Javascript Inheritance:
The Journey to Class
(simple)
- Min @ongmin
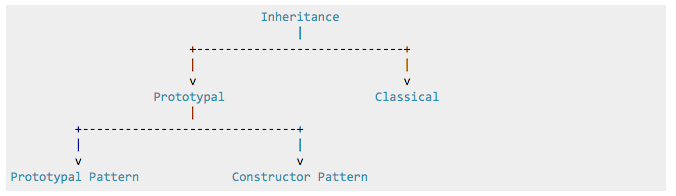
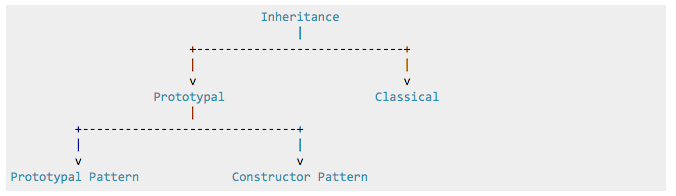
Inheritance: Classical
- Instances inherit from a blueprint (the class).
- Create sub-class relationships.
Inheritance: Prototypal
- Instances inherit from other instances.
- Objects Linking to Other Objects (OLOO)
Here's the fun part (Proto)
Almost everything in JavaScript is an object..
Objects contain named properties
- obj.propName || obj['propName']
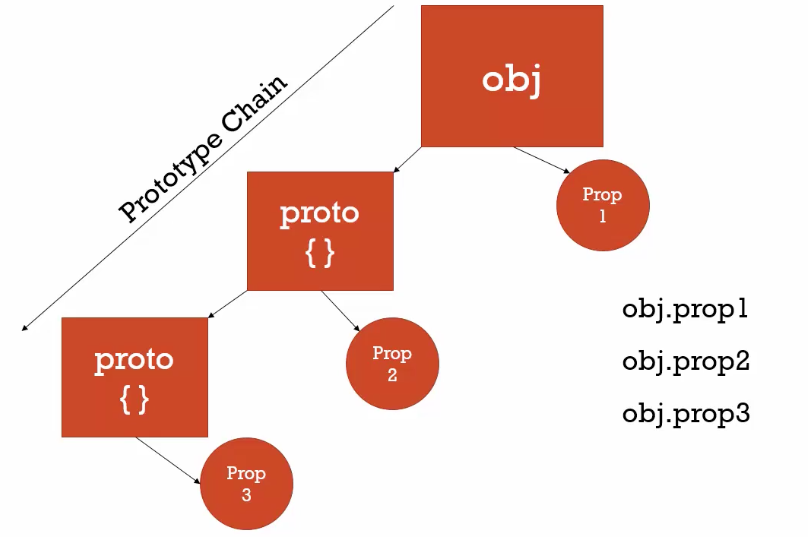
Each object has an internal property called prototype, which links to another object.
The prototype object has a prototype object of its own, and so on – aka the prototype chain.
Visually, a Prototype Chain looks like this...

It doesn't go on forever...
If you follow an object’s prototype chain, you will eventually reach the core Object prototype whose prototype is null. This signals the end of the chain.
Inheritance: Classical
- Instances inherit from a blueprint (the class).
- Create sub-class relationships.
Inheritance: Prototypical
- Instances inherit from other instances.
- Objects Linking to Other Objects (OLOO)
JavaScript does not have classes, but we can program as though it does.
Hello ES6 classes!
Diagram

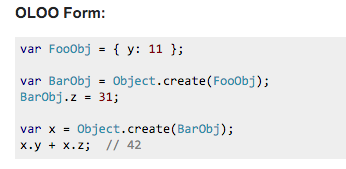
- OLOO
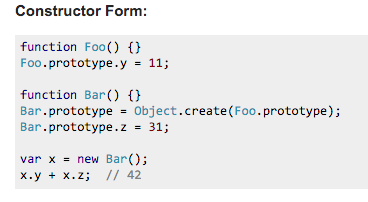
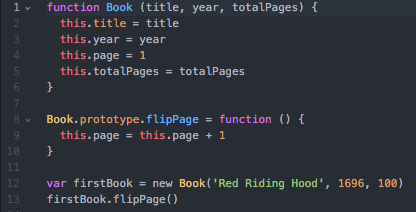
- Constructor form


Prototypal inheritance (previous)
Here:
-Relationships and delegation are identical.
-The memory usage is identical.
-The ability to create many "kids" is identical.
OLOO relies on Object.create() to create a new object which is [[prototype]]-linked to another object.
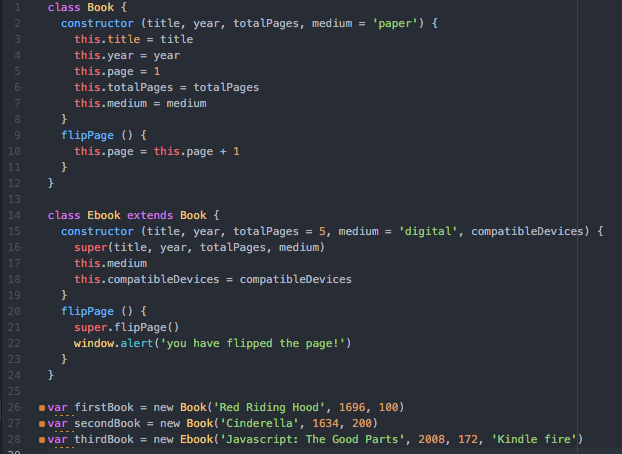
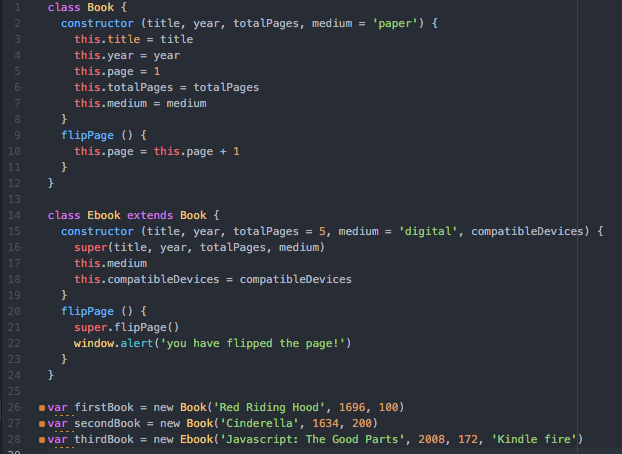
Le After: ES2015 Classes
ES2015:
Syntactical sugar over the Objects and prototypes that we're used to working with.
Clean way to create objects and deal with inheritance.
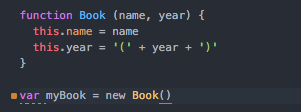
Le Before: Constructor



Le After: ES2015 Classes

Sources
http://wildlyinaccurate.com/understanding-javascript-inheritance-and-the-prototype-chain/
https://medium.com/javascript-scene/the-two-pillars-of-javascript-ee6f3281e7f3
http://www.crockford.com/javascript/inheritance.html
http://www.udemy.com
http://stackoverflow.com/questions/29788181/kyle-simpsons-oloo-pattern-vs-prototype-design-pattern
Diagram

Classical Inheritance
Swiss Inheritance
Parasitic Inheritance
Class Augmentation
Object Augmentation.