Angular 2

Angular 2
- Next major version for Angular
- Rather a development platform than just a framework
- Mobile First, future ready, powered by open source community
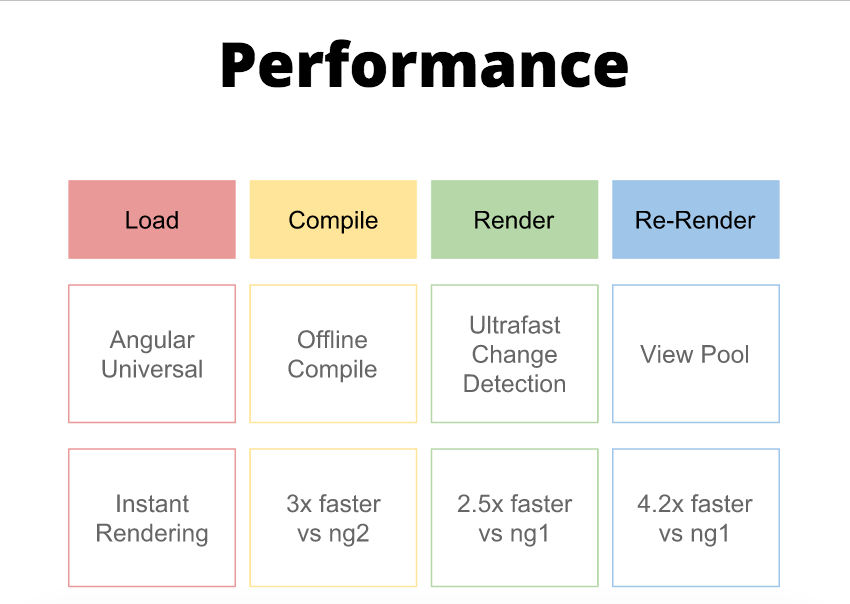
- Faster, better tooling, more flexible, ...


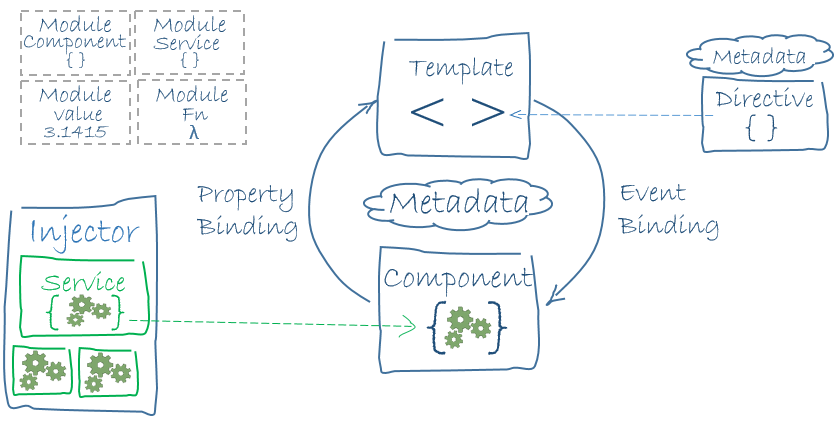
Architecture


Major Blocks
- Modules
- Components
- Templates
- Metadata
- Databinding
- Directives
- Services
- Dependency Injection
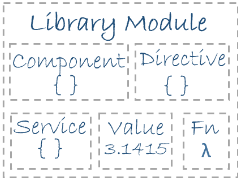
Modules

- Very similar to A1 modules
- Apps can consist of more than one modules
- Each app must have one root module
- JS modules are different than NgModules
- Libraries are modules i.e. collection of NgComponents packed in a NgModule

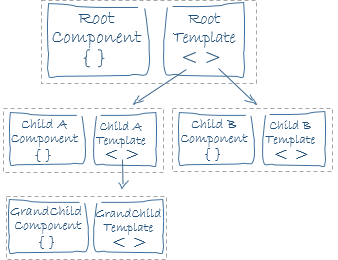
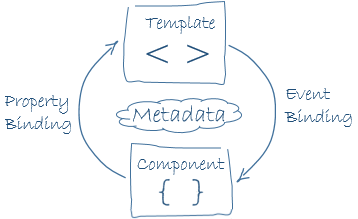
Components
- Synonymous to A1 controllers
- Controls a patch of the view
- Defines the view logic
- Angular2 creates, updates and destroys components through the application lifecycle

Templates
- Synonymous to A1 templates
- Helps Angular decide how to render views
- Must be hooked with a component
- Uses A2 template syntax


Metadata
- Leverages on decorators in TS
- Helps Angular decide how to execute classes

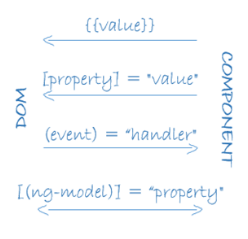
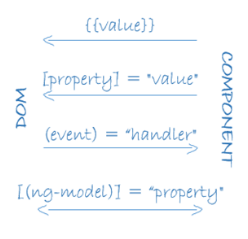
Databinding
- Bind component data on templates
- Supports one-way and two-way databinding through varying syntax

Databinding


Directives
- Essentially components without a template
- Structural directives add/remove/replace DOM e.g. ngFor
- Attribute directives change the appearance of an existing DOM element e.g. ngClass

Services
- Nothing special about them, they are just classes
- Heavy lifting to be done in services and provided to components via DI

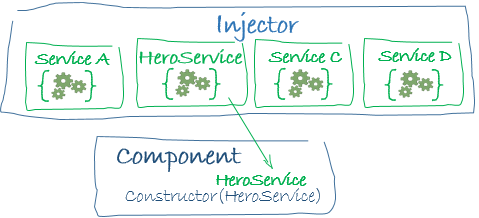
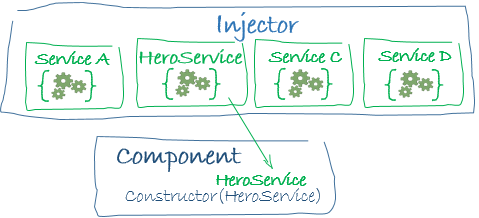
Dependency Injection

- Way to provide services to other services, components, directives
Dependency Injection

- Way to provide services to other services, components, directives
Component Hierarchy

AppComponent
HeaderComponent
SidebarComponent
MainComponent