Diseño Web 2
Materia: Diseño Web 2
Universidad ORT
Docente: Miguel Vallvé
https://slides.com/miguelvallve/dweb2/live#/
Yo
Desarrollo
Dirección
Docencia
...

...
Fing
Teacher
Recreación
Diseño (ORT)
Contenidos
Repaso
- Semantica y Estructura HTML5
- Modelo de Caja y Medidas pixeles / porcentaje / em / viewport
-
Selectores de atributos, siblings, even/odd, nth-child, pseudo elementos y clases
Layouts
-
Opciones de layout
-
Float+overflow+clear / display: table,flex,grid
- Diseño adaptable
Posicionamiento
-
Opciones de posicionamiento
-
Posicionamiento relativo, absoluto y fijo, como y cuando se utiliza
CSS3
-
Bordes, sombreados, opacidad, columnas
- Opciones avanzadas de fondo: rgba, hsla, degradados, múltiples fondos, background-pos, blend-mode
-
Transformaciones, transiciones, animaciones.
Diseño Responsivo
-
Estándares
-
@media screen, @import, @media print, viewport
Comunicación
Clase
Aulas
Slack
Bedelías
Dictado de clases teórico-prácticas. Canal principal de consultas.
Instancia formal de comunicación.
Canales de participación offline, consultas y comunidad. Unirse
No le veo el sentido teniendo los primeros 3 pero... miguel.vallve@gmail.com
Otras Formalidades.
Código de conducta
Atender,
Preguntar,
Sugerir,
Criticar,
Apoyarse,
Google.
Copy/Paste,
Ansiedad,
Faltar a clases,
Redes sociales,
Celular,
Frustración.

Repaso
HTML

HTML
CSS
<!-- Etiquetas con funciones semánticas -->
<etiqueta>contenido</etiqueta>
<!-- Atributos que cambian etiquetas -->
<a atributo="valor" >link</a>
<body id="melisandre">
<header>
<pelo class="pelirojo">||||||||||||</pelo>
<oreja class="izq">(</ojo>
<ojo class="izq">(*)</ojo>
<ojo class="der">(*)</ojo>
<oreja class="der">)</ojo>
...
</header>
<main><!-- Contenido principal --></main>
<footer>...</footer>
</body>.selector{
propiedad: valor;
otra-propiedad: valor;
}
pelo{
height:30cm;
width: 1mm;
}
pelo.pelirrojo {
color:red;
}
#melisandre ojo {
color:blue;
}
#melisandre dientes:hover {
visibility:hidden;
}
.izq { float: left; }
.der { float: right; }
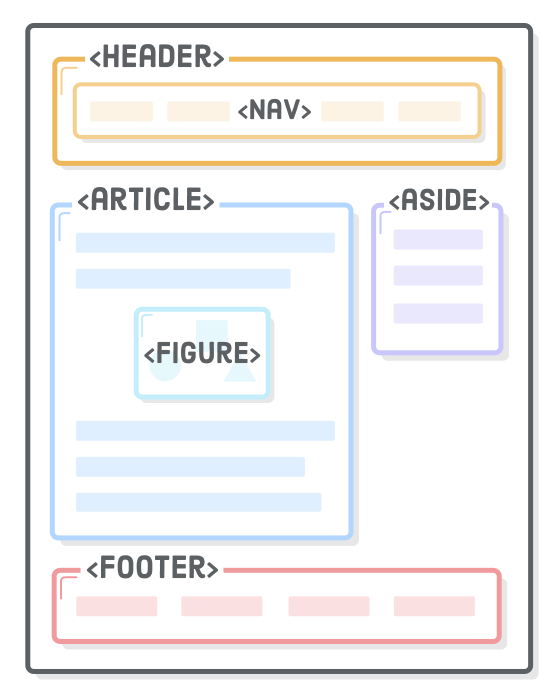
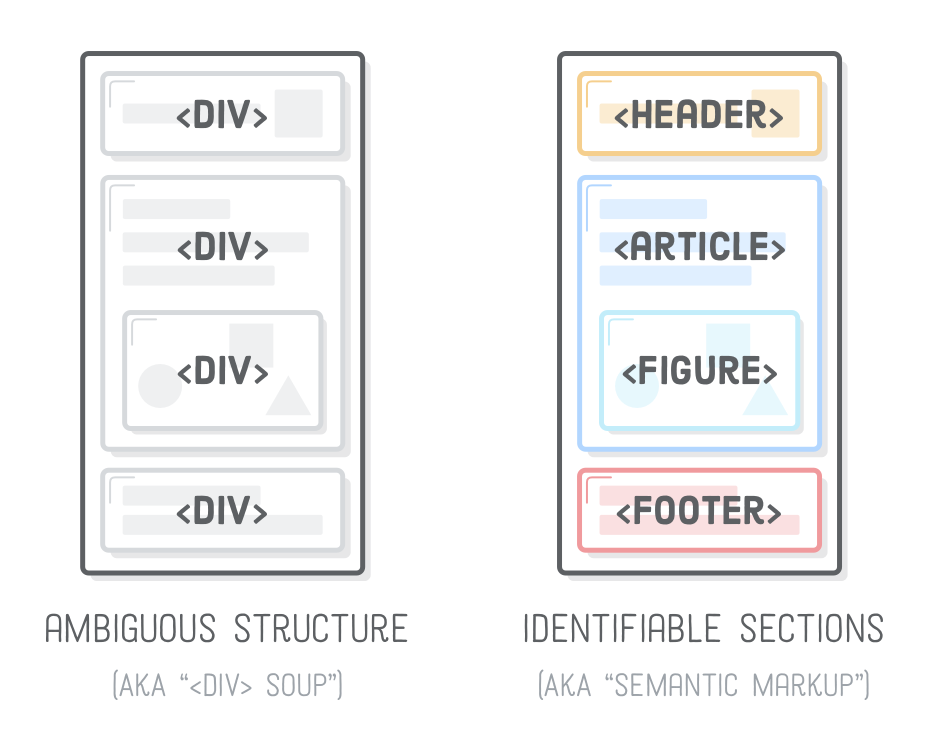
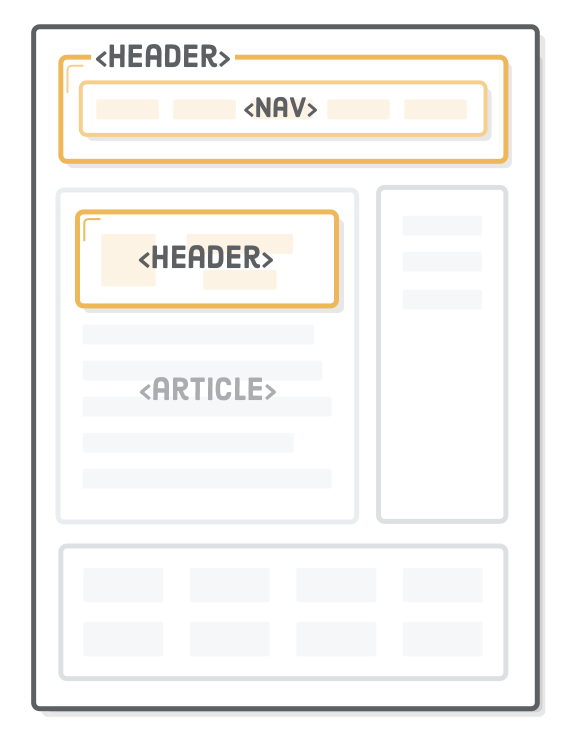
HTML5 Semántica
repaso / ejemplos
section − una sección genérica de la página.
main − especifica el contenido principal de la página
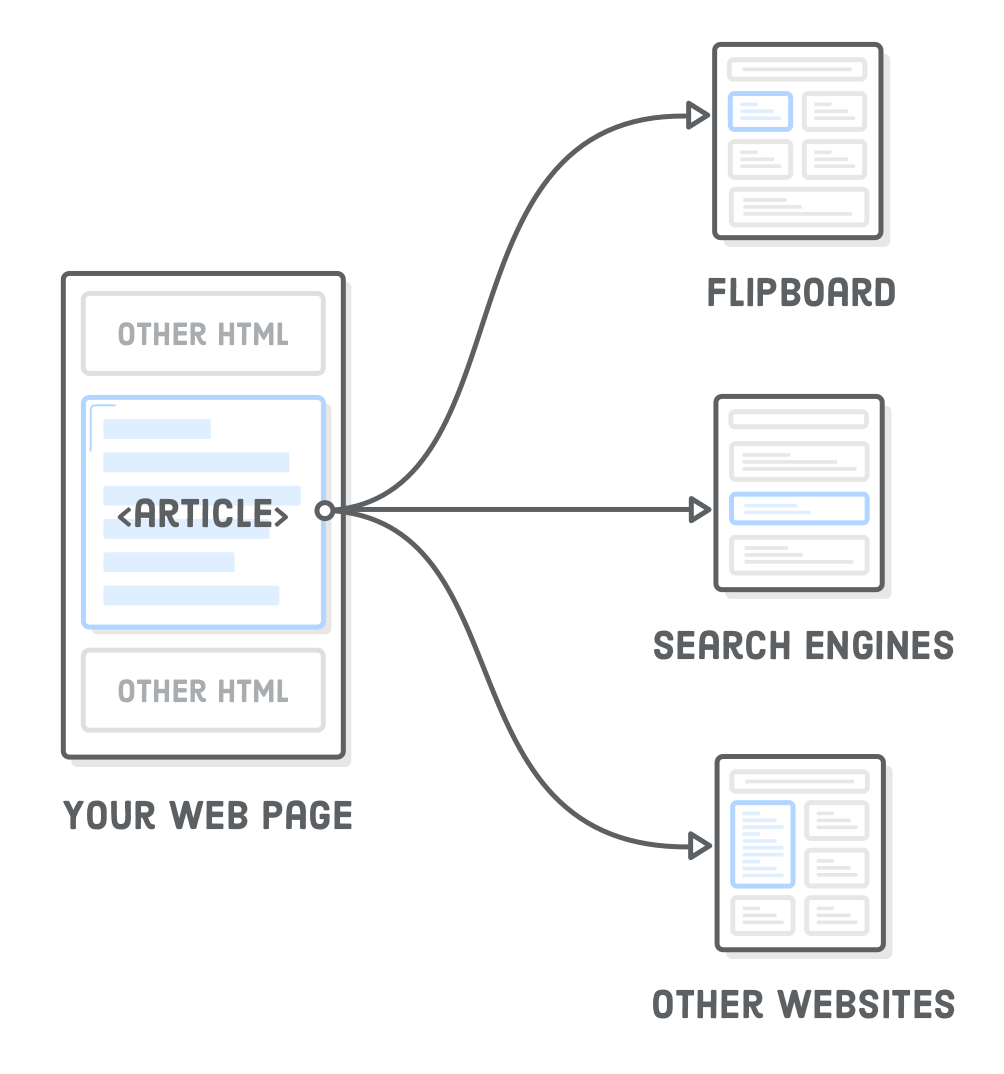
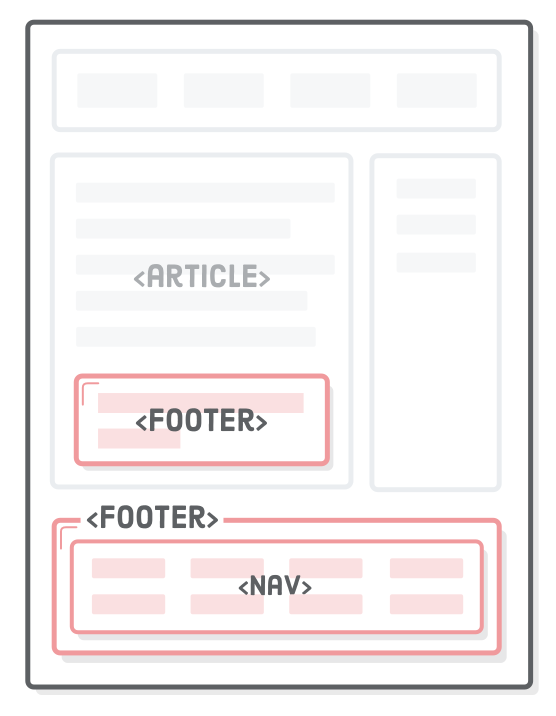
article − Un módulo de contenido independiente.
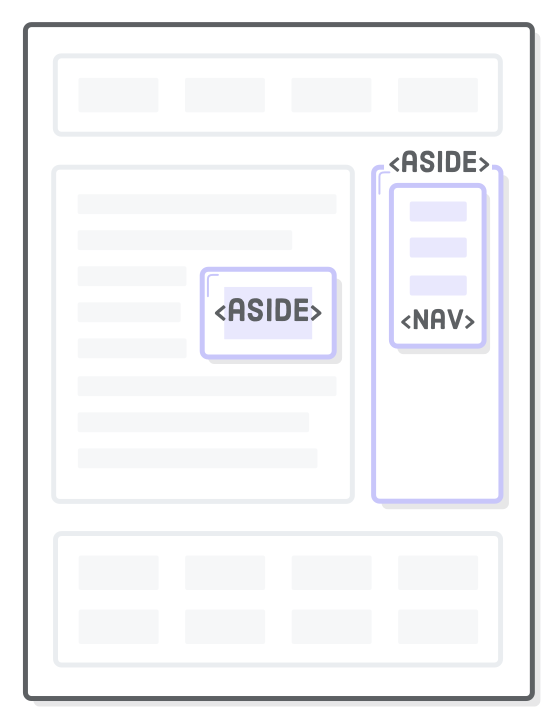
aside − Contenido secundario relacionado al contenido central de la página
header − Cabezal del sitio.
footer − Pie del sitio.
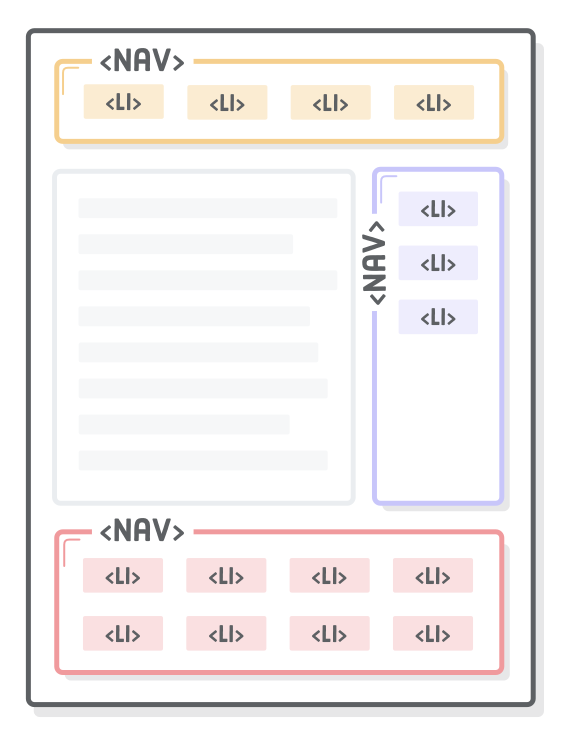
nav − Sección destinada a poner links para navegar el sitio.
figure − Envuelve contenido multimedia como ser una foto, video, ilustración.
Ejemplos: Webflow
figcaption − Pie de foto / contenido multimedia
time - Para definir una hora
details - define contenido a expandir (attr open) ejemplo
summary - texto visible de la etiqueta details
hgroup - Envuelve un grupo de títulos. Usualmente título y subtítulo.
blockquote - Especifica una cita (attr cita)
progress - genera una línea de progreso (pasos/download)
mark - "highlight" un texto dado
más - HTML5 Cheat Sheet



HTML5 Semántica
repaso / ejemplos

ilustraciones Internetishard.com


HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com






Repaso
CSS

Cascading StyleSheets
- Posiciona, da forma y color
- Visual, piel
- Conjunto de selectores y reglas


Selectores
Etiquetas HTML: a, strong, p { font-size: 1em; }
Clases: .rojo { color:red; }
Identificadores: #contenedor { width:100%; }
Atributos: a[target="_blank"] { text-decoration: none; }
De interacción: a:hover {color:green;}
Estructurales: p:first-child { margin-bottom: 20px; }
Referenciales: #contendor p + img.foto { margin-left:0; }



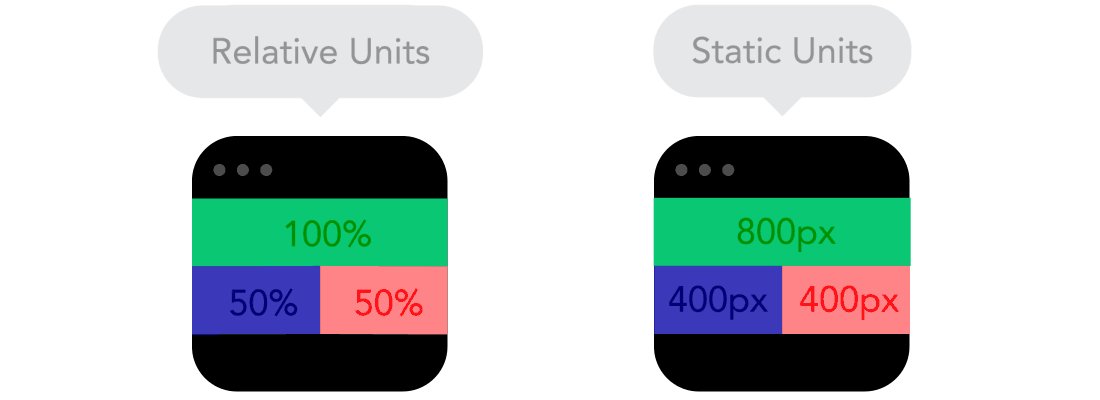
Unidades
Absolutas
| px | pixels (1px = 1/96th of 1in) |
| pt | points (1pt = 1/72 of 1in) |
| pc | picas (1pc = 12 pt) |
Relativas
| em | Relativo al font-size del elemento |
| rem | Relativo al font-size del elemento "raíz" |
| vw | Relativo al ancho del viewport |
| vh | Relativo al alto del viewport |
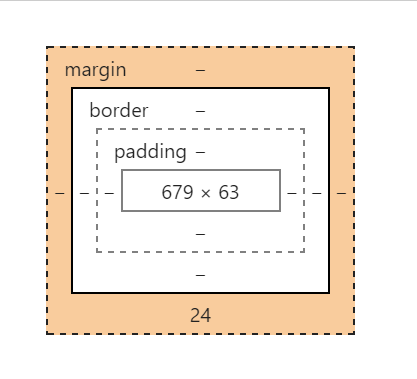
Modelo de Caja



Propiedades básicas de CSS
Layout
Bordes
Mágenes
Relleno
Alto / Ancho
Profundidad
Display
Posición
Flotación
Lecturas: w3 css intro + w3 css reference + moz html + moz css + flexbox
Herramientas: css3 maker + color adobe + colorcodes + spritecow
Ejercicios: sencillos y guiados + Quiz CSS
Texto
Fuente
Tamaño
Decorado
Listas
Alineación
Columnas
Interlineado
Kerning
Decoración
Color
Fondo
Sombra
Opacidad
Filtros
Transformación
Animación
Blend modes

Repaso
Layouts
La propiedad display especifica el tipo de caja de un elemento. Entre los diferentes valores posibles, el valor none permite ocultar elementos y todos sus descendientes.
Si bien existen muchos tipos de display, nos vamos a concentrar en 3: inline, block, inline-block.
.duende{
height: 20%;
color: green;
display: none;
}
#lego {
display: block;
}
#bermuda-triangle {
display: none;
}Display



Layouts: sencillos | learn layouts | inline-block spacing | code academy



Repaso
Imágenes y Tipografía
Imágenes digitales
repaso / ejemplos


Formato: SVG
Animación: Javascript
Dimensiones: n/a
Peso: 13kb
Transparencia: Si
Profundidad de bit: n/a
Formato: GIF
Animación: Cuadro por cuadro
Dimensiones: 162x125
Peso: 23kb
Transparencia: No
Profundidad de bit: 8

Formato: PNG-8
Animación: No
Dimensiones: 250x214
Peso: 7kb
Transparencia: Si
Profundidad de bit: 8
Ver: formatos + imágenes adobe + retina +Profundidad de bi + optimizadores

Ver: safe fonts + google fonts + icomoon

Ver: moz + css-tricks
/* Lo más básico */
@font-face {
font-family: unaFuentePunchi;
src: url(punchi_bold.woff);
font-weight: bold;
}
/* Un poco más avanzado */
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(typos/MgOpenModernaBold.ttf);
font-weight: bold;
}
/* Compatibilidad Aceptable */
@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff2') format('woff2'), /* Navegadores nuevos */
url('myfont.woff') format('woff'); /* Navegadores Avanzados */
}
/* SIEMPRE USAMOS FALLBACK */
h1 {font-family: "Sarasa-serif", Helvetica, Arial, sans-serif;}
/* Todas las reglas */
@font-face {
[ font-family: <family-name>; ]
[ src: <src>; ]
[ unicode-range: <unicode-range>; ]
[ font-variant: <font-variant>; ]
[ font-feature-settings: <font-feature-settings>; ]
[ font-variation-settings: <font-variation-settings>; ]
[ font-stretch: <font-stretch>; ]
[ font-weight: <font-weight>; ]
[ font-style: <font-style>; ]
}
/* Compatibilidad completa */
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
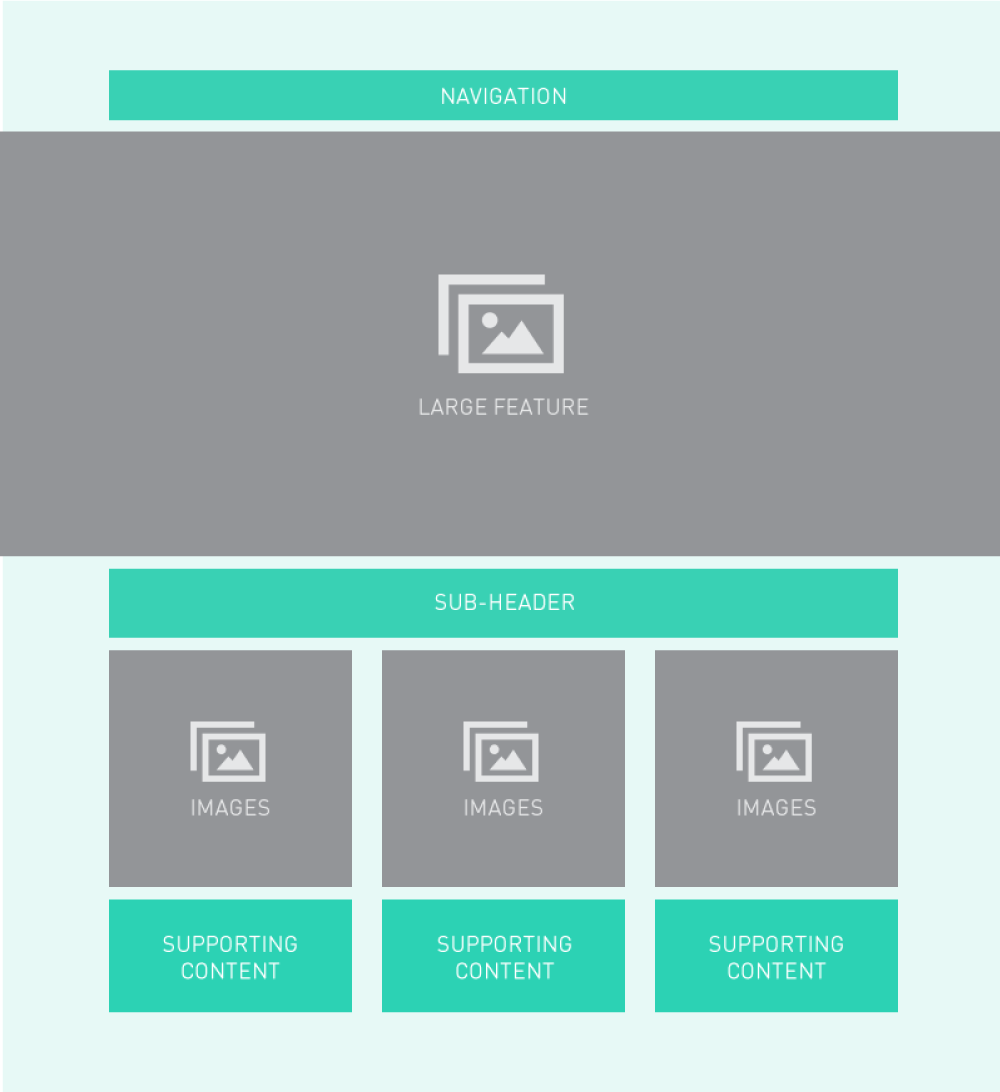
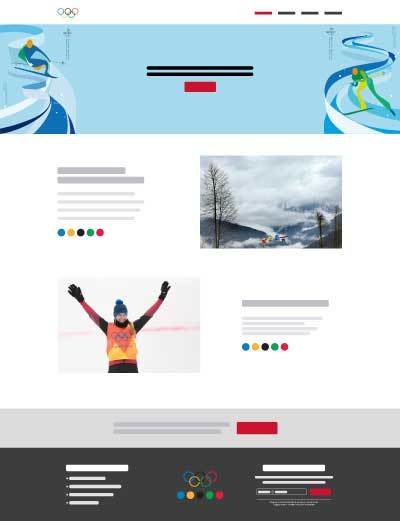
Objetivo
Desarrollar un sitio web de noticias sobre las Olimpíadas basado en los wireframes entregados
- Realizar análisis del sitio identificando etiquetas semánticas posibles para su estructuración.
- Maquetar el sitio tomando en cuenta el análisis semántico realizado.
Tener en cuenta los siguientes puntos
- Todos los estilos deberán declararse en un único archivo CSS.
- Se deberán maquetar 2 páginas: index.html, articulo.html
- El contenido deberá ser real (no lorem ipsum) y podrá ser obtenido de olympics.org u otro sitio. La idea de artículos presentadas pueden ser utilizadas o descartadas.
- El contenido se desarrolla en caja (1366px de ancho) pero existen secciones que ocupan todo el ancho de pantalla sin importar la resolución del monitor.
- El sitio deberá ser optimizado para su correcta visualización en Windows / Google Chrome.
- El código HTML/CSS debe ser válido (sin errores). Validadores: HTML | CSS
- Los atributos alt y title así como las etiquetas semánticas deberán ser coherentes con su función.
- El estudiante deberá pensar la experiencia de usuario. Por ejemplo: los efectos hover.
- La entrega deberá al menos dos enlaces externos.
- Se sugiere que la presentación de la entrega se encuentre alineada con la gráfica del sitio.
El criterio de evaluación incluye los siguientes ítems
- Mapa Semántico y Estructura HTML.
- Dominio de selectores, declaraciones y propiedades CSS.
- Modelo de caja y tipos de display.
- Optimización del código.
- Interfaz visual (UI) y Experiencia de usuario (UX).
- Nomenclatura y estructura del proyecto.


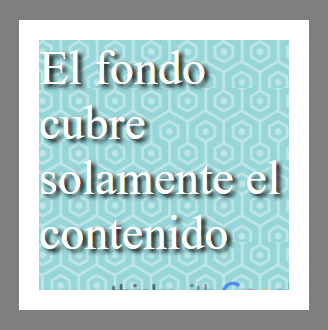
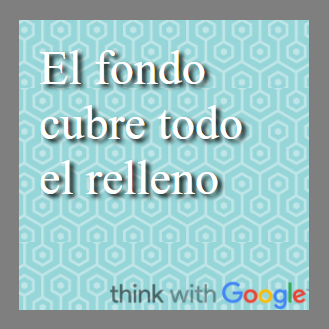
Background
chiches nuevos
Background
- background-color
- background-image
- background-repeat
- background-position
- background-size
- background-attachment
- background-origin
- background-clip
Lecturas: w3 - background + moz dev
Ejemplo: clip, size, pos




Background Gradients
Profundización: pen

.degrade-linear{
background: linear-gradient(
black 0 40px,
red 50px 80px,
yellow 120px
);
/* {color} {inicio} {fin} , {color} {inicio} {fin} , {color} {inicio} {fin} */
}
.degrade-radial{
background: radial-gradient(
ellipse at 15% 175%,
red 60%,
white 60%
);
/* {forma y posicion}, {color} {inicio} {final}, {color} {inicio} {final} */
}
.degrade-conico{
background-image: conic-gradient(
from 190deg at 50% 80%,
red 90deg,
orange 135deg 180deg,
rgba(255,0,0,0.5) 210deg,
red);
/* {grados y posición de centro}, {color} {hasta-grados}, {color} {hasta-grados}, ... */
}Blend modes
Profundización: background / mix / modes

#el{
background-blend-mode: darken;
/* como se comporta el fondo */
mix-blend-mode: screen;
/* como se comporta el contenido */
}
mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge;
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
mix-blend-mode: luminosity;OBLIGATORIO
primer
2019
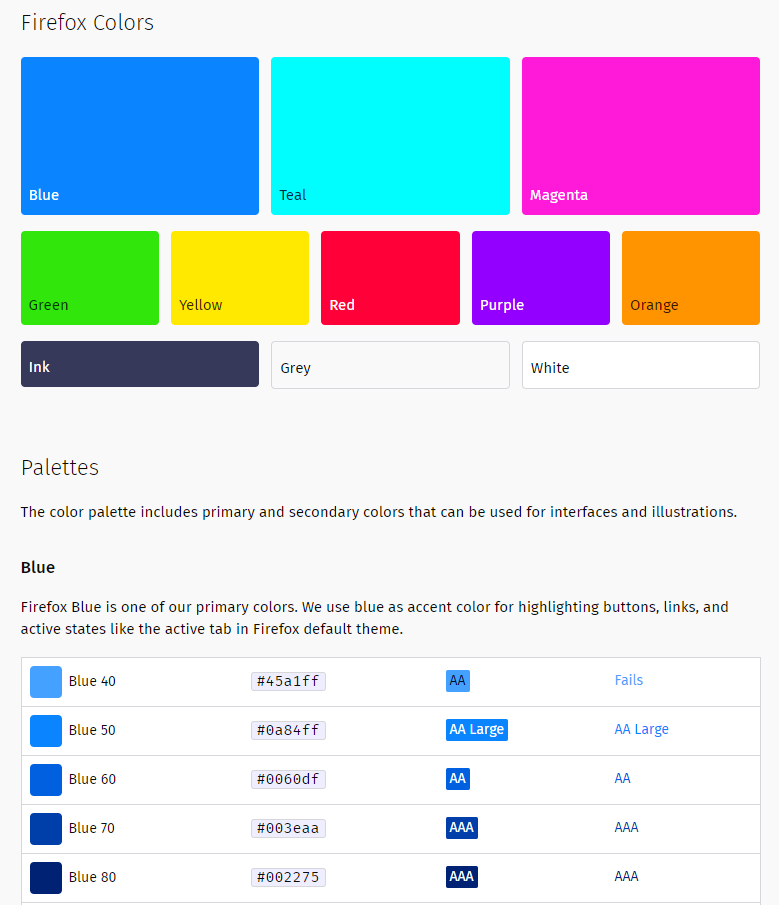
Guía UX/UI
Antes de comenzar a trabajar en un sitio web complejo, se realizan las llamadas Guías UX/UI o guías de componentes y comportamientos web.
Además sirven para orientar a todo el equipo y así evitar "Frankenstein" updates.
Ejemplos: mailchimp, ibm, audi, bristol city, greenpeace, google material design, github, healthcare.gov, firefox

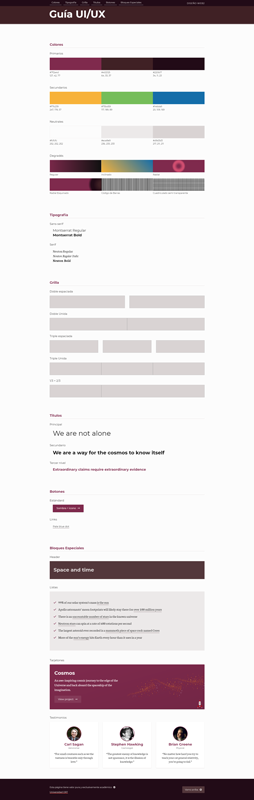
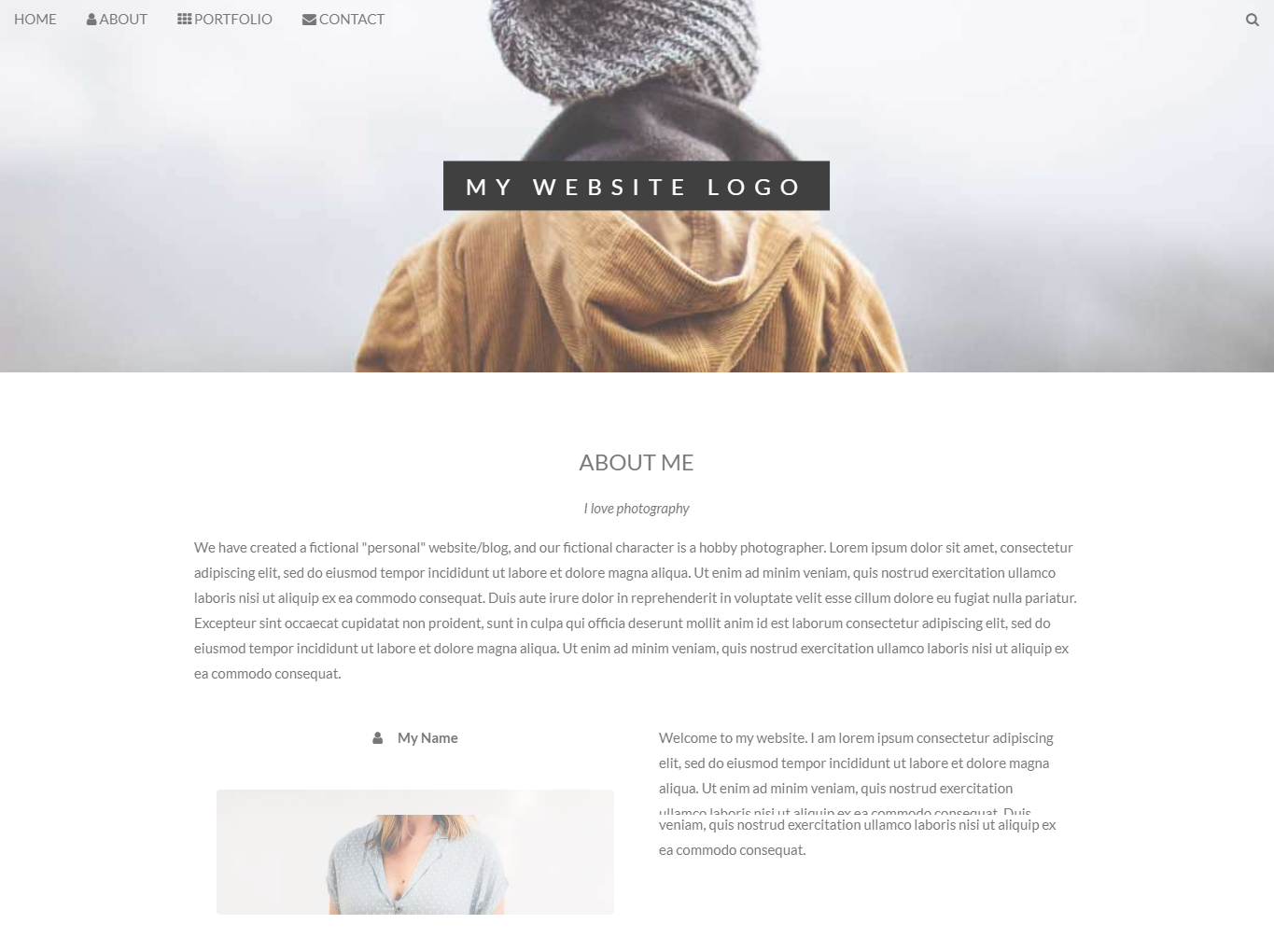
Objetivo
Desarrollar una página web que sirva como guía de desarrollo para el nuevo sitio de la ORT. El diseño se basará en la muestra, material y video entregado.

Tener en cuenta los siguientes puntos
- Todos los estilos deberán declararse en un único archivo CSS.
- Se deberán maquetar 1 página: index.html
- El texto deberá ser real (según muestra)
- El contenido se desarrolla en caja (105rem de ancho) pero existen secciones que ocupan todo el ancho de pantalla sin importar la resolución del monitor.
- La página deberá ser optimizada para su correcta visualización en Windows / Google Chrome.
- El código HTML/CSS debe ser válido (sin errores). Validadores: HTML | CSS.
- Todos los links deberán abrir en una nueva pestaña
Entregar en Bedelía:
- Un CD conteniendo todos los archivos y carpetas del sitio web.
Respaldar la entrega:
- Como respaldo, enviar el zip/rar a miguel.vallve@gmail.com o a través
de un mensaje directo al docente en slack. - Los ejercicios son individuales, dos alumnos no pueden plantear una solución igual o similar para los mismos, en el caso de que esto sucediera el valor de la entrega será 0.
- El alumno es el responsable por la integridad de los datos provistos.
- Semántica y Estructura HTML.
- Dominio de selectores, declaraciones y propiedades CSS.
- Modelo de caja y tipos de display.
- Uso de animaciones y transiciones.
- Declaración de familia tipográfica Neuton normal, itálica y bold.
- La utilización de Monserrat a través del servicio de Google fonts.
- Gradientes y propiedades de fondo avanzadas.
- Sombras, Íconos, pseudo clases y pseudo elementos
- Propiedades left, top, bottom, right combinadas con position.
- Optimización del código.
- Interfaz visual (UI)
- Experiencia de usuario (UX).
- Nomenclatura y estructura del proyecto.
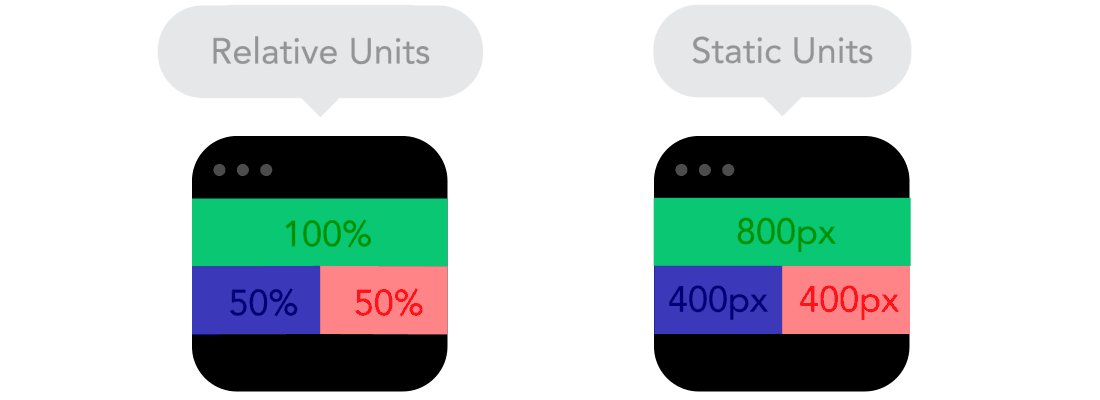
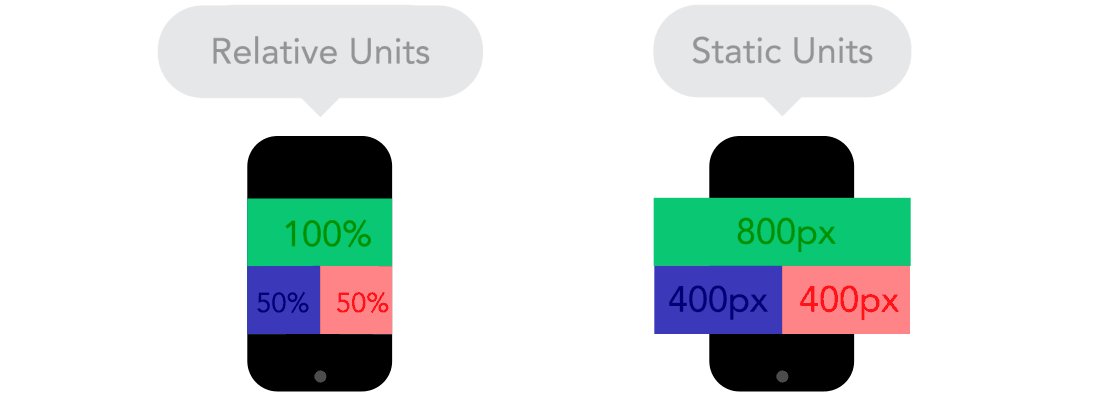
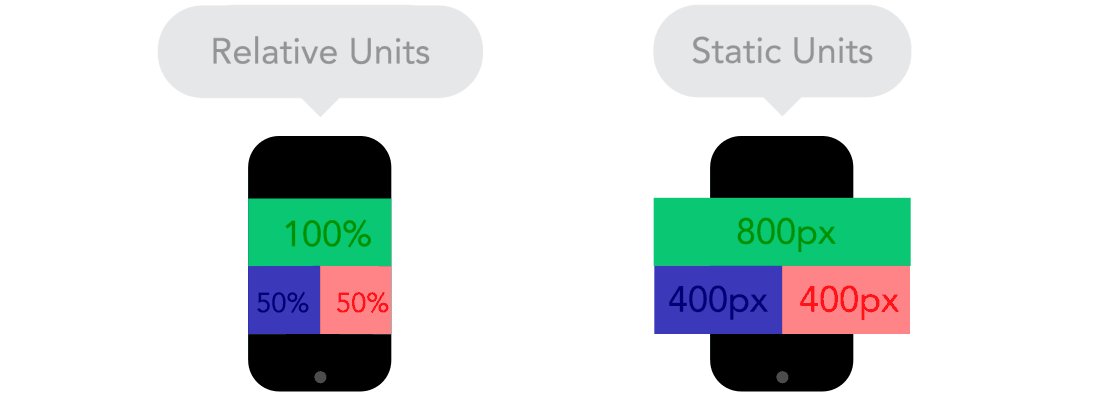
- Uso de unidades relativas
Criterio de evaluación
Diseño
Responsive parte 1
Colores y tendencias
Aburrir
Solo diseñar balance visual
Diseño a medida bloque a bloque
Prototipar
Leer, analizar y entender lo que hay que jerarquizar
Sorprender sin asustar
Entender el tono, el lenguaje


Parte de UX

- Adaptativo vs Responsive
- Max / Min para width y height
- Unidades relativas
- Mobile First / Desktop First
- Smart Assets: SVG / Icon Fonts
- Jerarquías y organización
- Media queries (width / height / orientation)
-
Meta viewport
-
Source / srcset
- Media queries (print, aspect-ratio, pixel-ratio)
Algunos conceptos
Todo esto compone
responsive design
Armemos un buen original


Responsive
Media Queries Básicos
Media Queries básicos
html{
font-size: 16px;
}
/* Agrando el root size para los
* dispositivos con al menos
* 575px de ancho */
@media (min-width:575px){
html{
font-size: 18px;
}
}Enfoque
El css sigue siendo css y el enfoque de trabajo es fundamental en la planificación del archivo.

html{
font-size: 18px;
}
/* Achico el root size para los
* dispositivos que tengan como
* máximo 575px de ancho */
@media (max-width:574px){
html{
font-size: 16px;
}
}mobile first
desktop first
Responsive
srcset vs source
Smart Assets con Pixelares

srcset vs source
srcset es para mostrar la img más óptima en el dispositivo
picture>source es para control granular de lo que estoy mostrando. ver
Network: source siempre cambia, srcset solo cuando lo necesita.
Cambio estético vs cambio funcional



source
srcset
srcset
<img src="elva-fairy-800w.jpg">
<img srcset="elva-fairy-320w.jpg 320w, elva-fairy-480w.jpg 480w, elva-fairy-800w.jpg 800w"
sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px"
src="elva-fairy-800w.jpg">srcset = "archivo ancho, archivo2 ancho2" / "archivo ratio, archivo2 ratio2"
sizes = "(media query) ancho-estimado, (media query) ancho-estimado, ancho-por-defecto

En un dispositivo de 375px de ancho
- (max-width:320px) es falso (375 >= 320)
- (max-width:480px) es verdadero (375 <= 480)
- busca en el srcset el ancho más cercano a 440px
- utiliza entonces el archivo: elva-fairy-480w.jpg
En un dispositivo de 320px de ancho
- (max-width:320px) es verdadero (320 <= 320)
-
(max-width:480px) es también (320 <= 480)- busca en el srcset el ancho más cercano a 280px
- utiliza entonces el archivo: elva-fairy-320w.jpg
La jerarquía en este caso sigue la lógica de fallback y no de cascada
source
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture><source media= "(media query)" srcset= "archivo" />
<source media= "(media query)" srcset= "archivo" />
<img src= "archivo-por-defecto" alt="texto-alternativo" />

En un dispositivo de 375px de ancho
- (max-width:799px) es verdadero (799 >= 375)
- (min-width:800px) es falso (800 >= 375)
- usa el srcset del primer source
En un dispositivo de 800px de ancho
- (max-width:799px) es falso (799 <= 800)
- (min-width:800px) es verdadero (800 <= 800)
- busca en el srcset del segundo source
La jerarquía en este caso sigue la lógica de fallback y no de cascada

<audio> y <video>
<audio class="audio" preload="auto" controls>
<source src="http://theemon.com/t/transport-wp/PlaceHolder/wp-content/uploads/2015/09/BlueDucks_FourFlossFiveSix.mp3">
<source src="http://theemon.com/t/transport-wp/PlaceHolder/wp-content/uploads/2015/09/BlueDucks_FourFlossFiveSix.ogg">
<source src="http://theemon.com/t/transport-wp/PlaceHolder/wp-content/uploads/2015/09/BlueDucks_FourFlossFiveSix.wav">
</audio>autoplay: true | false
controls: true | false
loop: true | false
muted: true | false
preload: auto | metadata | none
src: source<audio>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
El navegador no es compatible con audio html5
</audio>Lo usamos con source al igual que picture. La diferencia es que usamos el atributo src en lugar de srcset
| Browser | Ogg | MP3 | AAC | Wav |
|---|---|---|---|---|
| Internet Explorer 9 | No | Yes | Yes | No |
| Firefox 5 | Yes | No | No | Yes |
| Chrome 12 | Yes | Yes | Yes | Yes |
| Safari 5 | No | Yes | Yes | Yes |
| Opera 11.5 | Yes | No | No | Yes |
autoplay: true | false
controls: true | false
loop: true | false
muted: true | false
preload: auto | metadata | none
src: source
height: alto en px
width: ancho en px
poster: carátula (img)<video>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
El navegador no es compatible con video html5
</video>Lo usamos con source al igual que picture. La diferencia es que usamos el atributo src en lugar de srcset
| Browser | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES (from Opera 25) | YES | YES |
<track>
<video width="320" height="240" controls>
<source src="forrest_gump.mp4" type="video/mp4">
<source src="forrest_gump.ogg" type="video/ogg">
<track src="subtitles_en.vtt" kind="subtitles" srclang="en" label="English">
<track src="subtitles_no.vtt" kind="subtitles" srclang="no" label="Norwegian">
</video>default: true | false
kind: captions | chapters | descriptions | metadata | subtitles
label: titulo del track
srclang: idioma del track#my-video-stream::cue {
background-color: transparent;
color: #FFF;
font-size: 32px;
font-family: "Lobster", cursive;
}Obligatorio 2
Letra y requerimientos formales
Objetivo
Desarrollar un sitio web cuya temática será elegida por el alumno y validada en clase por el docente. Dicha web debe cumplir con los requerimientos detallados.
Requerimientos
- Todos los estilos deberán declararse en un único archivo CSS.
- Se deberán realizar entre 2 y 4 páginas según complejidad.
- Se deberá utilizar el enfoque mobile-first visto en clase.
- El sitio deberá tener al menos 2 breakpoints para su óptima visualización en celulares, tables y ordenadores.
- El sitio deberá ser optimizado para su correcta visualización en los navegadores más utilizados: Chrome, Firefox, Edge, Safari (IOS).
- El código HTML/CSS debe ser válido (sin errores). Validadores: HTML | CSS.
- Todos los links deberán tener una funcionalidad definida
- Las imágenes deberán estar optimizadas para web y utilizar alguna de las técnicas vistas (srcset / source) con el fin de servir la mejor opción según la resolución de pantalla del usuario.
El criterio de evaluación
- Semántica y Estructura HTML.
- Dominio de selectores avanzados.
- Uso de animaciones y transiciones.
- Declaración de al menos dos familias tipográficas utilizando @font-face y Google fonts.
- Propiedades de fondo avanzadas.
- Sombras, Iconos, pseudo clases y pseudo elementos
- Propiedades left, top, bottom, right combinadas con position.
- Optimización del código.
- Interfaz visual (UI)
- Experiencia de usuario (UX).
- Nomenclatura y estructura del proyecto.
- Uso de unidades relativas (rem/em)
- Smart pixels
- Etiquetas de audio y video.
- @media queries optimizadas
Flexbox
container
- Layouts rápidos
- Control en horizontal y vertical
display: flexbox | inline-flex;
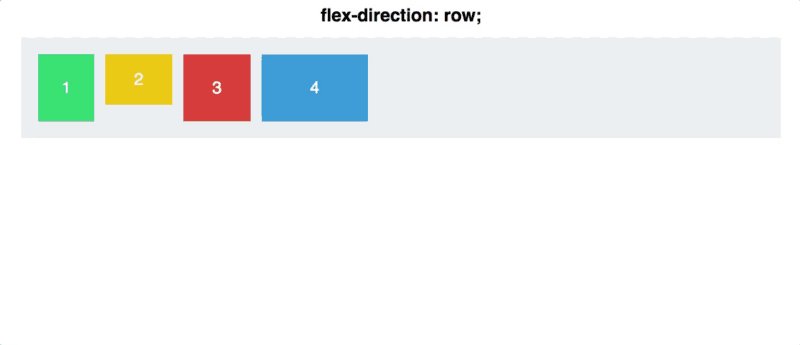
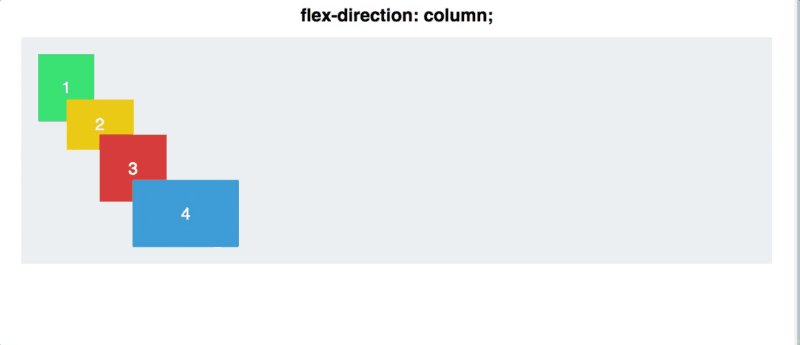
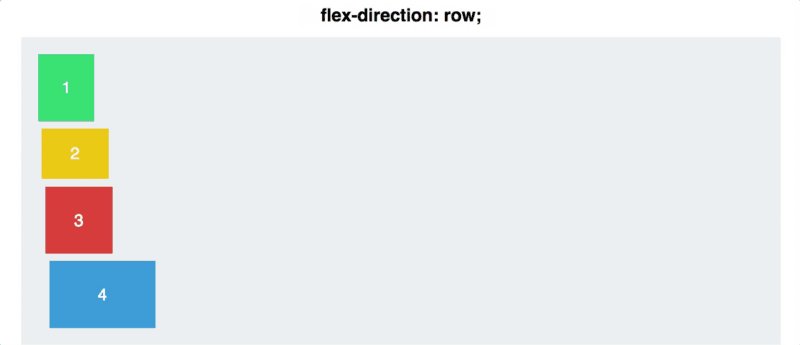
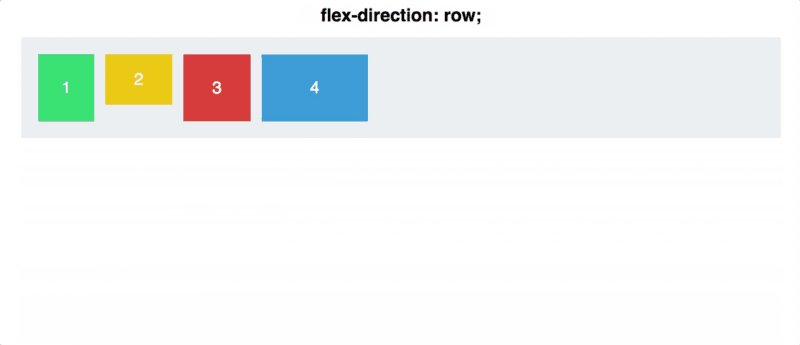
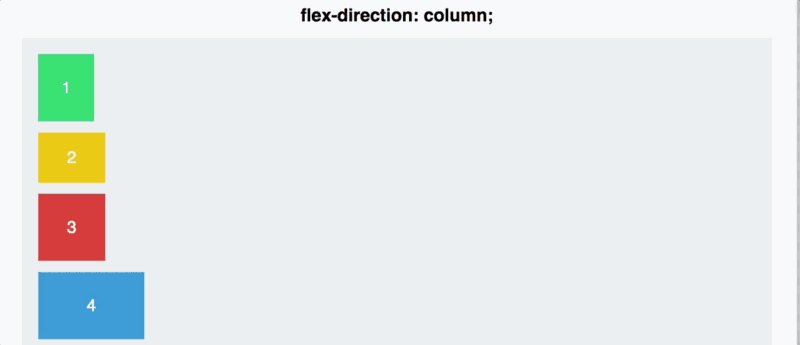
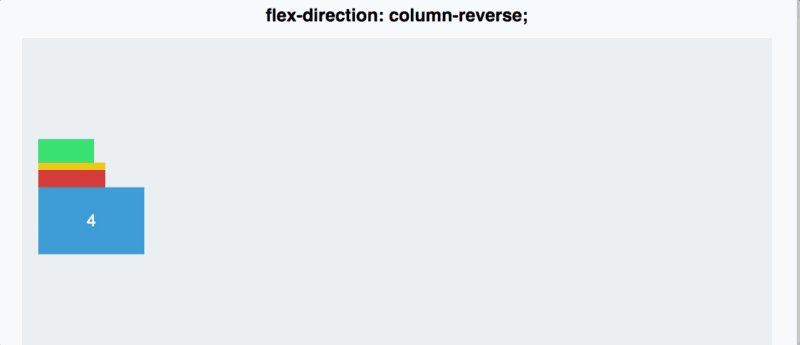
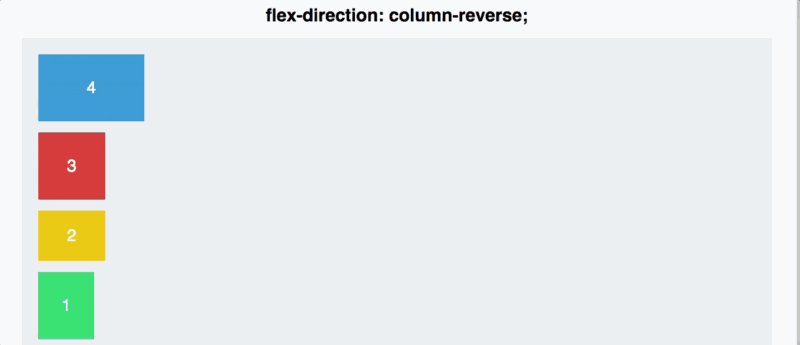
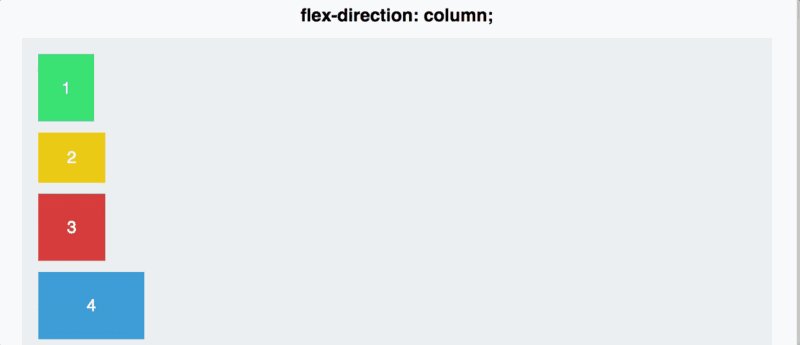
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
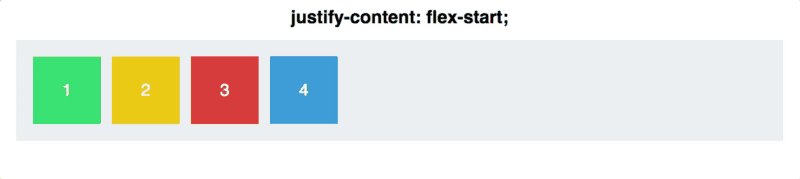
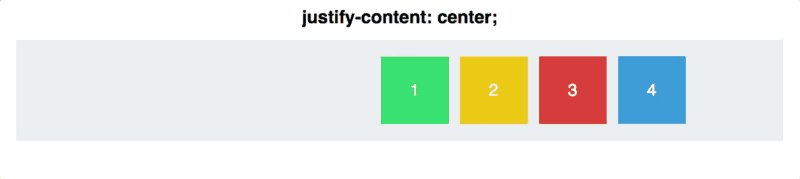
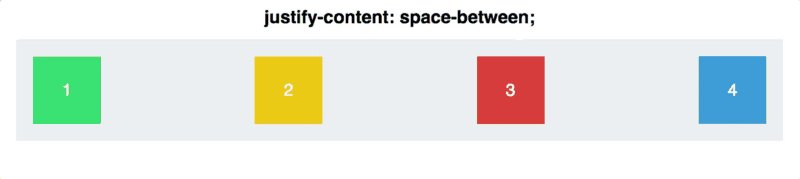
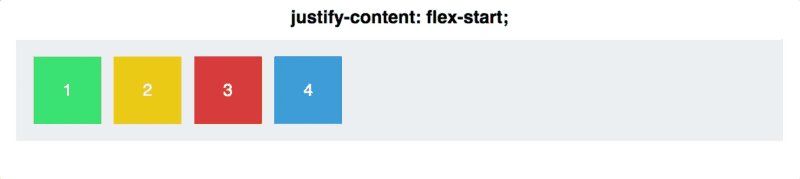
justify-content: flex-start | flex-end | center | space-between | space-around;
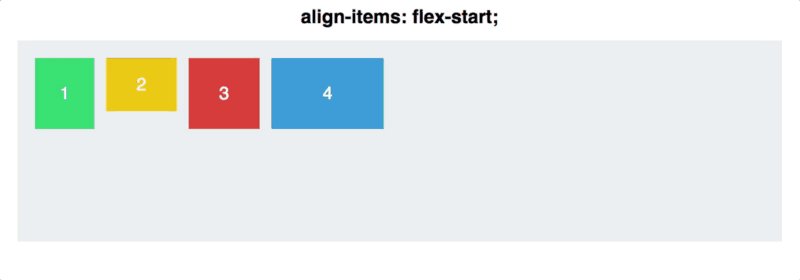
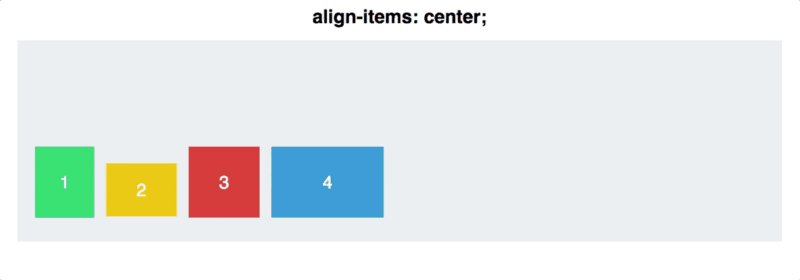
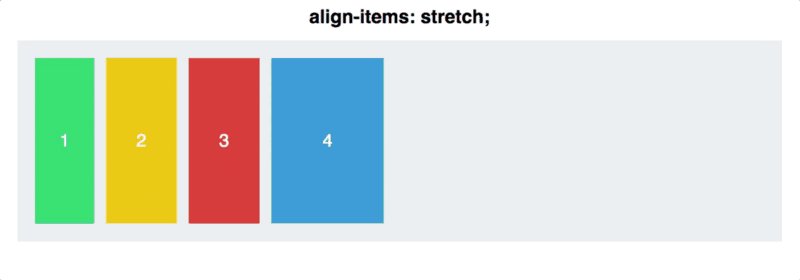
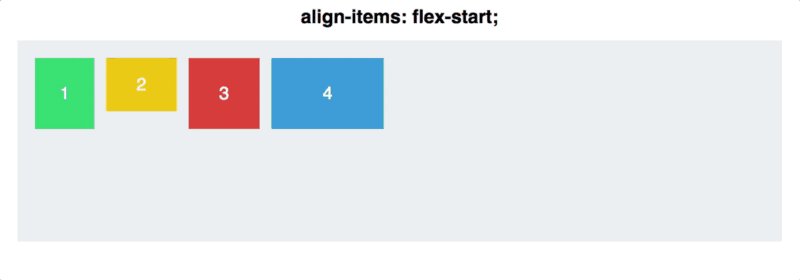
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Contenedor
order: <integer>;
flex-grow: <number>; /* default 0 */
flex-shrink: <number>; /* default 1 */
flex-basis: <length> | auto; /* default auto */
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | baseline | stretch;Flex
Items
- Control sobre dirección
- Control sobre orden
- Responsivo
- Gestión de espacio disponible




Flexbox
Flexbox
item > grow / shrink / basis
- Layouts rápidos
- Control en horizontal y vertical
display: flexbox | inline-flex;
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Contenedor
order: <integer>;
flex-grow: <number>; /* default 0 */
flex-shrink: <number>; /* default 1 */
flex-basis: <length> | auto; /* default auto */
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | baseline | stretch;Flex
Items
- Control sobre dirección
- Control sobre orden
- Responsivo
- Gestión de espacio disponible
Flexbox
2x1
6x1
9x2
2x2
2x2
3x2
5x2