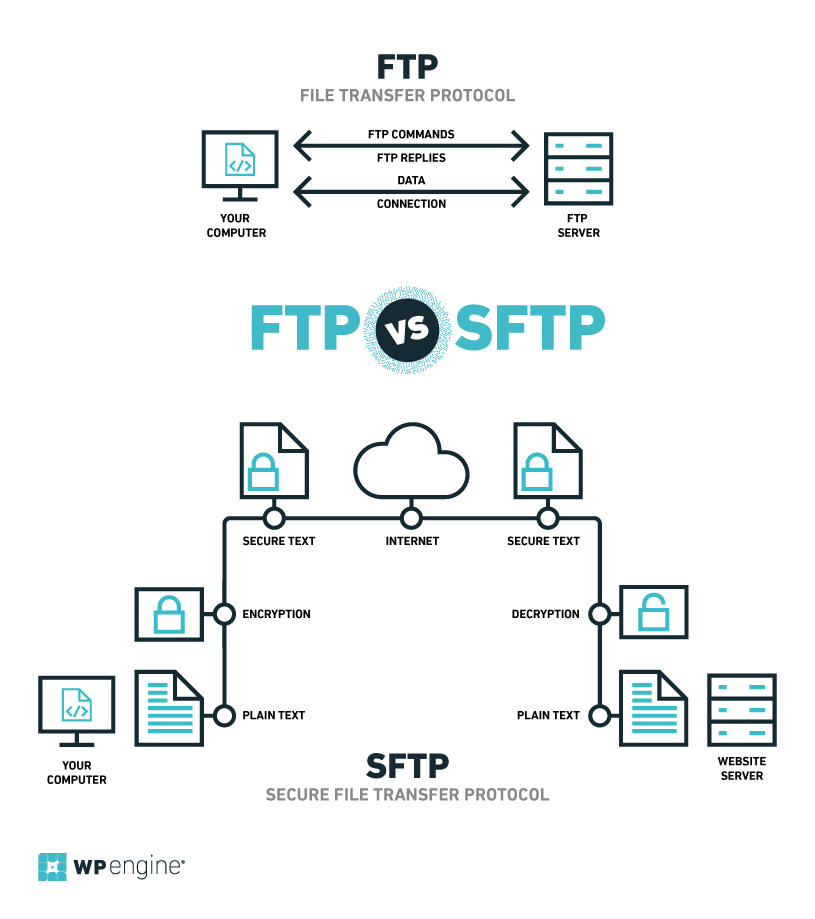
Es el nombre del protocolo que hace posible conectarse a través de internet a un servidor y transferir archivos.
Secure File Transfer Protocol (SFTP)
definición

Proveedores
locales / internacionales
Hosting Free
Hosting Internacional
Hosting Local
Dominios uy
Otros Dominios
namecheap + 50k
Herramientas
gtmetrix
google speed test
SEMrush
Google Analytics
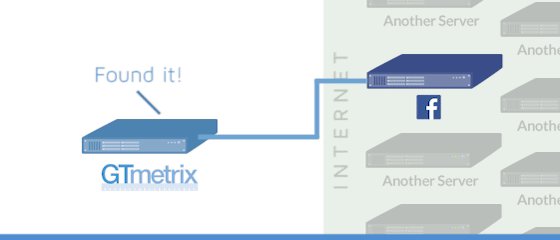
CDN
Content Delivery Network


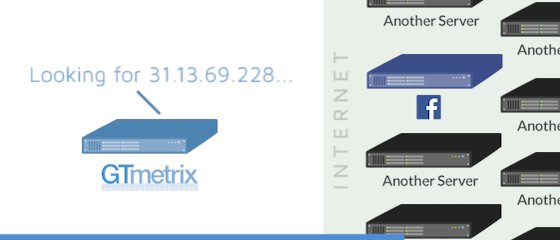
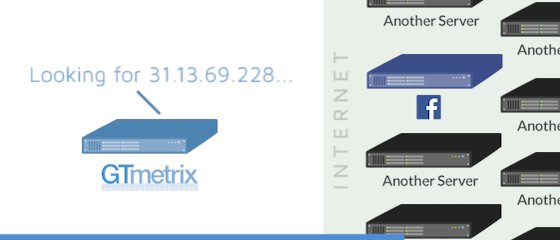
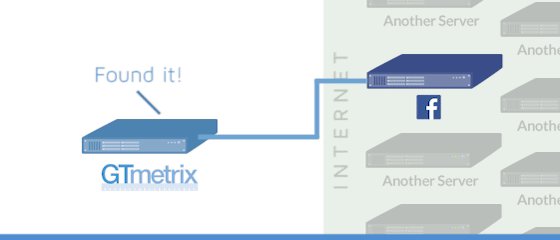
Visita nuestra web
Resuelve a dónde ir a buscar los archivos

DNS
Usuario
El servidor más cercano al usuario de la red (CDN) busca los archivos solicitados. Si no los encuentra, los va a buscar al servidor original, usualmente en una granja de servidores


Granja de Servidores






LATAM
CDN
ASIA
CDN



EUROPA
CDN
USA
CDN

Usuario


DNS

Usuario

DNS

Actualiza a todos los demás servidores de su red
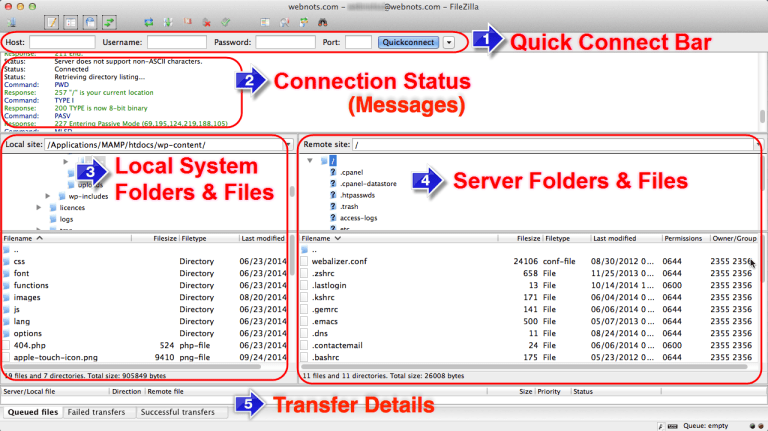
Subamos algo
awardspace / 000webhost / byet.host

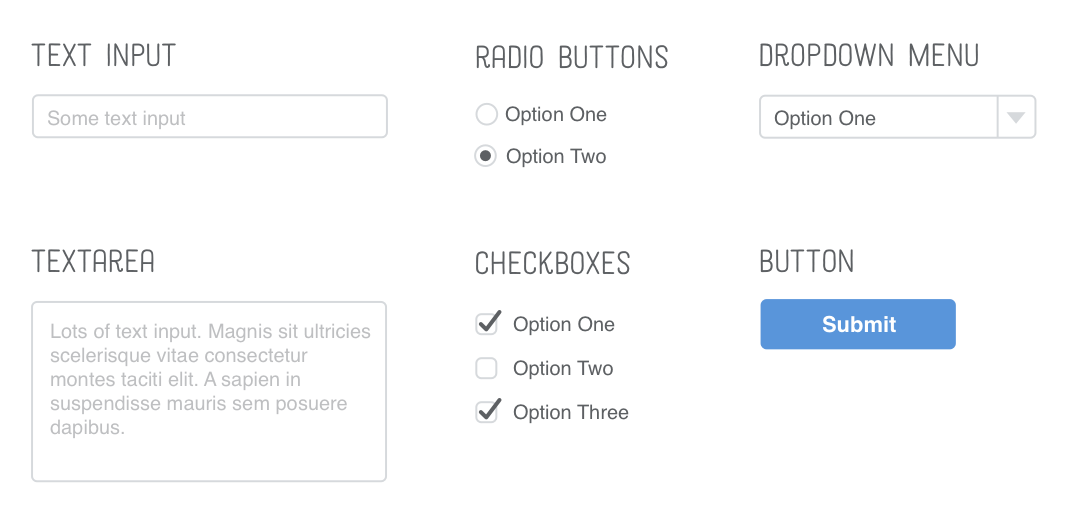
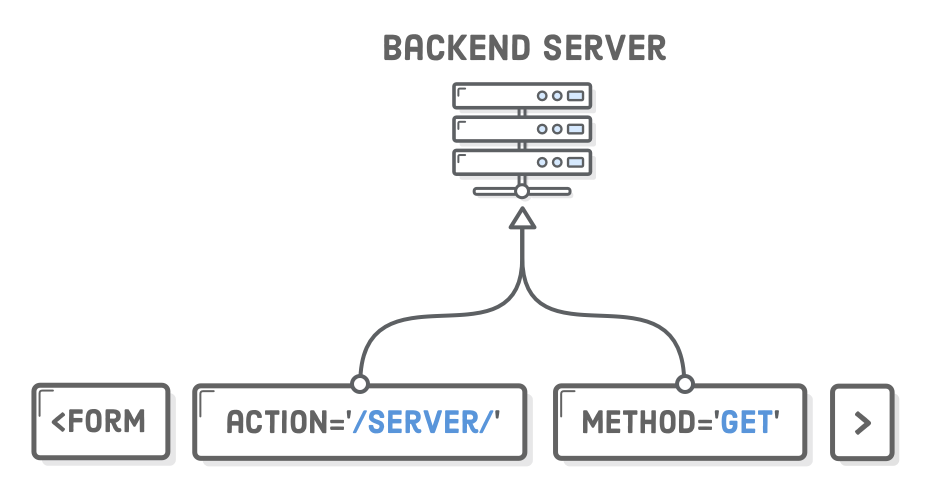
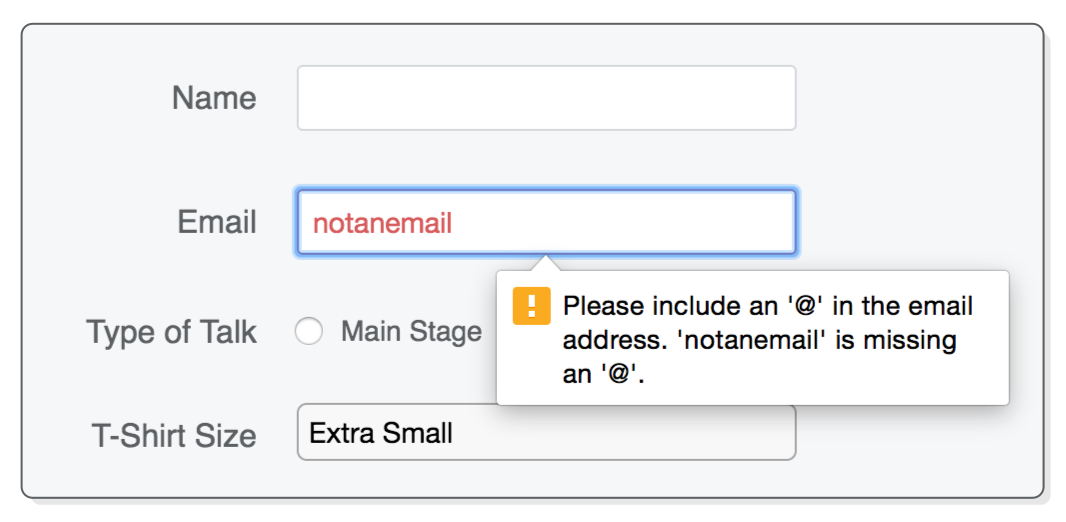
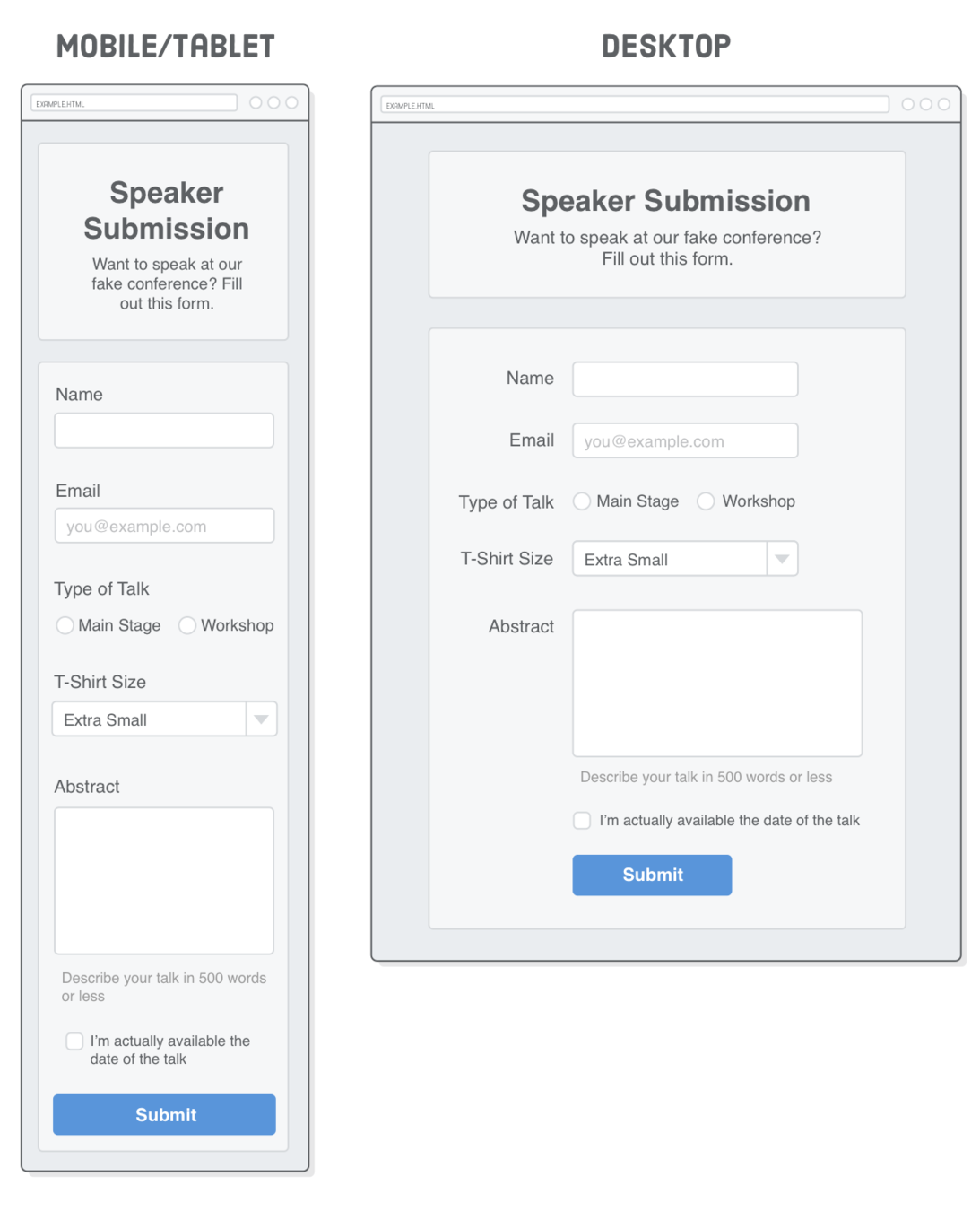
Formularios
último tema pesado


Lecturas: form, internet is hard








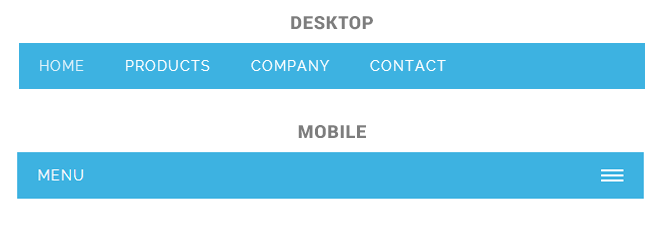
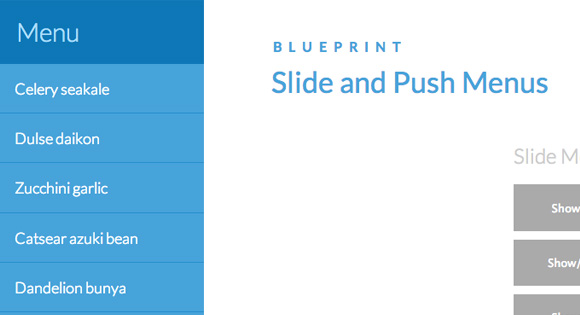
Menus
menues? menueses?

HTML5 <nav>
navegación entre páginas

Lecturas y ejemplos: w3 navbars, topnav, adam-bray,






Ejercicio <nav>

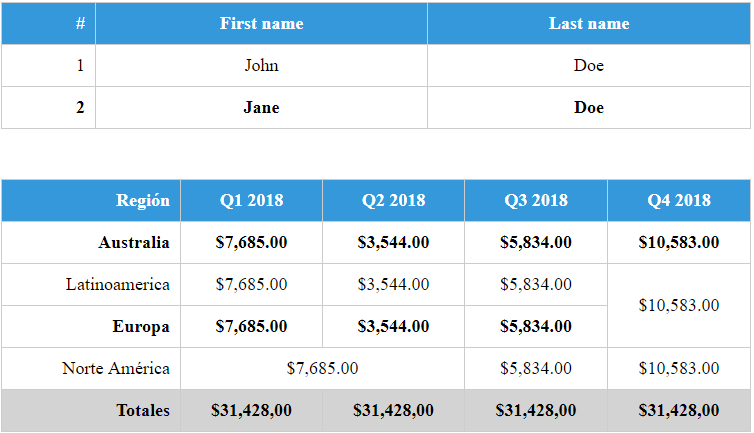
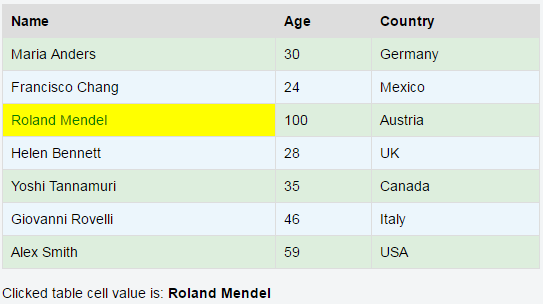
Tablas
(solo para mostrar tablas, no maquetar con esto...)

Lecturas: tables, tablas, atributos para no usar más!
Tablas
table
thead
tbody
tfoot
th
th
th
td
td
td
td rowspan=2
td
td
td
colspan=2
tr
thead = encabezado de la tabla
tbody = cuerpo de la tabla
tfoot = pie de la tabla
tr = fila de la tabla (table row)
td = celda (table data)
rowspan = alcance de filas
colspan = alcance de columnas
Tablas

Estilos y Tablas
vertical-align
top | middle | bottom: alinea el contenido de la celda el la vertical
white-space
nowrap | normal: controla el "espacio" entre palabras, si debe o no ir a otra línea
border-collapse
collapse | separate: une los border o los separa
border-spacing
Xpx: si el border-collapse: separate podemos definir cuánta es dicha separación
table-layout
auto | fixed: por defecto las celdas se ajustan al contenido, pero se puede establecer anchos fijos para cada celda.
Estilos y Tablas : default
table { display: table; border-collapse: separate; border-spacing: 2px; border-color: gray }
thead { display: table-header-group; vertical-align: middle; border-color: inherit }
tbody { display: table-row-group; vertical-align: middle; border-color: inherit }
tfoot { display: table-footer-group; vertical-align: middle; border-color: inherit }
table > tr { vertical-align: middle; }
col { display: table-column }
colgroup { display: table-column-group }
tr { display: table-row; vertical-align: inherit; border-color: inherit }
td, th { display: table-cell; vertical-align: inherit } th { font-weight: bold }
caption { display: table-caption; text-align: -webkit-center }
Un reset muy útil de Meyer Reset
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
table {
border-collapse: collapse;
border-spacing: 0;
}



Segundo Obligatorio 2020

Objetivo
Desarrollar un sitio web de tema libre basado en los módulos presentados en wireframes entregados.
- Realizar análisis del sitio identificando etiquetas semánticas posibles para su estructuración.
- Maquetar el sitio tomando en cuenta el análisis semántico realizado.
Tener en cuenta los siguientes puntos
- Todos los estilos deberán declararse en un único archivo CSS.
- Se deberán maquetar 3 páginas vinculadas entre si a través del menú principal.
- La mayoría del contenido deberá desarrolla en caja pero existen secciones que ocupan todo el ancho de pantalla sin importar la resolución del monitor.
- Los textos deberán ser reales y las imágenes pueden descargarse de internet
- La paleta cromática y tipográfica y desarrollo gráfico es a elección.
- Deberá contener imágenes accesibles y optimizadas para web
- Es obligatorio el uso de íconos personalizados, lista, tabla y formulario
- Menú de navegación debe indicar la página actual como activa
- Disposición en columnas utilizando display y/o float.
- Formulario con validación HTML5 y algunos campos requeridos. Debe tener obligatoriamente los siguientes componentes: checkbox, radio, select, text, mail y text-area
- Contenidos multimedia: video embebido y/o mapa
- El sitio deberá ser optimizado para su correcta visualización en Windows / Google Chrome.
- El código HTML/CSS debe ser válido (sin errores). Validadores: HTML | CSS
- Los atributos alt y title así como las etiquetas semánticas deberán ser coherentes con su función.
- El estudiante deberá pensar la experiencia de usuario. Por ejemplo: los efectos hover.
Segundo Obligatorio 2020
Letra y criterio de evaluación

El criterio de evaluación incluye los siguientes ítems
- Mapa Semántico y Estructura HTML.
- Dominio de selectores, declaraciones y propiedades CSS.
- Modelo de caja y tipos de display.
- Nomenclatura y estructura del proyecto.
- Optimización del código.
- Interfaz visual (UI) y Experiencia de usuario (UX).
Entrega online:
- Según documentación enviada por Bedelía.
Respaldo:
- Como respaldo, enviar el sitio a miguel.vallve@gmail.com o a través de un mensaje directo al docente en slack.
- Los ejercicios son individuales, dos alumnos no pueden plantear una solución igual o similar para los mismos, en el caso de que esto sucediera el valor de la entrega será 0 (cero)
- El alumno es el responsable por la integridad de los datos provistos.
Segundo Obligatorio 2020
Letra y criterio de evaluación
Parcial 2016

Parcial 2016
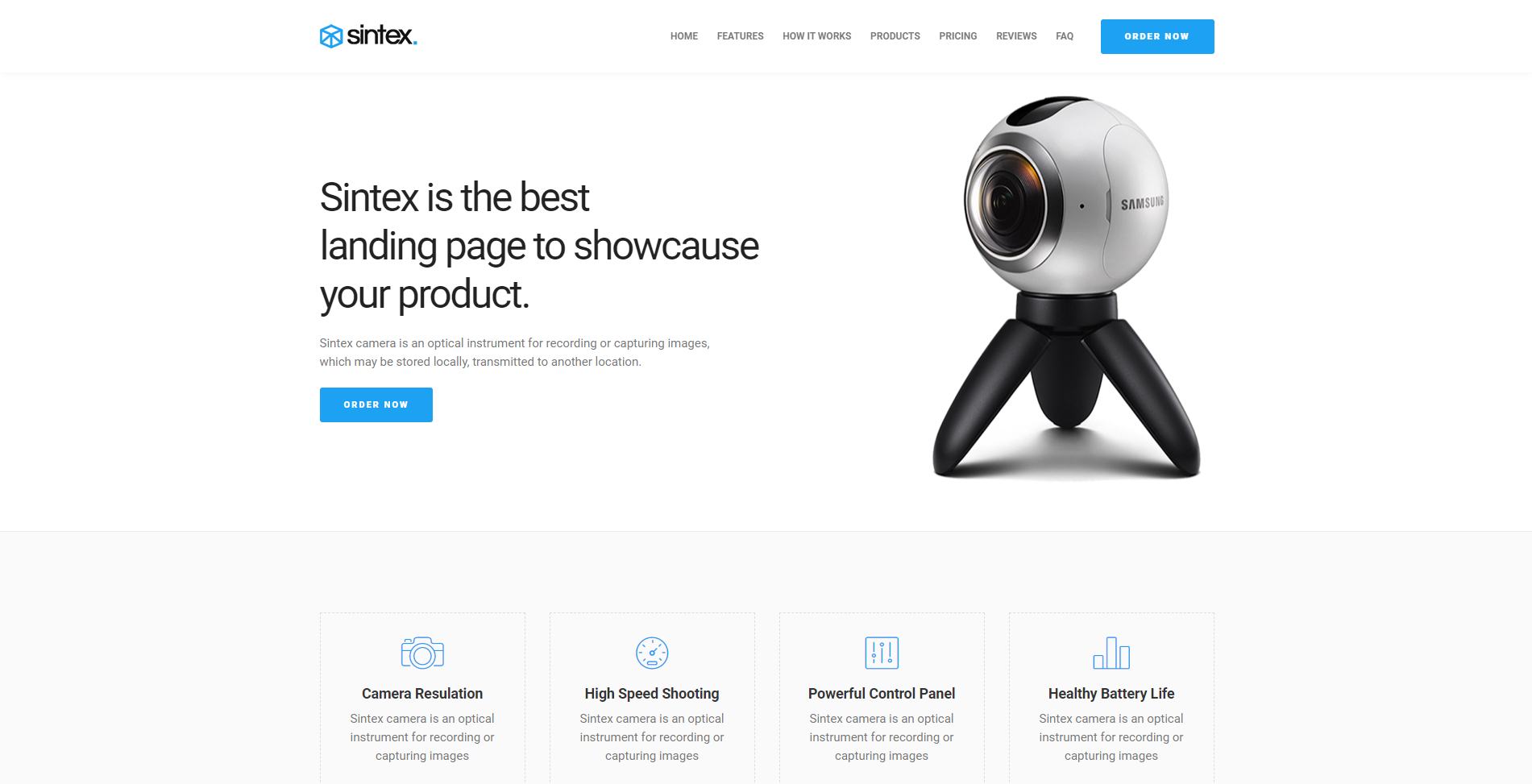
Deberá desarrollar versión HTML del boceto entregado como ejemplo.
Es necesario generar archivo CSS externo (usara un solo archivo css).
En total serán 2 archivos HTML, 1 CSS e imágenes necesarias para el desarrollo del sitio.
Pautas Generales
- Generación de HTML similar al de la muestra (en navegador).
- Todas las páginas deben tener definida la etiqueta TITLE.
- El menú debe ser desarrollado con listas.
- Las imagenes deben tener definido el atributo alt.
- Los textos no deben ser imágenes.
- Trabajo con seudoclases (a, a:hover)
- Debe ser posible la navegación entre las páginas.
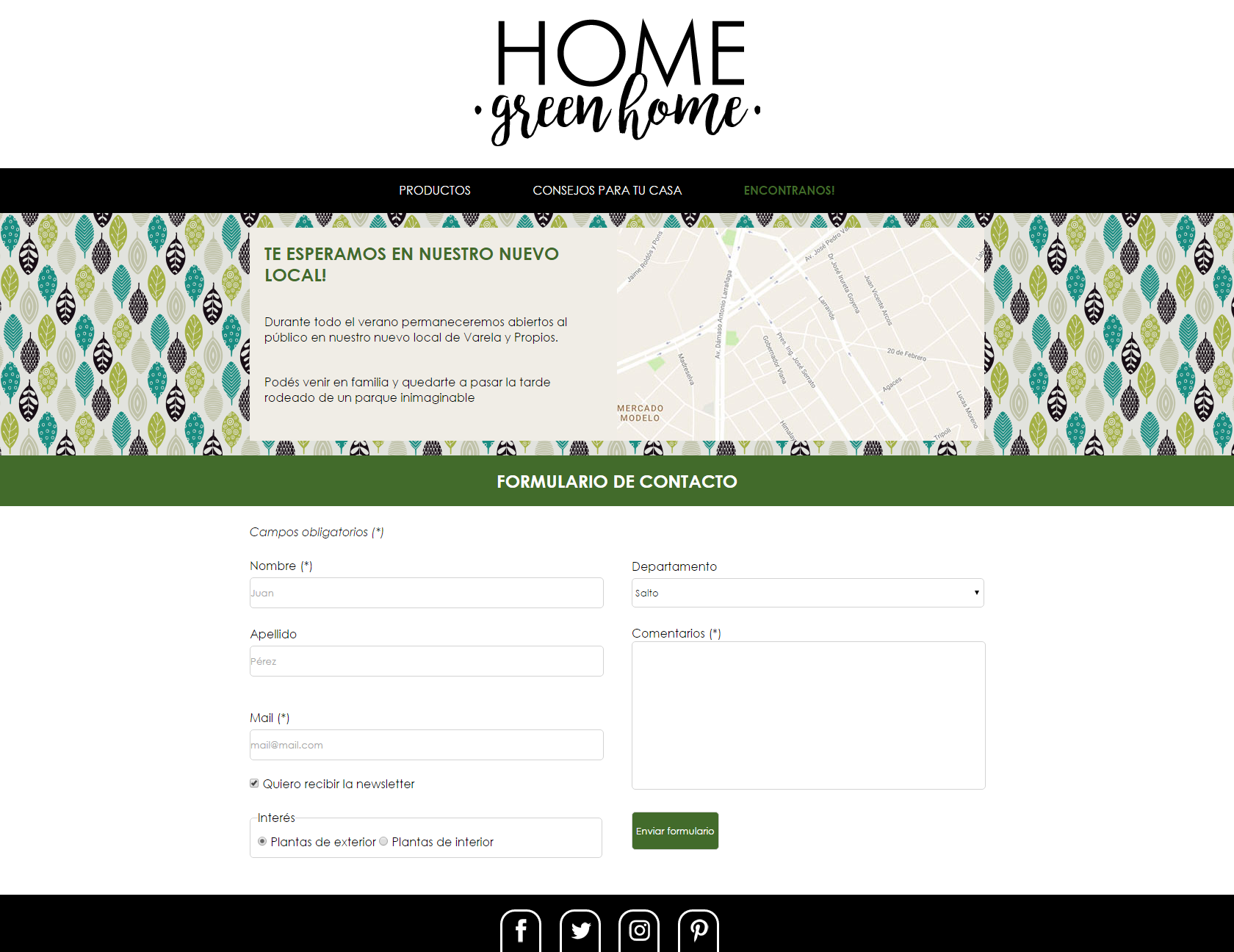
- Desarrollo de formulario, de acuerdo a los parámetros vistos en clase (uso de etiqueta label).
- Campos obligatorios: Nombre, Email, Comentarios
Guardar en una carpeta con nombre de estudiante dentro de la carpeta donde se encuentran los materiales
Parcial 2016
Especificaciones
- Tipografía utilizada "Century Gothic", "Lucida Sans Unicode" ,sans-serif
- Colores menu fondo:#000, texto: #fff seleccionado #426B2B
- Colores menu hover borde #426B2B
- Títulos color #426B2B | #fff
- Párrafos color #000000
Tamaños tipografía
- Encabezados 60px | 24px
- Parrafos 16px
- Lista 16px
- label 16px
Contacto
- Botones enviar Color de fondo#426B2B, color #fff
- select tarifas: Salto, Canelones, Florida, Soriano, Cerro largo
- focus color #426B2B

Code in the Dark

CODE 2✔
PARCIALES - HTML5/DEMOS - NEWSLETTERS
☻
Cierre


Planifica
Elige tus armas

Cajas: tamaño y posición

Contenido e interacción


Terminación