更好、更直覺的開發體驗
Mike @ Laravel X Vue ConfTaiwan2022

當 Vue 遇上 Atomic CSS !
Mike
- 雷麒科技 資深前端工程師
- 出過幾堂線上課程
- Youtube 搜尋 @MikeCheng

What is Atomic CSS
( 原子化CSS )
Atomic CSS is the approach to CSS architecture that favors small, single-purpose classes with names based on visual function.
原子化 CSS 是一種 CSS 的架構方式,它傾向於小巧且用途單一的 class,並且會以視覺效果進行命名。
Let’s Define Exactly What Atomic CSS is
的作者( John Polacek )在2013年的時候提到
簡單的來說,像這樣子的東西就是 Atomic CSS


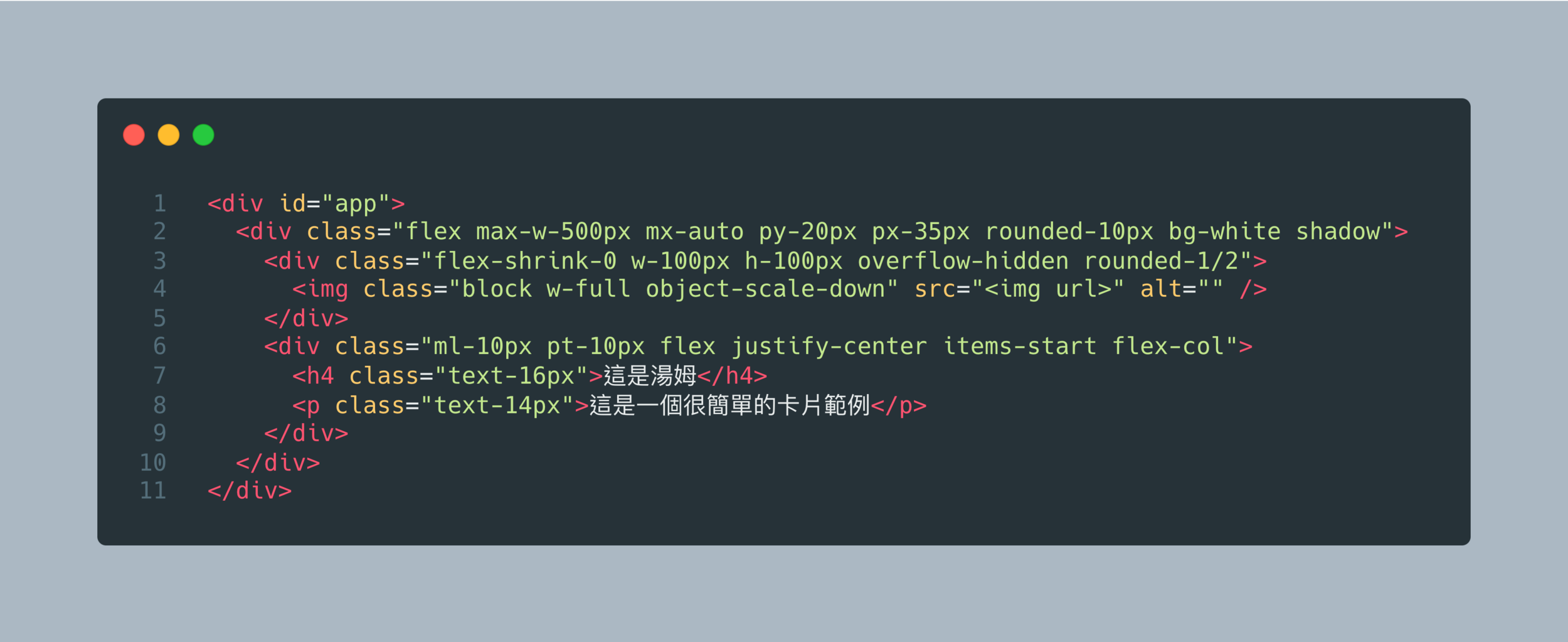
<template>
<div class="atomic-css">
<div class="atomic-css-logo-wrapper">
<SvgIcon name="logo" />
</div>
<div class="atomic-css-content">
<h4 class="atomic-css-title">Atomic CSS</h4>
<p class="atomic-css-message">這是一個很簡單的 atomic css 範例</p>
</div>
</div>
</template>
<style scoped>
.atomic-css {
display: flex;
max-width: 500px;
height: 100px;
margin: 0 auto;
padding: 20px;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 10px 10px -5px rgba(0, 0, 0, 0.5);
}
.atomic-css-logo-wrapper {
flex-shrink: 0;
}
.atomic-css-logo {
height: 3rem;
width: 3rem;
}
.atomic-css-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.atomic-css-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.atomic-css-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}
</style>
一般的方式來撰寫的組件

使用 Atomic CSS 的 Framework 撰寫的組件

這跟寫行內樣式有甚麼差別 ?
這樣寫一點語意化的概念都沒有了 ?
拆得這麼細 最後就演變成寫行內樣式一樣,然後再新開個命題 “如何更優雅的寫行內樣式”
難道只有我體會不出這種寫法的好在哪裡嗎?

因為你根本忽視它想解決的問題
.atomic-css {
display: flex;
height: 100%;
padding-top: 20px;
}
.atomic-css-title {
font-size: 14px;
}
.atomic-css-message {
display: flex;
font-size: 14px;
}
.atomic-css-box {
font-size: 14px;
padding-top: 20px;
}
.flex {
display: flex;
}
.h-full {
height: 100%;
}
.text-base {
font-size: 14px;
}
.pt-20px {
padding-top: 20px;
}
CSS 最小化,重用性最大化
專案的規模
CSS 的大小
Atomic CSS
一般寫CSS
更直覺的撰寫 style
不用一直想命名,其實我不愛取名字
最小單位的修改樣式
一個紅色各自表述




HTML結構變動時需要去調整CSS or SASS結構


避免HTML結構變動時 Style 跑掉



在搬家的時候可以很好的轉移樣式
列出幾個你可能用起來覺得不方便的地方!
講是這樣講但是可能也還好
有時候 class 可能有點太長
<div class="fixed top-0 left-0 w-full h-full bg-black bg-opacity-50 flex justify-center items-center text-12px text-white">
<div class="w-500px h-200px bg-white rounded-xl shadow">
// ...
</div>
</div>
需要去重新學習Atomic CSS 的 class 定義跟規則
| w | width |
|---|---|
| h | height |
| text-red | color: red; |
| rounded | border-radius |
| flex | display: flex; |
| m | margin |
| p | padding |
Atomic CSS
CSS
fixed
top-0
left-0
w-full
h-full
bg-black
bg-opacity-50
flex
justify-center
items-center
text-base
text-white
fixed
top-0
left-0
w-full
h-full
flex
justify-center
items-center

可能還會需要借助其他第三方工具像是 purgecss
去清除用不到的Class
我實際用到的Class
我沒用到的Class
Z > B
Tailwindcss
Tachyons
ACSS
Windicss
Shed.css
Basscss
Expressive Css
fower
Windi CSS

2020

2021
v1.2
v2.1
Just-In-Time ( JIT )
Now
Windi CSS

生成所有的工具
掃描有用到的工具
移除不需要的工具
生成所需要的工具
掃描需要那些工具

提供的工具
你實際會用到的
沒有提供的

參數自動推導

結合 CSS 變數
可使用括號對相同的工具類進行群組

Responsive Web Design

| Default | < | @ | |
|---|---|---|---|
| sm | (min-width: 640px) | (max-width: 639.9px) | (min-width: 640px) and (max-width: 767.9px) |
| md | (min-width: 768px) | (max-width: 767.9px) | (min-width: 768px) and (max-width: 1023.9px) |
| lg | (min-width: 1024px) | (max-width: 1023.9px) | (min-width: 1024px) and (max-width: 1279.9px) |
| xl | (min-width: 1280px) | (max-width: 1279.9px) | (min-width: 1280px) and (max-width: 1535.9px) |
| 2xl | (min-width: 1536px) | (max-width: 1535.9px) | (min-width: 1536px) |
Breakpoints
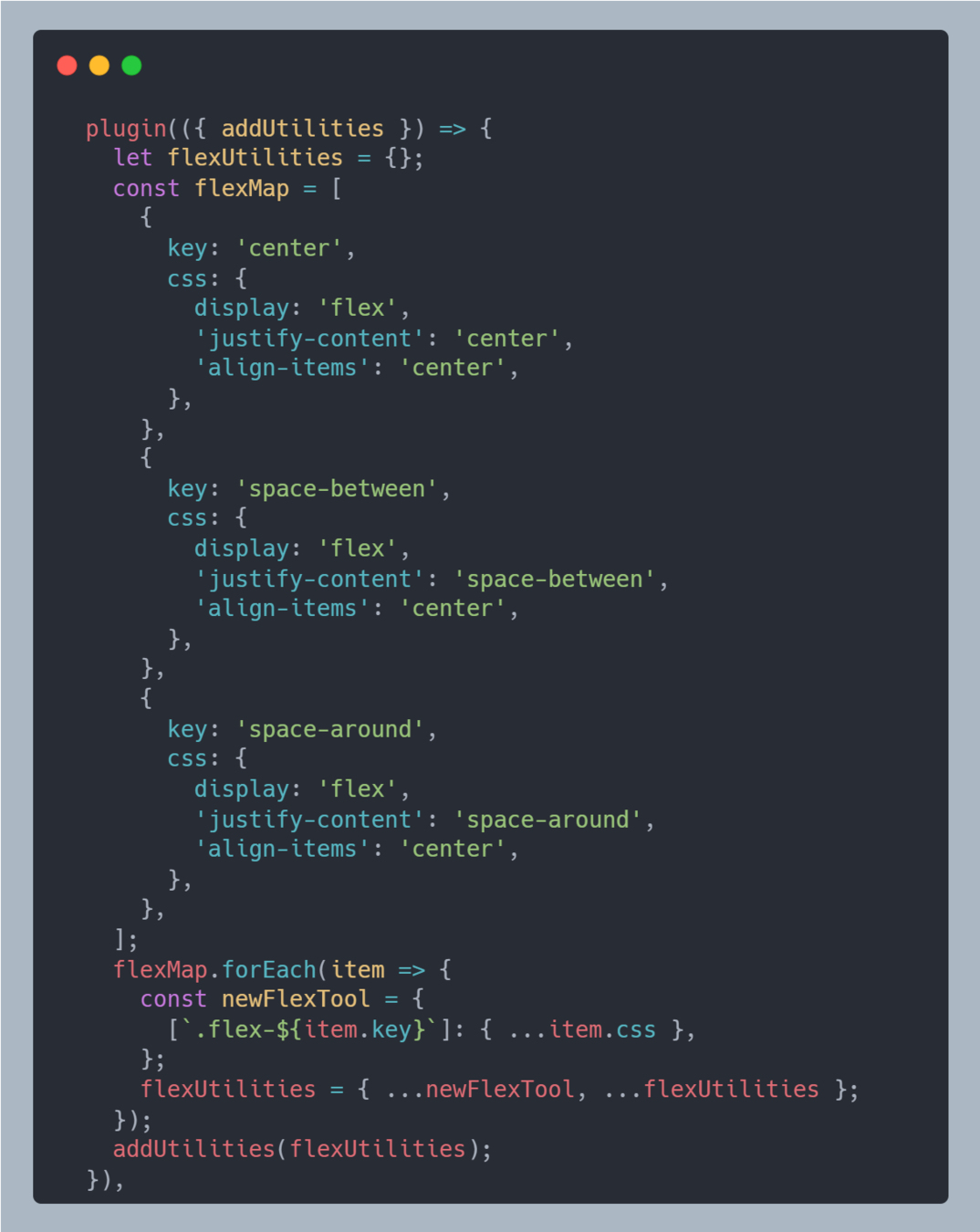
Plugin Interfaces
客製自己的 windicss Plugin

windi.config.js



@apply 將多個 class 合併
<div class="w-300px h-150px rounded-xl bg-pink-400 text-20px text-white fixed top-10px left-10px z-10"></div>

如果你真的需要巢狀結構
我這邊有些酷東西

postcss-import
PostCSS Nested
PostCSS HexRGBA


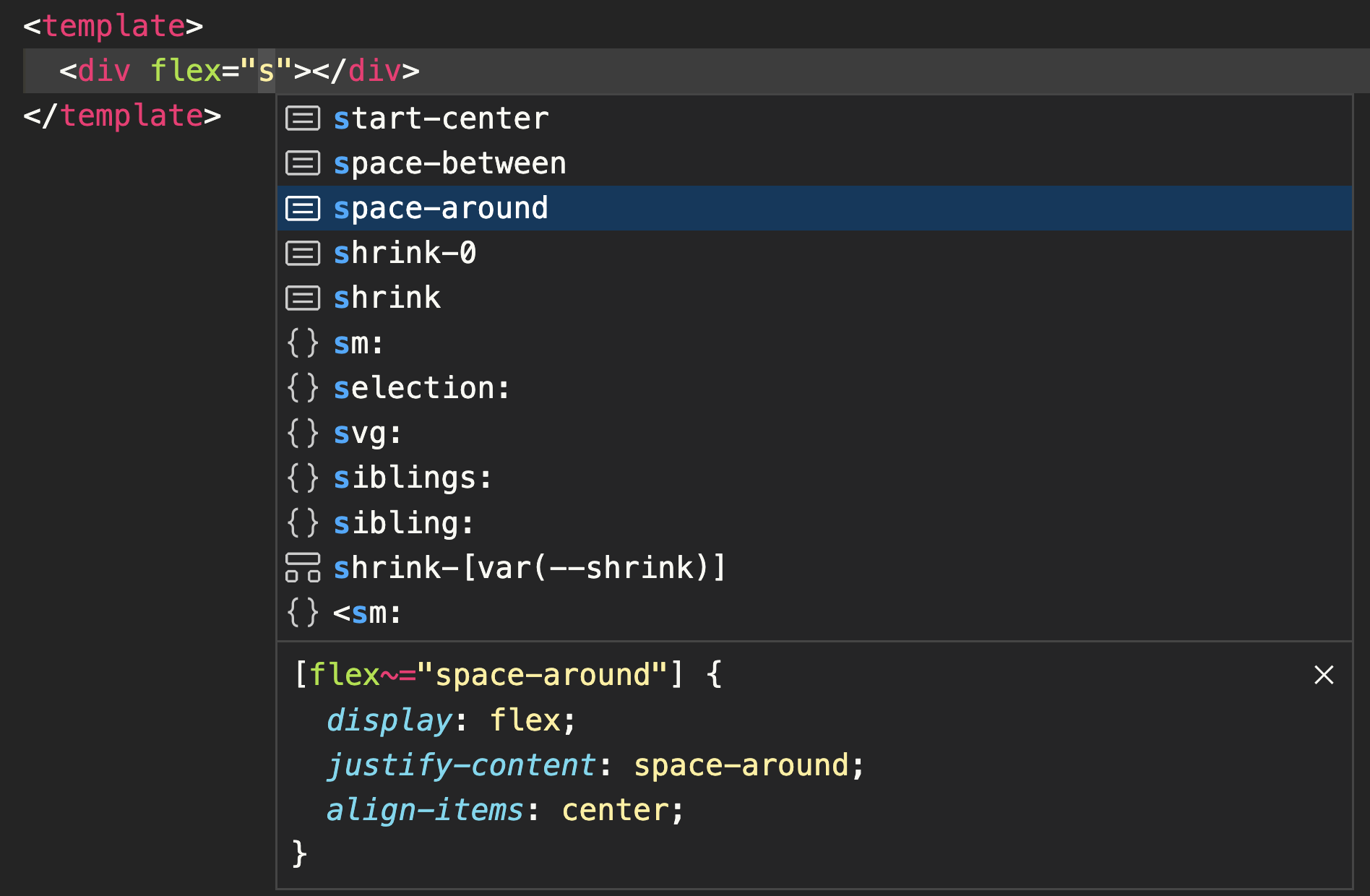
Attributify Mode


提升 Style 的可讀性

兩種不同的撰寫風格選擇

Attributify Mode 也支援 Plugin 的擴充
可惜 Attributify Mode 不支援 v-bind
<h1
:text="['40px', { 'red-900': isActive }]"
font="bold"
>
title
</h1>
不過還是可以使用 Class 的方式來切換
<h1
:class="{ 'text-red-900' : isActive }"
text="40px"
font="bold"
>
title
</h1>
使用前
使用後


- template 跟樣式之間的關係一目瞭然
- 不用花時間去 template 跟 style 的區塊切換
- attributify mode 讓相關的樣式更集中管理
- attributify mode + plugin + WindiCSS IntelliSense 開發體驗跟速度大幅度提升
正當我以為開發都很美好的時候...


!!!
沒有要棄用,只是進度緩慢,請大家多提交 PR

Uno CSS
2020

2021
v1.2

v2.1
Just-In-Time ( JIT )
Now
Windi CSS

Uno CSS
- Uno CSS 作者是 Anthony Fu ( Vuejs核心團隊開發成員 )。
- 具有高性能且極具靈活性的 Atomic CSS 引擎。
- 提供超過一萬種以上的 icon 供需選擇。
- 效能也比 Tailwind / Windi CSS 還要更快。
- 可以自己創造屬於自己的 Atomic CSS 規則。
Uno CSS 兼容主流框架的通用規則
也就是說剛剛所有的好用功能全部都在

Unocss 有提供定義好的規則跟功能

Windi CSS Plugin 轉移到 Uno CSS Rules
@apply 沒預設
加入 @unocss/transformer-directives

作為一個引擎有意不提供 @apply、IDE 程式碼提示、預處理等功能。
UnoCSS是一個引擎,而不是框架

使用官方提供的 benchmark 測試
unocss build 比 windicss 快 6.51倍
unocss build 比 tailwindcss 快 7.57 倍
捨棄 Abstract Syntax Tree (AST) 解析
透過正規表達式的匹配來直接生成對應的 CSS
再次使用時,它可以繞過整個匹配和生成的過程
對生成的 CSS 進行了快取

無值屬性模式
valueless attributes



定義自己喜歡的規則
支援 Web Component 的開發


1. VScode 擴充套件難用
2. 需要有一點正規表達式基礎
3. 目前版本尚未到達 v 1.0.0
使用前先確定 Atomic CSS 是否有解決你開發上的問題?

哪裡可以找到我?
感謝收看!
限量紀念小禮物,歡迎找我索取XD