
Javascript
$ whoami






$ whoami

Javascript is capturing the web
Ever wondered why ?
Javascript is awesome
Cross platform
Single threaded
Dynamic
Light weight
Asynchronous
But ... they say
It doesn't have types
It doesn't have tooling
It doesn't have modules

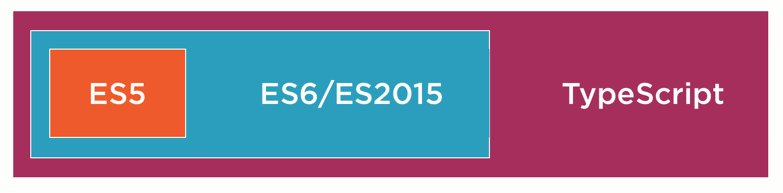
ES2015
Well they aren't wrong
It often fails on huge codebases

So we all agree Javascript is awesome
But how do we make it scale?

$ which typescript

$ which typescript

Typescript
Javascript
No runtime required
$ which typescript
- Introduces optional types
- Compile to JS language
- Enables using future JS

$ which es2015 | grep class
//ES6
class Shape {
constructor (id, x, y) {
this.id = id
this.move(x, y)
}
move (x, y) {
this.x = x
this.y = y
}
}//ES5
var Shape = function (id, x, y) {
this.id = id;
this.move(x, y);
};
Shape.prototype.move = function (x, y) {
this.x = x;
this.y = y;
};
$ which es2015 | grep scoping
//ES6
for (let i = 0; i < a.length; i++) {
let x = a[i];
…
}
for (let i = 0; i < b.length; i++) {
let y = b[i];
…
}//ES5
var i, x, y;
for (i = 0; i < a.length; i++) {
x = a[i];
…
}
for (i = 0; i < b.length; i++) {
y = b[i];
…
}$ which es2015 | grep inherit
//ES6
class Rectangle extends Shape {
constructor (id, x, y, width, height) {
super(id, x, y)
this.width = width
this.height = height
}
}//ES5
var Rectangle = function (id, x, y, width, height) {
Shape.call(this, id, x, y);
this.width = width;
this.height = height;
};
Rectangle.prototype = Object.create(Shape.prototype);
Rectangle.prototype.constructor = Rectangle;Class/Function Shape has been omitted for brevity
$ which es2015 | grep arrow-fn
// ES6
this.nums.forEach((v) => {
if (v % 5 === 0)
this.fives.push(v);
});//ES5
this.nums.forEach(function (v) {
if (v % 5 === 0)
this.fives.push(v);
}.bind(this));
this.nums.forEach(function (v) {
if (v % 5 === 0)
this.fives.push(v);
}, this);$ which es2015 | grep module
//ES6
// lib/math.js
export function sum (x, y) { return x + y }
export var pi = 3.141593
// someApp.js
import * as math from "lib/math"
console.log("2π = " + math.sum(math.pi, math.pi))//ES5
// lib/math.js
LibMath = {};
LibMath.sum = function (x, y) { return x + y };
LibMath.pi = 3.141593;
// someApp.js
var math = LibMath;
console.log("2π = " + math.sum(math.pi, math.pi));$ which es2015
- String interpolation and methods
- Array Methods
- Destructuring
- Promises

Types

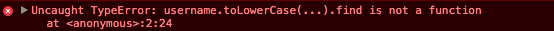
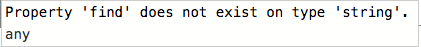
You screwed up !
$ typescript --help Types
// Javascript
...
var username = 'brucewayne@wayneenterprises.com';
username.toLowerCase().find('@');
...
$ typescript --help Types

$ typescript --help Types
// Typescript
...
let username: string = 'brucewayne@wayneenterprises.com';
username.toLowerCase().find('@');
...
$ typescript --help Types
Basic Types
- number
- string
- boolean
- array
- any
- custom
var age = 5;
var name = true;
var address = 'neverland';
var numbers = [1,2,3,4];
var counting = [1,2,3,4];
var tuple = [1, 'batman'];
var various = [1, true, 'wayne', [false, 9]];
let age:number = 5;
let name: boolean = true;
let address: string = 'neverland';
let numbers: number [] = [1,2,3,4];
let counting: Array<number> = [1,2,3,4];
let tuple: [number, string] = [1, 'batman'];
let various: any[] = [1, true, 'wayne', [false, 9]];
$ typescript --help Types
Variable type annotations
$ typescript --help Types
Type annotations can also be inferred
// hero will be inferred as a type string
let hero = 'Bruce Wayne';
// zero will be inferred as a type any
let zero;
zero = 'Peter Parker';
$ typescript --help Types
Object types
// hero will be inferred as an object type
// with key: string, value: string
let hero = {
name: 'Bruce Wayne'
};
$ typescript --help Types
Function types
// Inferred as a type Function
// a, b and return type is any
let add = (a, b) => a + b;
// Type Function
// a, b and return type is number
let add: Function = (a: number, b: number) => a + b;
// Type Function
// a, b and return type is number
let add: Function = (a: number, b: number): number => a + b;
$ typescript --help Types
- Catch errors before crashing
- Enabling tooling

Interfaces
$ typescript --help Interfaces

It's a code contract
$ typescript --help Interfaces


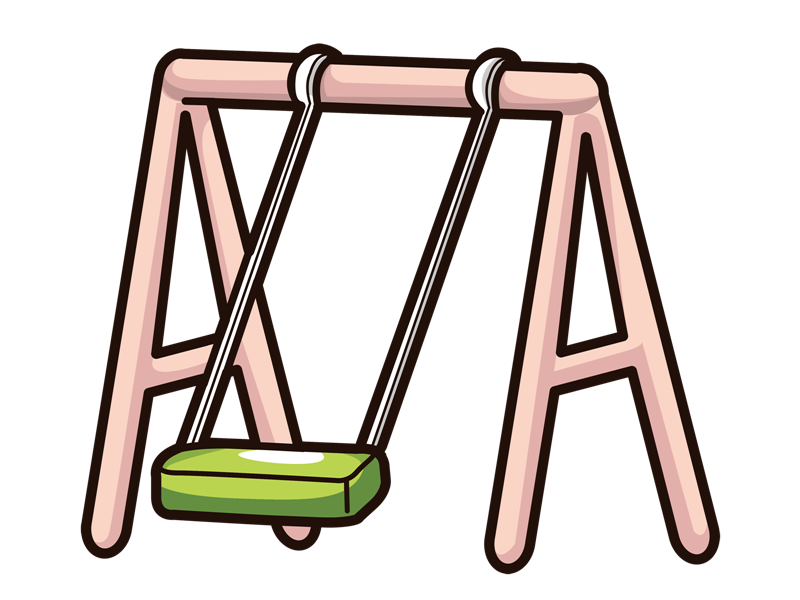
You were asked to build this:
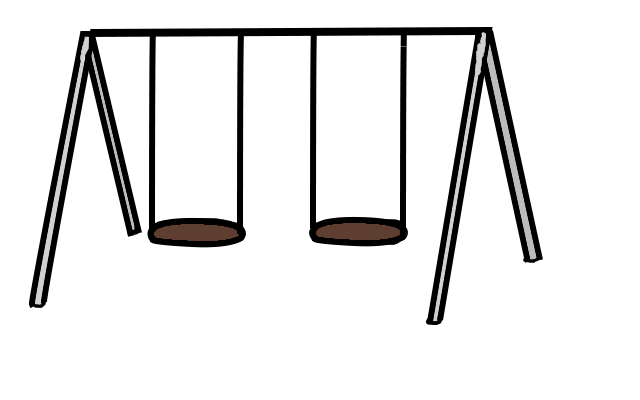
But built this:
$ typescript --help Interfaces
Which is like coding this:
instead of this:
let person = {
fname: 'Bruce',
lname: 'Wayne'
}let person = {
firstName: 'Bruce',
lastName: 'Wayne'
}$ typescript --help Interfaces
interface Person {
firstName: string;
lastName: string;
age?: number;
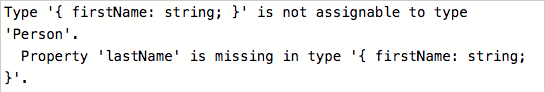
}let person: Person {
firstName: 'Yahiko'
}
let person: Person {
firstName: 'Yahiko',
lastName: 'Nagashi'
}age has a ? and is optional
$ typescript --help Interfaces
class Trainer implements Person {
firstName: string;
lastName: string;
constructor(p: Person){
this.firstName = p.firstName;
this.lastName = p.lastName;
}
getUser(): Person {
return {
firstName: this.firstName,
lastName: this.lastName
}
}
}As a class interface
As a type

Generics
$ typescript --help Generics
Code stencils or templates

$ typescript --help Generics
export class List<T> {
list: Array<T> = new Array<T>();
add(item: T) {
this.list.push(item);
}
}
let people = new List<string>();
people.add('Bruce');
people.add(211); //error$ typescript --help Generics
export class List<T> {
list: Array<T> = new Array<T>();
add(item: T) {
this.list.push(item);
}
}
interface Person {
firstName: string;
lastName: string;
}
let people = new List<Person>();
people.add({firstName: 'Bruce', lastName: 'banner'});
people.add(211); //error
Setup
$ typescript --help setup
- setup a project with Typescript
- understand the type system
- write typings for existing javascript

Future today
$ typescript --help Future

$ typescript --help Future
- Decorators
- Async/Await
- everything ES6
Decorators are an integral part of Angular 2

Who is using Typescript?





- It is a superset, it is not like learning a new language
- Developers skills are translate easily to TS from JS
- JS projects can be converted to TS simply by renaming the source files from*.js to *.ts

Summary
$ typescript --summary
Types
Interfaces
Generics
Future
Unmatchable tooling support
$ signoff
https://slides.com/mohuk/ts-10pearls
Thank you !
Questions ...


mohuk
mohukh