Hooks!
Learn React in 2020
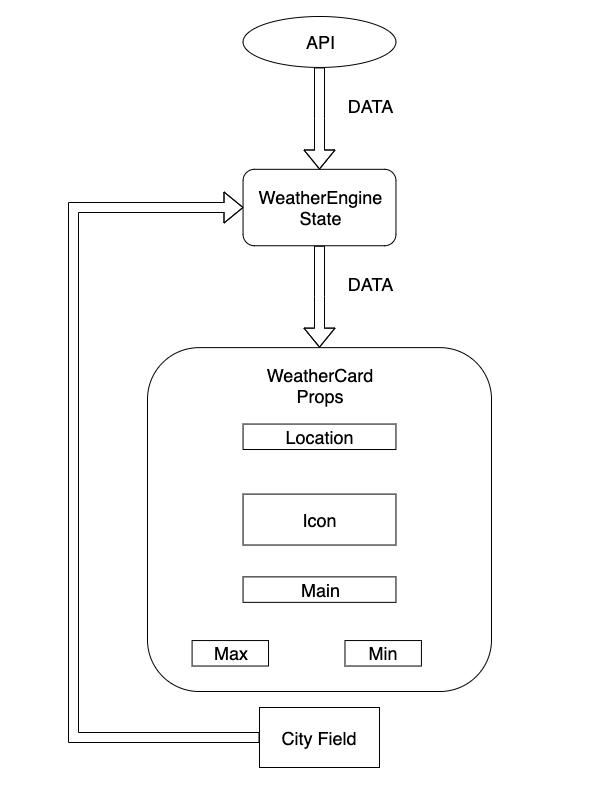
Re-Render
Elements
Presentation
Container (Engine)

One direction data flow
Data Flow in React
Basic Hooks
const [city, setCity] = useState('')
useState(Initial Value) = Array[Variable, Updating Function]- Hooks are way to manage state. What is state?
- State is a variable that defines the 'STATE' of the app at any specific point in time.
- useState hook takes initial value as argument.
- It returns two things, one the variable itself. Two the setting function.
- Calling the setting function forces a re-redner in the app.
State change (Mutation)
State change (Mutation)



LifeCycle Methods
useEffect(fun,[arr])
useEffect(()=>{
//Code executed client side on mount
return(()=> {
//Code executed on unmount
})
},[Dependecy array])- useEffect will run once the component is mounted.
- It will re-run once any of its dependencies are changed.
- It can hold a return function to be run when the component is unmounted
Subscribe for more!
Shehata@msmo.io
github.com/ms-mousa