Pemrograman Asinkron
Future, Async, Await, Error Handling
Pemrograman Mobile

Septian Cahyadi, M.Kom., Muhamad Saad Nurul Ishlah, M.Comp.
Dept. Manajemen Informatika & Dept. Ilmu Komputer, Universitas Pakuan
Agenda Kuliah
- Pemrograman Sync vs Async
- Future
- Async & Await
- Error Handling

Sync vs Async
Programming
print("Hello World!");
print("Hello World!");
baris kode dijalankan seketika
Hello World!

harus menunggu hingga data image masuk semuanya
How to run a program
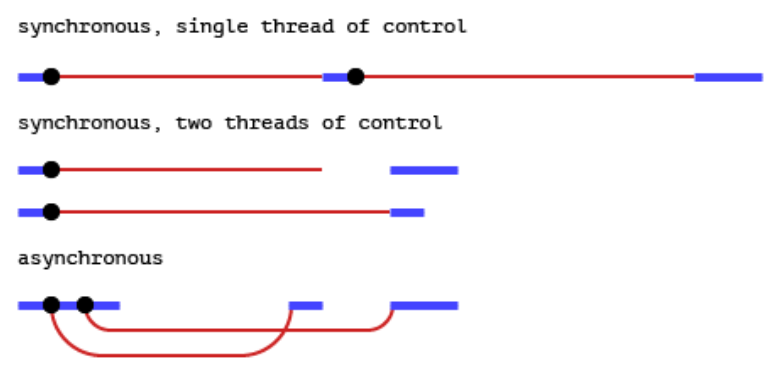
- Di dalam dunia pemrograman dart terdapat dua cara dalam menjalankan program: Synchronous (Sinkron) dan Asynchronous (Asinkron).
- Synchronous artinya program berjalan secara berurutan
- Asynchronous artinya program berjalan bersama-sama
- Blocking adalah suatu sintaks yang mengharuskan code pada baris tersebut untuk dijalankan terlebih dahulu sebelum menjalankan sintaks pada baris selanjutnya.
-
Non-blocking artinya program berjalan dengan mengeksekusi sintaks dari baris ke baris secara paralel (bersama-sama) .
Sync (Sinkron) dan Async (Asinkron)
Synchronous
- Pemrograman sekuensial
- baris kode dieksekusi berurutan
- dapat menyebabkan blocking jika 1 baris membutuhkan waktu eksekusi yg lama
- Baik untuk task di bawah 1 detik
- Fungsi synchronous hanya dapat mengerjakan operasi-operasi yang juga synchronous
Asynchronous
- Pemrograman non-sekuensial
- Baris kode bisa jadi tidak dieksekusi secara berurutan
- Jalankan dan munculkan hasilnya di lain waktu
- Baik digunakan untuk eksekusi task dengan waktu proses yang lama
- Efisiensi waktu
- Fungsi asynchronous dapat menjalankan operasi asynchronous bersamaan dengan operasi synchronous
Sync (Sinkron) dan Async (Asinkron)
- Jika program di atas dijalankan, maka yang akan tampil terlebih dahulu di print adalah “saya dicetak pertama” dan yang kedua adalah coding terakhir dan yang dicetak terakhir adalah var timer, walaupun ditulis kedua karena proses asinkron yang terdapat pada dart.

import 'dart:async';
void main() {
print('saya dicetak pertama');
var timer = Timer(
Duration(seconds: 3),
() => print('saya dicetak terakhir'),
);
print('saya dicetak kedua');
}Kenapa Asynchronous?
- Operasi-operasi yang dijalankan secara asinkron memungkinkan program untuk menyelesaikan sebuah operasi sambil menunggu operasi lain selesai
- Beberapa contoh operasi asinkron:
- Mengambil data dari jaringan
- Menyimpan ke basis data
- Membaca data dri sebuah berkas
- Operasi asinkron biasanya menyediakan hasilnya sebagai
Future, atau jika hasilnya memiliki beberapa bagian, hasilnya berupaStream. - Untuk mengakomodasi hasil komputasi asinkron, gunakan kata kunci
asyncdanawait. - Sebagian besar fungsi asinkron merupakan fungsi Dart
Istilah kunci
- Operasi sinkron (sync) : Operasi sinkron memblokir operasi lain dari eksekusi hingga selesai.
- Fungsi sinkron (sync) : Fungsi sinkron hanya melakukan operasi sinkron.
- Operasi asinkron (async) : Setelah dimulai, operasi asinkron memungkinkan operasi lain dijalankan sebelum selesai.
-
Fungsi asinkron (async) : Fungsi asinkron melakukan setidaknya satu operasi asinkron dan juga dapat melakukan operasi sinkron .
Kelas dan modifier
-
Future
-
async
-
await
Future, Async, & Await
Future
Future
Future<String> fetchUserOrder() {
return Future.delayed(
const Duration(seconds: 2),
() => 'Large Latte',
);
}
void main(){
fetchUserOrder();
print('Ambil data pesanan');
}-
Futuremerupakan salah satu kelas yang disediakan oleh Dart yang seperti namanya berarti masa depan, jadi kelas ini gunanya untuk mengembalikan masa depan atau mengembalikan nilainya untuk waktu yang akan datang -
future(dengan f kecil) merupakan instan/objek dari Future
Future
Status dari Future:
-
Uncompleted
-
Ketika fungsi asinkron dipanggil, dia mengembalikan sebuah instan future yang tidak komplit (uncompleted)
-
Menunggu operasi asinkron untuk selesai atau mengembalikan eror
-
-
Completed:
-
Selesai,
-
Future<T>(selesai mengembalikan nilai), -
Future<void>(selesai tidak mengembalikan nilai)
-
-
Selesai dengan error
-

Contoh Future
async dan await
Bekerja dengan async dan await
-
Keyword
asyncdanawaitmenyediakan cara deklarasi untuk mendefinisikan fungsi asinkron dan menggunakan nilainya. dalam menggunakanasyncdanawaitingat pedoman dasar ini :-
sebelum menggunakan fungsi asinkron, terlebih dahulu tambahkan keyword
asyncsebelum badan fungsi -
keyword
awaitakan berfungsi apabila dia berada dalam fungsi asinkron
-
-
berikut ini merupakan contoh yang mengkonversi dari fungsi sinkron ke dalam asinkron
-
Future<void> fungsiDart() async { ··· }
-
Bekerja dengan async dan await
Jika fungsi memiliki tipe pengembalian yang dideklarasikan, maka perlu di perbaharui type menjadi Future<T>, dimana T adalah tipe nilai yang dikembalikan oleh fungsi, jika fungsi pengembaliannya tidak secara eksplisit maka tipe data akan menjadi Future<void>
contoh :
Future<String> main() async { return “String”; }Future<void> main() async { ··· }
Gunakan kata kunci await untuk menunggu hingga Future selesai:
print(await createOrderMessage());
Contoh Sync dan Async
String createOrderMessage() {
var order = fetchUserOrder();
return 'Your order is: $order';
}
Future<String> fetchUserOrder() {
// Imagine that this function is more complex and slow.
return Future.delayed(const Duration(seconds: 4),
() => 'Large Latte');
}
void main(){
print('Fetching user order ...');
print(createOrderMessage());
}Future<String> createOrderMessage() async {
var order = await fetchUserOrder();
return 'Your order is: $order';
}
Future<String> fetchUserOrder() {
// Imagine that this function is more complex and slow.
return Future.delayed(const Duration(seconds: 4),
() => 'Large Latte');
}
Future<void> main() async{
print('Fetching user order ...');
print(await createOrderMessage());
}Synchronous
Asynchronous
Fetching user order...
Your order is: Instance of '_Future<String>'Fetching user order...
Your order is: Large LatteContoh asynchronous akan berbeda dalam tiga hal:
-
Jenis return/kembalian untuk
createOrderMessage()berubah dariStringkeFuture<String> -
keyword
asyncmuncul sebelum badan fungsi untukcreateOrderMessage()danmain() -
keyword
awaitmuncul sebelum memanggil fungsi asinkronfetchUserOrder()dancreateOrderMessage()
Flow Eksekusi dengan async & await
-
Suatu fungsi
asyncberjalan secara sinkron hingga kata kunci pertamaawaitmuncul. Ini berarti bahwa di dalam badan fungsi asinkron, semua kode dijalankan secara sinkron sebelum kata kunci await pertama segera dieksekusi. -
Lihat contoh kode di halaman selanjutnya!
-
Perhatikan bahwa pengaturan waktu output bergeser, sekarang
print('Awaiting user order')muncul setelah kata kunci pertamaawaitdiprintOrderMessage().
-
Contoh Flow eksekusi
Error Handling
Menghandel Error
- Untuk menangani error ketika function async digunakan, gunakan blok kode
try-catch. - Apabila operasi sukses, operasi dalam blok
tryakan lanjut dieksekusi. Namun jika error akan ditangani oleh blokcatch
try {
var order = await fetchUserOrder();
print('Awaiting user order...');
} catch (err) {
print('Caught error: $err');
}
- Lihat kembali contoh di halaman sebelumnya dengan blok
try-catch
Contoh try-catch
Latihan
Synchronus dan Asynchronus
(Sederhana)
Future Asynchronus
(Tanpa async dan await)
Future Asynchronus
(Dengan async dan await)
Diskusi
Ada pertanyaan?
Referensi
- https://dart.dev/codelabs/async-await