Supercharge your
Angular tests
with Jest

Michal Szczepaniak
- Twitter: @frontend_mike
- Senior Angular dev
- Working at Divante Ltd.



?
Problems with jasmine testing
- initial build times are slow
- productivity is lower than it should be
- error messages are vague at best
What is Jest? 1
-
delightful JavaScript Testing Framework
with a focus on simplicity - code coverage out-of-the-box
- snapshot testing
- using jsdom under the hood
- parallel tests
Speed

"As an experiment, 100 libs were generated and tested using Karma and Jest. Karma took around 15 minutes while Jest finished in only 4 minutes! The tests run in this experiment are identical between the two test runners which means the difference is due to the differences between the two test runners."
- Nrwl Team (Nx founders) 4
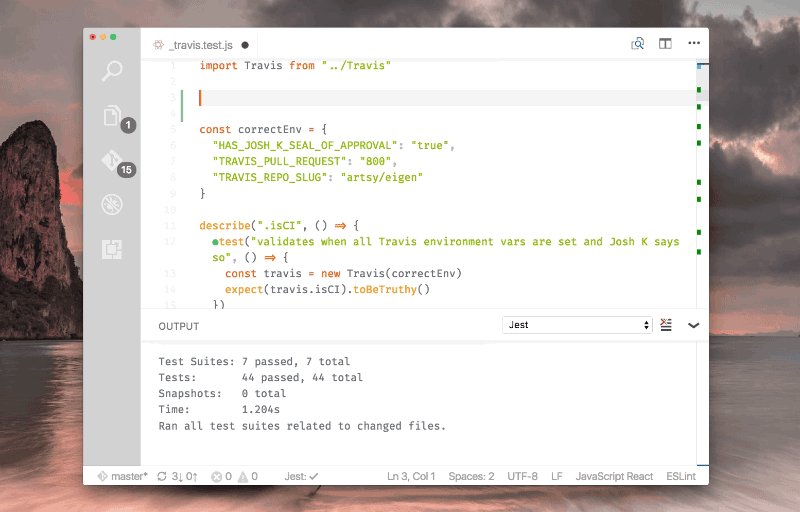
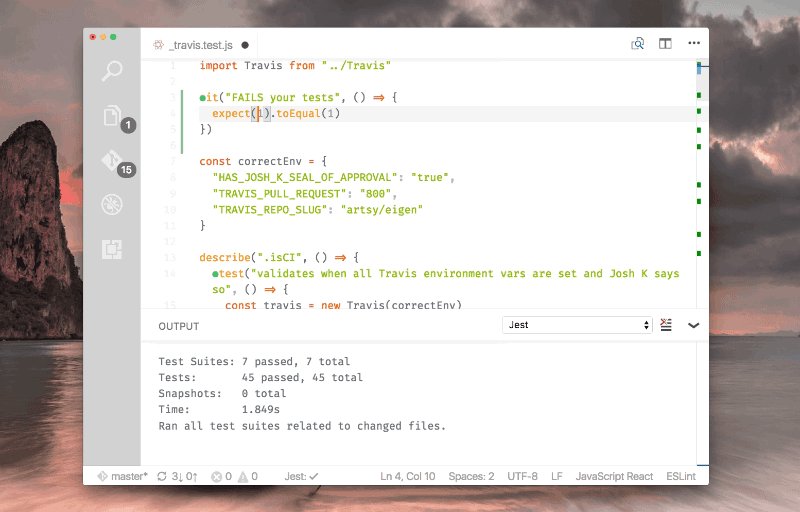
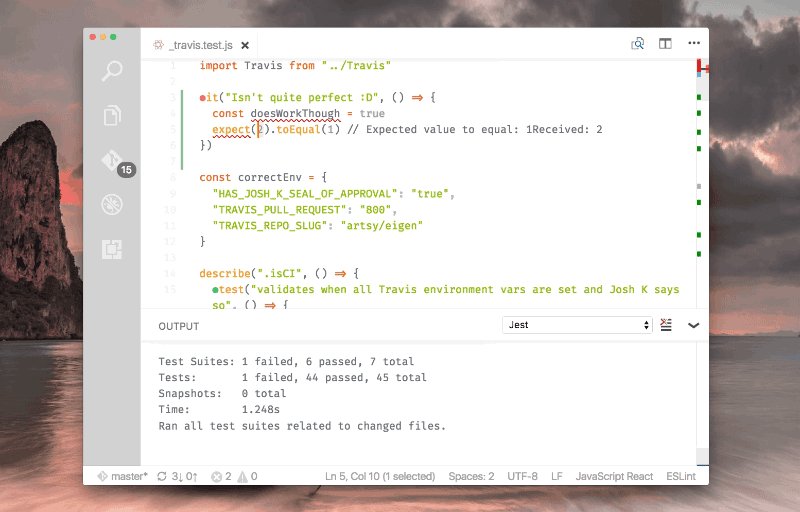
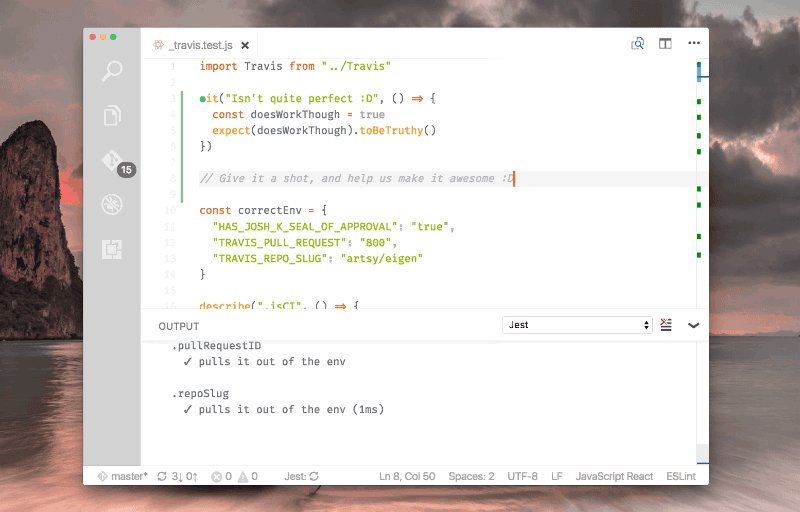
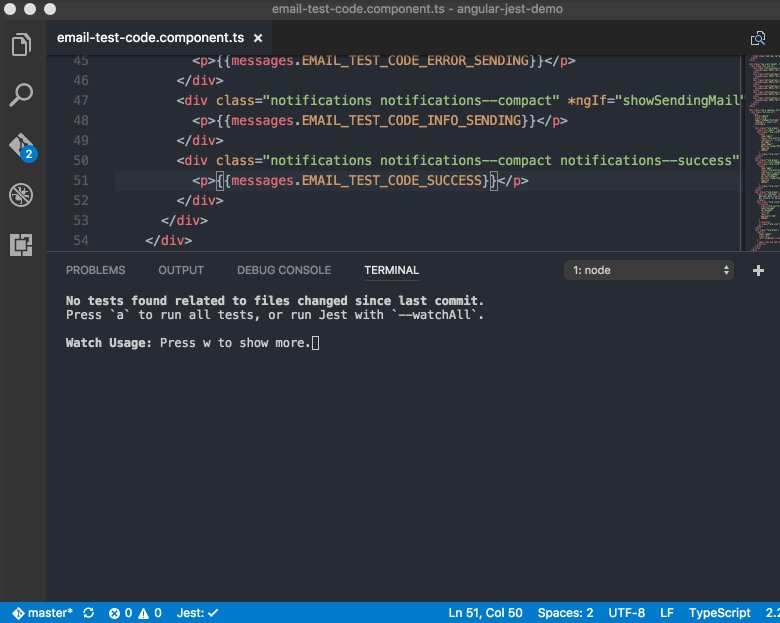
Immersive watch mode

DEMO
jest features
1-2-3 Migration
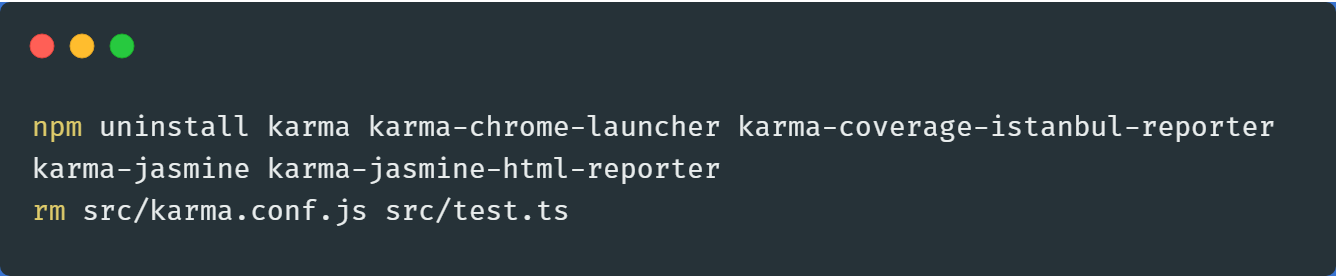
1. Delete not needed packages

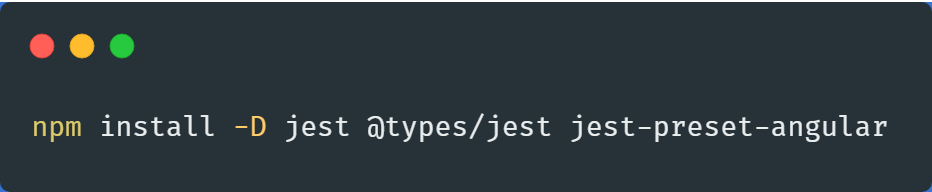
2. Install new packages 2

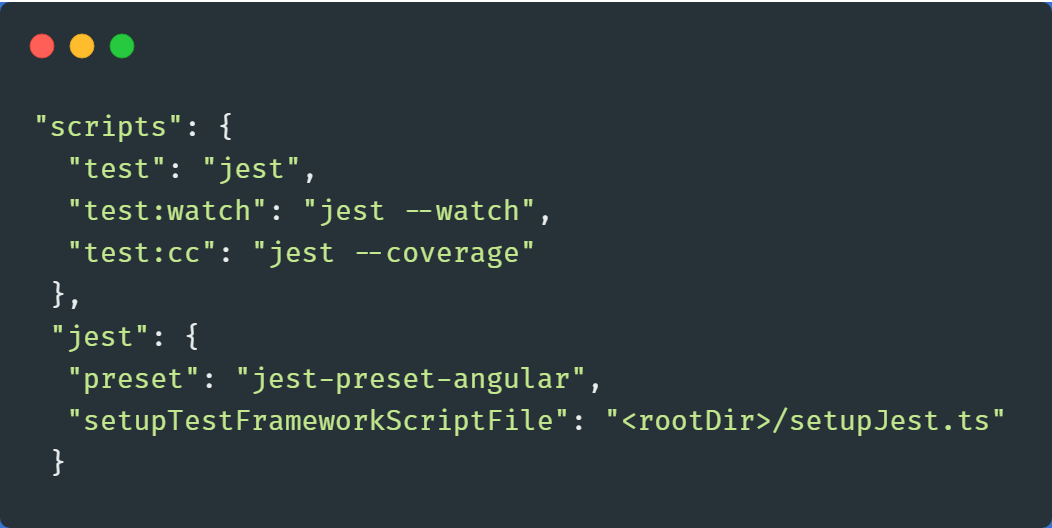
3. Alter package.json

4. Last one (I promise) setupJest.ts

Alternative setup 3
Briebug's Angular-Jest schematics:
- installs Jest, it's dependencies, and new scripts
- adds necessary files for Jest to work with Angular
- removes unnecessary Karma files and configuration
Additional work for Angular 8
https://itnext.io/how-i-do-configure-jest-to-test-my-angular-8-project-2bd84a21d725
Kudos to Tran Son Hoang
Migrating codebase
- no need to change assertions
- differences in mocking
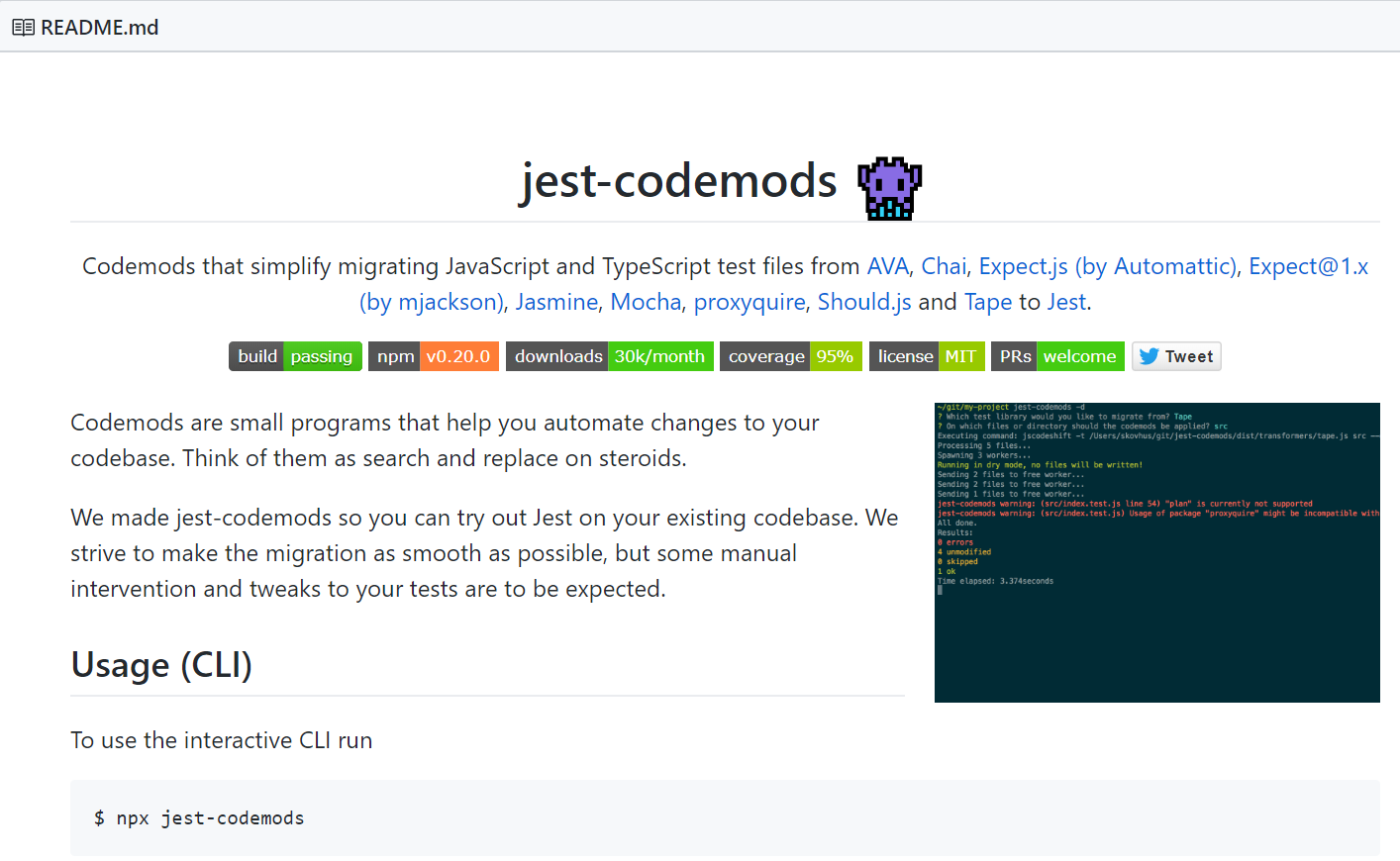
jest-codemods

SNAPSHOT TESTING
"A good snapshot stops a moment from running away."
- Eudora Welty
Snapshot testing 5
- take any serialisable object, create a snapshot and then compare your changes with the previously taken snapshot
- snapshots do not have to be created by hand
.toMatchSnapshot()
if the snapshot is not there, jest will create it for you
DEMO
snapshot testing
How about Rxjs and
Observables?

6
Sources:
[2] https://github.com/thymikee/jest-preset-angular
[3] https://github.com/briebug/jest-schematic
[4] https://blog.nrwl.io/nrwl-nx-6-3-faster-testing-with-jest-20a8ddb5064
[5] https://izifortune.com/snapshot-testing-angular-applications/
[6] https://github.com/just-jeb/jest-marbles
Additional Info:
https://github.com/jest-community/vscode-jest
https://itnext.io/how-i-do-configure-jest-to-test-my-angular-8-project-2bd84a21d725
https://www.xfive.co/blog/testing-angular-faster-jest/
https://blog.angularindepth.com/integrate-jest-into-an-angular-application-and-library-163b01d977ce
https://itnext.io/how-to-use-jest-in-angular-aka-make-unit-testing-great-again-e4be2d2e92d1
Title Text