Technology and User Experience
Creating Immersive Interfaces and Interactions for VR and Mobile
MJ Johns - @moarKitties
Welcome
Who am I?
MJ @moarKitties
Game developer, indie studio founder, teacher
What is this?
A talk on Interface Design and Unique Platforms
Focus on Mobile and VR
Brief Intro
Carnegie Mellon University - Unusual Technology
Virtuix - VR Demos
Part Time Evil - Mobile Games
Certain Affinity - AAA Games
Astire Games - Founder
Hardware
Precursor to design
Know your input
Mouse, keyboard, gamepad, motion-tracking controller, head-tracking, touch-screen
Kinect, Wii balance board, heartrate, 3D stylus (zSpace), 360 treadmill, eye-tracker, Leap Motion
Question
What can this hardware do that no other hardware can do?
What can I make for this input that I couldn’t make for any other kind of input?
Unusual Platforms and Hardware
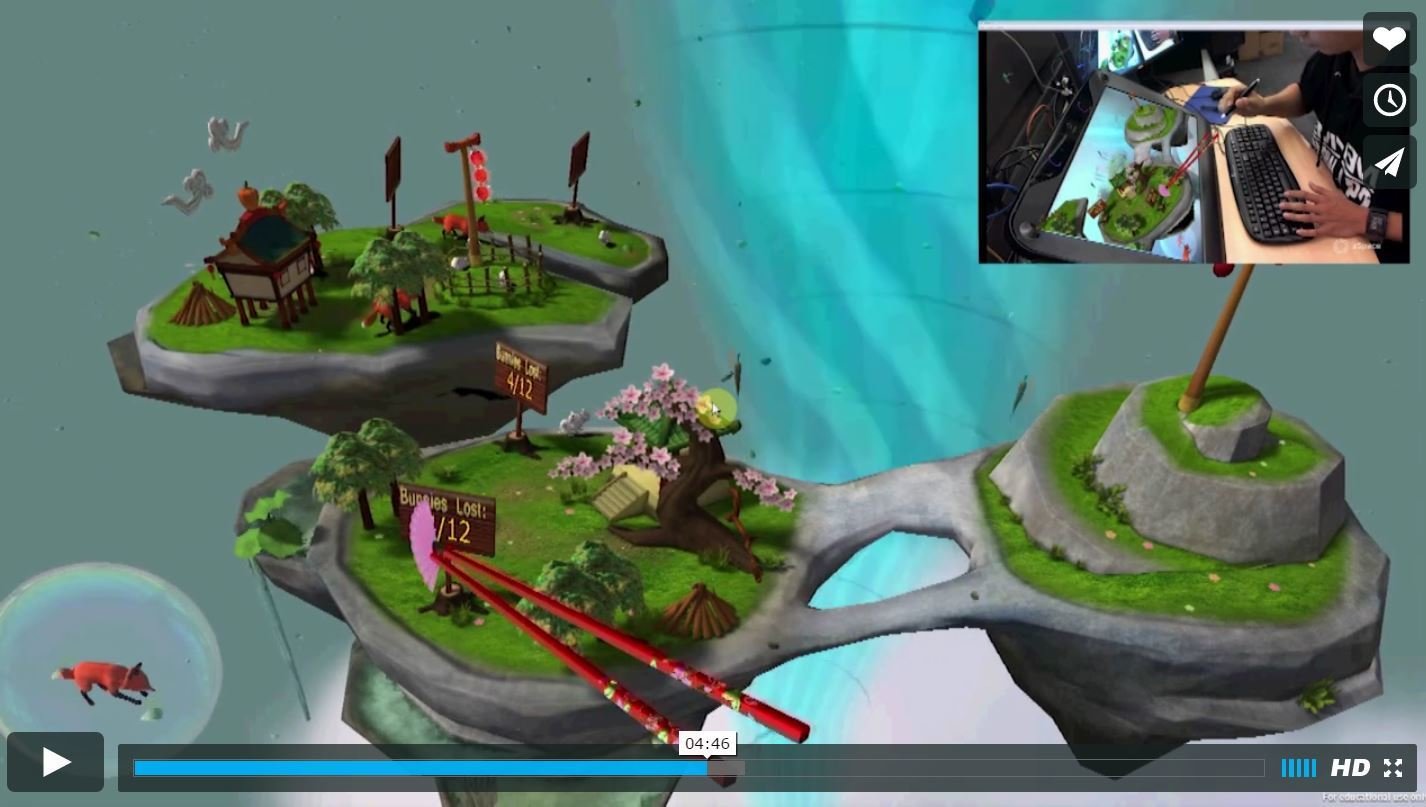
zSpace

zSpace
Hope the Fence
https://vimeo.com/81026792

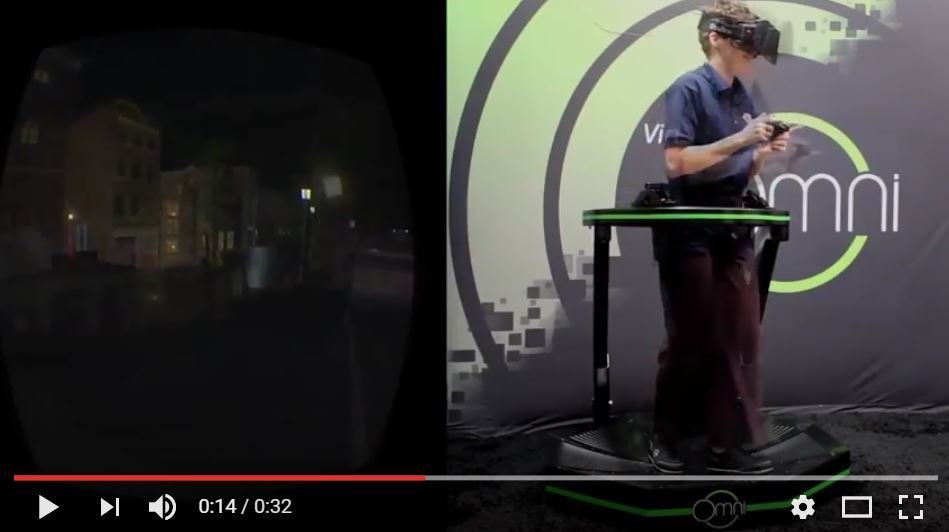
360 Treadmill - Omni

360 Treadmill - Omni
Virtual Tour of Amsterdam
https://www.youtube.com/watch?v=W7hEYm0shVI&feature=youtu.be

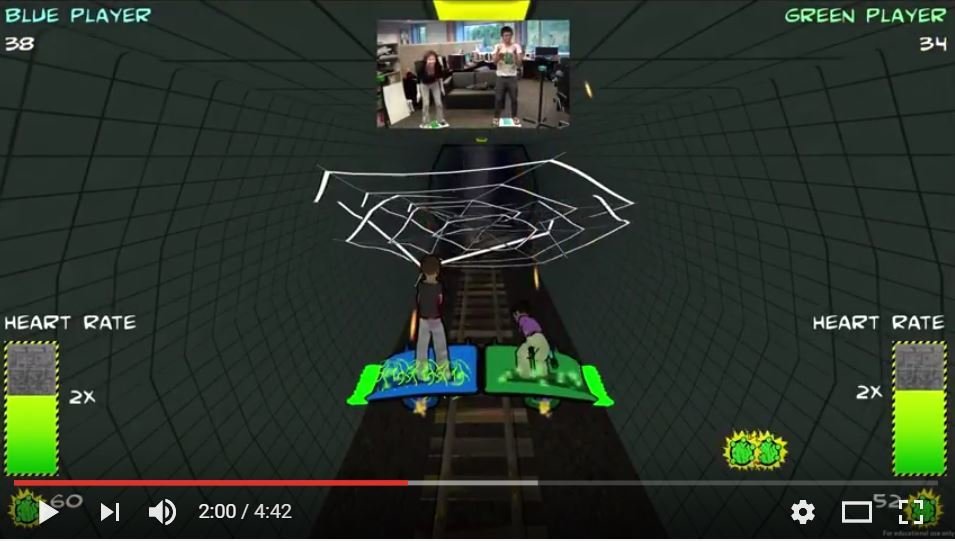
Wii Balance Board

Wii Balance Board

Wii Balance Board
Webz of War
https://www.youtube.com/watch?v=amx0glkwy5U&feature=youtu.be

Leap Motion

Leap Motion
Green Thumb
https://www.youtube.com/watch?v=92F3pv4_npY

Augmented Reality

Alternate Reality
Parallel Universe

Head Tracking and VR
Head Tracking vs Head-mounted Display vs Virtual Reality



Head Tracking and VR
Head Tracking vs Head-mounted Display vs Virtual Reality

Head Tracking and VR
Head Tracking vs Head-mounted Display vs Virtual Reality

Head Tracking and VR
Head Tracking vs Head-mounted Display vs Virtual Reality

Unusual Platforms and Hardware

Designing for VR and for Mobile
Opportunities

Designing for VR and for Mobile
VR ~ Mobile

Designing for VR and for Mobile
Gestures

Designing for VR and for Mobile
Navigation & Gestures

Designing for VR and for Mobile
Hangman Typing - keyboard & mouse
Fantastic Contraption - https://www.youtube.com/watch?v=nx-esx_KbJ

UI and UX
User Interface
User Experience
Driving a Car
Obvious Tips
Don’t block the player’s view
Be intuitive
Don’t slow the player down
Don’t confuse the player
Give useful feedback / information
User Testing!!!
Obvious Tips - Mobile
Don’t make the player reach across the screen
Have a left-handed mode
Reduce repetition
Buttons should be bigger than your finger
Touch and drag
Obvious Tips - VR
No UI “stuck” to the screen - use spatial UI
Don’t put things too close or too far away (2-3 meters)
Use face and body gestures to replace buttons
Make sure text is readable
Draw targeting reticles in the world (raycast)
Targeting reticles should have a delay from head motion
Thinking Outside the Box
Step Away from the “Mouse and Keyboard”
Questions?
MJ @moarKitties
www.astiregames.com
www.meganlaurajohns.blogspot.com