Turn zero to hero
t @tomic_mihael

t @monosoftware
Ja, me, moa, ich...
- Frontend designer in Mono.
- Co-organizer of Frontend Meetup Osijek.
- Co-ordinator of Digital Design Academy.
- Editor at Taste of Croatia - enogastro collective.
t @tomic_mihael
t @monosoftware
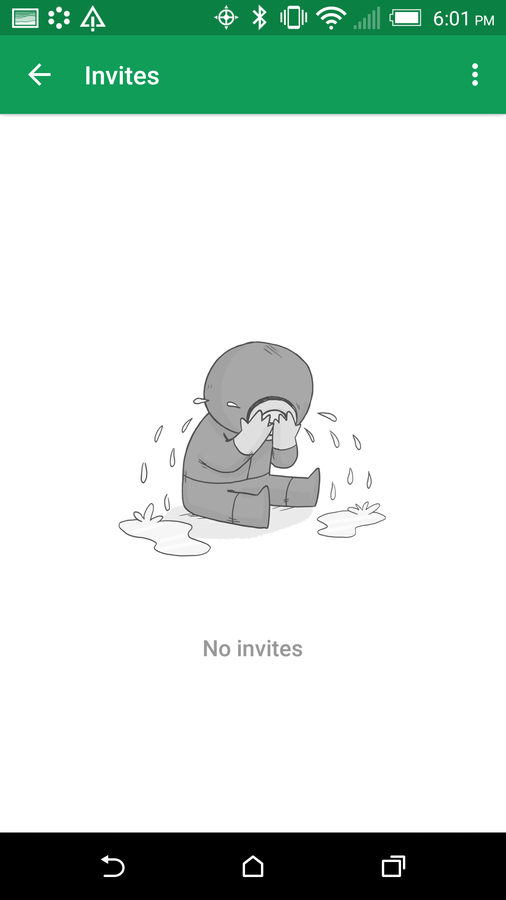
What are empty states?
- After signing up.
- On success.
- On error.
- After clearing data.
An empty state is what the user sees when there is no data to display on the screen.
t @tomic_mihael
t @monosoftware
The importance of empty states
It could be a crucial part of user experience.
Depending on the existence of empty states in the app, your user can:
- temporarily or permanently leave your app,
- be more engaged and productive.
t @tomic_mihael
t @monosoftware
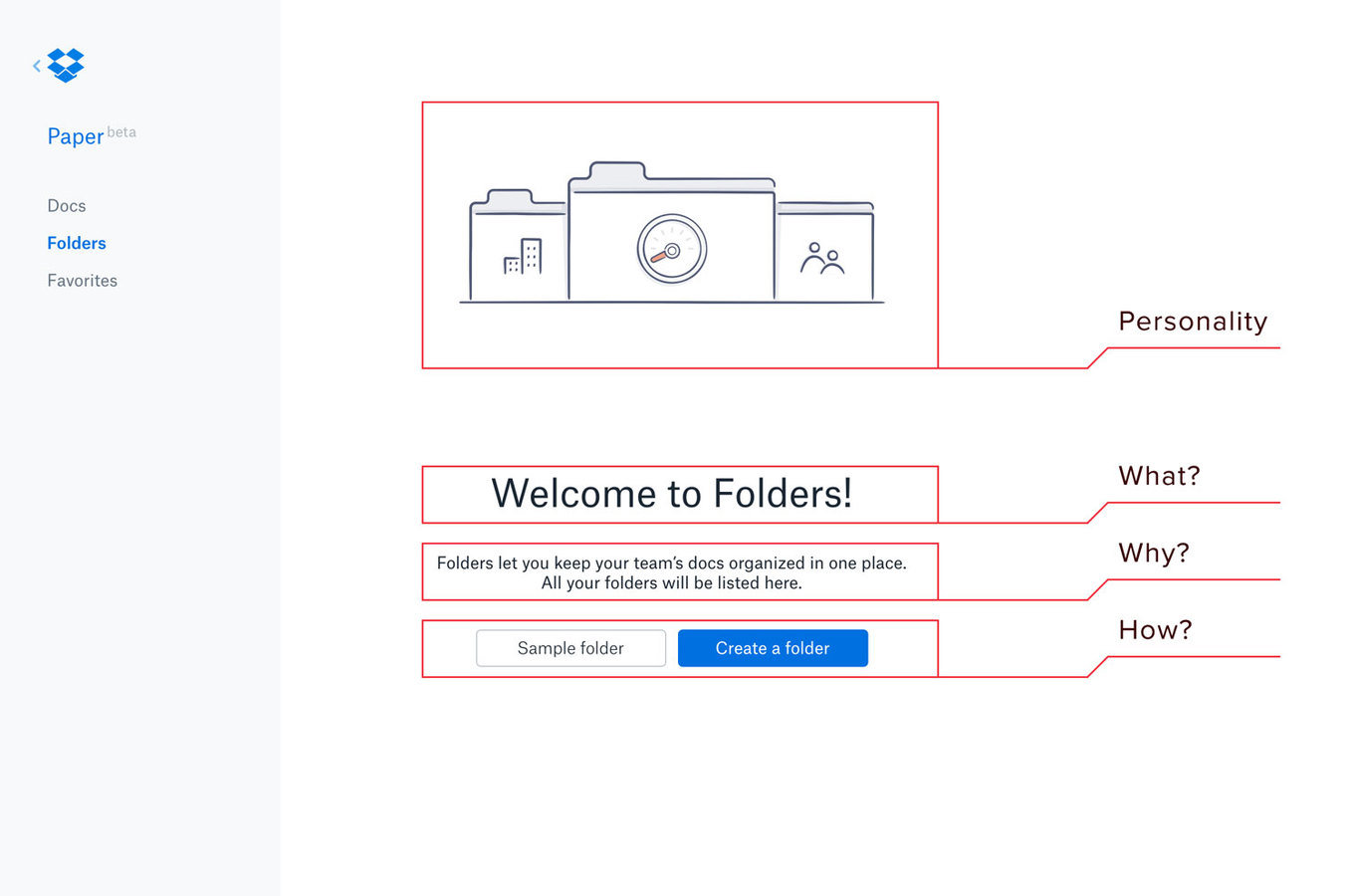
A useful empty state tells you what it’s for, why you’re seeing it, and how you can fill it up.
Benjamin Brandall
H3nity: What, Why and How
t @tomic_mihael
t @monosoftware

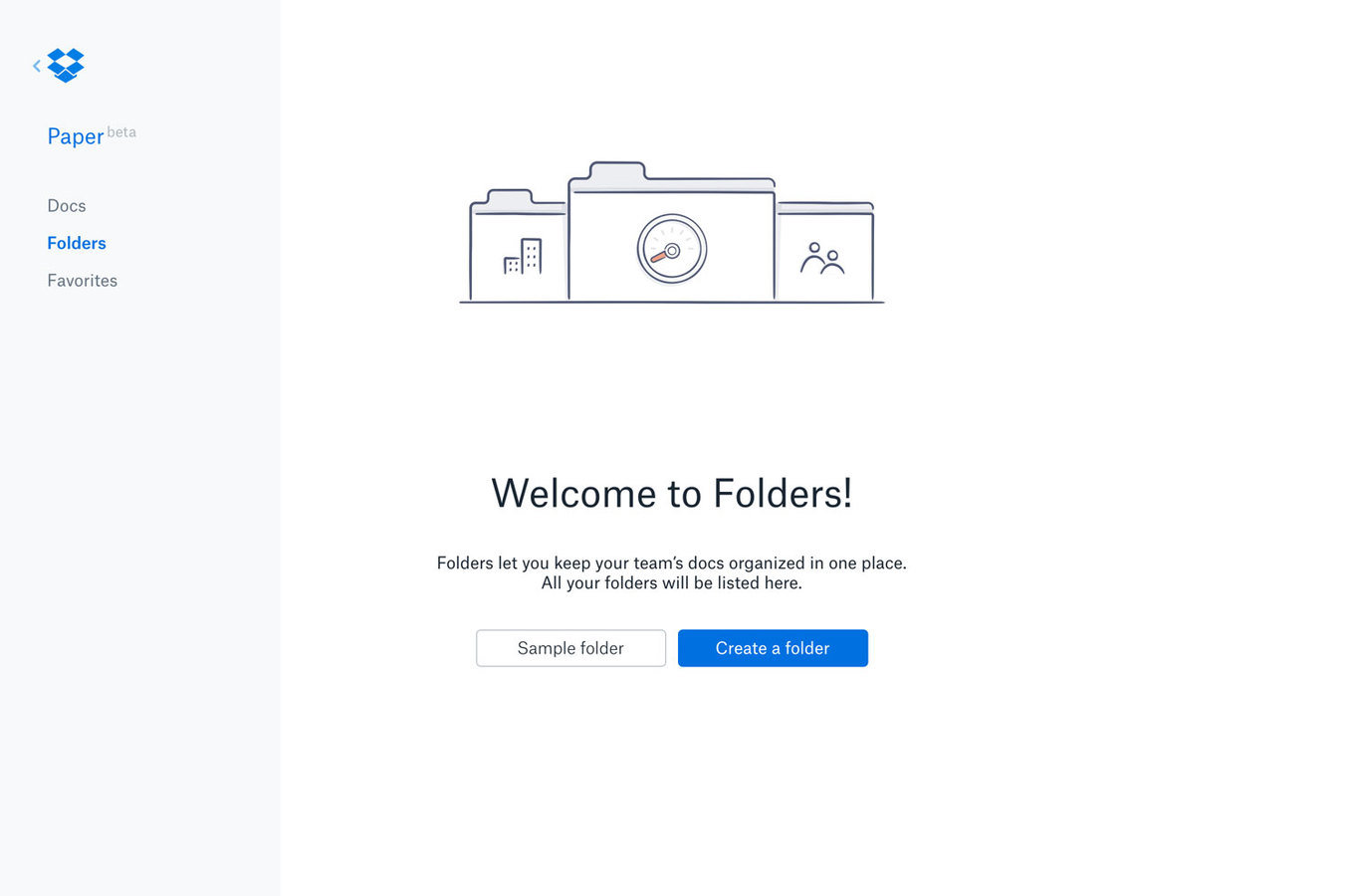
Paper by Dropbox

t @tomic_mihael
t @monosoftware

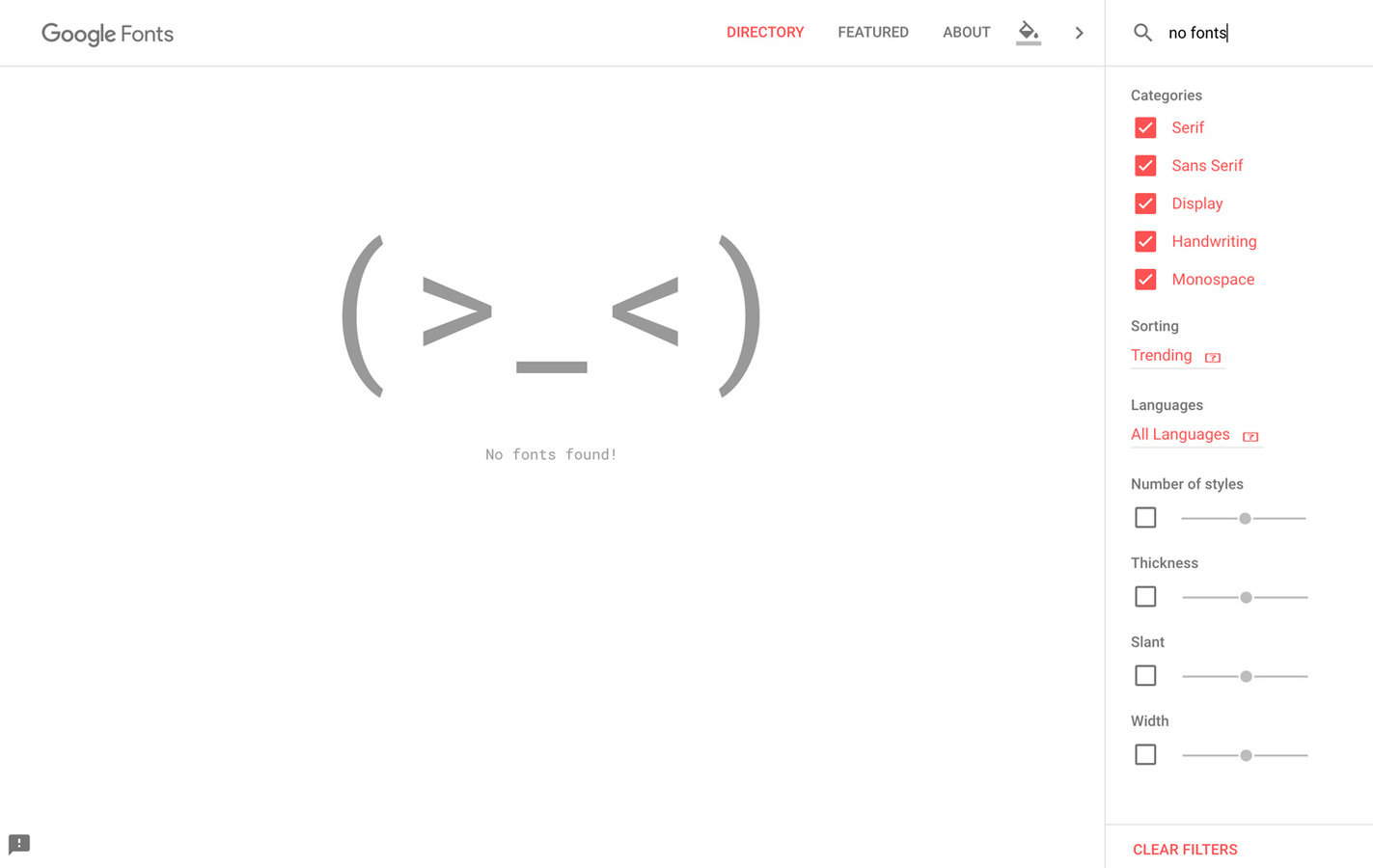
Google Fonts
t @tomic_mihael
t @monosoftware
Personality and delight
- Don't strip your product from personality and delight.
- Communicate simple and clear design.
- Design within the visual identity of your product.
- Create emotion in user.
t @tomic_mihael
t @monosoftware

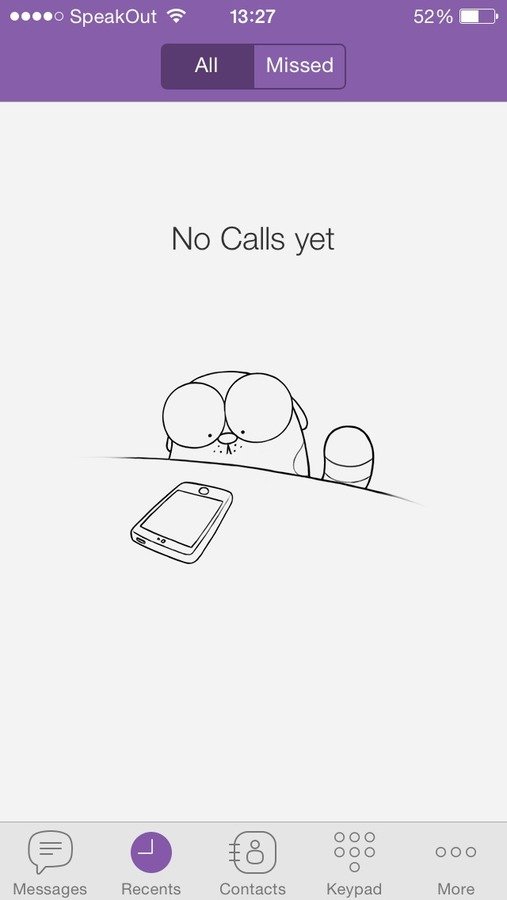
Viber

Hangouts
Educate!
- Explain what's going on, where is user & when action will occur on screen.
- Do it fast.
- Do it simple.
t @tomic_mihael
t @monosoftware
To sum it up...
- Engagement and productivity.
-
What it’s for, why you’re seeing it,
and how you can fill it up. - Delight users.
- Educate users.
- Be simple and fast.
t @tomic_mihael
t @monosoftware
Questions?


t @tomic_mihael
m mihael@mono.software