Cross Document Messaging


Topics
- Warm up
- Introduction
- API & Demo
- Security Concerns
Warm up
- HTML5 Communication Technologies
- Server-Sent Events
- Ajax (XHR)
- WebSocket
- WebRTC
- Cross-Document Messaging
Introduction
- What's the problem?
- What's Cross-Document Messaging?
- Understanding the Origin concept
- Before HTML5 ?
What's the problem?

What's Cross-Document Messaging

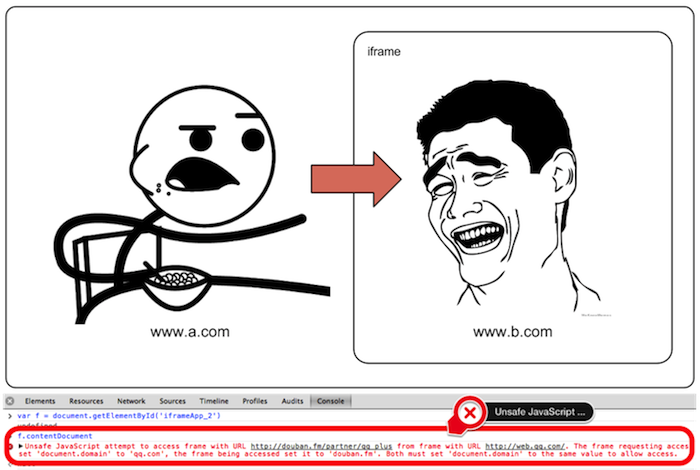
Understanding the Origin concept
Port, Protocol, Host
- http://www.google.com
- http://www.google.com/hello/world

Understanding the Origin Concept
-
http://www.google.com
- http://static.google.com
- http://www.google.com:8000
- https://www.google.com
- http://baidu.com

Before HTML5 ?
- window.name
- document.domain
- JSONP
- proxy

API
- Message Events
- postMessage
Message Events
- data
- origin
- the originating document's scheme, host and port
- for example: 'https://www.google.com:8080'
- source
- reference to the originating document's window
- a WindowProxy object
- ports
- an array of MessagePort objects sent with the message
- lastEventId
- only available on server-sent events
postMessage
someWindow.postMessage
- message
- targetOrigin
- [transfer]
postMessage

var myIframe = document.getElementById('myFrame');myIframe.contentWindow.postMessage('hello', '*');
postMessage
inside the iframe:
window.addEventListener('message', receiveMessage, false);function receiveMessage(event){if(event.origin !== 'http://www.google.com:8080') return;event.source.postMessage({ret:0, message:'nice talking to you'},event.origin);}

postMessage

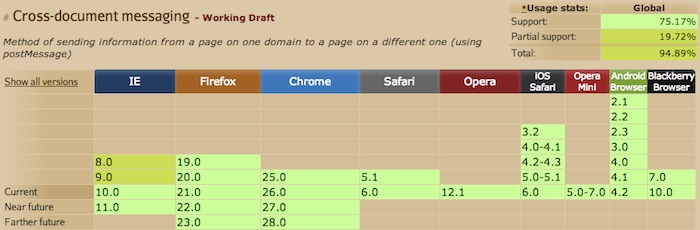
Browser Support

IE8, 9 & Firefox 6.0- only support string as message data
Security Concerns
- Verify origin
- Check data format
Channel Messaging
-
Introduction
- API & Demo
Introduction
- What's the problem?
- Channel Messaging
What's the problem?

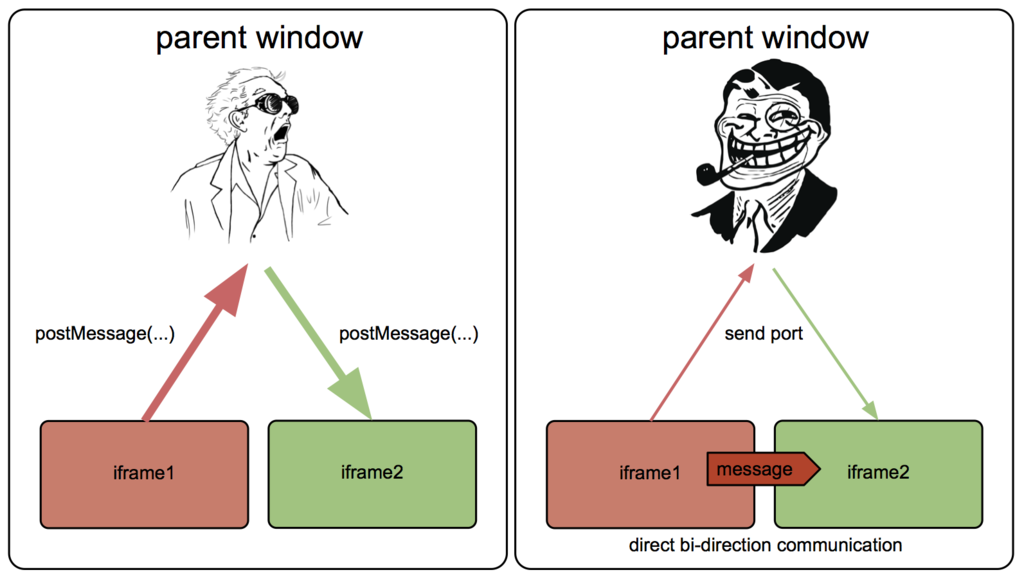
Channel Messaging

Channel messaging provides a means of direct, bi-direction communication between browsing contexts
API
- MessageChannel
- MessagePort
- Sending ports and messages
MessageChannel
var channel = new MessageChannel();- port1
- port2


MessagePort
var channel = new MessageChannel();var port2 = channel.port2;
- postMessage(message[, transfer])
- start()
- close()
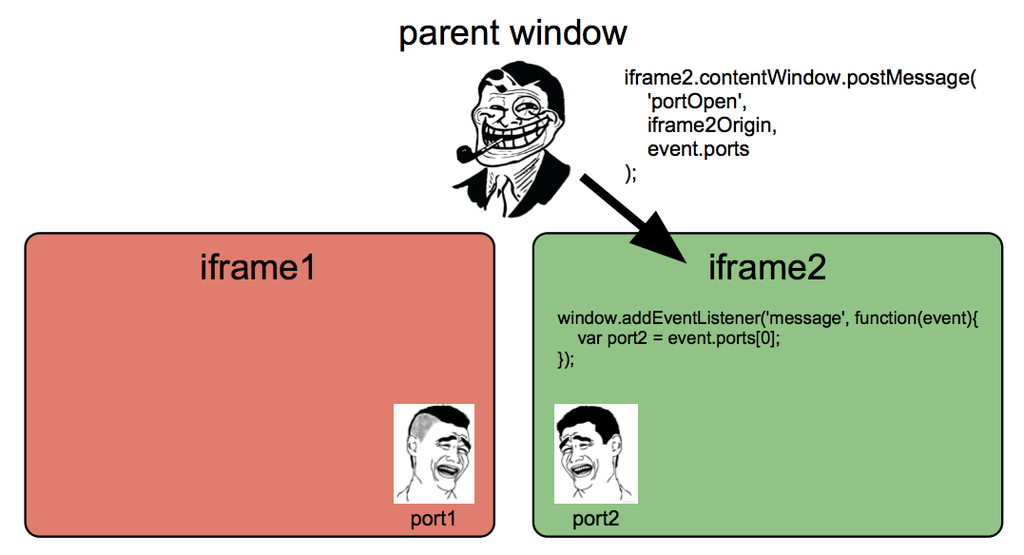
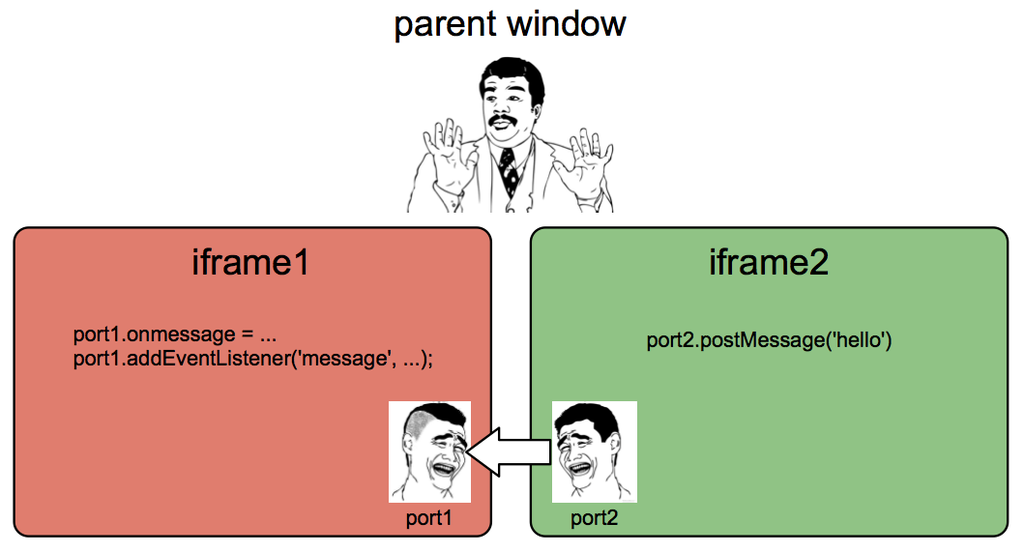
Sending Ports and Messages

Sending Ports & Messages

Sending Ports and Messages

Sending Ports and Messages

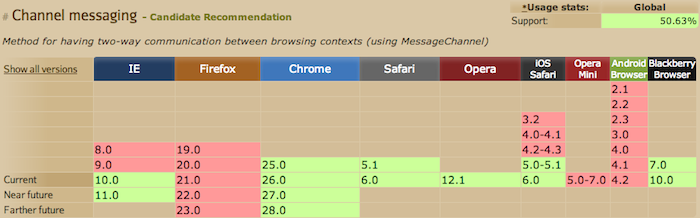
Browser Support

Not yet supported on Firefox & Android
Thanks
Q&A
=-=-=-=-= cool seperator =-=-=-=-=