coding123

程式設計?
。例行性工作自動化
。處理大量重複工作
解決問題
。訓練邏輯思考
。最容易影響世界的方法
好處(副作用)

工程師眼中的程式碼

其他人眼中

另外一個觀點
讓電腦幫你做事~
。變數
。迴圈
。邏輯條件
。數學運算
。函示
學會語法以後?
function max(a, b) {
if( a > b )
return a;
else
return b;
}
var max = inc(1, 10);
console.log(' 1 跟 10 誰比較大?' + max);
// 1 跟 10 誰比較大? 10
如何解決真實的問題?
變成會叫電腦打字程式設計師?
從遊戲學程式

尋找能帶來實際作用的語法(Step)
動能
尋找真實問題(能力所及)
尋找解決方法(學習)
各個觀點
解決不同問題所需的函式(輸入、輸出)
-
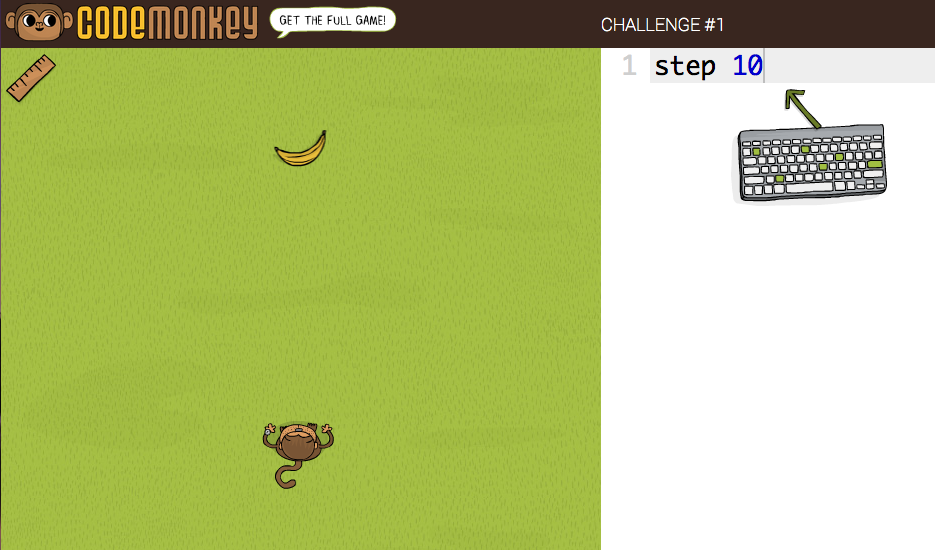
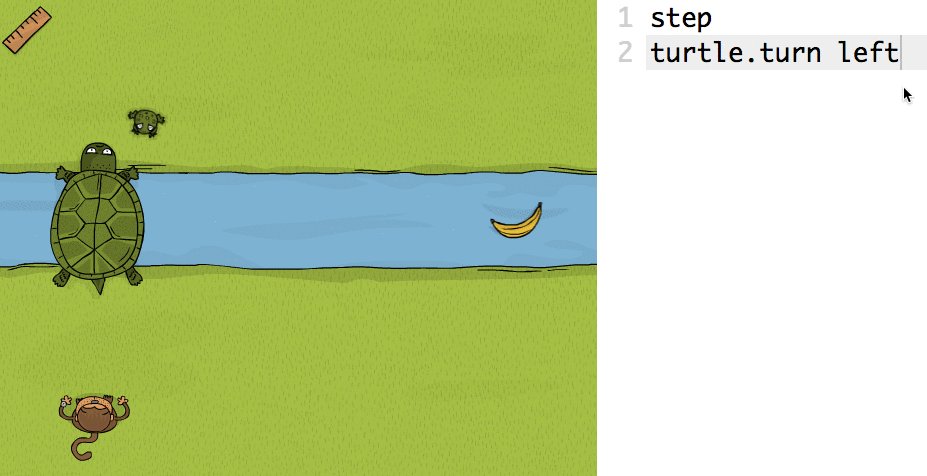
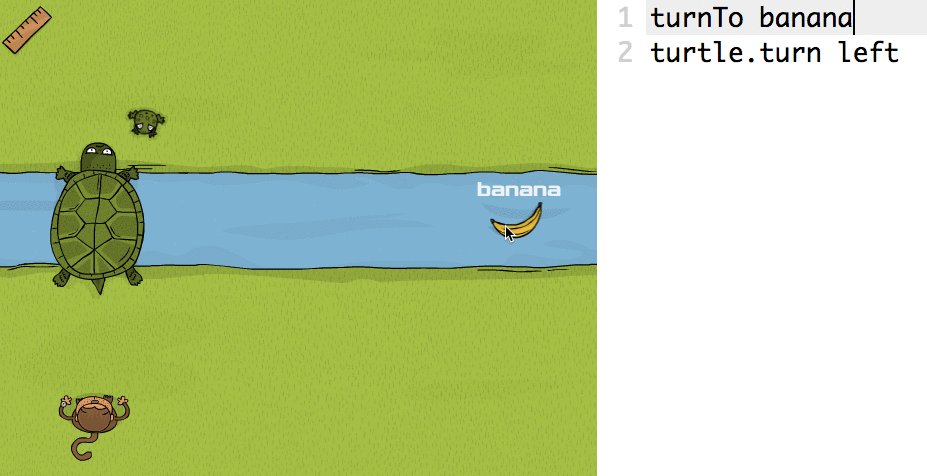
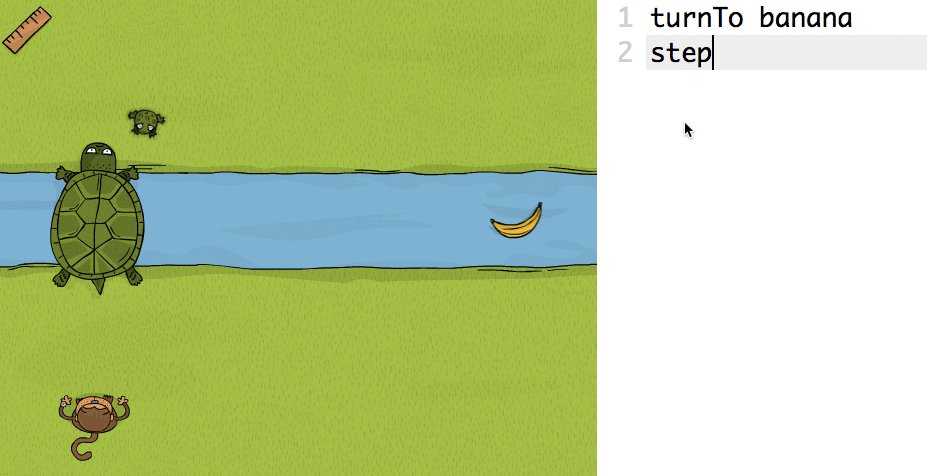
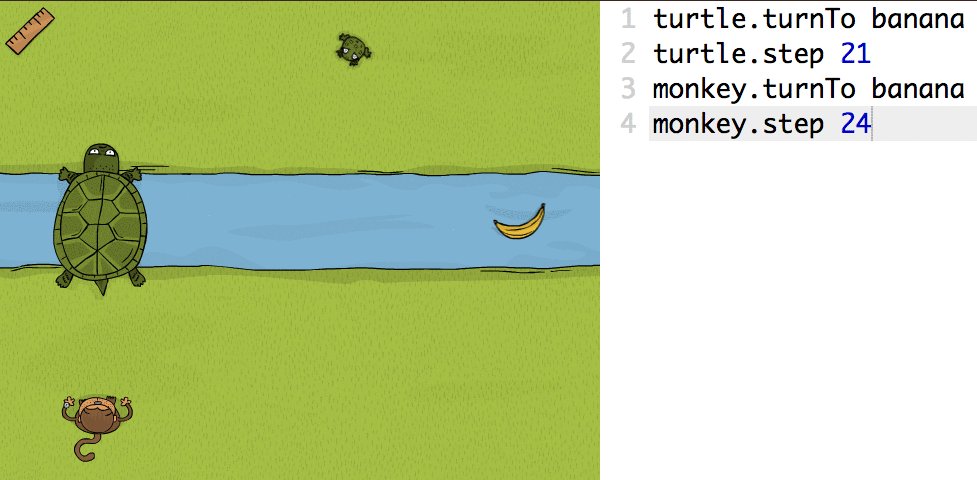
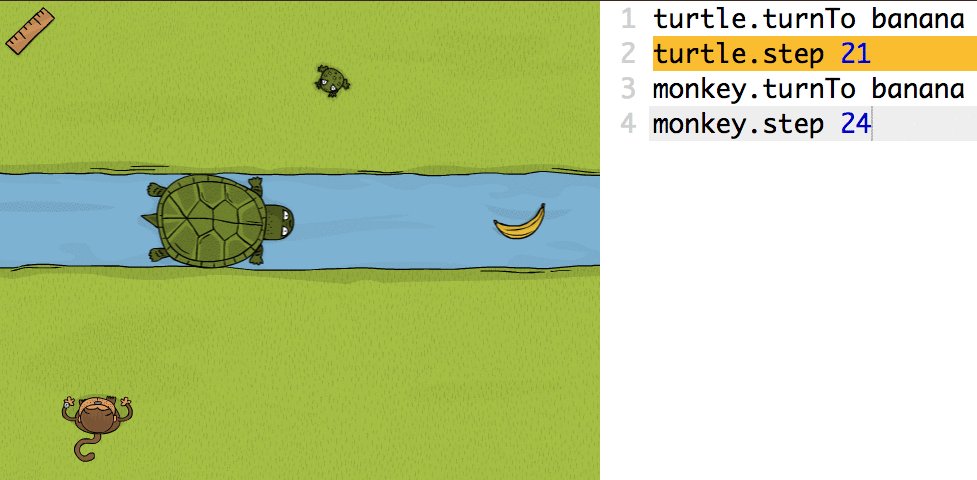
猴子吃香蕉(STEP、TURN)
-
動態網頁(控制輸出字串)
-
自動澆花(偵測濕度、啟動水閥)
-
製作遊戲(讀取搖桿、繪製畫面)
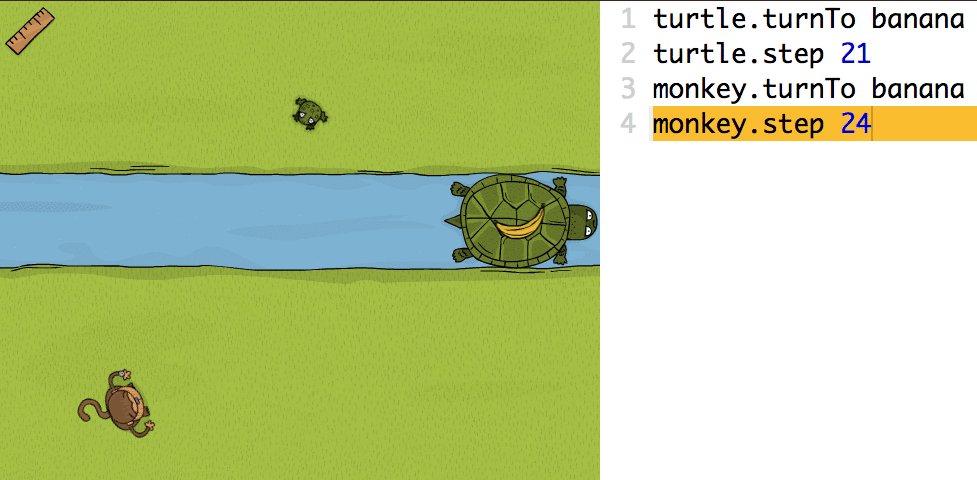
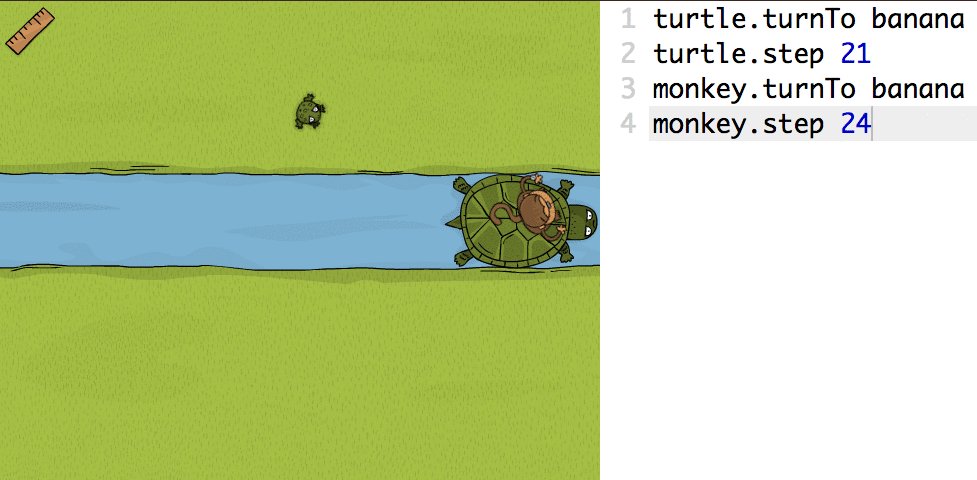
猴子吃香蕉
STEP 前進、TURN 轉彎
會移動就能吃香蕉

(不見得)
製作網頁
本質:網頁 = HTML(文字)
會輸出字,就能寫動態網頁
var html = "<html> \
<head><title>我是一個網頁</title></head> \
<body><h1>現在時間" + (new Date()) + "</h1></body> \
</html>";
document.write(html);
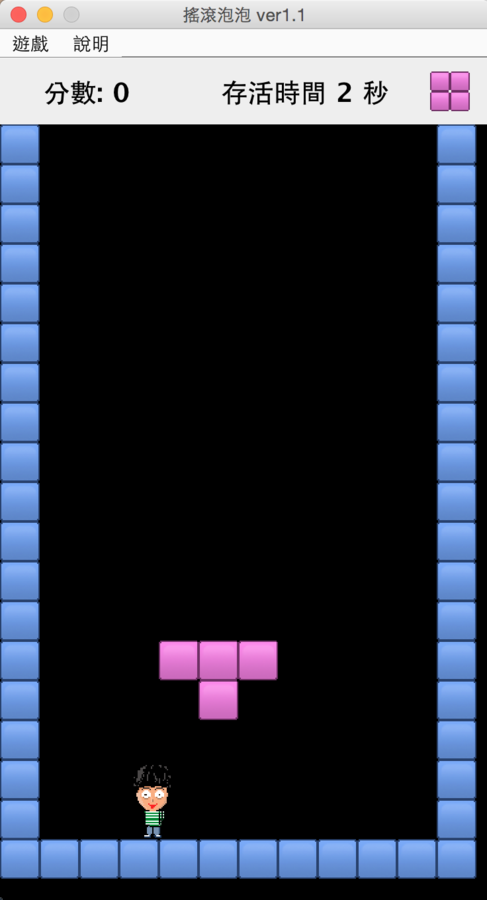
製作遊戲
繪製場景、人物
讀取鍵盤,處理邏輯

積木學程式
-
Google 出品
-
視覺化程式設計
-
廣泛應用在不同領域
-
機器人
-
遊戲
-
教育
-
-
積木設計源自 Scratch
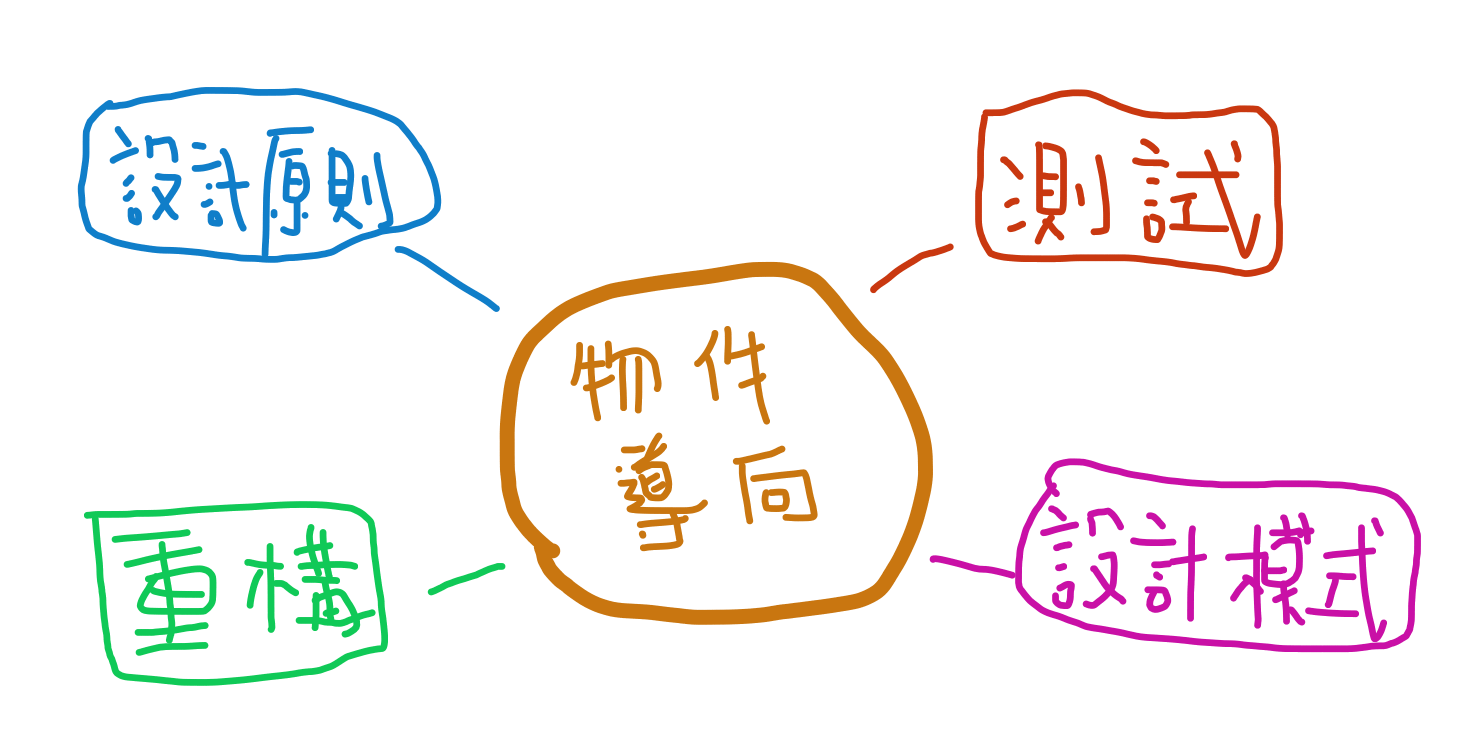
物件導向
-
程序導向 procedural-oriented
-
物件導向 Objective-oriented
程序導向
var name = "喵喵";
var age = 20;
function profile() {
console.log('大家好我是', name, ',我今年', age, '歲喔。_。');
}以函式作為重複使用的功能(無狀態)
物件導向
var cat = {
name = "喵喵",
age = 20
showProfile: function() {
console.log('大家好我是', this.name, ',我今年', this.age, '歲喔。_。');
}
};
cat.showProfile();以物件來描述真實,包含資料與行為,
比函式更有彈性的元件。
有什麼差?
//物件導向
turtle.turnTo banana
turtle.step 10
monkey.turnTo banana
monkey.step 10
turtle.eat monkey
//程序導向
step turtle, 10
turnTo monkey, banana


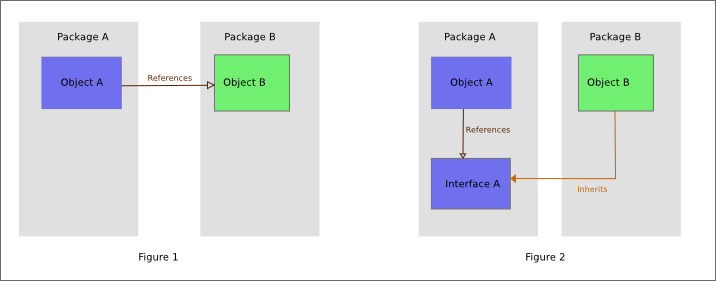
物件導向原則(S.O.L.I.D)
Single responsibility principle
單一責任原則,一個類別只負責一件事。
Open/closed principle
開放(擴充)封閉(修改)原則
藉由增加新的程式碼來擴充系統的功能,而不是藉由修改原本已經存在的程式碼來擴充系統的功能
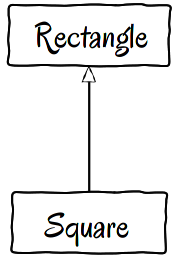
Liskov substitution principle
子類別的物件可以替換父類別物件

Interface segregation principle
有不用實作的 method 就不適合該介面
Dependency inversion principle