Getting started
by @chrtze & @moklick
with React

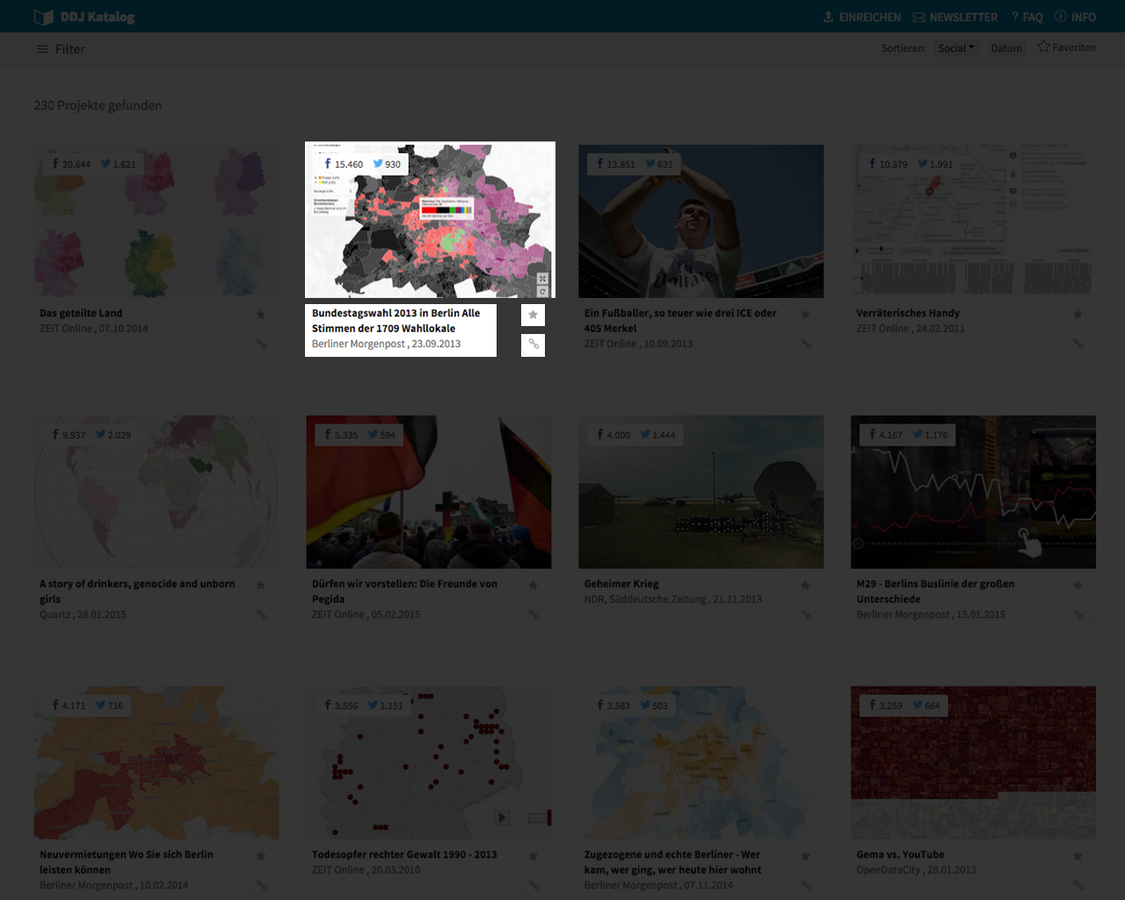
What we do

Data Visualizations and News Apps
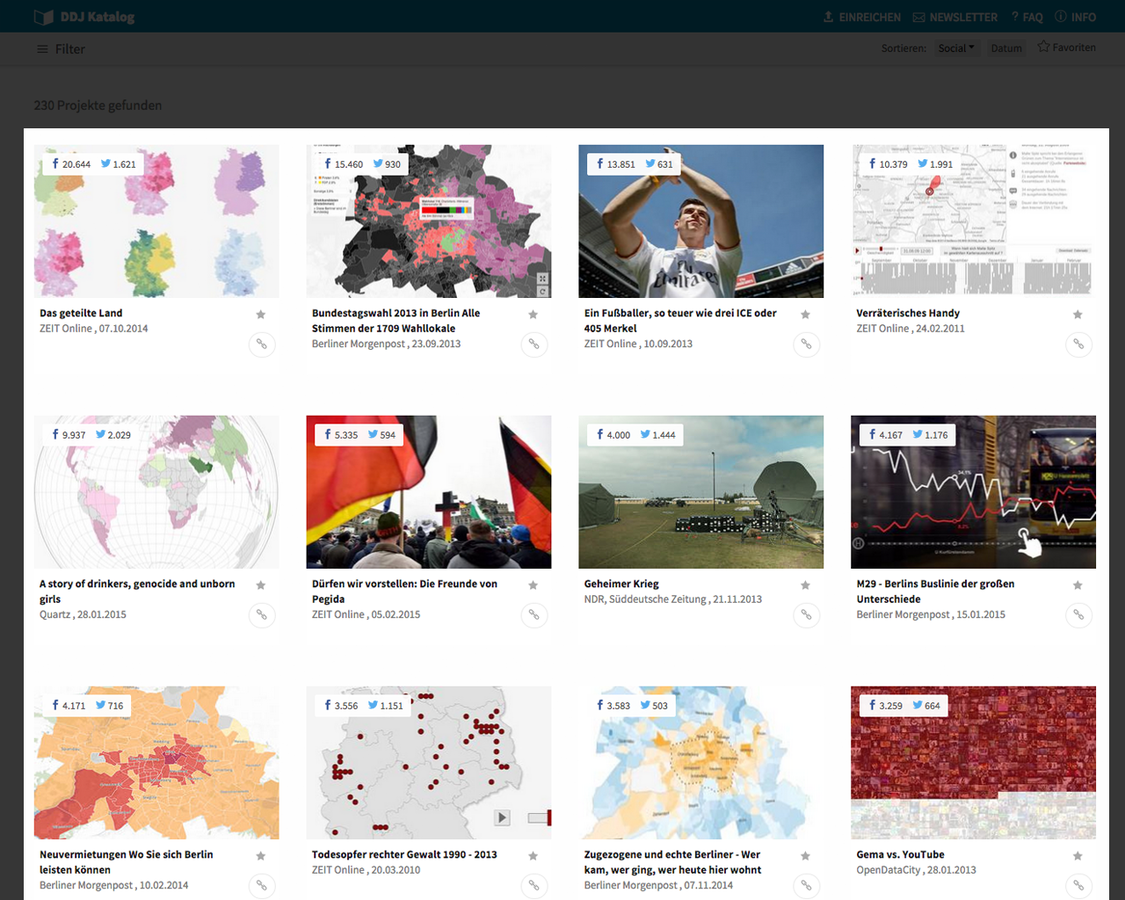
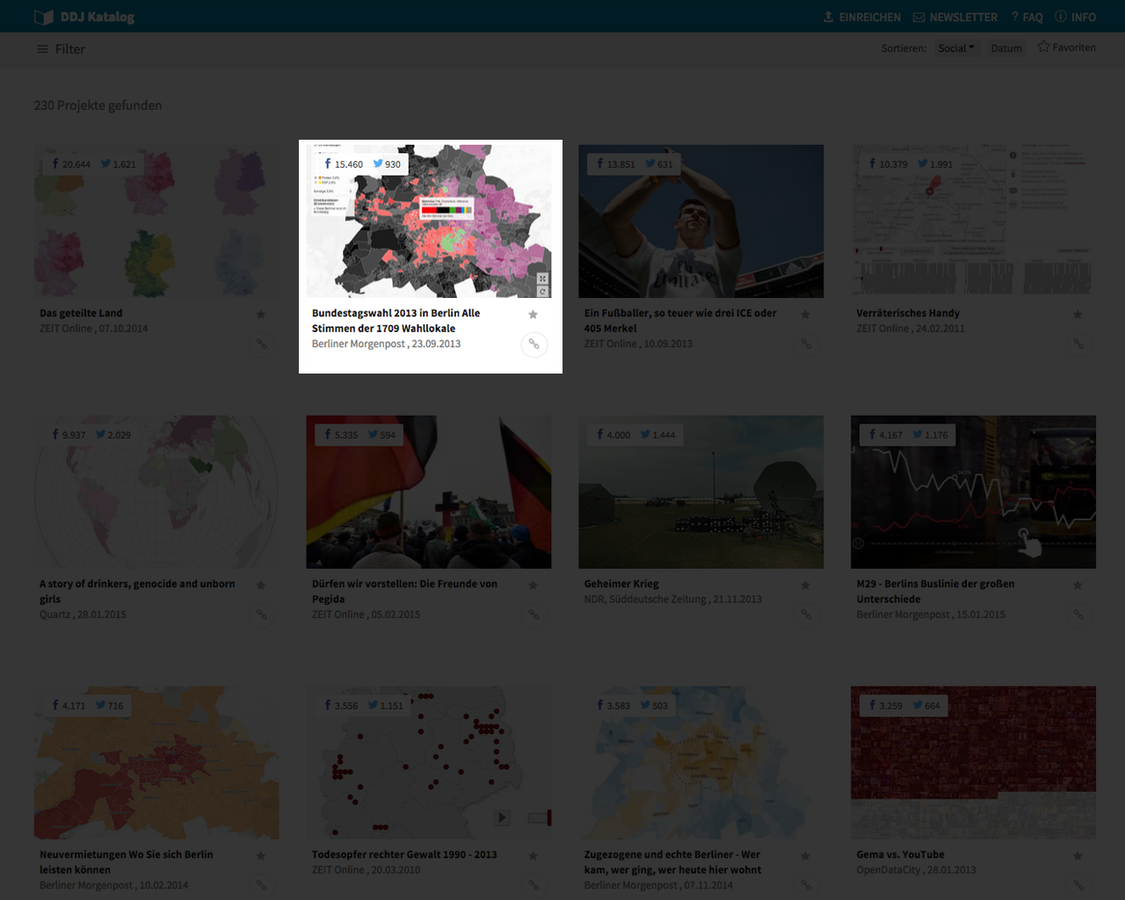
Our first React App

What we learned.
Rethink everything.
MVC

Components!
reusable and composable

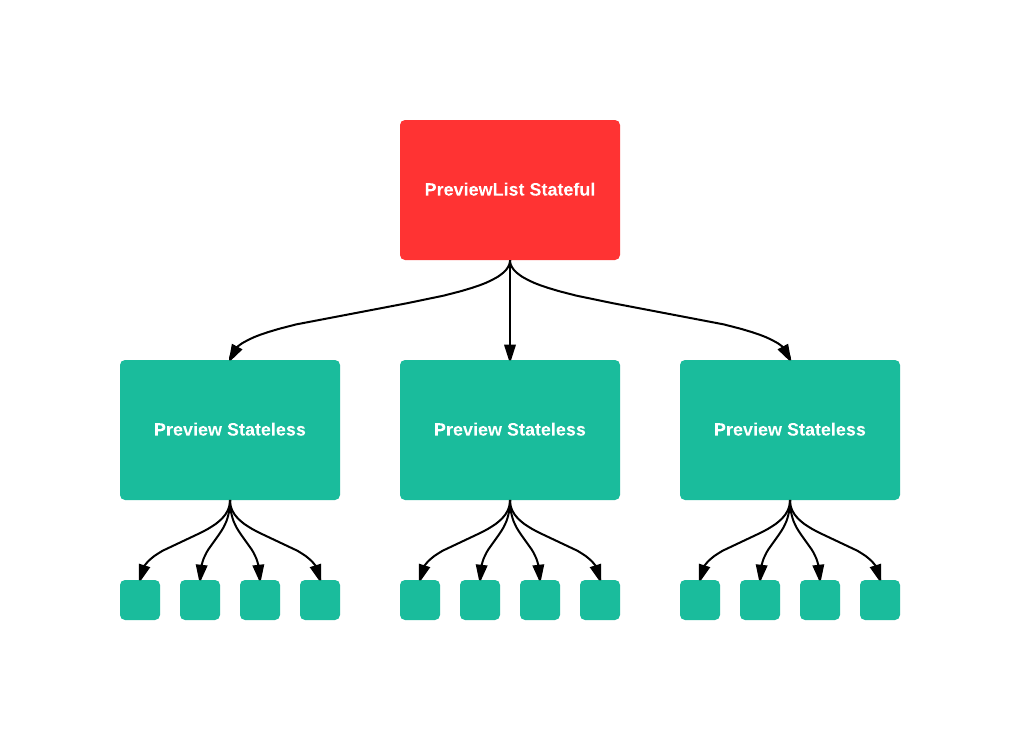
PreviewList Component

Preview Component

PreviewImage Component
Ratingbutton Component
PreviewLink Component
PreviewTitle Component
JSX FTW
var Preview = React.createClass({
...
toggle(){ ... },
render() {
return (
<div className="preview-card" onclick={this.toggle}>
<PreviewImage src={this.props.src} />
<PreviewTitle title={this.props.title} />
<RatingButton id={this.props.id} />
<PreviewLink href={this.props.href} />
</div>
)
}
});Simplified Code of Preview.jsx
It's just JavaScript!
Seperation of concerns?!

concerns === components*
* If you think in a React way
Two types of components
1. Stateful
2. Stateless
Stateful
Stateless
var Headline = require('./headline.jsx');
var Header = React.createClass({
getInitialState: function() {
return { appName : 'React App' };
},
render(){
return(
<Headline title={this.state.appName} />
)
}
...var Headline = React.createClass({
propTypes: {
appName : React.PropTypes.string
},
render(){
return(
<h1>{ this.props.appName }</h1>
)
}
...Output: <h1>React App</h1>

render children
render children
Learnings
1. As few as possible stateful components
2. Handle state in a central place
Communication?

Flux!
(Not part of React)
Reflux
╔═════════╗ ╔════════╗ ╔═════════════════╗
║ Actions ║──────>║ Stores ║──────>║ View Components ║
╚═════════╝ ╚════════╝ ╚═════════════════╝
^ │
└──────────────────────────────────────┘
*stolen from the Reflux repo.
*
Actions
...
componentDidMount() {
ItemActions.loadItems();
}
...PreviewList.jsx
var ItemActions = Reflux.createActions([
'loadItems'
]);itemActions.js
Kind of publisher
Stores
componentDidMount() {
this.unsubscribe = ItemStore.listen(this.onStatusChange.bind(this));
ItemActions.loadItems();
}
onStatusChange(state) {
this.setState(state);
}
previewList.jsx
var ItemStore = Reflux.createStore({
init() {
this.items = ['Foo', 'Bar', 'Test'];
this.listenTo(ItemActions.loadItems, this.loadItems);
},
loadItems() {
this.trigger({
items : this.items
});
}
});itemStore.js
Kind of publisher and subscriber
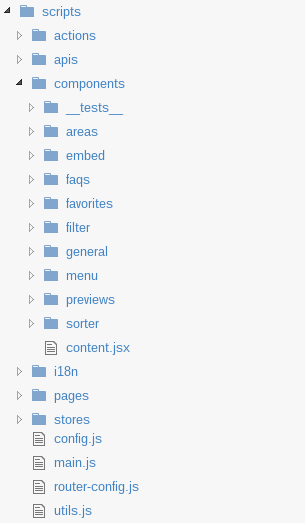
App
Structure

Dev Environment



Load Modules
var React = require('react');
var LibXY = require('libxy');
Load Files (css, images, json, etc.)
var css = require('css!./style.css');
var data = require('dsv!./data.csv');Create Chunks
require.ensure(['some-module'], function(require){
var module = require('some-module');
}Transform JSX
var Header = React.createClass({
render() {
return (
<header>
<Navigation />
</header>
)
}
});
Transform ES6
var items = this.props.items.map(item => <li key={ item }>{ item }</li>)class ItemList extends React.Component {
constructor(){
super();
}
...Arrow Functions
Class syntax
Let's build a starterkit

What you get
Technology Stack
- Reflux
- React-Router
- Webpack
- Babel
- Gulp
- Stylus
Flux Architecture
Routing
Module Loader
JSX and ES6 Transformer
Building Tool
CSS Preprocessor

Links
Github Acc: https://github.com/wbkd
Starterkit: https://github.com/wbkd/react-starterkit
DDJ Catalogue Repo: https://github.com/wbkd/ddj-catalogue
DDJ Catalogue: http://katalog.datenjournalismus.net