Antarmuka Pengguna Flutter
Flutter User Interface (UI)
Pemrograman Mobile

Muhamad Saad Nurul Ishlah, M.Comp.
Dept. Sistem Informasi & Dept. Ilmu Komputer, Universitas Pakuan
Agenda Kuliah
- Pengenalan Widget
- Membangun Layout
- Theming dan Styling
- Aplikasi Responsive dan Adaptive

Pengenalan Widget
Widget-widget Dasar
- Inspirasi dari React Component
- Ide dasar pengembangan aplikasi Flutter: Mengkomposisikan widget
- Widget mendeskripsikan view berdasarkan konfigurasi dan state
- Ketika state berubah, Widget akan memperbaharui diri - metode build
- membandingkan dengan state sebelumnya
- dirty state – clean state
- Pembaharuan terjadi di Widget Tree
- Aplikasi Flutter membutuhkan paling tidak pemanggilan metode runApp(Widget)
- meniupkan dan merender widget utama (Root Widget)
Widget-widget Dasar


Widget-widget Dasar



- Widget dasar: https://flutter.dev/docs/development/ui/widgets/basics
- Katalog Widget: https://flutter.dev/docs/development/ui/widgets
Widget-widget Dasar
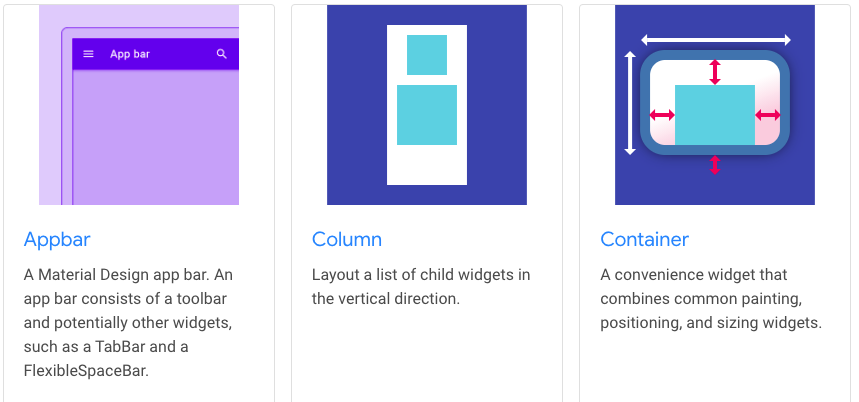
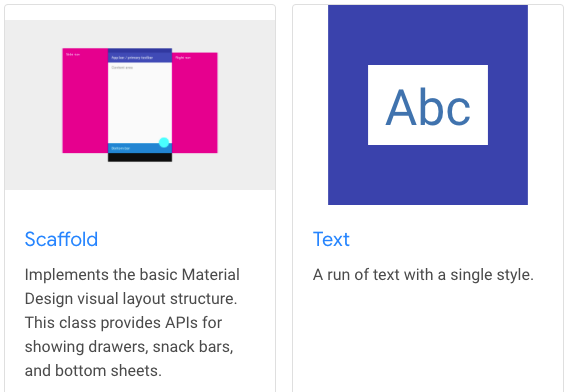
Widget-widget dasar yang biasanya digunakan:
- Text: memungkinkan Anda membuat teks+style dalam aplikasi Anda.
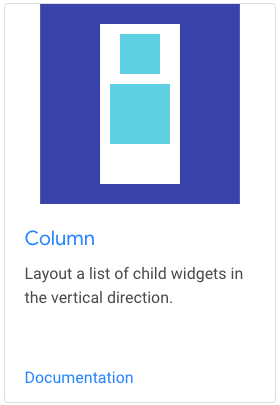
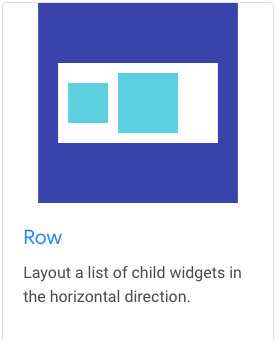
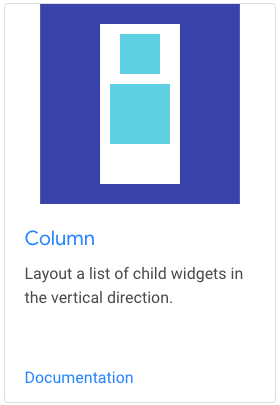
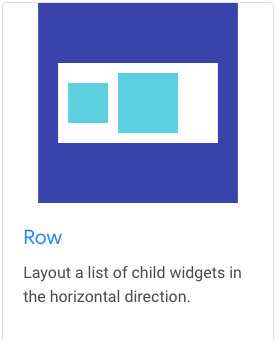
- Row, Column: Widget fleksibel ini memungkinkan Anda membuat tata letak yang fleksibel dalam arah horizontal ( Row) dan vertikal ( Column). Desain objek ini didasarkan pada model tata letak flexbox web.
-
Container
- Membuat elemen visual persegi panjang.
- Dapat didekorasi dengan BoxDecoration, seperti latar belakang, batas, atau bayangan.
- Dapat memiliki margin, padding, dan batasan yang diterapkan pada ukurannya.
- Dapat ditransformasikan dalam ruang tiga dimensi menggunakan matriks.
Widget-widget Dasar
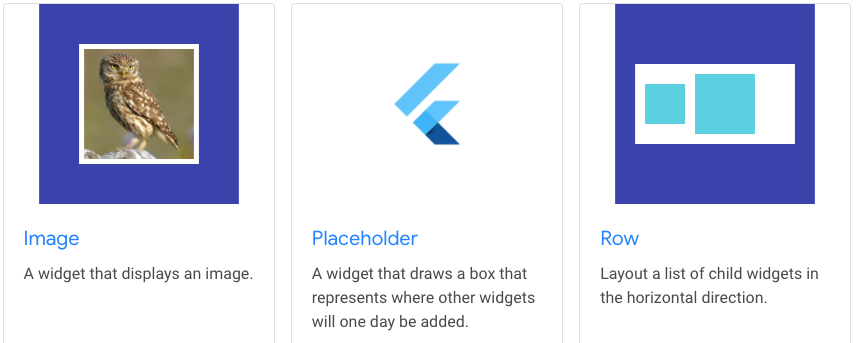
Widget-widget dasar yang biasanya digunakan:
- Image
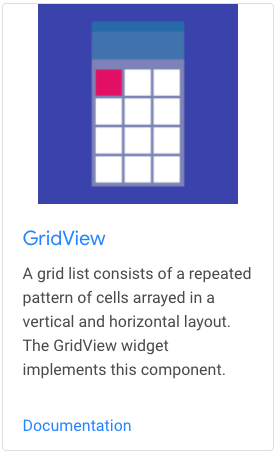
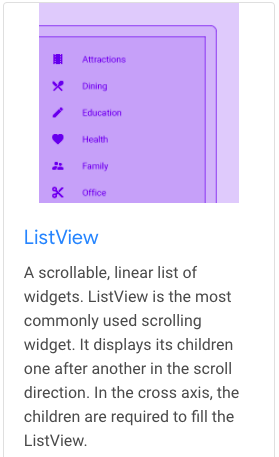
-
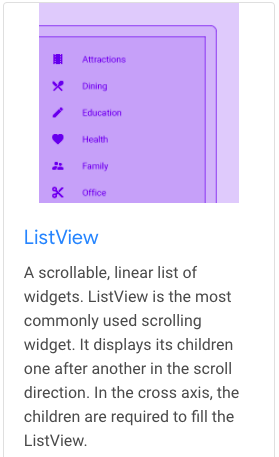
ListView
- widget scrol yang paling umum digunakan.
- menampilkan anak-anaknya satu demi satu dalam arah scrol
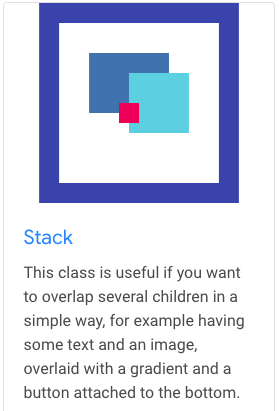
-
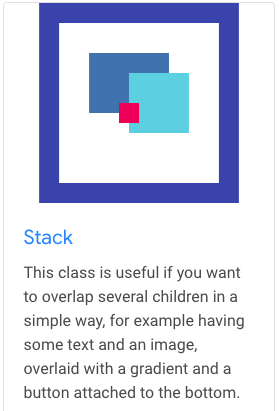
Stack
- memungkinkan Anda menempatkan widget di atas satu sama lain.
- dapat menggunakan widget Positioned pada widget child untuk memposisikannya relatif terhadap tepi atas, kanan, bawah, atau kiri.
- Tumpukan didasarkan pada model tata letak pemosisian absolut web.
Menggunakan Widget Material
- Widget MaterialApp merupakan subclass dari WidgetsApp
- WidgetApp menyediakan abstraksi fungsi beberapa fitur aplikasi mobile
- Contoh: Navigator dan Theme
- Juga merupakan Superclass dari Cupertino
- MaterialApp menyediakan fungsionalitas dan styling dari Material Design.
- MaterialApp menyediakan koleksi widget di bawahnya untuk digunakan
- MaterialApp mengikuti pedoman dari Material design Google
- Nuansa dan tampilan mengikuti Google
- Contoh: Cara menambahkan Animasi di halaman
- Jika tidak sesuai dengan gaya desain Anda, lakukan kustomisasi dengan overriding
- Penggunaan MaterialApp bersifat opsional tapi merupakan praktik yang baik
Menggunakan Widget Material
Membangun Layout
Widget untuk Tata Letak (Layout)


Single-child layout widgets
Multi-child layout widgets
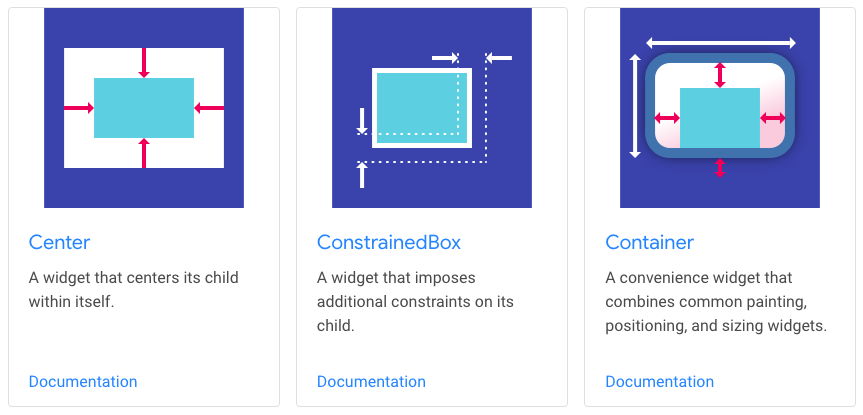
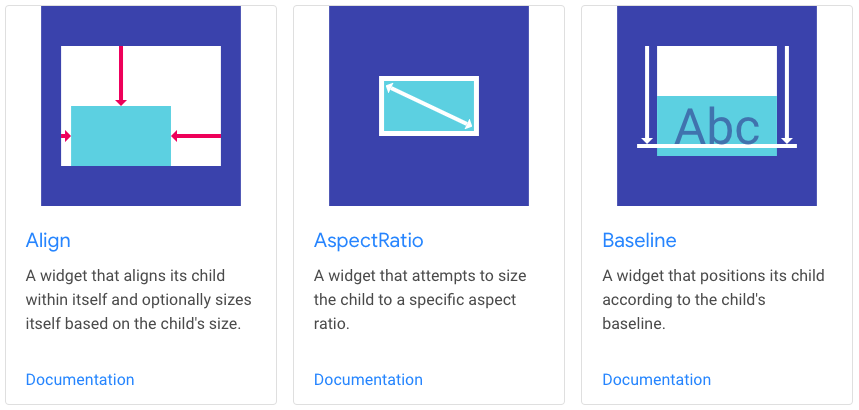
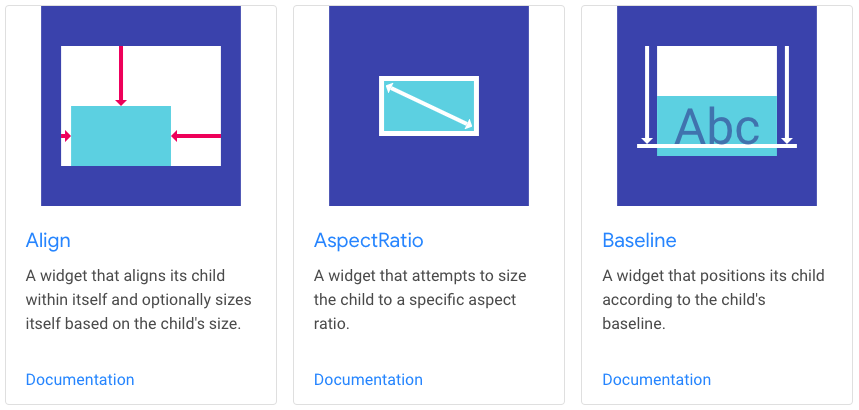
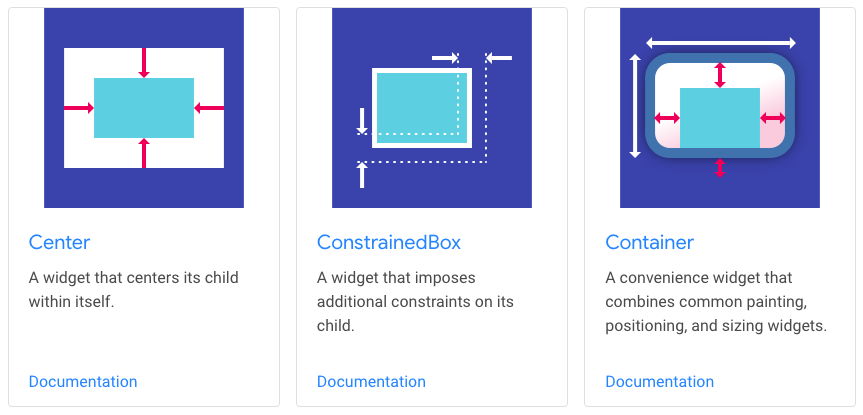
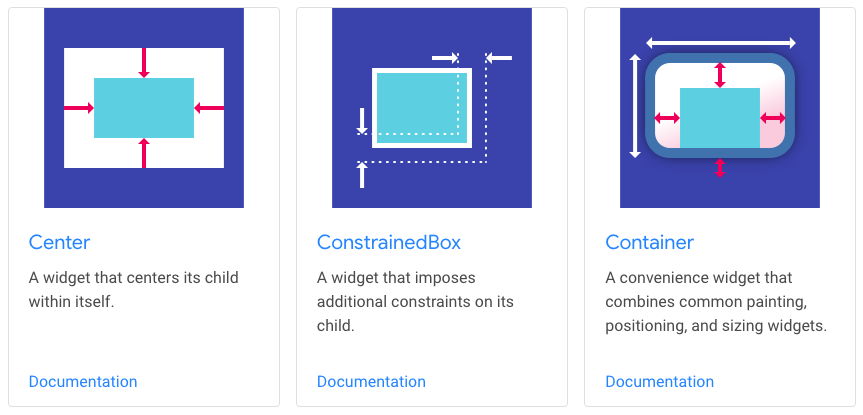
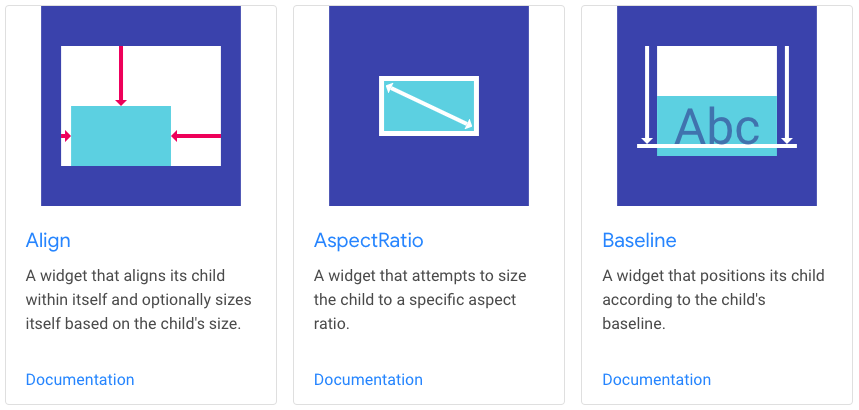
Single-child layout widgets






Widget single-child lainnya dapat dilihat di https://flutter.dev/docs/development/ui/widgets/layout#Single-child%20layout%20widgets
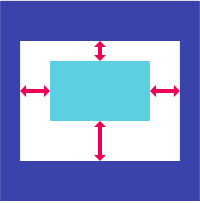
Contoh: Container
Widget Container
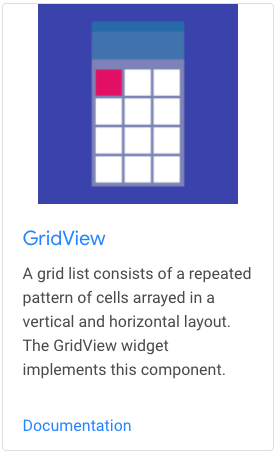
Multi-child layout widget





Widget multi-child lainnya dapat dilihat di https://flutter.dev/docs/development/ui/widgets/layout#Multi-child%20layout%20widgets
Multi-child layout widget





Codelabs untuk mempelajari layout: https://ishlah.id/flutter-konsep-tata-letak-layout-di-flutter/
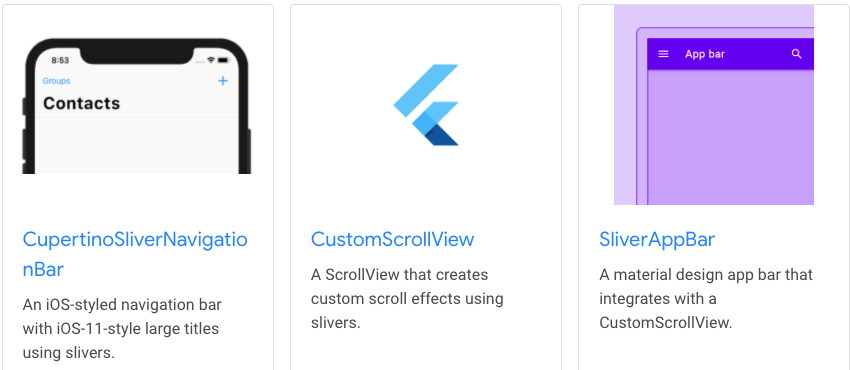
Widget Sliver






Sliver adalah bagian dari area yang dapat digulir yang dapat Anda tetapkan untuk berperilaku dengan cara khusus. Anda dapat menggunakan sliver untuk mendapatkan efek pengguliran khusus, seperti pengguliran elastis.
SliverAppBar
Widget Sliver (SliverAppBar)
Widget Sliver (SliverList & SliverGrid)
Widget Layout yang Umum Digunakan
Styling dan Tema
di Flutter
Widget Theme
- Widget Theme memungkinkan Anda menyatakan gaya/style yang akan diterapkan di seluruh aplikasi Anda. Contoh untuk Warna dan Tipografi
- Beberapa property yang dapat digunakan:
- brightness (yang menetapkan tema gelap atau terang)
- primarySwatch
- primaryColor
- accentColor
- Widget Theme sangat erat kaitannya dengan widget ThemeData. Widget ini digunakan untuk menambahkan konfigurasi tema
Widget Theme
final theme = ThemeData(
fontFamily: "Cabin",
primaryColor: AppColor.midnightSky,
accentColor: AppColor.midnightCloud,
primaryTextTheme:
Theme.of(context).textTheme.apply(
bodyColor: AppColor.textColorDark,
displayColor: AppColor.textColorDark,
),
textTheme: Theme.of(context).textTheme.apply(
bodyColor: AppColor.textColorDark,
displayColor: AppColor.textColorDark,
),
);- Memberi tahu Flutter untuk menggunakan font yang ditetapkan pada file pubspec.yaml
- AppColor adalah kelas yang dibuat secara kustom untuk menspesifikan warna.
- Metode terapan kelas tema menyalin tema saat ini tetapi mengubah properti yang Anda berikan.
Aplikasi Responsif & Adaptif
Responsif vs Adaptif
Responsif
- Aplikasi responsif menyetel tata letaknya untuk ukuran layar yang tersedia.
- Berarti (misalnya), menata ulang UI jika pengguna mengubah ukuran jendela, atau mengubah orientasi perangkat.
- Diperlukan ketika aplikasi yang sama dapat berjalan di berbagai perangkat, dari jam tangan, ponsel, tablet, hingga laptop atau komputer desktop.
Adaptif
- Membuat aplikasi beradaptasi pada jenis perangkat yang berbeda, seperti seluler dan desktop, input mouse dan keyboard, serta input sentuh.
- Ada ekspektasi yang berbeda tentang kepadatan visual aplikasi, cara kerja pemilihan komponen (menu bertingkat vs lembaran bawah), menggunakan fitur khusus platform, dan banyak lagi.
Membuat Aplikasi Responsif
Pendekatan:
- Gunakan kelas LayoutBuilder
- Membangun pohon widget yang dapat bergantung pada ukuran widget induk.
- Gunakan metode MediaQuery.of() dalam fungsi build
- Dapat menggunakan fungsi ini untuk mengecek ukuran dan orientasi layar, serta parameter media lainnya (lihat MediaQueryData untuk contoh lainnya). Ketika informasi itu berubah, widget akan dijadwalkan untuk dibangun kembali, menjaga widget tetap mutakhir.
Membuat Aplikasi Responsif
Widget yang dapat digunakan:
Membuat Aplikasi Adaptive
Diskusi
Ada pertanyaan?
Referensi
- Introduction to Widgets. https://flutter.dev/docs/development/ui/widgets-intro, diakses 16 Maret 2021
- Layouts in Flutter. https://flutter.dev/docs/development/ui/layout, diakses 16 Maret 2021
- Understanding Constraints. https://flutter.dev/docs/development/ui/layout/constraints, diakses 16 Maret 2021
- Windmill, Eric. 2020. Flutter in Action. Manning Publications.