100% des applications FAST-IT sont performantes


P : Problème
I : Impact
S : Standard
C : Cause
A : Action
R : Résultat attendu




"POUR MESURER LA PERFORMANCE DE MON APP, J'ai besoin DE SAVOIR QUAND MA PAGE EST CHARGéE"
Mythe n°1

"AMÉLIORER la performance c'est travailler sur le chargement de la page"
Mythe n°2
Chargement

Interactions
- La performance est une expérience. Il n'y a pas de "métrique unique"
- L’interactivité et l'UX est une partie crucial et sous-estimé de la performance
1. Rendre les problèmes visibles
EST RAPIDEMENT interactive
3s
EN MOYENNE pour la première interaction avec la donnée SUR DESKTOP
EST REACTIVE
100ms
MAximum pour obtenir un feedback visuel après une interaction
EST FLUIDE A UTILISER
60FPS
pour les animations
Combien de projets au standard ?

EST RAPIDEMENT interactive
EST FLUIDE A UTILISER
EST REACTIVE
ETQU, lorsque j'arrive sur l'état annuel des ressources, je vois les ressources humaines
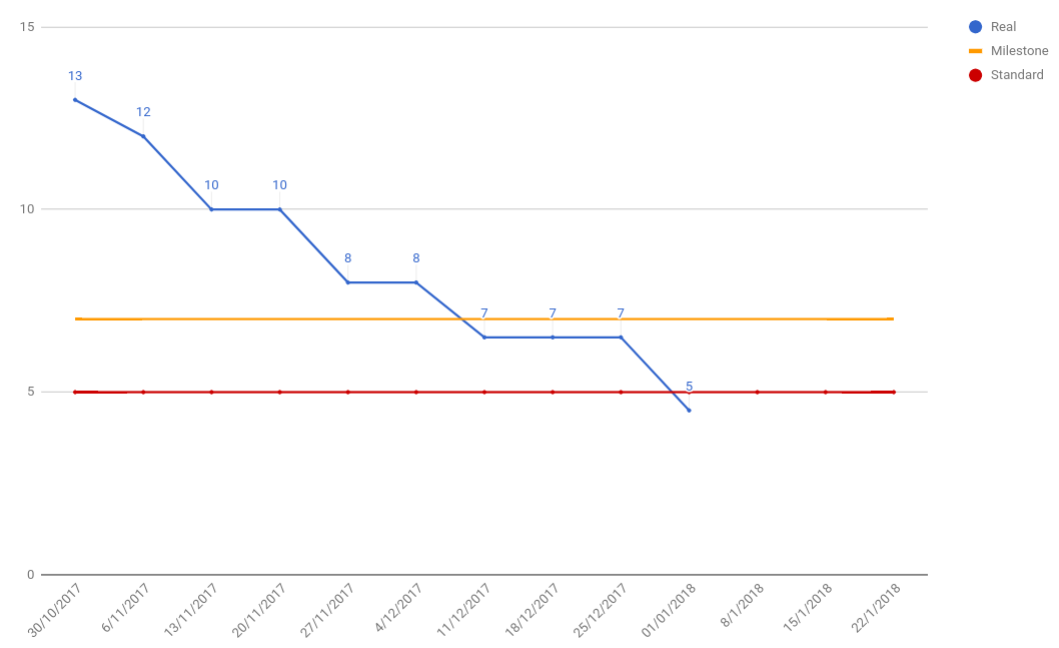
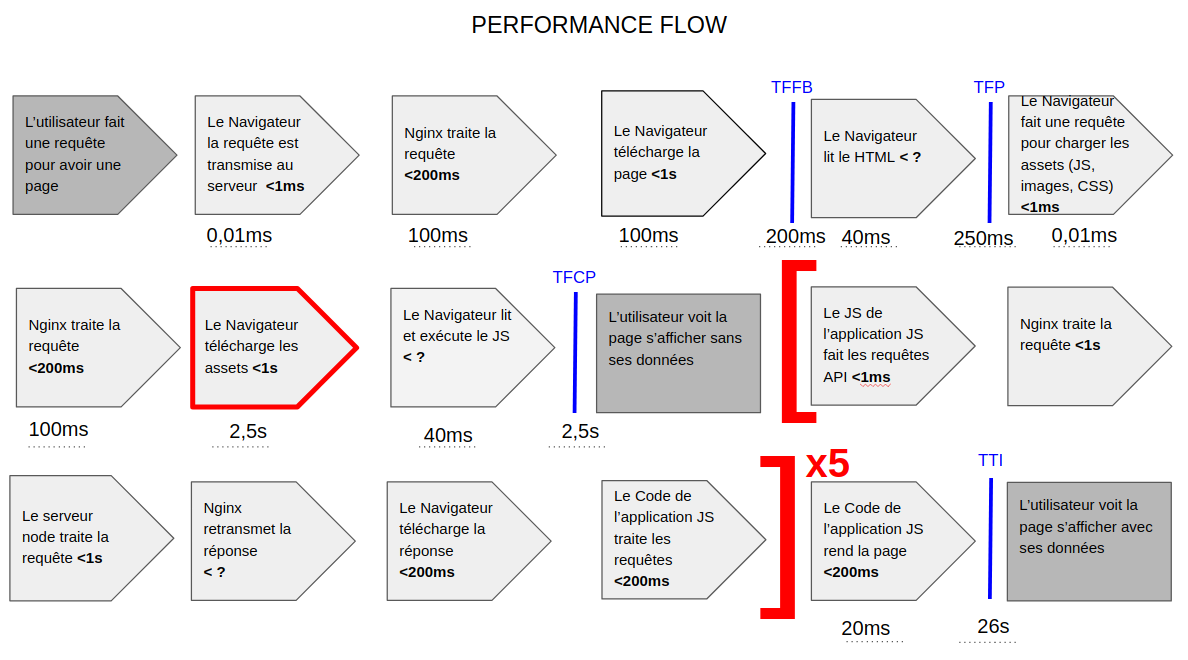
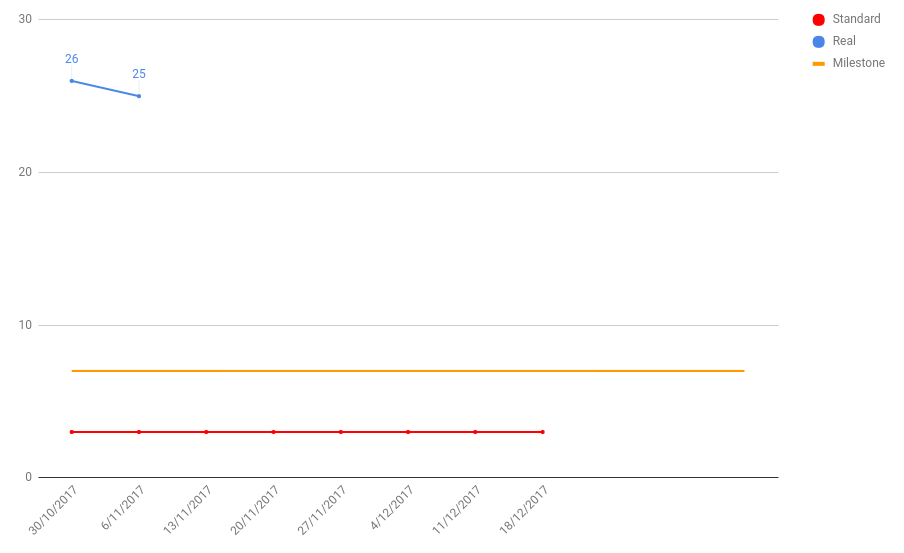
~ 26s > 3s
KO
l'export fonctionne ?
90-60fps > 60fps
KO
OK
KO



Rendre les problèmes visibles
Prioriser

[ ... ] x5
- Cacher les assets coté serveur (1s)
- Cacher les assets coté client (1,5s)
- Reporter les calls non nécessaires après l'affichage des données (10s)
- Supprimer les calls inutiles (5s)
Gain potentiel (s)
Compléxité
1
2
3
1
5
10
1,5
Rendre les problèmes visibles
Prioriser
Corriger
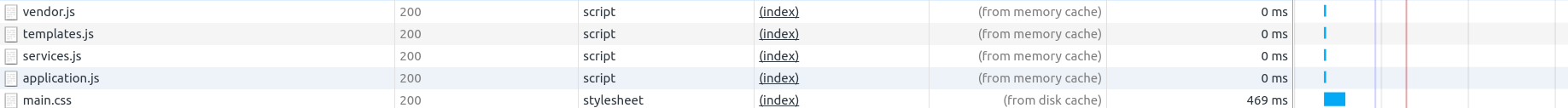
location ~* ^/{{ app_uri }}/(.*)\.(js|json|css)$ {
etag on;
add_header Cache-Control "must-revalidate";
break;
}
Cacher les assets coté serveur
Rendre les problèmes visibles
Prioriser
Mesurer
Corriger

Rendre les problèmes visibles
Prioriser
Mesurer
Corriger
Gain potentiel (s)
Compléxité
1
2
3
1
5
10
1,5
- Cacher les assets coté serveur
- Reporter les calls non nécessaires après l'affichage des données
- Supprimer les calls inutiles
- Cacher les calls redondants dans l'application
- Cacher les assets coté client
- Transformer le tableau à afficher en une liste chargé en infinite scrolling (doing)
- Améliorer l'algorithme pour formater les données (doing)