👩🏻💻
👨🎨

+
=
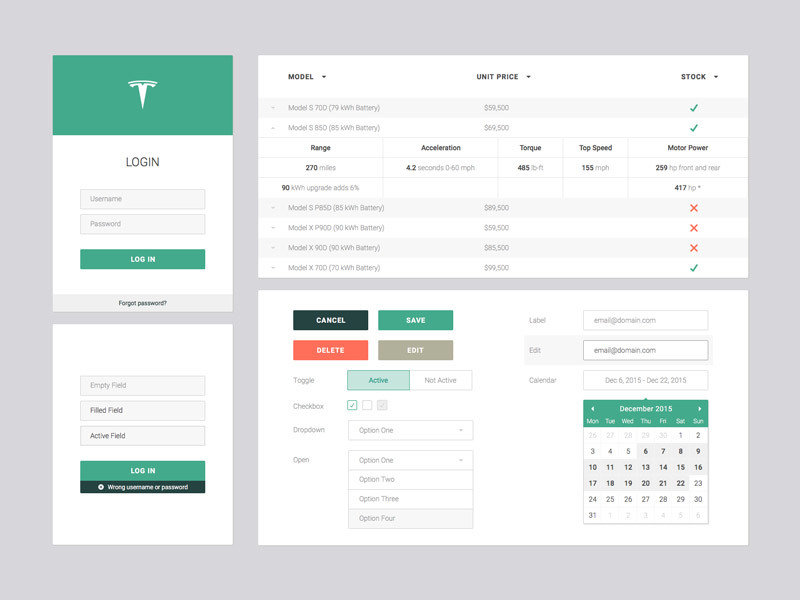
Sur un projet web le design d'une application prends entre 30% et 70% du temps du projet
👩🏻💻
👨🎨


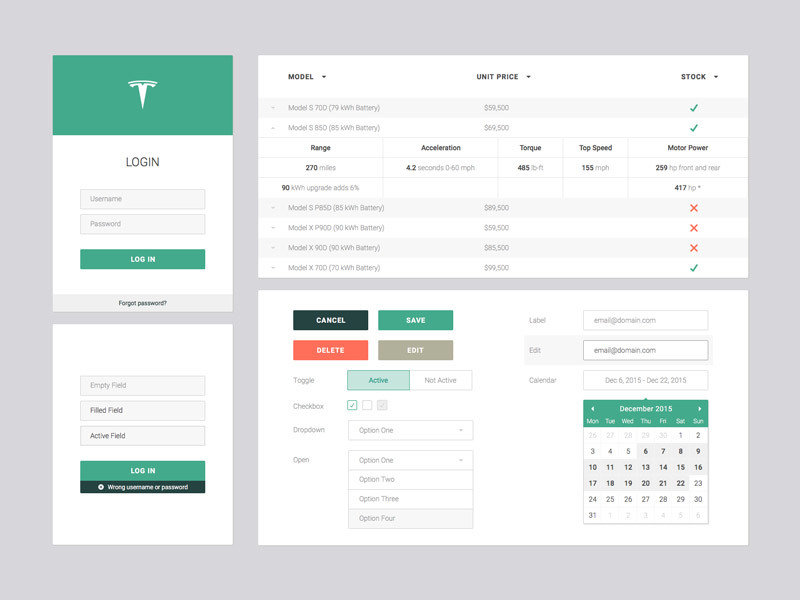
Le développeur doit interpréter les pensées du designers à partir des maquettes

Les designers et les développeurs font des erreurs

Le designer ne connait pas a priori les contraintes du développeurs

Les développeurs aime bien faire du CSS ?



👩🏻💻
👨🎨


Les designers et les développeurs font des erreurs
Le développeur doit interpréter les pensées du designers à partir des maquettes
Le designer ne connait pas a priori les contraintes du développeurs

Les designers et les développeurs font des erreurs
Le développeur doit interpréter les pensées du designers à partir des maquettes
REX

Overlay à permis de livrer en production un site from scratch designé en une semaine

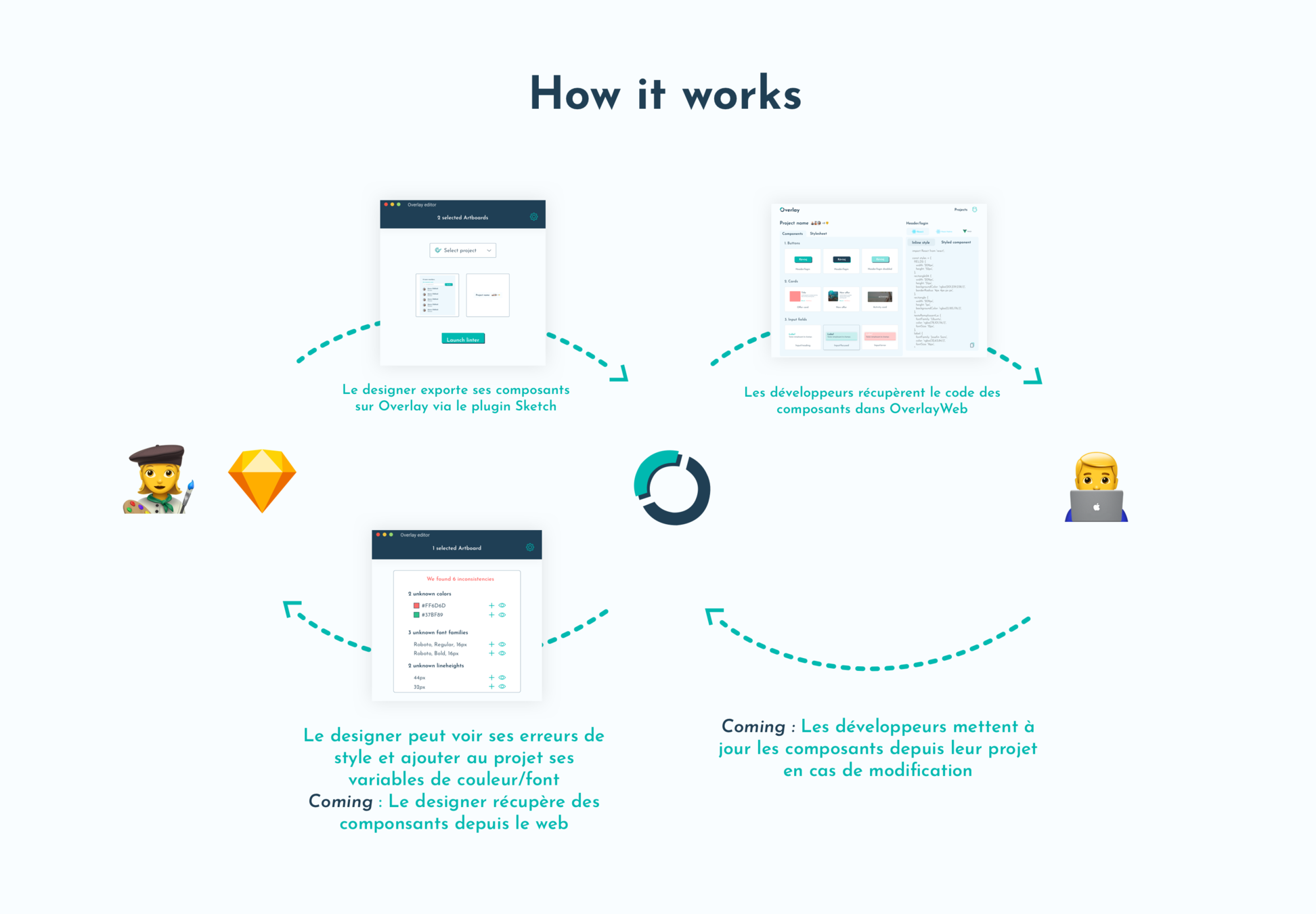
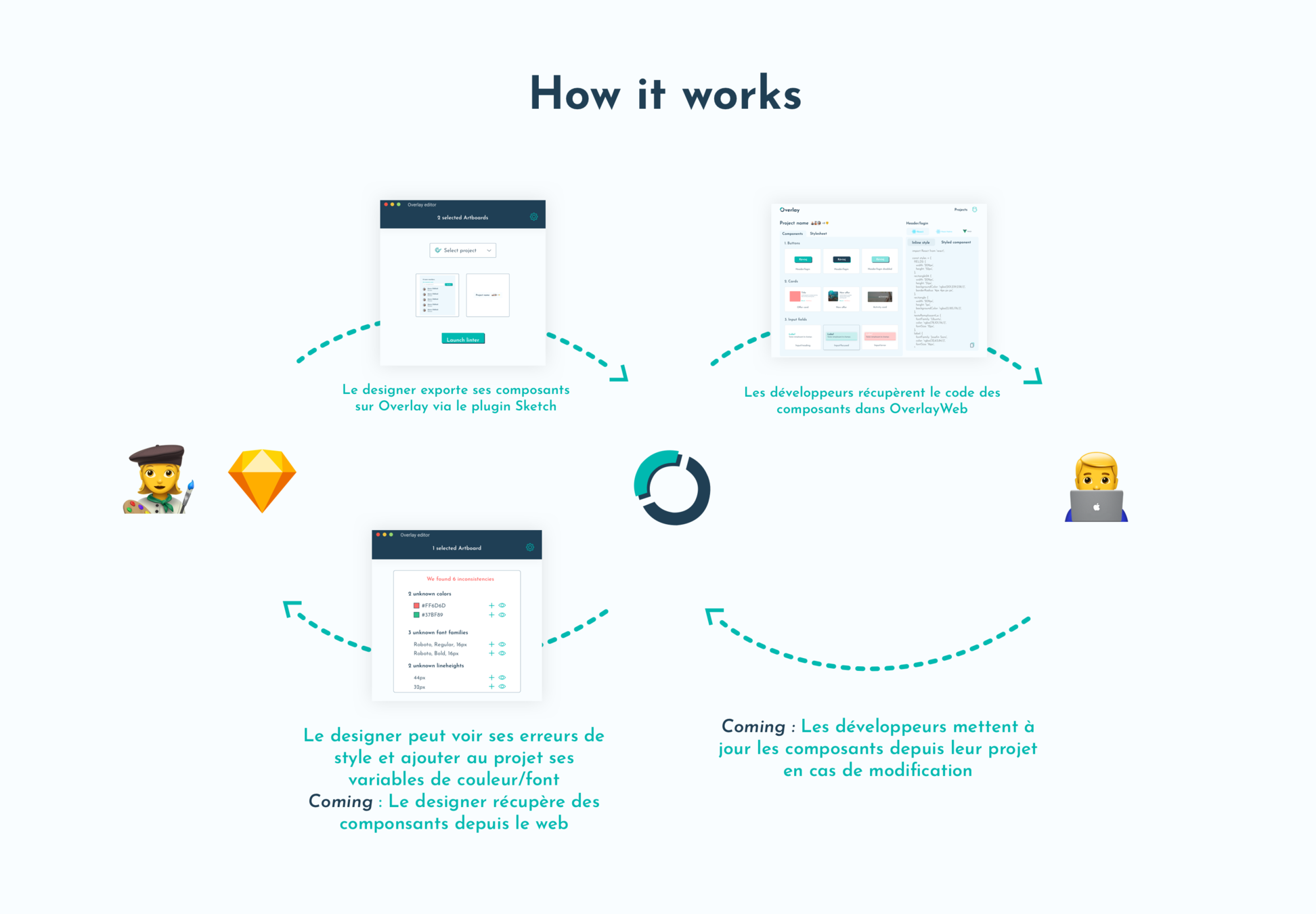
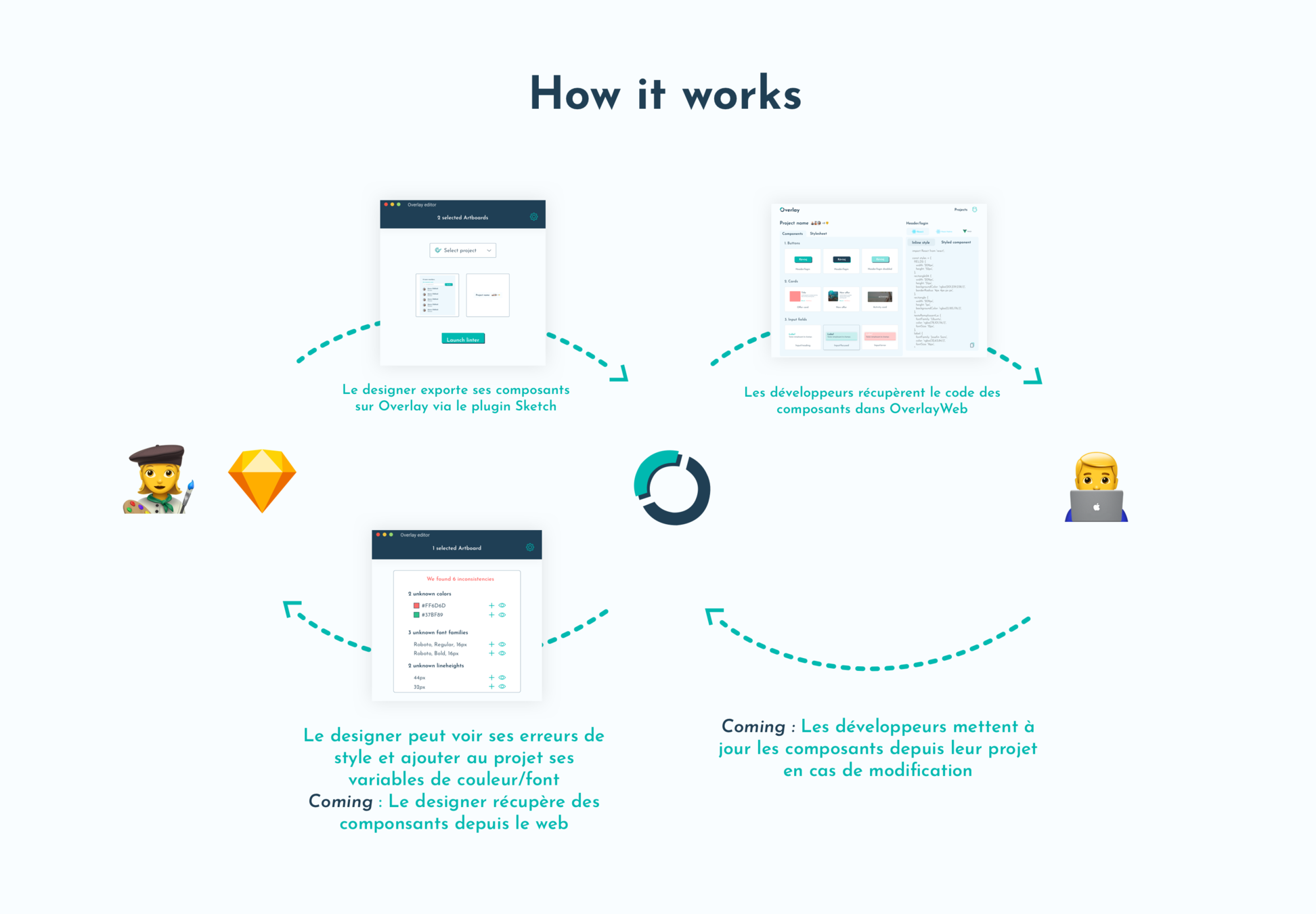
L'équipe importe tous ses composants dans Overlay
C'est tout pour moi ...
A vous de tester ...
La platforme web : web.overlay-tech.com
Le plugin : https://overlay-plugin.s3-eu-west-1.amazonaws.com/overlay.tar.gz
Parlons Techs

Les challenges techniques d'Overlay
-
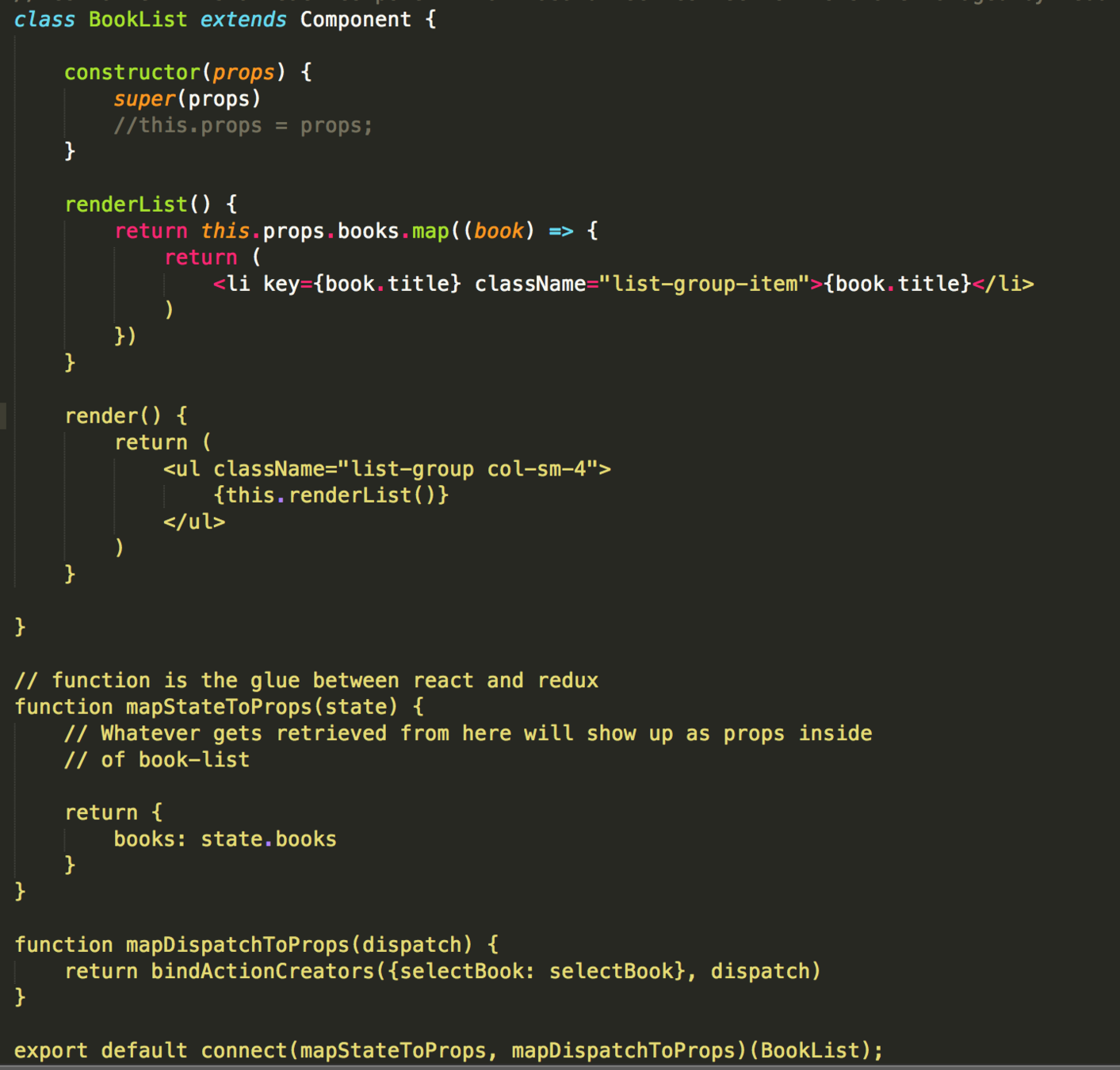
Générer du code
-
Fabriquer un plugin sketch
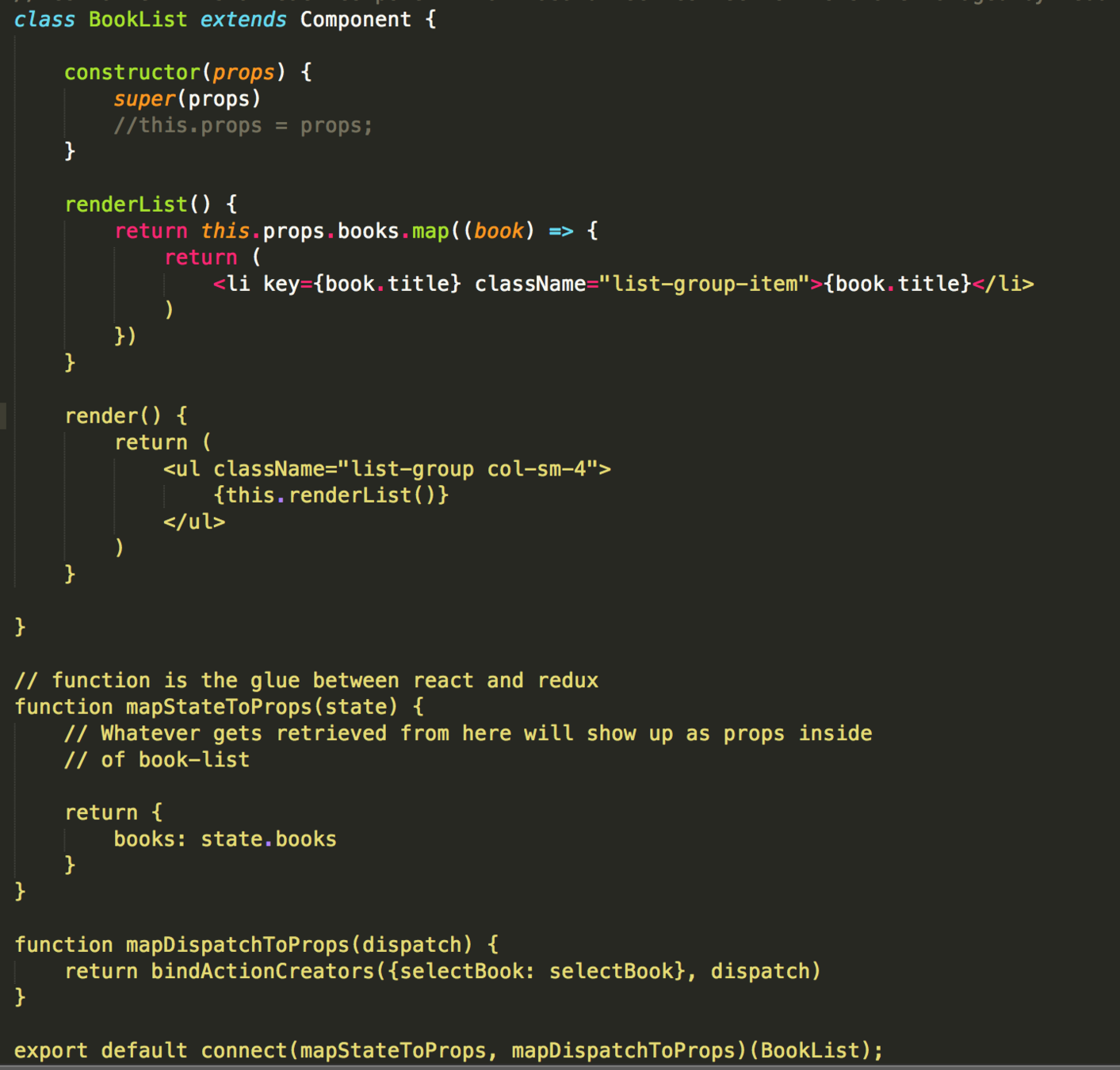
Générer du code


Compilation

Sketch
React
Compilateur
Figma
Vue.JS
Angular.js
Adobe
Traduction
Sketch
React
Traducteur Sketch / React
Vue
Traducteur Sketch / React
Figma
React
Traducteur Sketch / React
.
.
.
.
L'abstraction : l'AST
Sketch
React
Traducteur Sketch / AST
Vue
Figma
.
.
.
.
Traducteur AST / React
AST
Traducteur AST / React
Traducteur Figma / AST
.
.
.
.
Compilation

Sketch
React
Compilateur
Figma
Vue.JS
Angular.js
Adobe
AST
AST amélioré
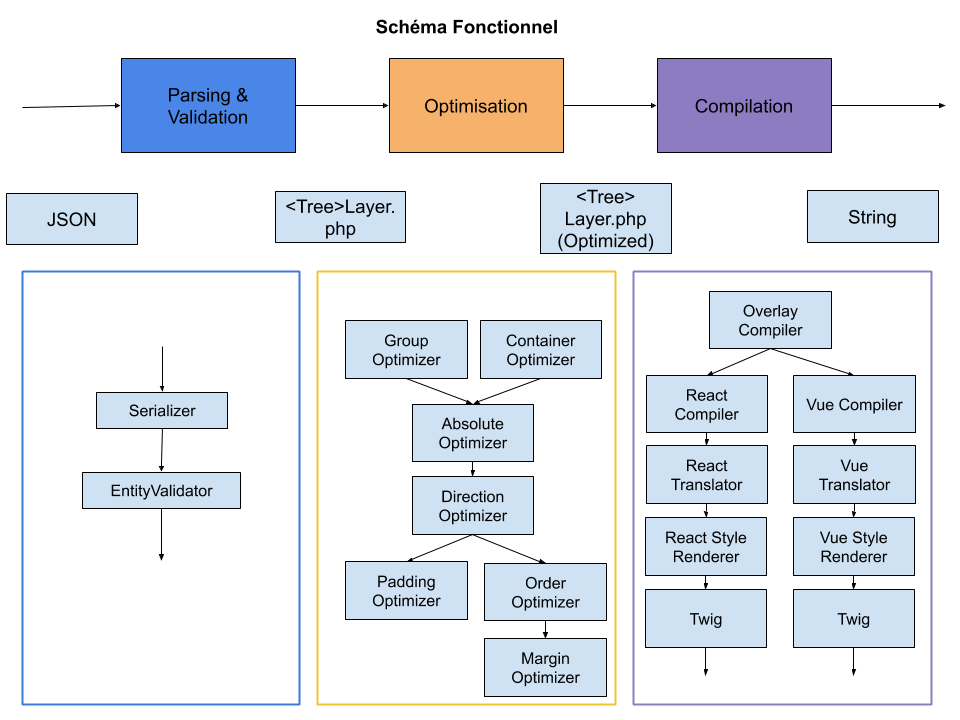
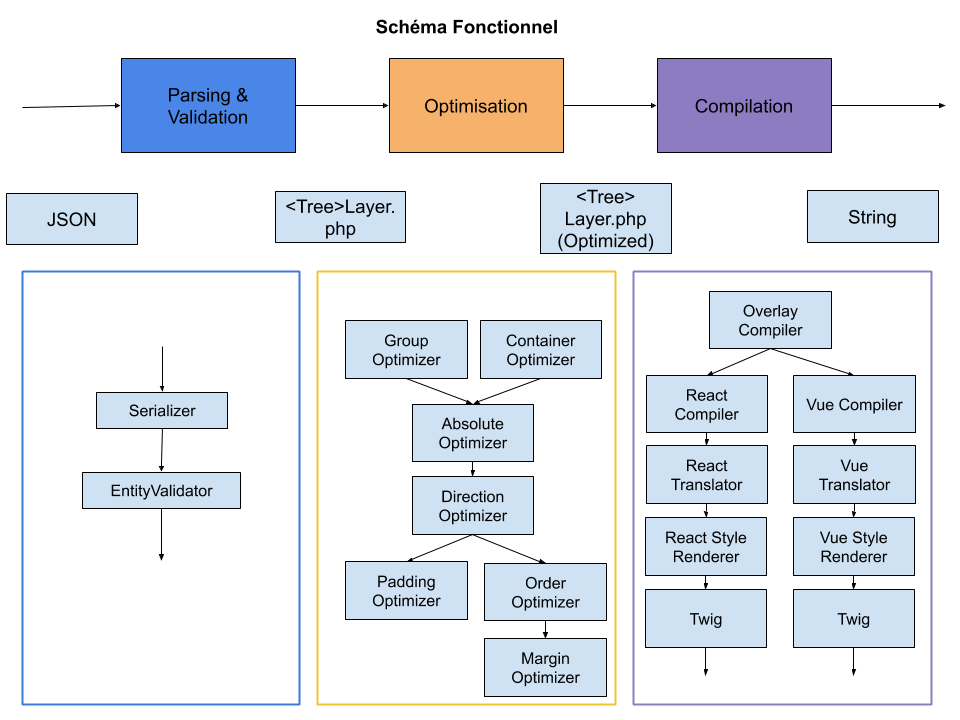
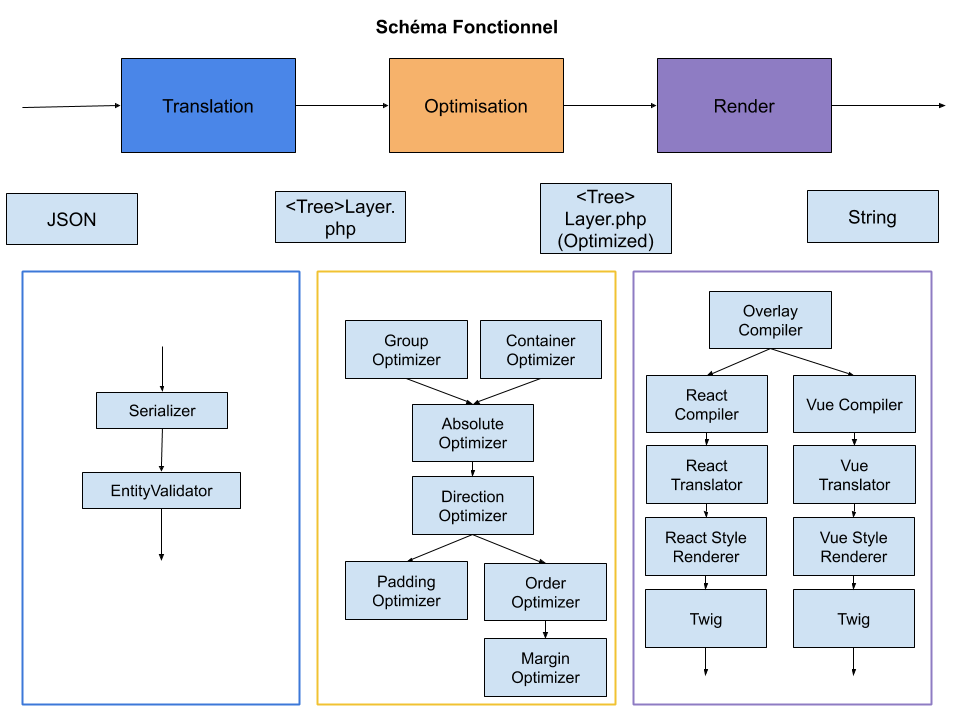
Compilation : Le backend
AST
React
(string)
RST
RST amélioré

Tester le compilateur
-
Un haut coverage unitaires sur les fonctions du compilateur
-
Des tests de snapshots sur l'intégralité du compilateur