Занятие 3.
Архитектура и компоненты Angular


SIS.Angular.2018
Михаил
Павлов

План занятия
1. Немного истории Angular
2. Node.js
3. npm
4. Angular cli
5. Компоненты
6. Модули





Ура, наконец-то пишем
на

*Angular - это фреймворк, который позволяет создавать одностраничные приложения (SPA)


!==
1.x
2+


Первая версия
26.06.2012
15.09.2016
Актуальная версия
1.7.3
6.1.2
Язык
JavaScript
TypeScript


С чего начать?
Мы можем писать код на TypeScript, но кто преобразует его в JavaScript?
Поможет - Node.js
Node.js - программа, основанная на JavaScript-движке V8 от Google

Node.js содержит собственный установщик пакетов - npm

npm(Node.js Package Manager) - менеджер пакетов
Полезные ссылки по npm
1. Сайт, на котором можно искать пакеты, хранящиеся в npm (самое крупное хранилище javascript-пакетов)
- https://www.npmjs.com/
2. Документация:
-https://docs.npmjs.com/

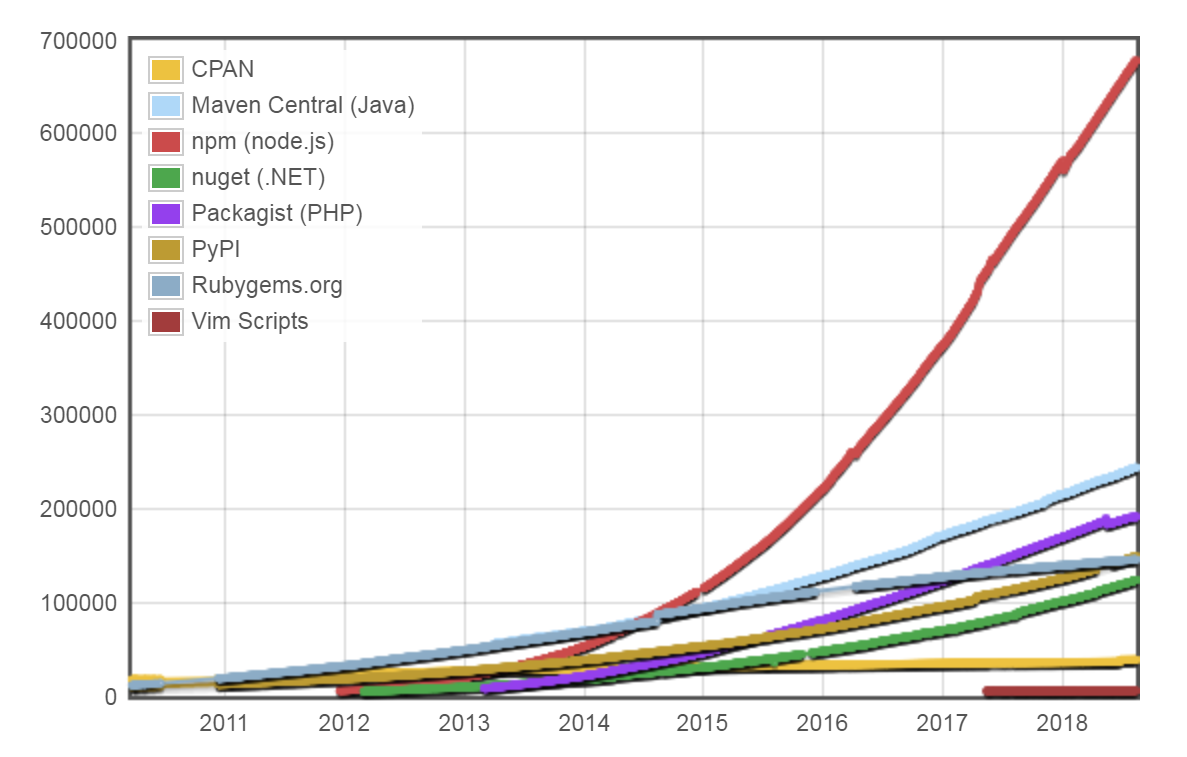
Статистика по количеству пакетов в разных хранилищах, начиная с 2010 года
Полезные команды npm
| Команда | Назначение |
|---|---|
| установить пакет | |
| показать пакеты, для которых есть новая версия | |
| запустить скрипт из package.json | |
| список команд |
npm install <имя пакета>npm outdatednpm run <имя скрипта>npm -lЗачем нам npm?
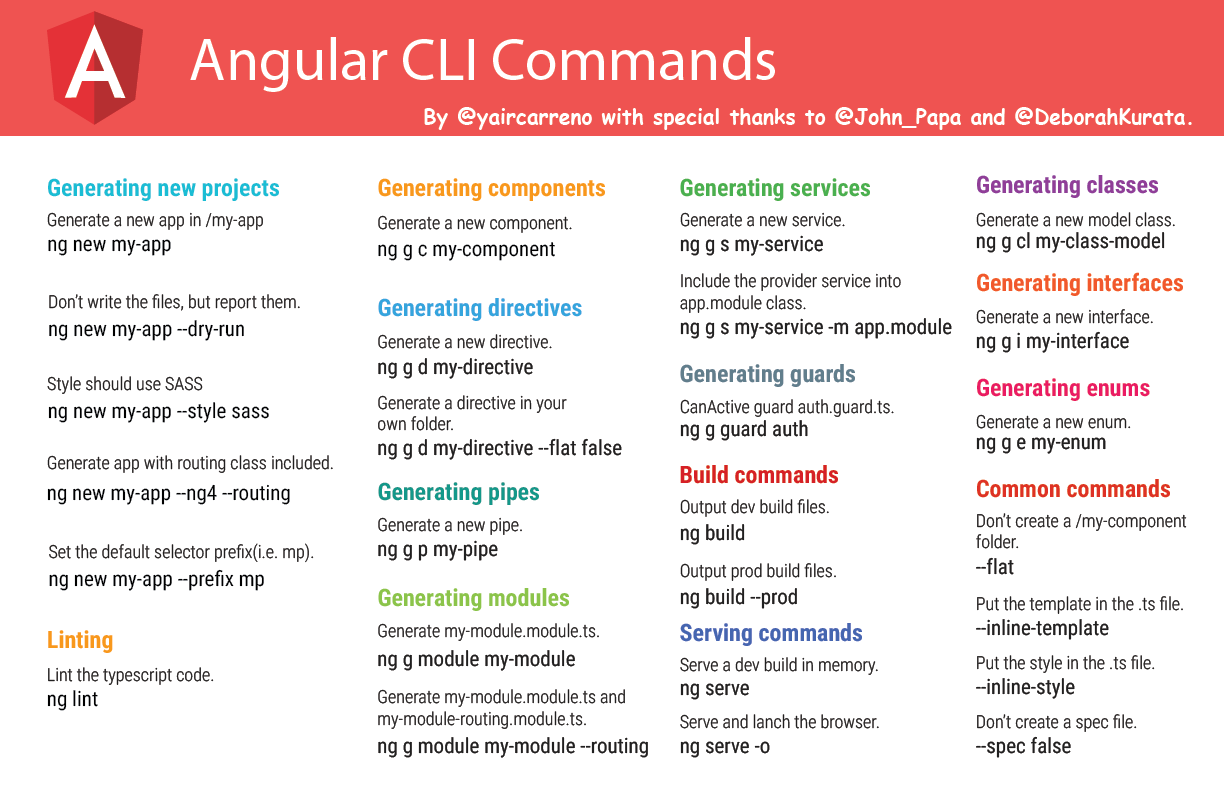
Angular CLI (Command Line Interface)
- утилита, ускоряющая работу с Angular
- имеет встроенный веб-сервер и компилятор TypeScript'а

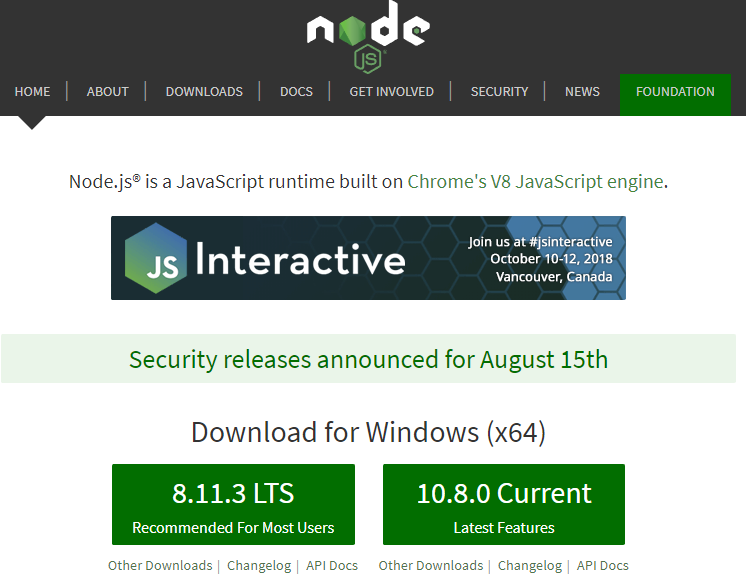
Шаг №1. Установить Node.js

*Версия может быть больше
https://nodejs.org/en/
Шаг №2. Установить Angular CLI
и создать приложение
https://cli.angular.io/

Выполняем эти 2 команды в консоли, в директории, где хотим создать приложение

Во время установки можно увидеть такие предупреждения
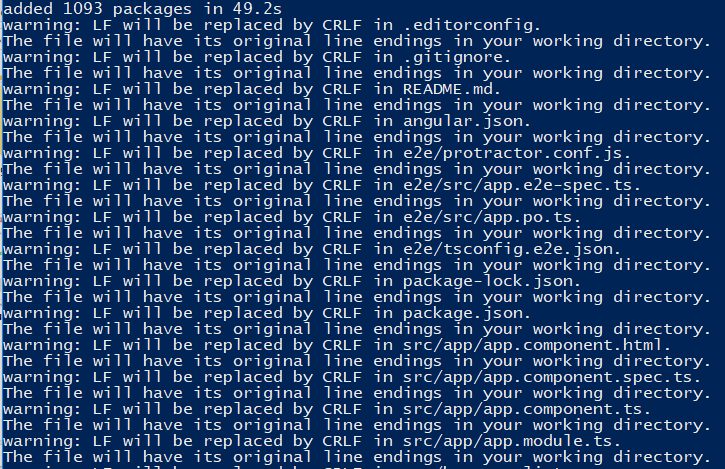
Или такие

Не пугайтесь

Как посмотреть готовое приложение?
1. Стартуем веб-сервер с нашим приложением
C:\my-app> ng serve2. Открываем в браузере
localhost:4200
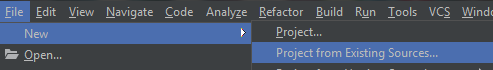
Шаг №3 (опционально). Загрузить проект в Intellij Idea
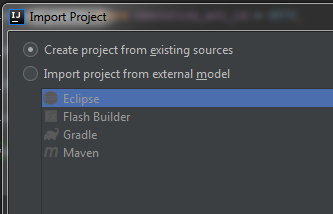
1. File -> New -> Project from Existing Sources...

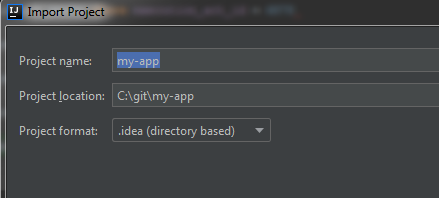
2. Указываем расположение нашего проекта


3. Выбираем пункт Create project from existing sources

4. Указываем имя проекта
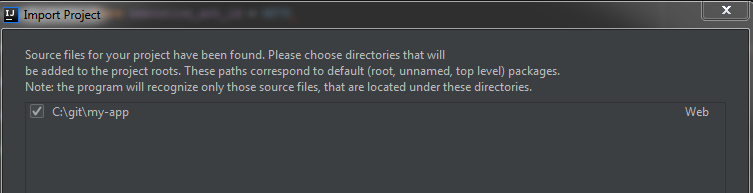
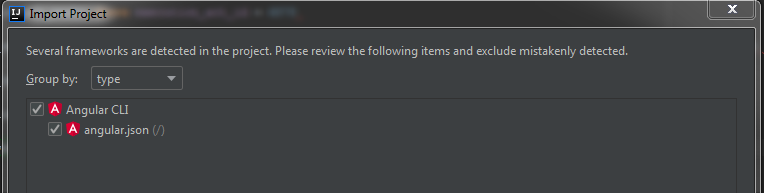
5. Соглашаемся, что Idea нашла правильный проект

6. И соглашаемся, что Idea угадала фреймворк

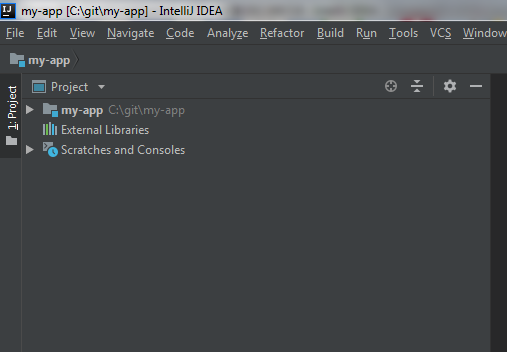
Наш проект готов!

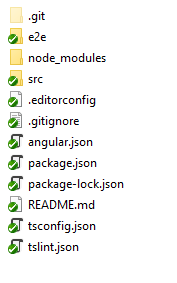
Элементы проекта

Тестирование
Здесь наш код
Конфиг для IDE
Файлы git
Настройки angular-cli
Настройки пакетов npm
Настройки typescript компилятора
Настройки проверки кода


We need to go deeper
Точка входа для веб-сервера
- файл index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>MyApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
<app-root></app-root>Так выглядит компонент Angular внутри HTML-разметки
Компонент (селектор)
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
}Виды селекторов компонентов
| Вид | my-page.component.ts | my-page.component.html |
|---|---|---|
| Тег | ||
| Атрибут | ||
| Класс |
selector: "my-element"<my-element></my-element>selector: "[my-attribute]"<h1 my-attribute></h1>selector: ".my-class"<p class="my-class"></p>*Селектор позволяет ангуляру найти компонент в HTML-разметке
Компонент (шаблон и стили)
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
}Правила хорошего тона (наименования файлов)
app.component.ts
Название
Тип
Расширение
app.component.ts
app.component.html
app.component.css
Место компонента в проекте
Компонент
Модуль
Шаблон
Стили
Модуль
Модуль
Модуль
Приложение
Корневой модуль (AppModule)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
declarations: [ AppComponent ],
exports: [ AppComponent ],
imports: [ BrowserModule ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Метаданные
@NgModule
Обычный модуль (содержимое)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AnotherAppComponent } from './another-app.component';
@NgModule({
declarations: [ AnotherAppComponent ],
exports: [ AnotherAppComponent ],
imports: [ BrowserModule ]
})
export class SomeOtherModule { }
Обычный модуль
(экспорт и импорт)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AnotherAppComponent } from './another-app.component';
@NgModule({
declarations: [ AnotherAppComponent ],
exports: [ AnotherAppComponent ],
imports: [ BrowserModule ]
})
export class SomeOtherModule { }
Создать новый компонент через Angular CLI
C:\my-app> ng generate component my-new-componentРабота в Intellij Idea с Angular CLI




Директивы

Directive
HTML
head
body
div
img
DOM
Manipulation
Полезные ссылки по Angular:
1. Официальная документация (архитектура):
- https://angular.io/guide/architecture
2. Официальная документация (приложение туториал):
- https://angular.io/tutorial
Домашнее задание №3
1. Создать свое приложение на Angular
2. Перенести страницу о себе (сделанную в домашнем задании №2) в приложение на Angular
* Не забыть прислать ссылку на pull-request на почту
checkhomework.sis@gmail.com
Спасибо за внимание!