
Konzeption und Entwicklung von
interaktiven webbasierten Kartenapplikationen
Eine Präsentation von Moritz Klack
Agenda
-
Motivation & Zielsetzung
- Grundlagen
- Analyse
- Konzeption
- Realisierung
- Ausblick
MOtivation
- Vertiefung in das Thema Kartenanwendungen
- Das Arbeiten im Umfeld einer Nachrichtenseite
-
Daten zugänglich machen
Zielsetzung
- Vergleich von Map Libraries
-
Set von Technologien erstellen
-
Prototyp einer Kriminalitätskarte von Berlin
Grundlagen
Von webbasierten Karten
Technologiestack

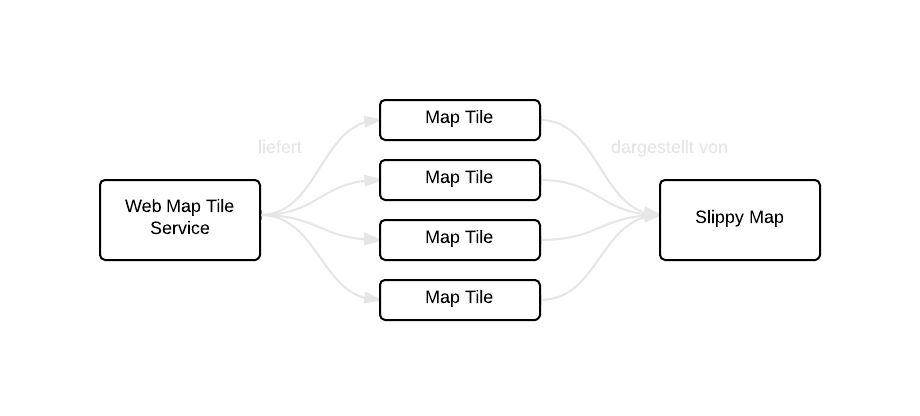
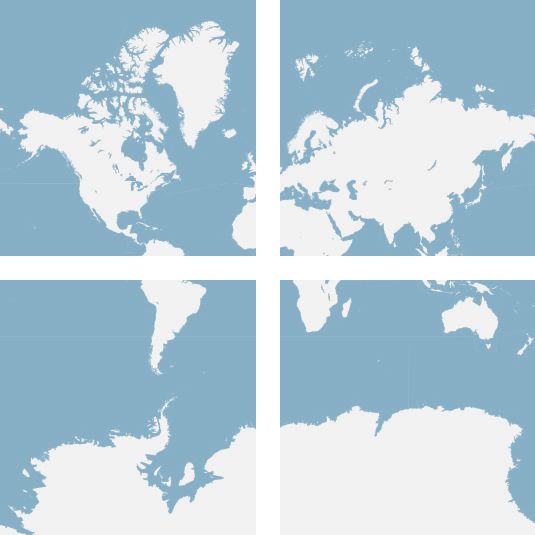
SLippy Map
Slippy Map
- Nutzer kann sich frei bewegen
-
Verschiedene Zoomstufen
- Setzt sich aus Map Tiles zusammen
Map Tiles
Zoomstufe 0
(1 Tile)
MAP Tiles

Zoomstufe 1
(4 Tiles)
Map Tiles

Zoomstufe 18
(68.719.476.736 Tiles)
Web Map Tile Service
- Stellt Map Tiles zur Verfügung
- In verschiedenen Zoomstufen
- In mehreren Stilen
Analyse
Kartenanwendungen bei
WELT DIGITAL
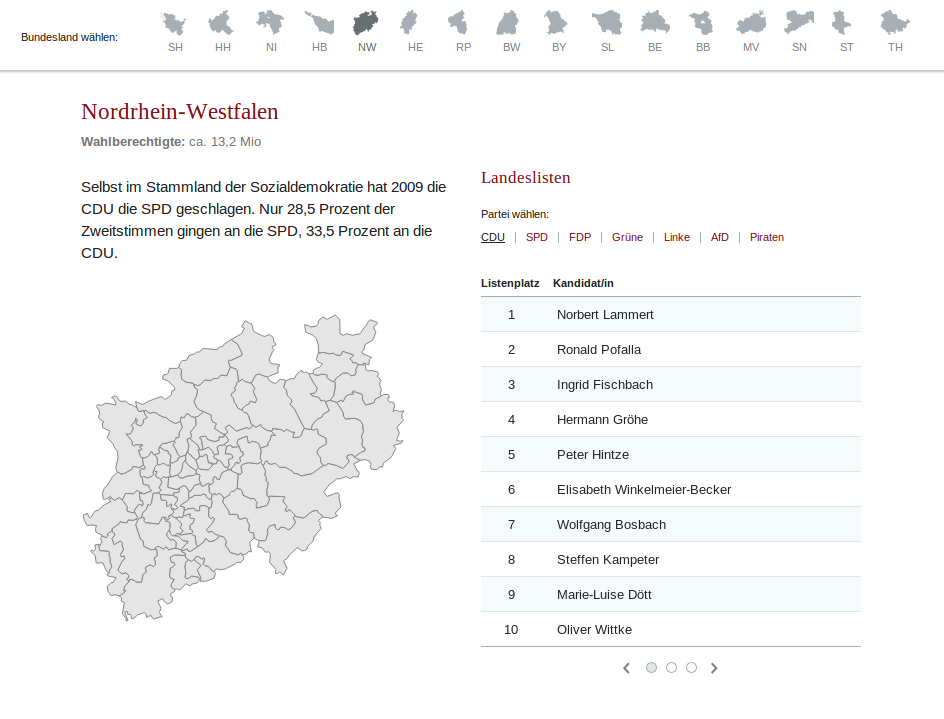
WEr Stellt sich zur Wahl

http://www.welt.de/politik/wahl/bundestagswahl/bundestagswahlkarte/
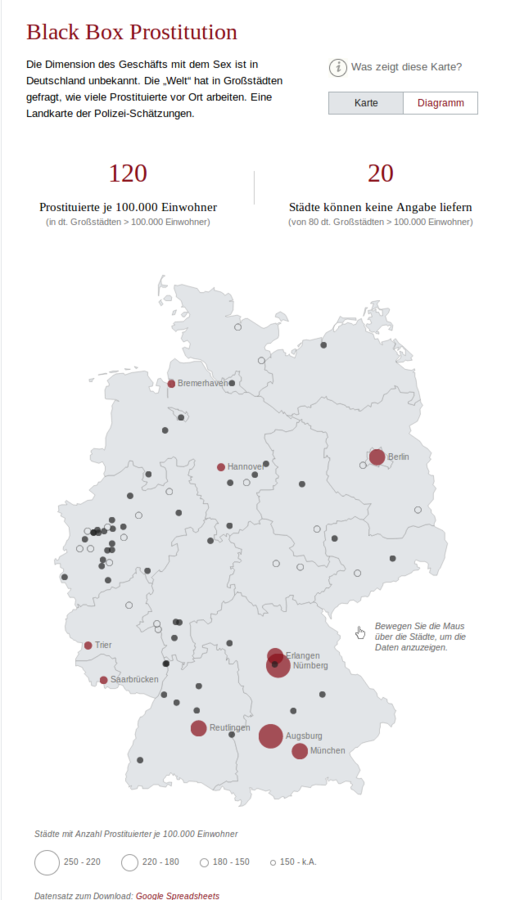
BLACKBOX Prostitution

http://www.welt.de/politik/deutschland/article121480296/Augsburg-mit-hoechster-Dichte-von-Prostituierten.html
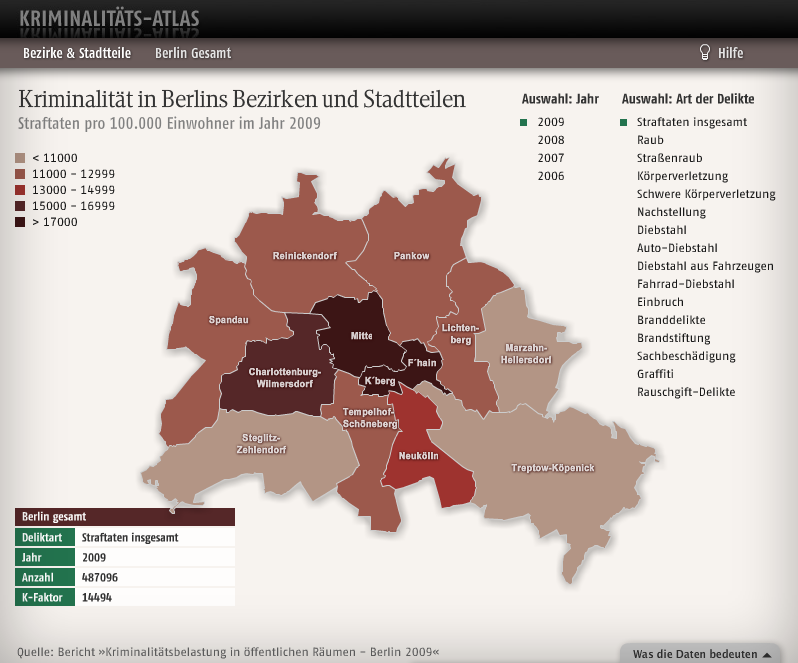
Kriminalitätsatlas

http://www.morgenpost.de/berlin/article636298/Berliner-Kriminalitaets-Atlas.html
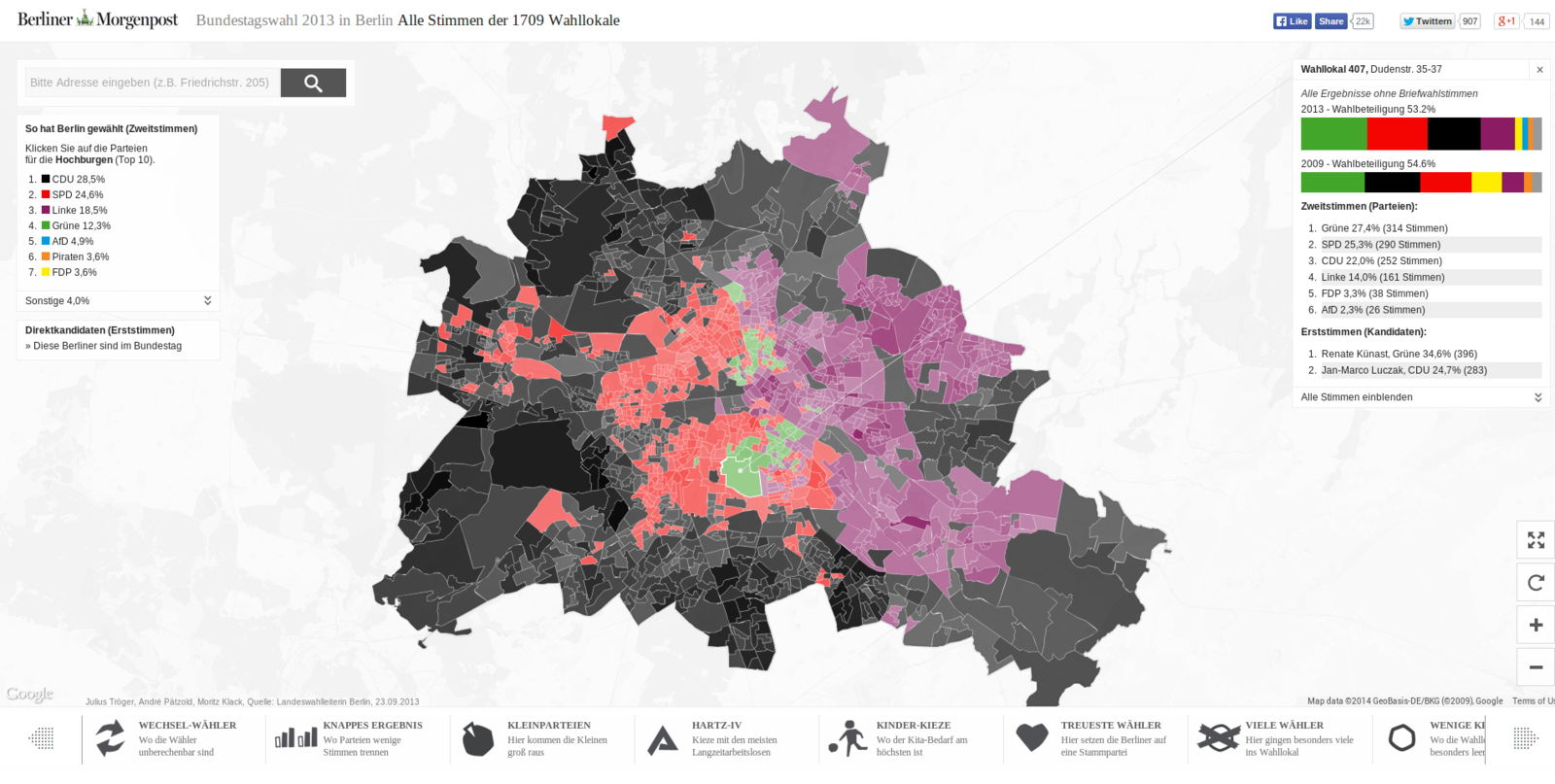
Berlin WahlKarte

http://berlinwahlkarte2013.morgenpost.de/
Ist Zustand
Viele unterschiedliche Technologien
Soll Zustand
Ein Technologiestack für zukünftige Projekte
Kartenanwendungen bei
Zeit Online
Guardian
New York Times
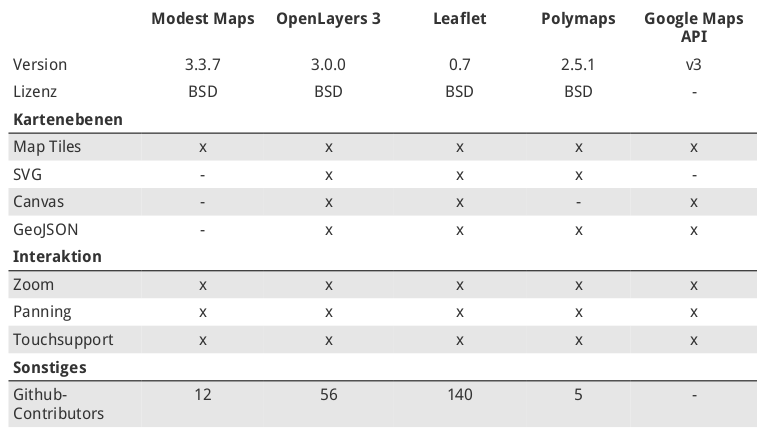
Map Libraries
Anforderungen
- verschiedene WMTS
- Ebenen mit Geodaten (Punkte ,Linien, Polygonen)
- Formate wie Geo- oder TopoJSON
- Zoom- und Panfunktion
- Maus- und Toucheventsupport
http://geotux.tuxfamily.org/index.php/en/geo-blogs/item/291-comparacion-clientes-web-v6
Open Source
- Modest Maps
- Open Layers 3
- Leaflet
- Polymaps
Proprietär
-
Google Maps API
Map LIBRARIES
LEAFLET
-
Alle Anforderungen erfüllt
- Sehr gut dokumentiert
- Große Community
- Erweiterbar mit Plugins
Weitere Technologien
WMTS: Mapbox
Frontend Framework: Backbone
Konzeption
Benutzeroberfläche
-
Headerbereich
-
Kartenansicht
-
Detailansicht
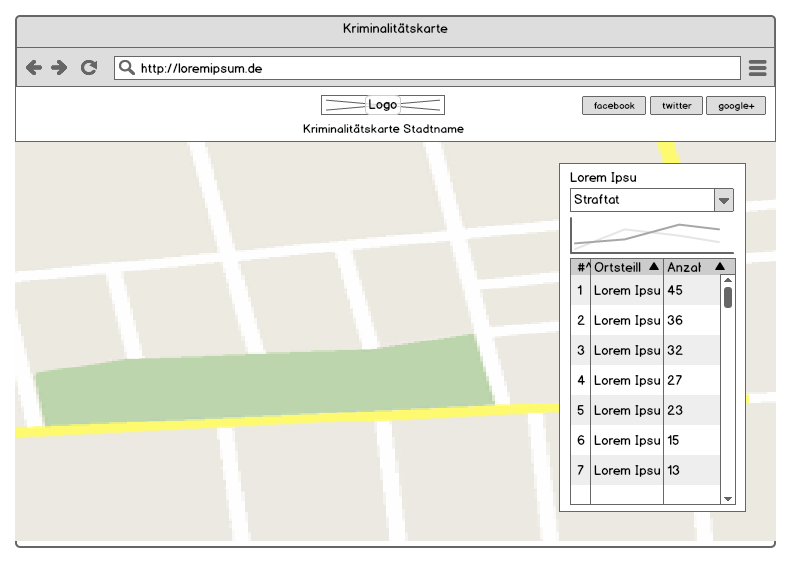
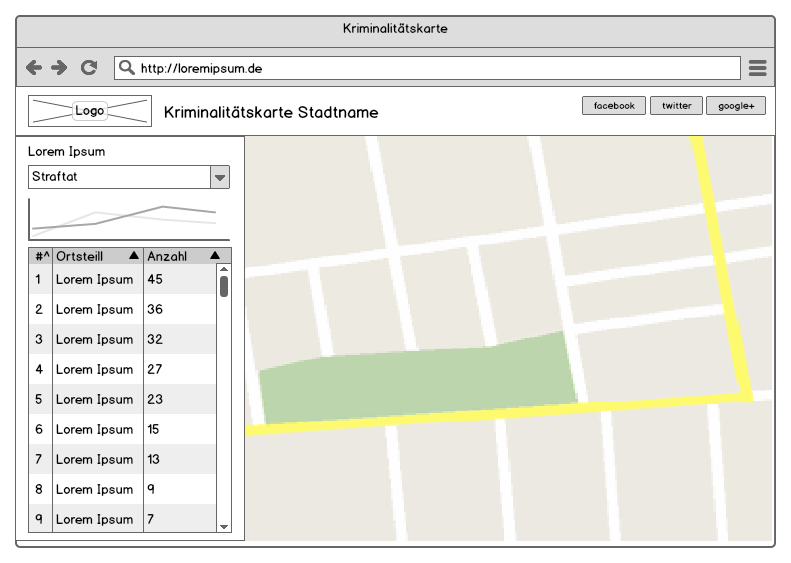
WIREframe 1

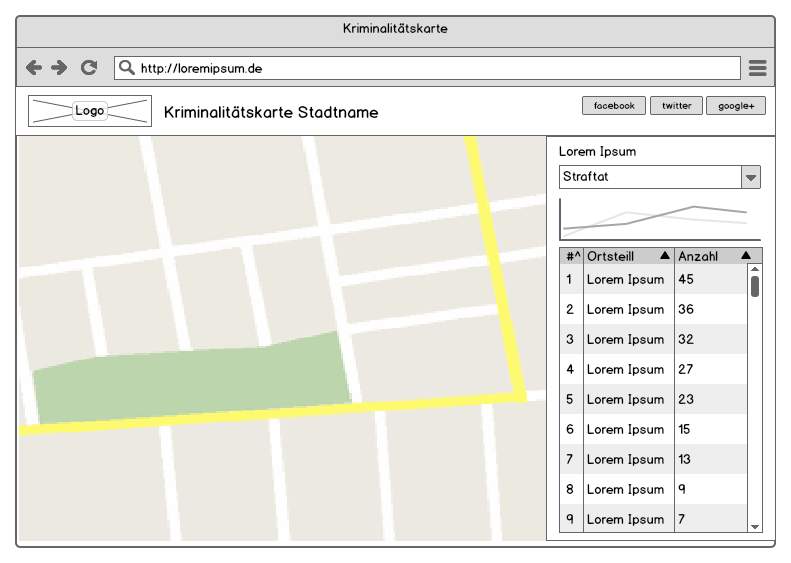
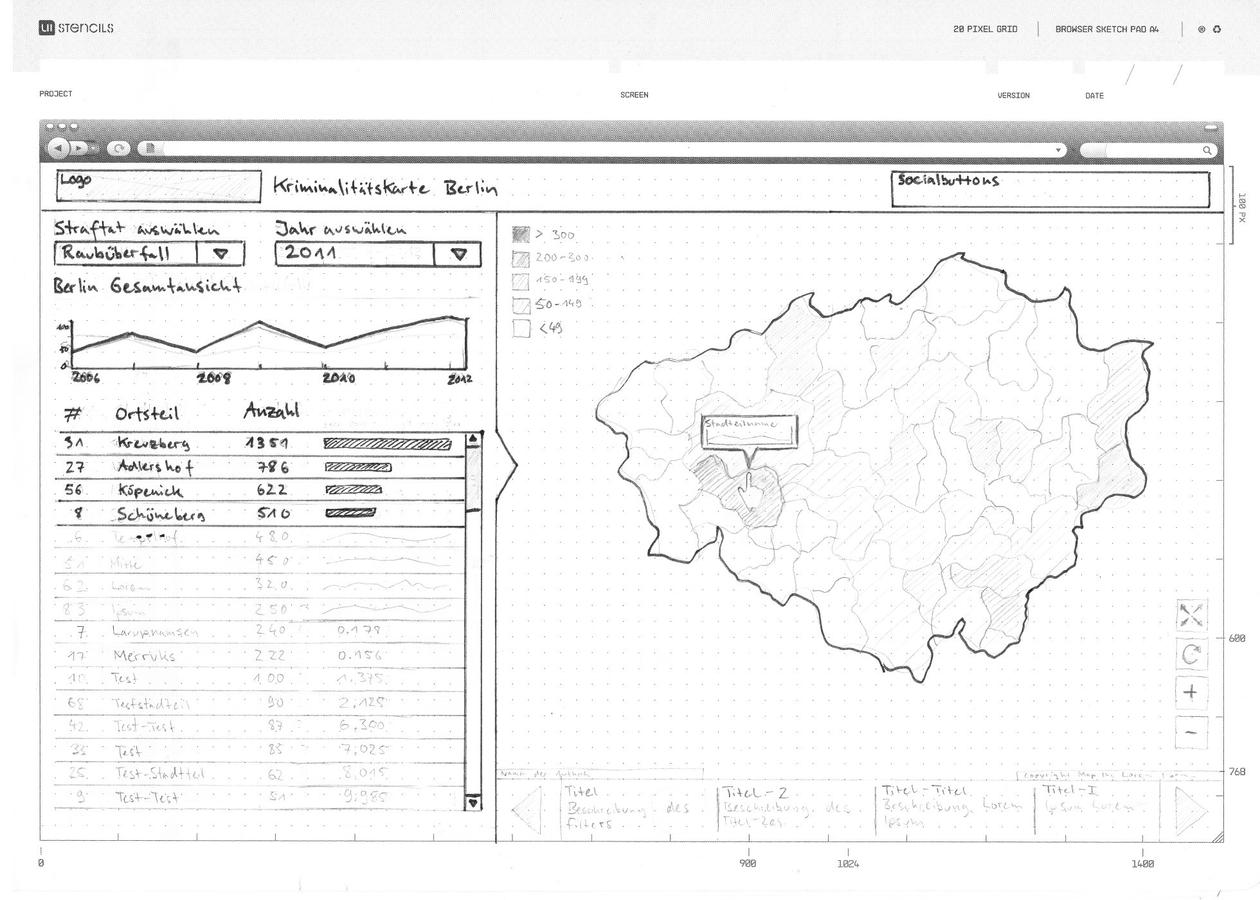
WireFrame 2

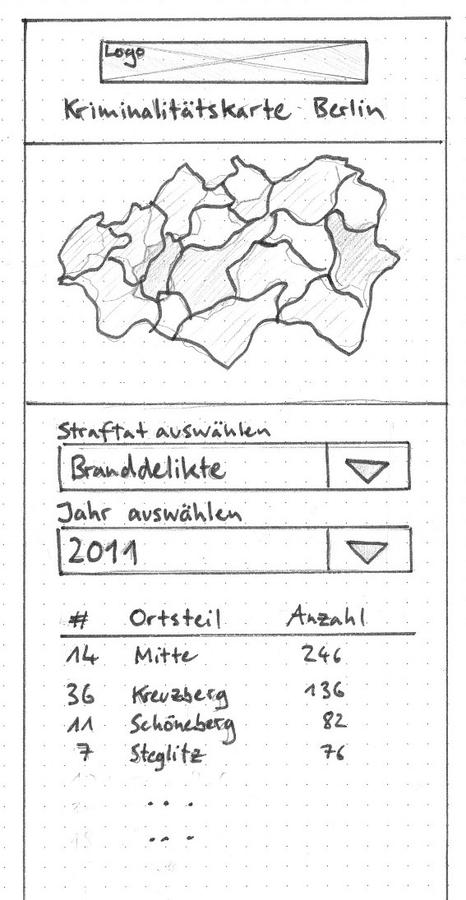
WireFrame 3

DEsktop

Mobile

MV* Konzept
- Backbone Framework
-
Modularer Aufbau des Frontends
- Trennung von Daten und Darstellung
- Kommunikation über Events
Models
- Config Model
- Header Model
- Map Model
- Report Model
Views
- Header View
- Map View
- Table View
- District View
Events
-
Kommunikation zwischen den Views

Realisierung
Workflow

Initialisierung
$ yo webapp crimemap
$ yo webapp crimemap Installation von Modulen
$ bower install leaflet
$ bower install leaflet Automatisierung von Tasks
$ grunt build
$ grunt build
Geodaten Umwandeln
- KML → Shapefile
- Shapefile → TopoJSON
-
1.5Mb → 160kB
Source Code
this.leafletMap = new L.Map('map', { center: this.model.get('center'), zoom: this.isMobile() ? 9 : 12, zoomControl: false });var tileLayer = new L.tileLayer(this.model.get('tileUrl'), { minZoom: 9, maxZoom: 18 });this.leafletMap.addLayer(tileLayer);
Ausschnitt MapView
DEMO ...
Ausblick
-
Mehr Daten beschaffen
-
Kriminalitätskarte veröffentlichen
-
Eigenen Kartenserver aufsetzen
FRAGEN?
Eine Präsentation von Moritz Klack
Quellen
http://welt.dehttp://morgenpost.dehttps://www.google.de/mapshttp://www.openstreetmap.orghttp://leafletjs.comhttp://modestmaps.comhttp://polymaps.orghttp://ol3js.org/http://mapbox.comhttp://d3js.org/http://raphaeljs.com/http://backbonejs.orghttp://yeoman.iohttp://bower.iohttp://gruntjs.com