Title Text

一次讲清 x-design
莫林

诞生记






























































































































































重复劳动

风格不一
为什么不用 sup-ui?
antd
antd
antd
sup-ui
antd
antd
sup-ui
antd
antd
antd
sup-ui
sup-ui
聚集公司的设计、研发沉淀,
满足工业互联网在各个应用环节
所需要的一套组件库体系。
antd 5
XDesign
蓝卓企业级组件库
ide
mom
▪▪▪
▪▪▪
业务A
业务B
业务C
业务D
原则:共建共用
目标:变美变好

有意思的地方

npm.supos.ai
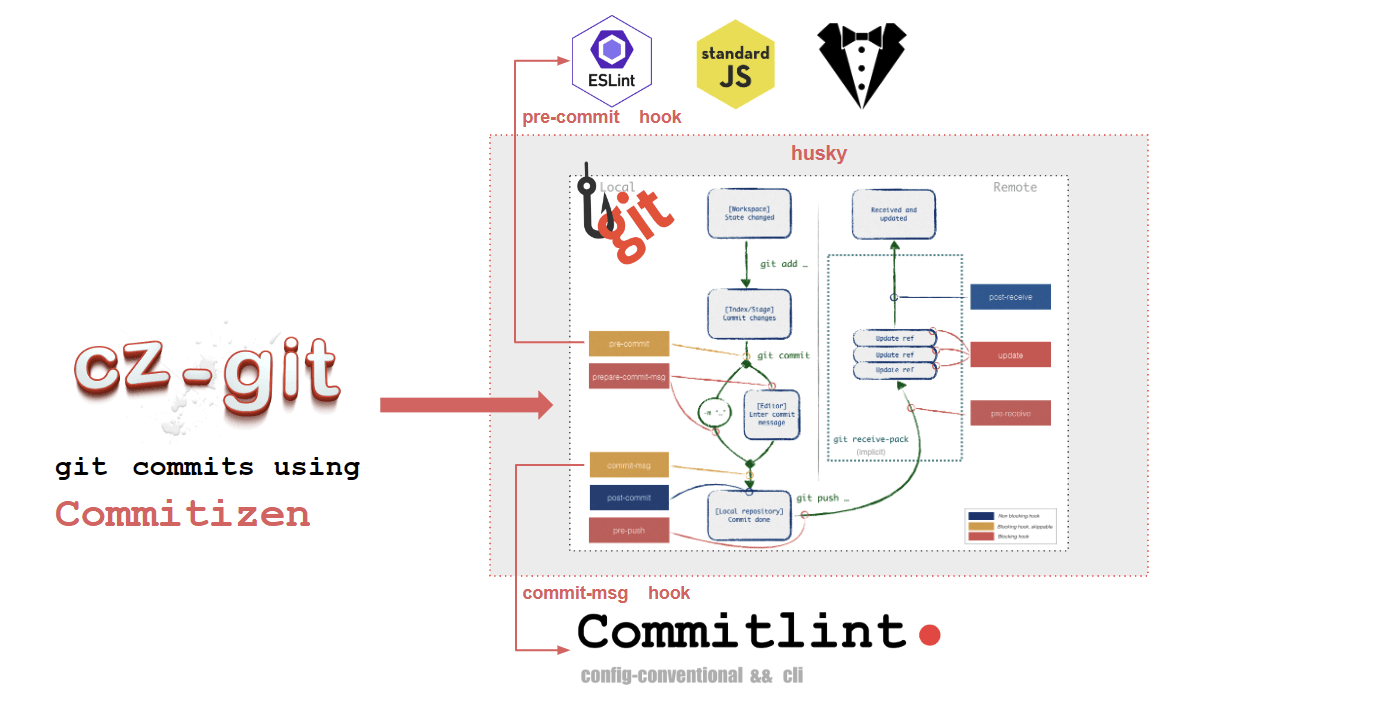
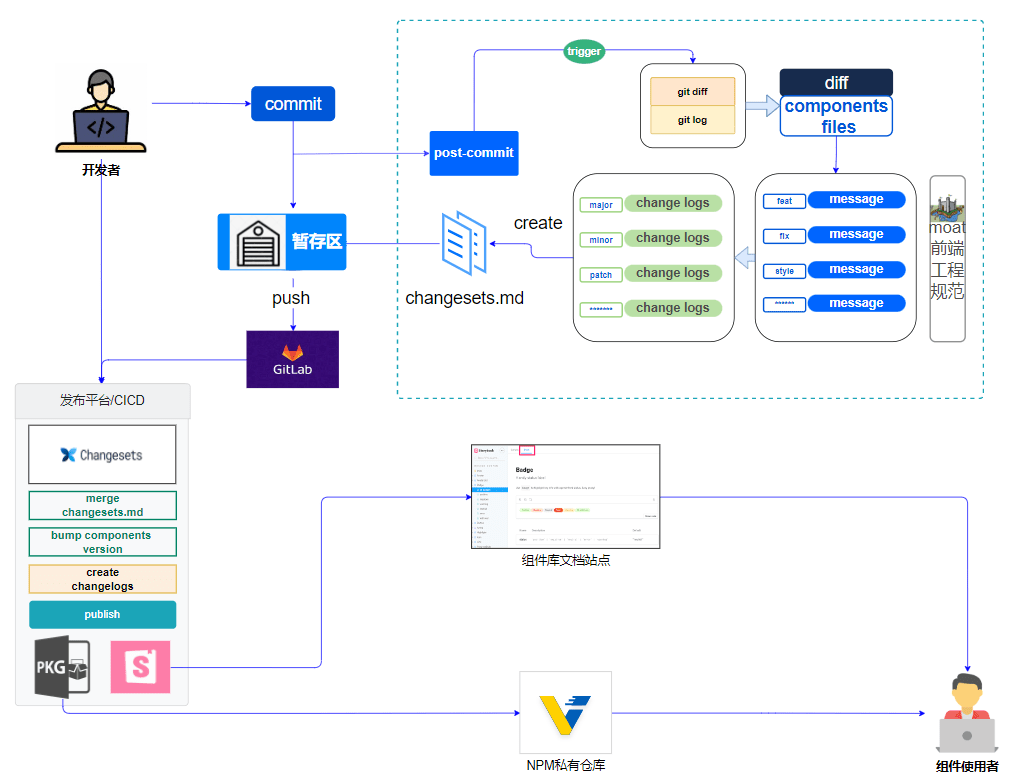
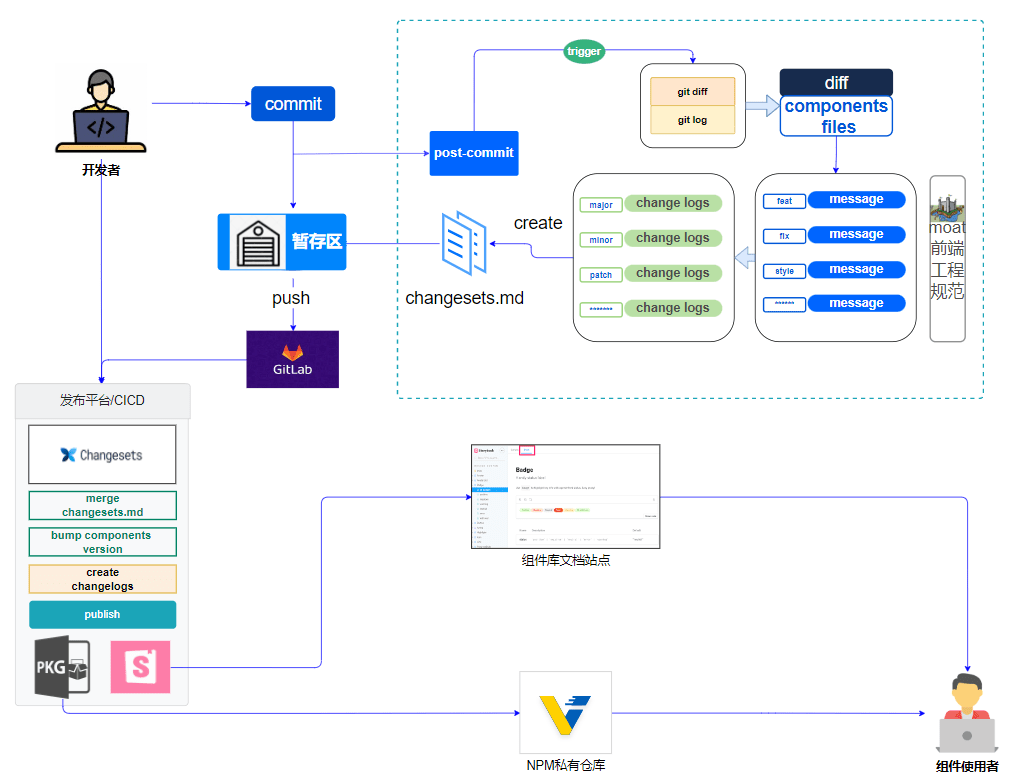
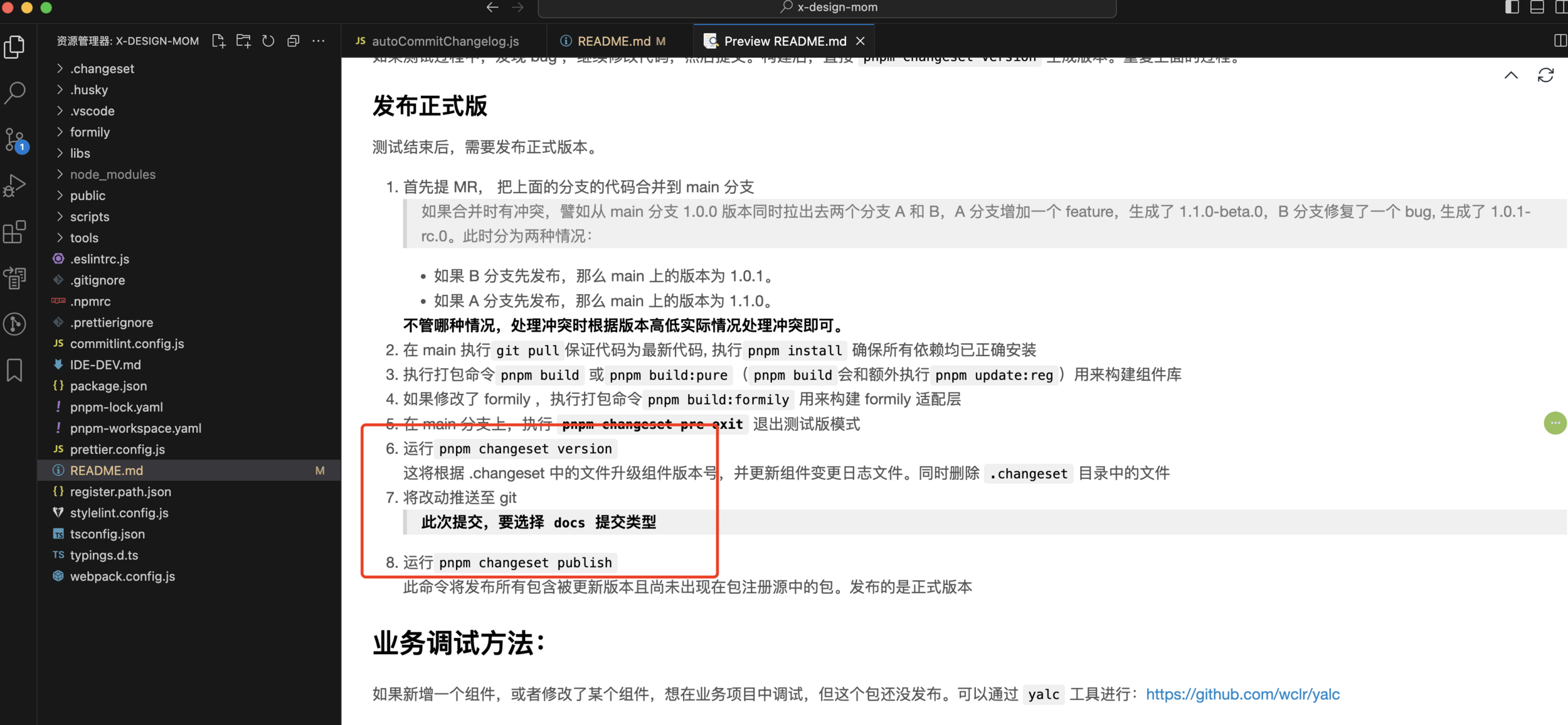
版本管理&修改日志





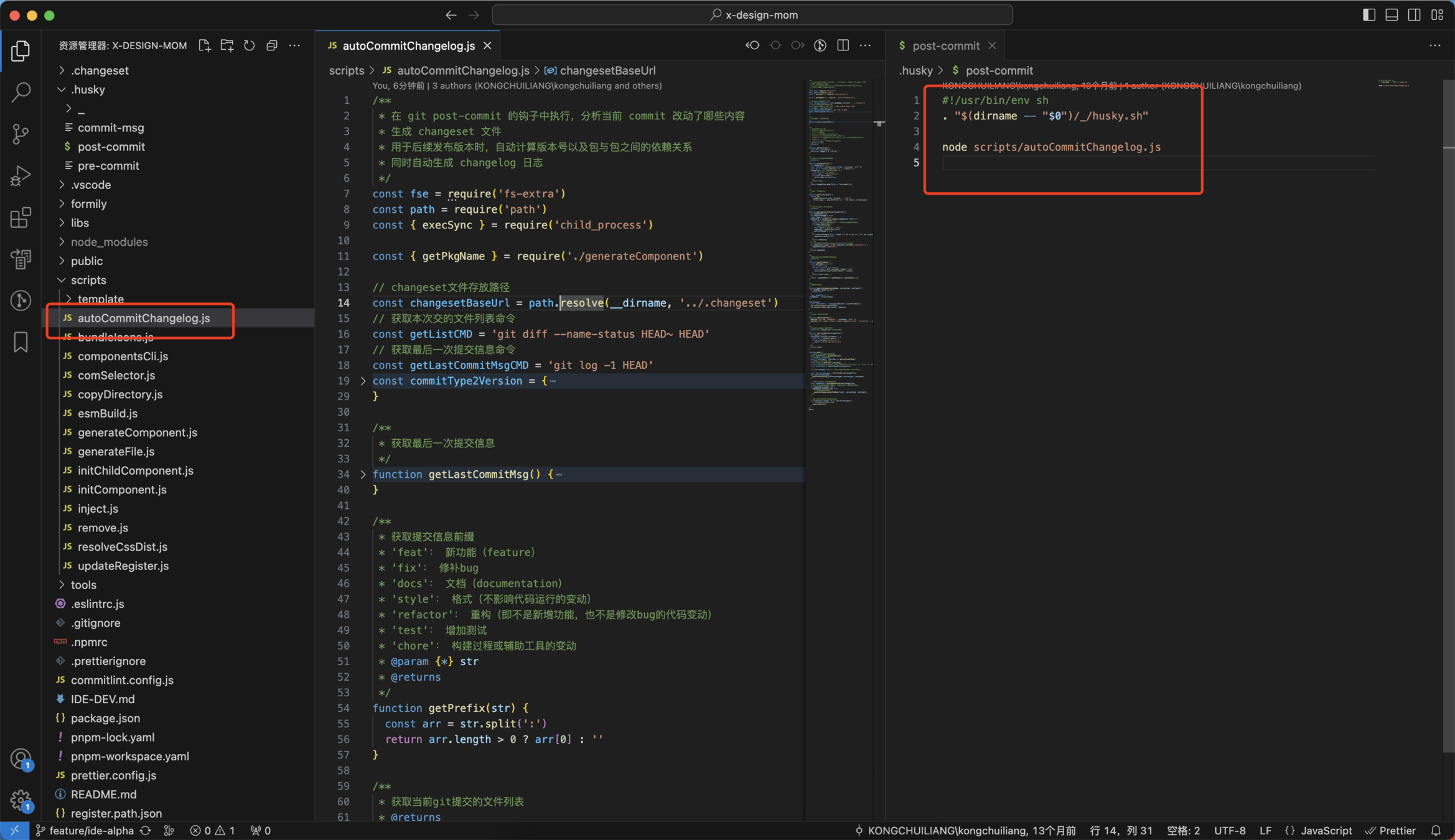
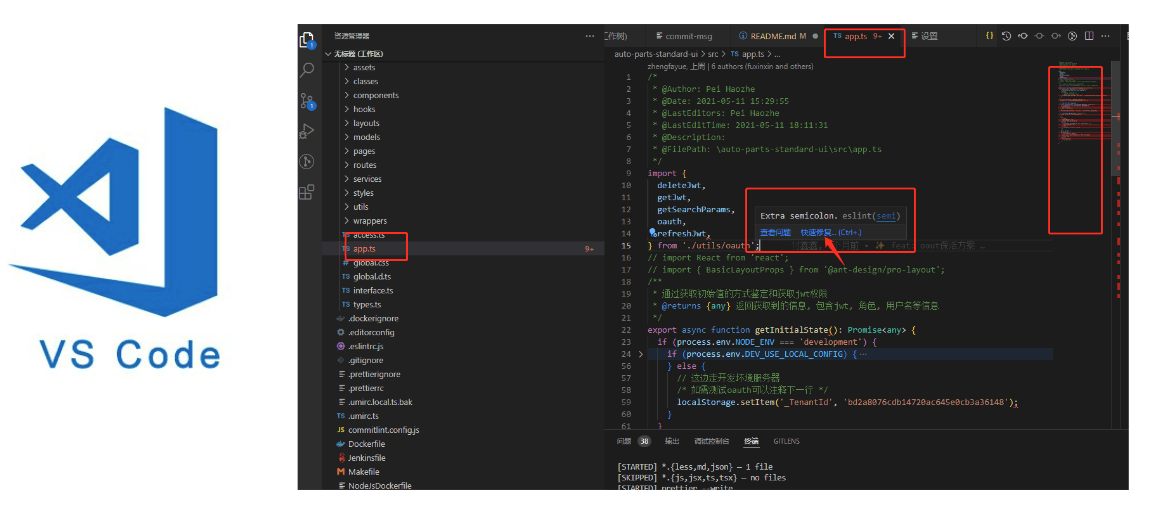
预制脚本 & 打包构建
文档工具 & 流程规范
组件A
组件B
组件C
icons
utils
……
整包输出
组件A
icons
utils
组件B
icons
utils
组件A
组件C
icons
utils
组件A
组件B
icons
utils

5
组件A
组件B
组件C
icons
utils
……
整包输出
组件A
icons
utils
组件B
icons
utils
组件A
组件C
icons
utils
组件A
组件B
icons
utils




5
组件A
icons
utils




npm.supos.ai
版本管理&修改日志





预制脚本 & 打包构建
文档工具 & 流程规范
组件A
组件B
组件C
icons
utils
……
整包输出
组件A
icons
utils
组件B
icons
utils
组件A
组件C
icons
utils
组件A
组件B
icons
utils

5
npm.supos.ai



npm.supos.ai


npm.supos.ai
版本管理&修改日志





预制脚本 & 打包构建
文档工具 & 流程规范
组件A
组件B
组件C
icons
utils
……
整包输出
组件A
icons
utils
组件B
icons
utils
组件A
组件C
icons
utils
组件A
组件B
icons
utils

5








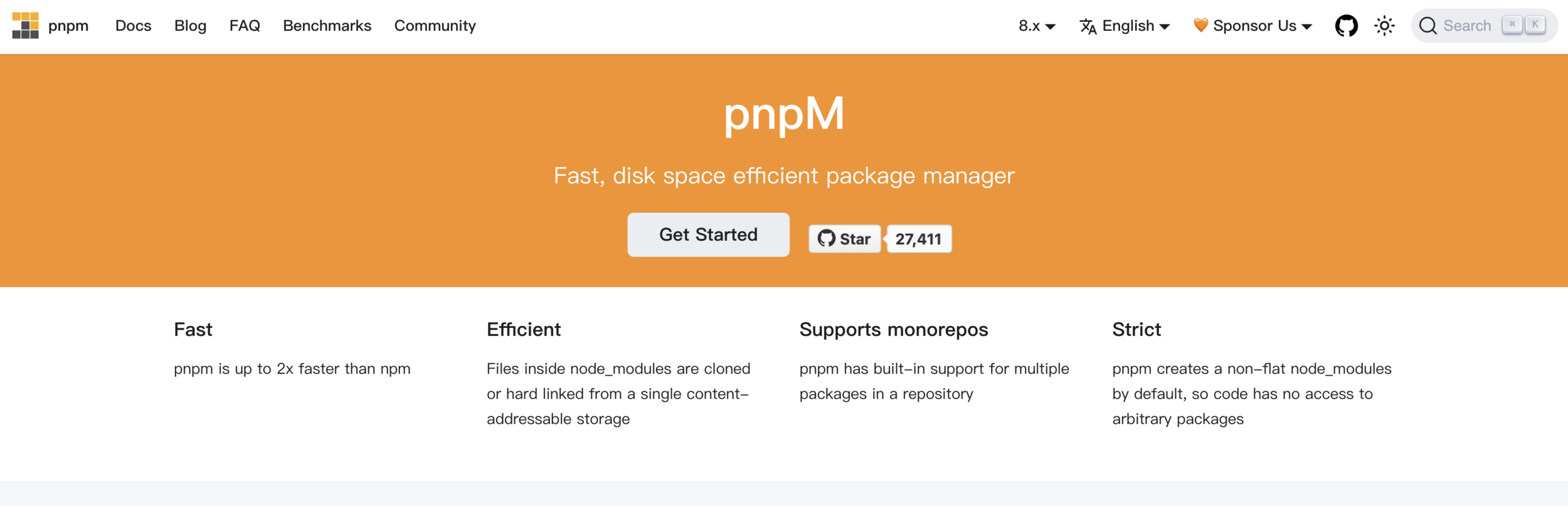
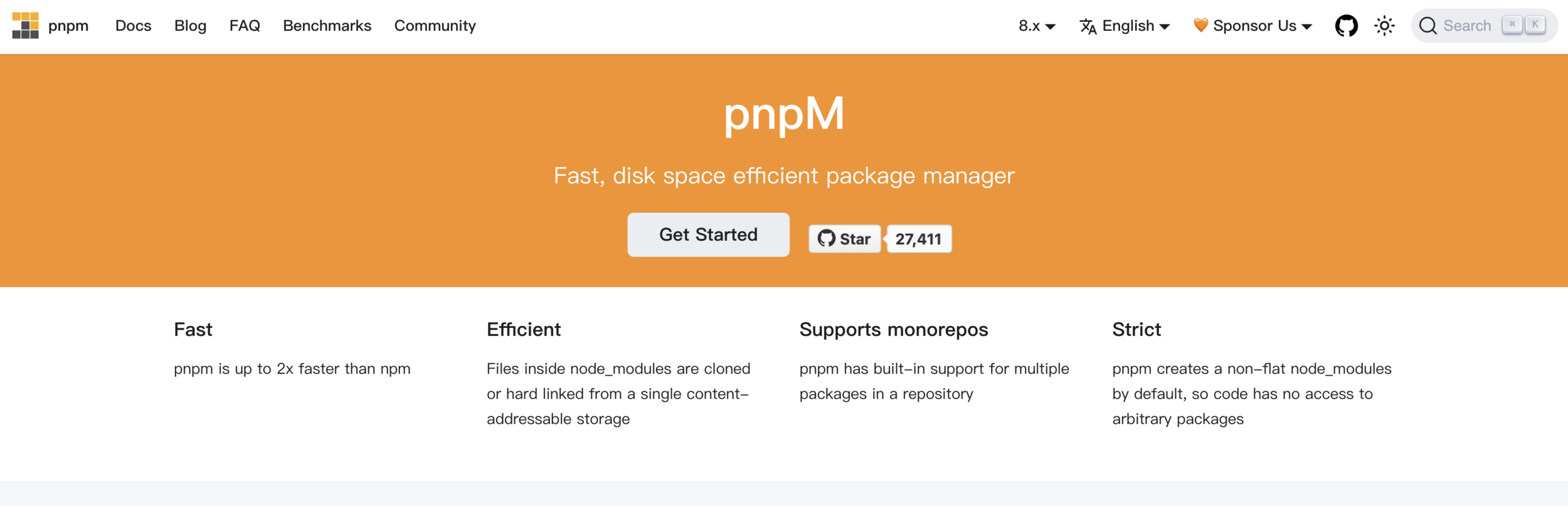
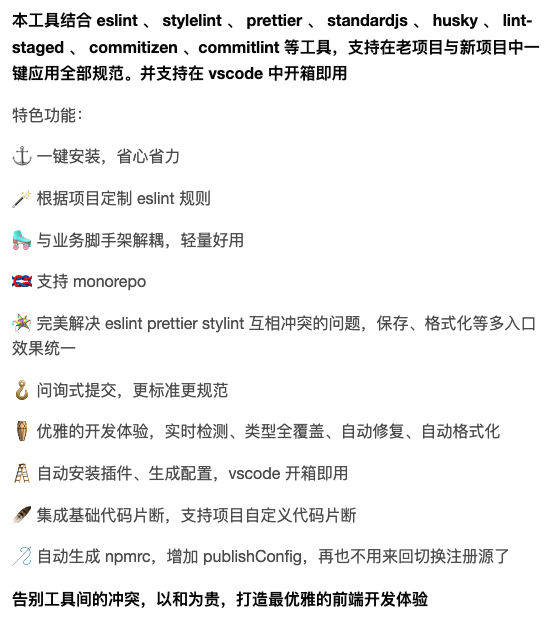
开箱即用

A tool to manage versioning and changelogs
with a focus on multi-package repositories


A tool to manage versioning and changelogs
with a focus on multi-package repositories



分层架构设计
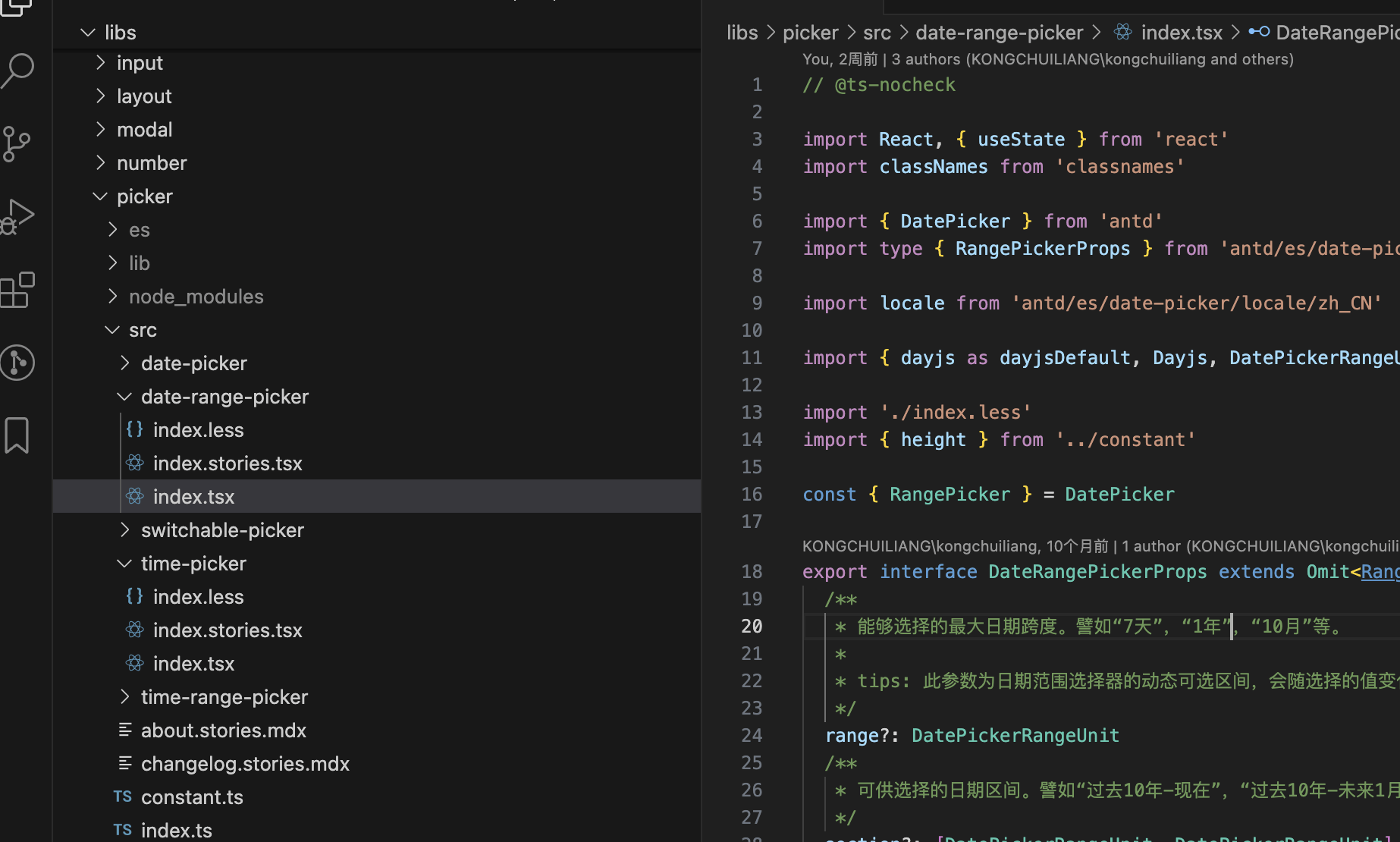
@x-design
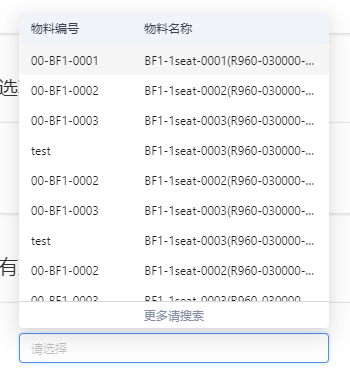
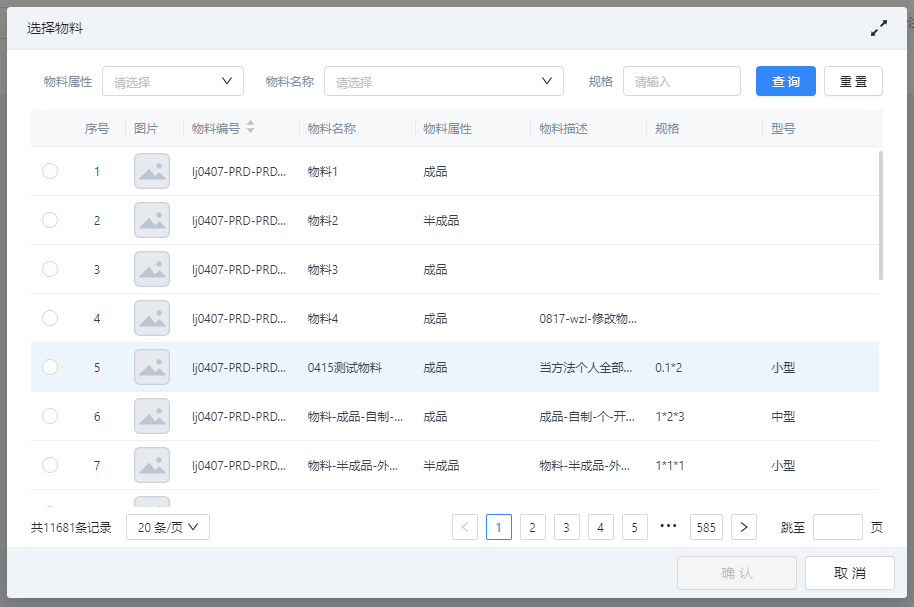
Modal
Picker
Select
Upload
Table
Number
Priview
Popover
icons
x-designer
formily
creat-lib
@x-design-mom
Card
Layout
FilterCo
Upload
Table
Status
Priview
Popover
formily
@x-design-mobile
Input
Number
Picker
Select
Table
Upload
React
AntDesign
AntDesign Mobile
MOM
IDE
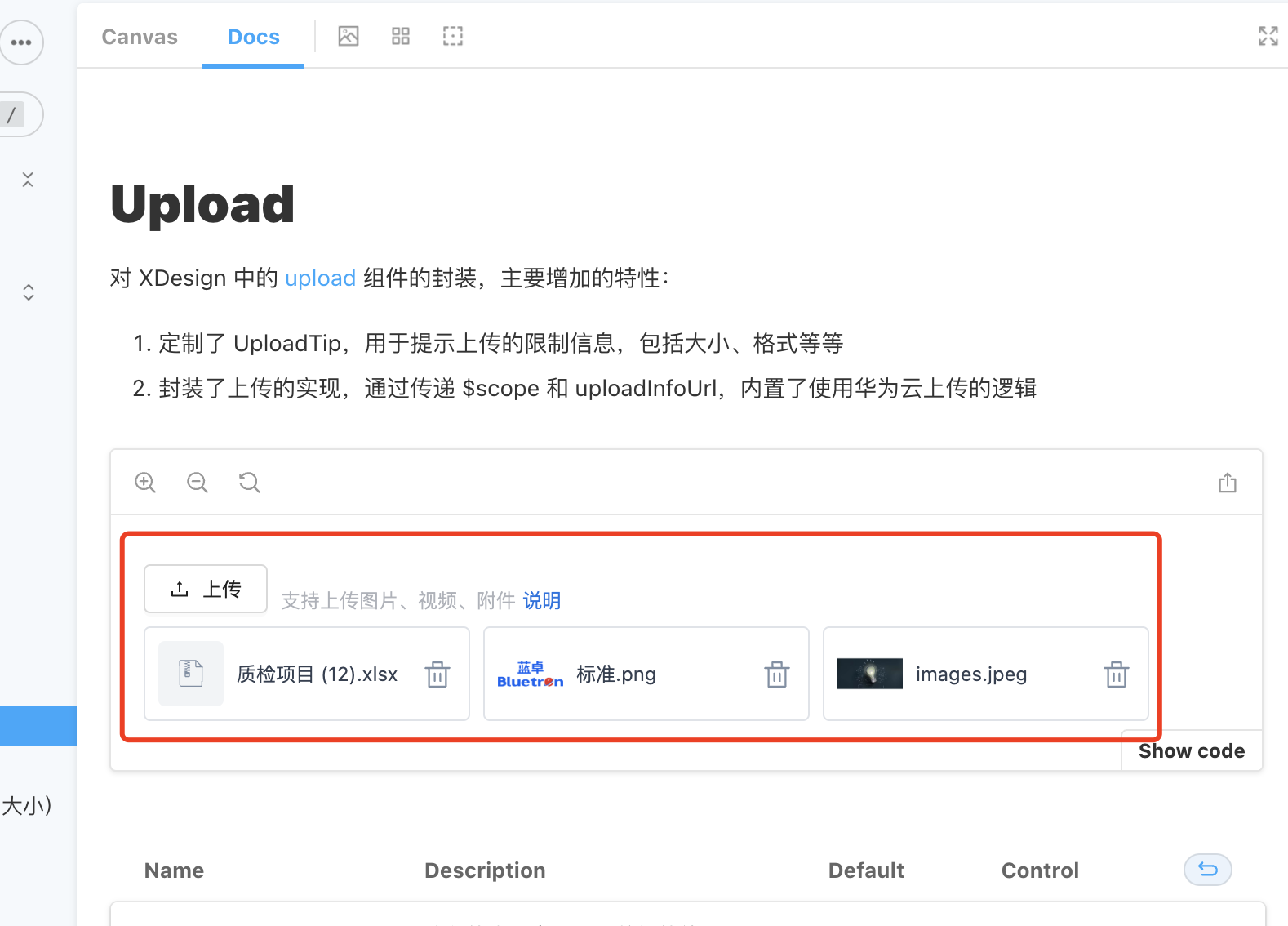
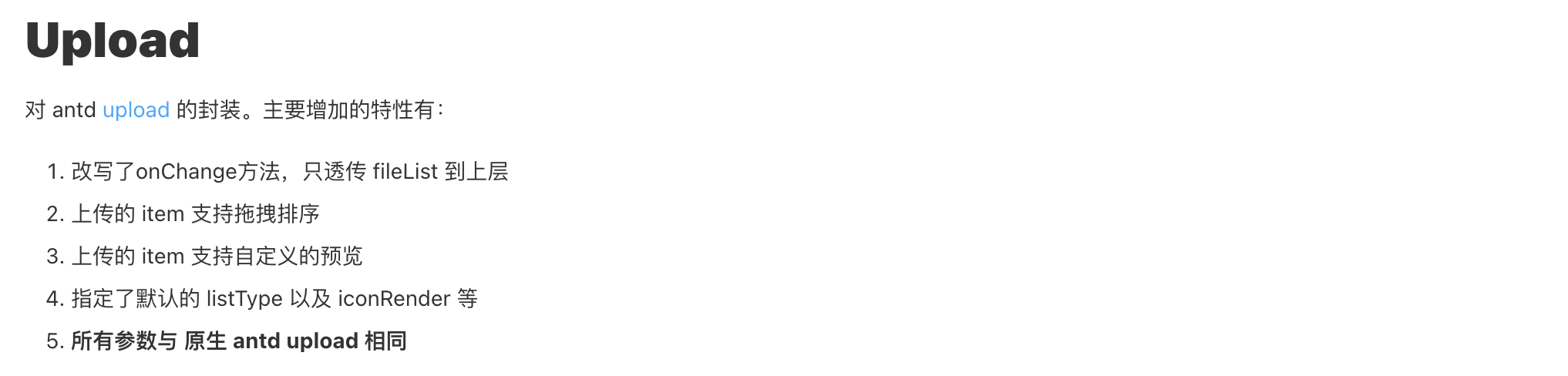
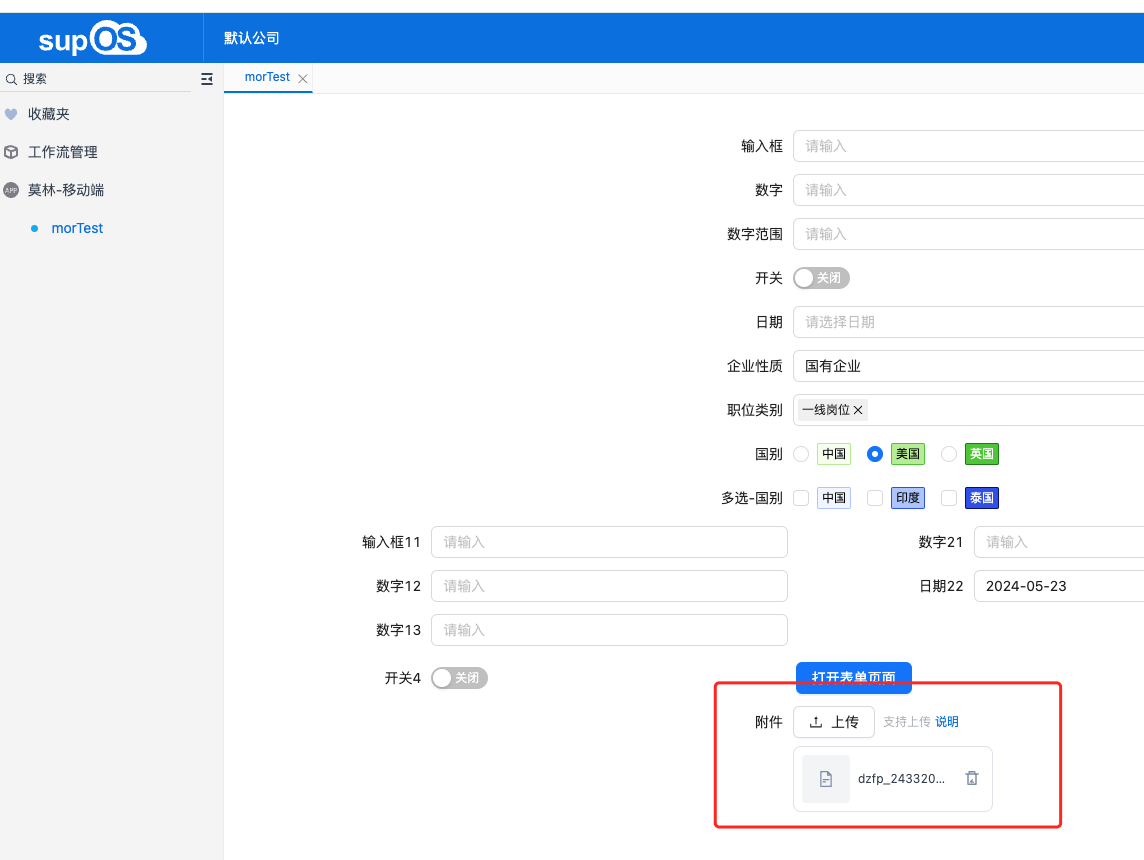
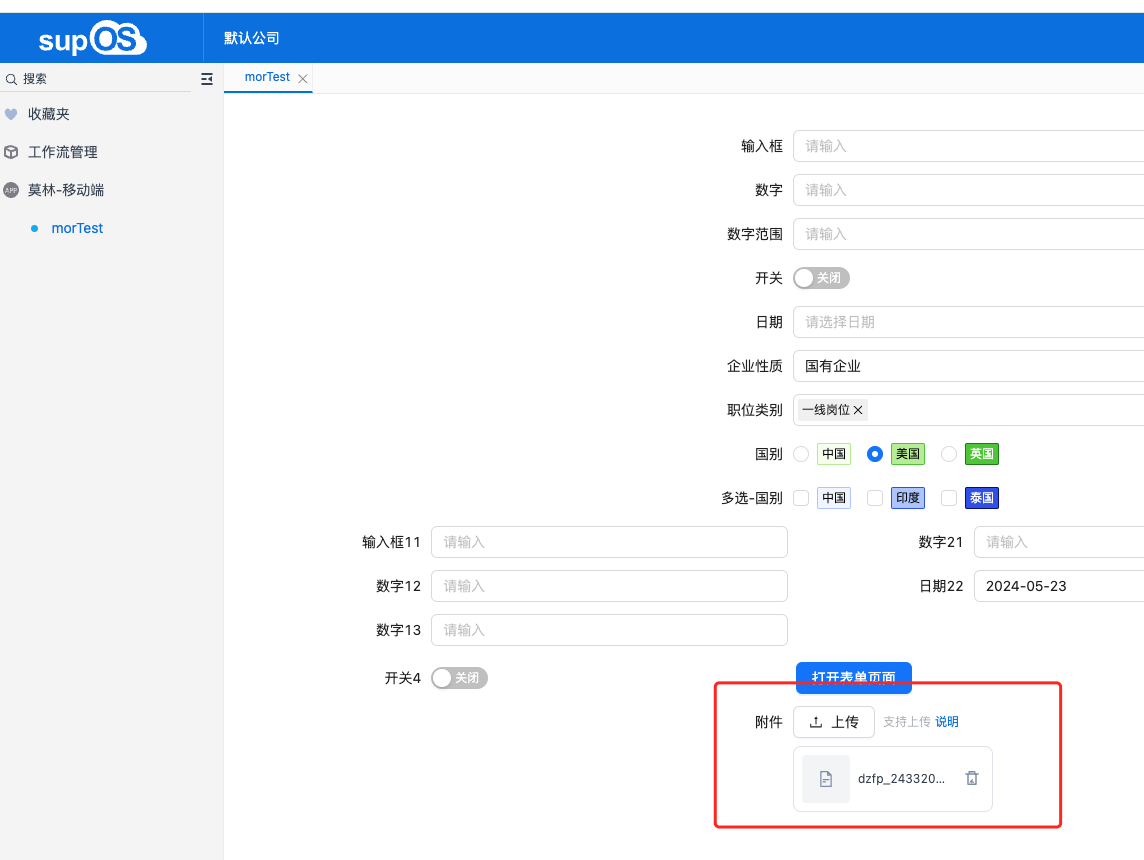
Upload
Upload


import { Upload } from '@x-design-mom/components'
import apiInstance from '@/apis'
import { UPLOAD_INFO_URL } from '@/utils/constant'
<Upload $scope={{ apiInstance }} uploadInfoUrl={UPLOAD_INFO_URL}></Upload>Upload
Upload

import { Upload } from '@x-design-mom/components'
import apiInstance from '@/apis'
import { UPLOAD_INFO_URL } from '@/utils/constant'
<Upload $scope={{ apiInstance }} uploadInfoUrl={UPLOAD_INFO_URL}></Upload>1. 上传的基本行为(利用浏览器的能力,读取文件)
2. 上传的文件的类型、大小、数量要有限制
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
1. 上传的基本行为(利用浏览器的能力,读取文件)
2. 上传的文件的类型、大小、数量要有限制
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2. 上传的文件的类型、大小、数量要有限制
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2
3. 相应的限制要有提示
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2
3
4. 使用华为云上传
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2
3
4
5. 上传的文件要支持拖拽排序
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2
3
4
5
6. 要支持阅读态(详情页面)
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2
3
4
5
6
7. 上传的文件要支持预览和下载
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2
3
4
5
6
7
8. 适配后端字段(name<=>originalFileName)
@x-design-mom/upload
@x-design/upload
1. 上传的基本行为(利用浏览器的能力,读取文件)
2
3
4
5
6
7
8
@x-design-mom/upload
@x-design/upload
2
3
4
5
6
7
8
@x-design-mom/upload
@x-design/upload


Upload
Upload
@x-design
Modal
Picker
Select
Upload
Table
Number
Priview
Popover
icons
x-designer
formily
creat-lib
@x-design-mom
Card
Layout
FilterCo
Upload
Table
Status
Priview
Popover
formily
@x-design-mobile
Input
Number
Picker
Select
Table
Upload
React
AntDesign
AntDesign Mobile
MOM
IDE
@x-design
Modal
Picker
Select
Upload
Table
Number
Priview
Popover
icons
x-designer
formily
creat-lib
@x-design-mom
Card
Layout
FilterCo
Upload
Table
Status
Priview
Popover
formily
@x-design-mobile
Input
Number
Picker
Select
Table
Upload
React
AntDesign
AntDesign Mobile
MOM
IDE



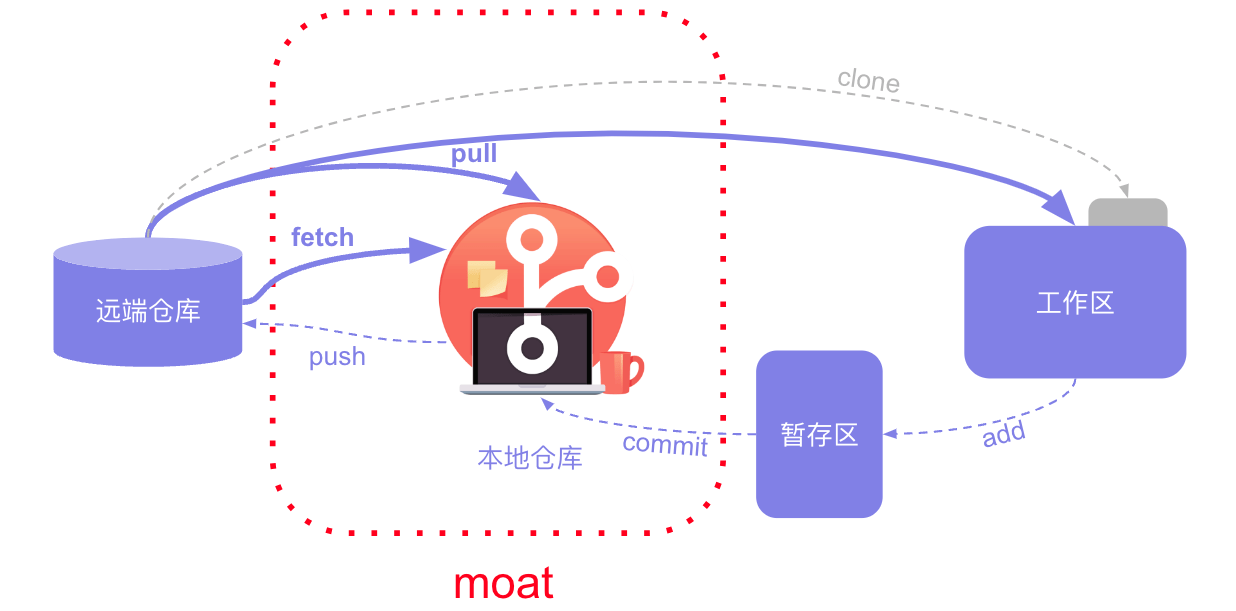
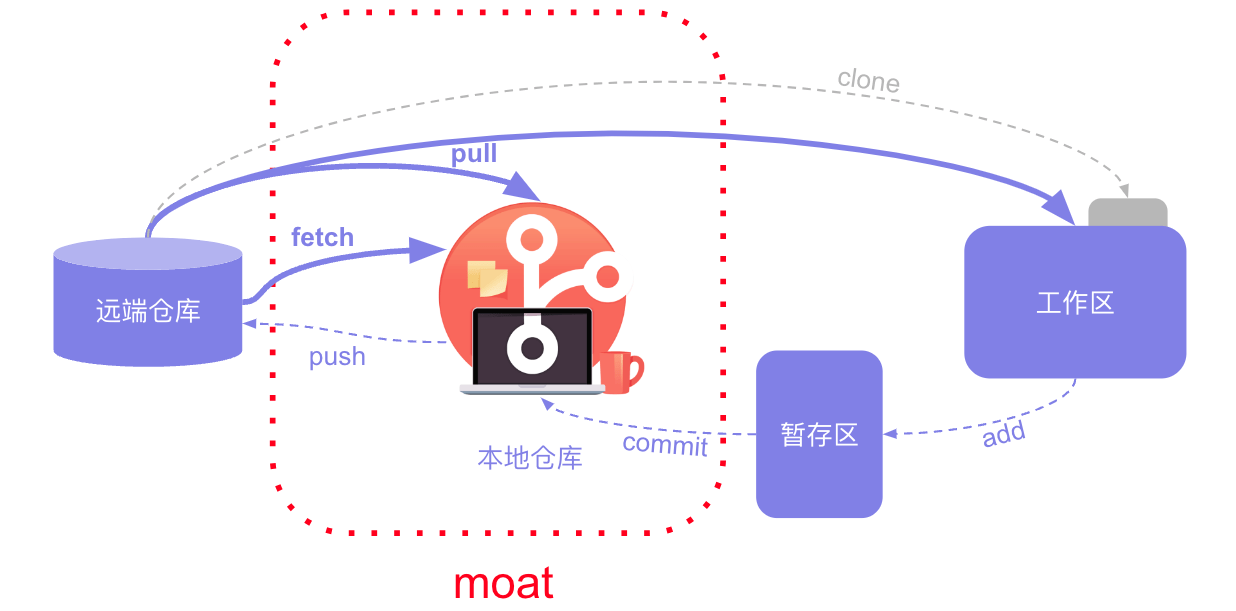
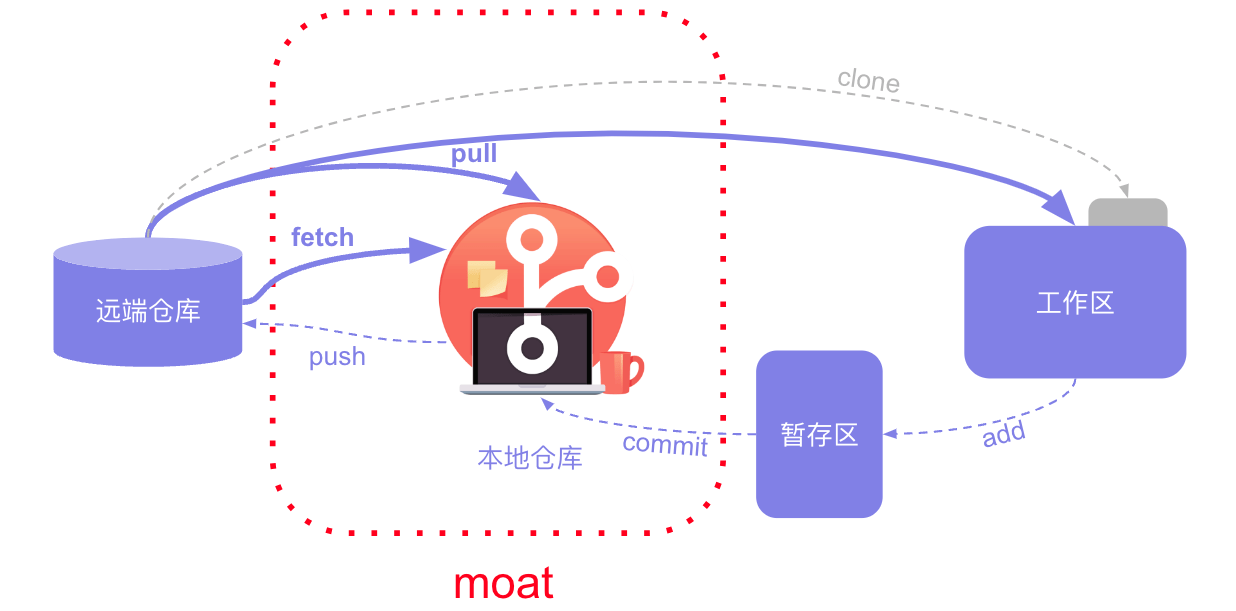
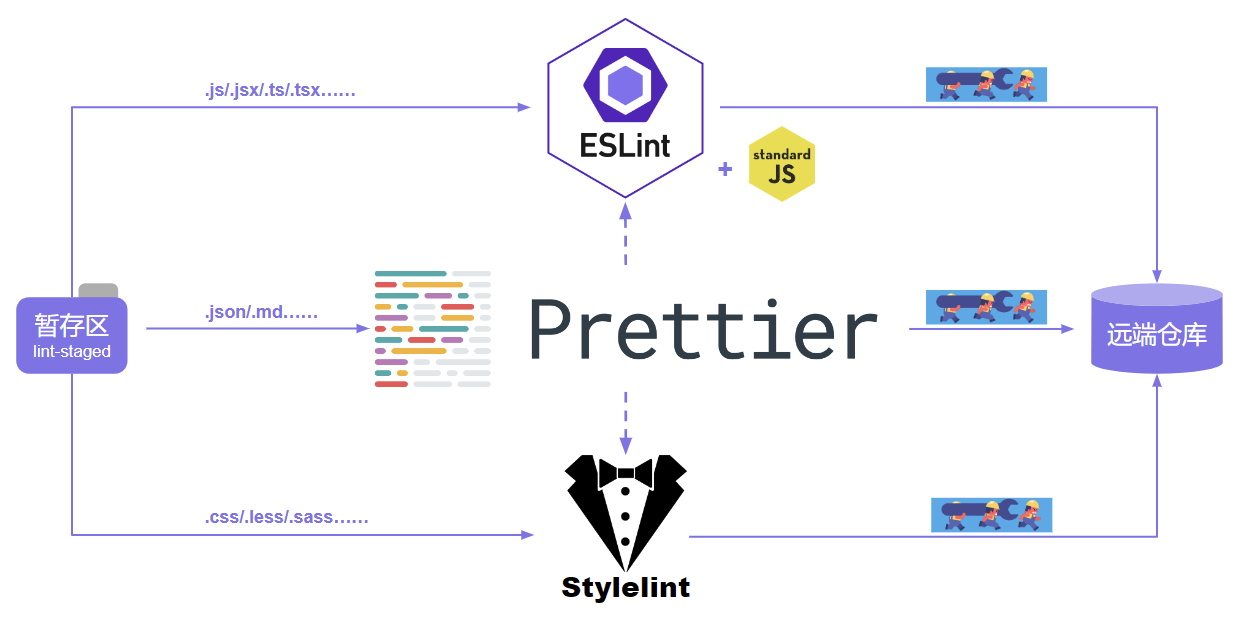
工作流

FAQ