Javascript Inheritance
- Min @ongmin
Classical inheritance
- Instances inherit from a blueprint (the class).
- Create sub-class relationships.
- First create an instance and then invoke methods on that instance.
- JavaScript does not have classes, but we can program as though it does.
-> Hello ES6 classes
Prototypical inheritance
- Instances inherit from other instances.
- Objects Linking to Other Objects (OLOO)
- Using concatenative inheritance, you just copy properties from an exemplar object to a new instance.
- ES 6 Classes
Syntactical sugar over the Objects and prototypes that we're used to working with.
Simply a clean way to create objects and deal with inheritance.
Beauty in extend. (not here
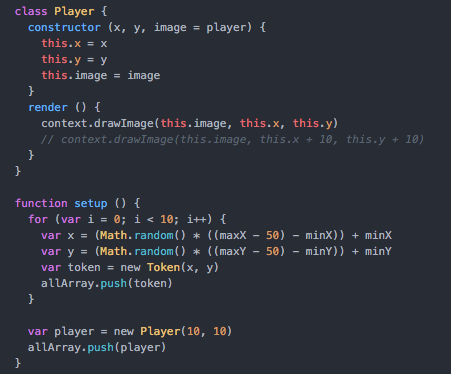
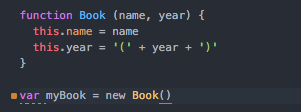
- Constructor
Expects two parameters:
name and year.
Creates an instance of Book and assigns the params to a variable.



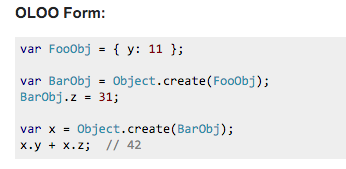
- OLOO
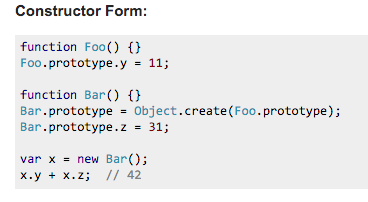
- Constructor form


Prototypical inheritance
Here:
-Relationships and delegation are identical.
-The memory usage is identical.
-The ability to create many "kids" is identical.
OLOO relies on Object.create() to create a new object which is [[prototype]]-linked to another object.
Here's the fun part (Proto)
Almost everything in JavaScript is an object..
Objects contain named properties
- obj.propName || obj['propName']
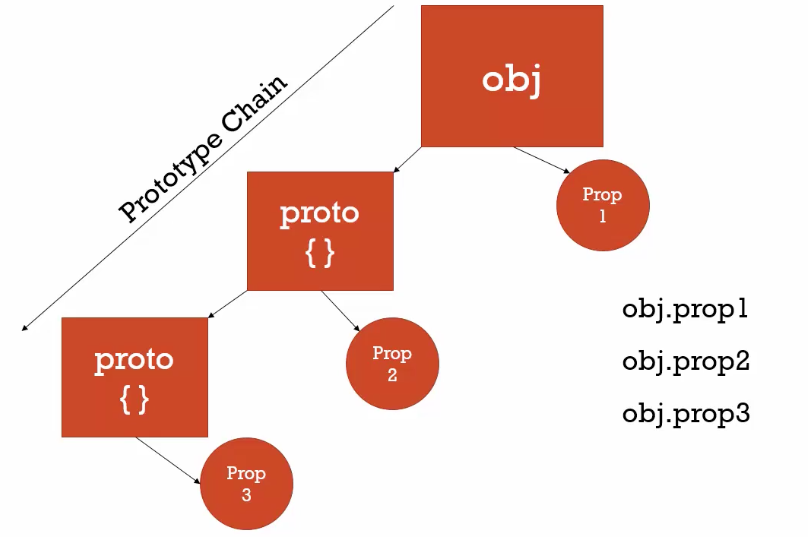
Each object has an internal property called prototype, which links to another object.
The prototype object has a prototype object of its own, and so on – aka the prototype chain.
Visually, a Prototype Chain looks like this...

It doesn't go on forever...
If you follow an object’s prototype chain, you will eventually reach the core Object prototype whose prototype is null. This signals the end of the chain.
Problem with trying to use Javascript in the classical inheritance manner....
The Tight Coupling Problem
The coupling between a child class and its parent is the tightest form of coupling in OO design. That’s the opposite of reusable, modular code.
Making small changes to a class creates rippling side-effects that break things that should be completely unrelated.
Sources
http://wildlyinaccurate.com/understanding-javascript-inheritance-and-the-prototype-chain/
https://medium.com/javascript-scene/the-two-pillars-of-javascript-ee6f3281e7f3
http://www.crockford.com/javascript/inheritance.html
http://www.udemy.com
http://stackoverflow.com/questions/29788181/kyle-simpsons-oloo-pattern-vs-prototype-design-pattern
Classical Inheritance
Swiss Inheritance
Parasitic Inheritance
Class Augmentation
Object Augmentation.