프린트 레이아웃과 함께
웹 디자인하기 🖨️🕸️🎨
CSS Paged Media 를 활용한 웹 이력서 프린트 디자인 사례 소개
FEConf 2024 Lighting Talk - 김무훈

프린트 레이아웃 디자인 동기
저는 이력서를 채용 지원 외에도 즉석에서 보여줘야 하는 다양한 상황을 경험했습니다.
이런 경우에 대비하여 디지털 환경에서 빠르게 열람할 수 있고, 멀티미디어와 함께 보여줄 수 있는 웹 이력서를 만들고자 했습니다.

read.cv - Amsterdam site template
마치 명함 교환처럼.. 간편한 이력 공유
실제로 인쇄하여 검토하지 않더라도 자주 사용되고 있는 규격입니다.
채용을 진행하는 입장에서 간편한 서류 선별을 위해 선호되기 때문입니다.
A4 size PDF = 구직 서류 규격
그러나,
이전에 받아본 웹 이력서가 느렸던 경험이나 정해지지 않은 형식에 대한 거부감도 있습니다.
해결책 - 웹으로 프린트 문서 조판하기
이 CSS 표준을 사용하면 웹 브라우저 인쇄 결과물의 레이아웃을 조정할 수 있습니다.
A4, B4, Letter 등 규격, 여백, 페이지 넘김, 방향 등 거의 모든 요소를 지원합니다.
CSS Paged Media는 W3C에서 논의 중인 인쇄 전용 CSS 표준입니다.
이 표준은 2004년부터 논의되고 있는 꽤 오래된 기능입니다.1
웹 페이지는 스크린 외에도 인쇄 매체의 조판에 활용할 수 있습니다.
앞서 언급한 문제는 텍스트 중심으로 내용을 구성하면 해결될 것이라고 생각했습니다.
이러한 콘텐츠를 보통 관련 커뮤니티에서 web-to-print(인쇄를 위해 만든 웹 콘텐츠)라고 불립니다.
약 3년 간 web-to-print 개인 이력서 변천사
프린트 결과물 시연


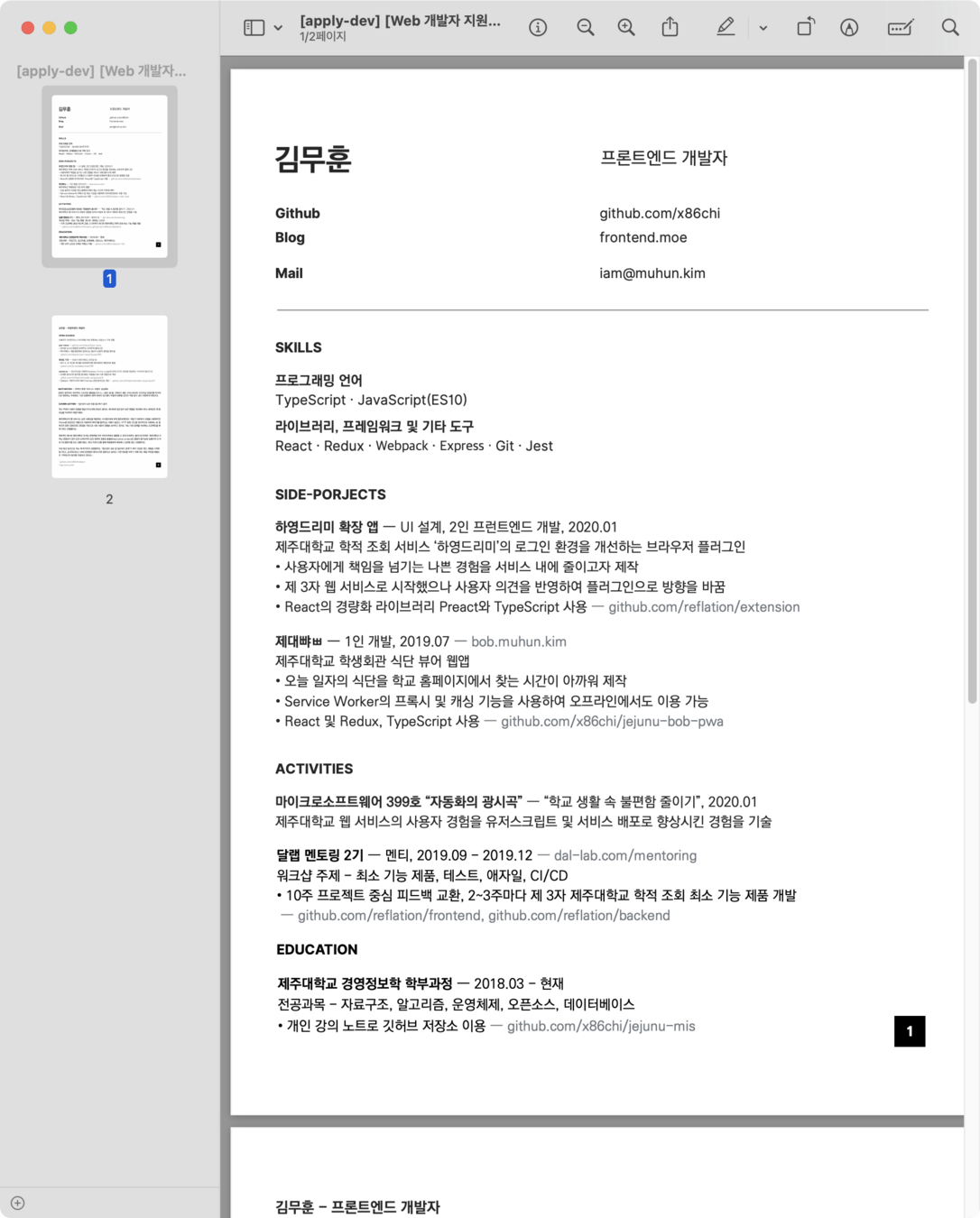
2019
2021
2023

스크린 화면 시연
https://frontend.moe/resume?print, 이 주소를 방문하셔서 인쇄를 바로 시도해보실 수 있습니다.
@page {
size: A4 portrait;
margin: 3cm 2cm;
}
* {
break-inside: avoid;
}↔️
번외 - 웹 서핑 시 PDF 아카이빙 팁
어때요? 콘텐츠 정보가 인쇄 규격에 더 잘 어울리게 배치되었나요?

노션 기본 PDF 출력 결과물


오른쪽 코드 스니펫 추가 후 결과물
CSS Paged Media 스니펫 일부

IE 8(2009 부분 지원), 크롬(2011), 파이어폭스(2013년부터 부분 지원) 부터 지원: https://caniuse.com/?search=paged media
CSS 속성
환경
@page: margin
break-inside: avoid
@page size
@page: page-orientation







브라우저 지원 문제
*FireFox Nightly
앞서 설명한 바와 같이, 모든 브라우저에서 완전히 지원하지 않습니다.
간단한 개인 용도를 넘어 제대로 사용하려면 표준을 철저히 준수하는 컨버터를 사용해야 합니다.
찾아보면 WeasyPrint, PrinceXML, PDFreactor 등 여러 기업용 서비스가 있습니다. 이들은 외부 요청이 필요한 API 또는 헤드리스 브라우저 형태로 제공됩니다.
web-to-print 이력서
디자인 과정 소개
몇 가지 유용한 CSS Paged Media 기능을 소개하겠습니다.
핵심 요구사항
A4
스크린과 프린트 각각에 최적화된 레이아웃과
기능을 설계해야 합니다.
- 프린트에서는 헤더, 푸터, 댓글 등 스크린 상에 보이는 UI를 포함해서는 안됩니다.
- 프린트는 텍스트 중심으로 구성하고, 스크린에서는 이미지와 영상 등 멀티미디어를 추가로 표시합니다.

스크린
프린트

웹 디자인 작업
| 권장 | 가끔 사용 | 비권장 | |
|---|---|---|---|
| 스크린 | em, px, % | ex | pt, cm, mm, in, pc |
| 프린트 | em, cm, mm, in, pt, pc, % | px, ex |

인쇄 매체는 스크린과 달리 레이아웃의 너비가 고정되어 있으며, 픽셀이 아닌 cm, mm, pt와 같은 실제 물리적 단위가 표준으로 사용됩니다.
따라서 프린트 목업은 pt(포인트) 단위를 기준으로 디자인했습니다.
단일 진실의 원천, em = 공통 계층
*CSS media query 는 @media screen 만 있는 것이 아니라, @media print 도 있습니다.
동일한 콘텐츠에 대해 프린트와 스크린 스타일의 분기를 각각 정의하는 것은 번거롭고 유지보수가 어려워지는 작업이라 생각했습니다.
이 문제를 해결하기 위해 em 단위를 활용하여 프린트 및 스크린 디자인을 통합하는 방식을 채택하였습니다.
- 프린트: 모든 요소의 크기를 rem 단위로 계산하여 일관된 디자인을 유지합니다. (1rem=11pt)
- 스크린: 브라우저에서 대개 1rem=16px 인데, 별도의 추가 설정 없이도 반응형 디자인이 구현됩니다.
@media print {
:root {
font-size: 11pt;
}
}
:root {
// rem 기본 픽셀 크기는 브라우저 설정에 달렸는데, 대개 16px 입니다.
font-size: 16px;
}
// 예시: 헤드라인 영역 및 하단 구분선
#header {
h1 {
font-size: 3.8rem;
margin-bottom: 2rem;
}
hr {
max-width: 22.5rem;
margin-top: 1rem;
margin-bottom: 3rem;
height: 0;
border-top: solid 0.06rem var(--primary);
}
}
em의 가변성이라는 특징 덕에 최적화된 비율을 유지할 수 있습니다.
세부 항목
프린트 레이아웃 우선 디자인하기
1. 인쇄 레이아웃 설정 - 규격 및 여백
@page {
size: A4 portrait;
margin: 3rem 4rem;
}
@media print {
:root {
font-size: 11pt;
}
}
세부 항목
프린트 레이아웃 우선 디자인하기
1. 인쇄 레이아웃 설정 - 규격 및 여백
2. 웹 페이지 보이는 헤더, 푸터, 댓글 UI는 print media query 로 숨김 처리
@page {
size: A4 portrait;
margin: 3rem 4rem;
}
@media print {
:root {
font-size: 11pt;
}
.header,
.footer,
.comments {
display: none;
}
}
세부 항목
프린트 레이아웃 우선 디자인하기
1. 인쇄 레이아웃 설정 - 규격 및 여백
2. 웹 페이지 보이는 헤더, 푸터, 댓글 UI는 print media query 로 숨김 처리
3. 페이지 넘김 방지 설정하기
웹 문서를 프린트 시 중간에 이미지, 텍스트 등 내용이 다른 페이지에 이어서 나눠어지는 문제가 흔합니다.
avoid-page 속성 값 명시로 피할 수 있습니다.
@page {
size: A4 portrait;
margin: 3rem 4rem;
}
@media print {
:root {
font-size: 11pt;
}
.header,
.footer,
.comments {
display: none;
}
.project {
break-inside: avoid;
}
}

페이지 넘김 방지 적용 전후 비교
적용 전
적용 이후


인쇄 결과물 전용 UI
인쇄물에서만 표시되는 요소를 설정할 수 있습니다.
- 원본 웹 페이지 주소
- QR 코드
.print {
display: none;
}
@media print {
.print {
&:after {
margin-left: 0.5rem;
content: url(https://api.qrserver.com/v1/create-qr-code/?size=64x64&data=https://www.frontend.moe/resume);
}
}
}


스크린
프린트
작업 팁
브라우저 개발 도구에는 print media 에뮬레이션 기능이 있습니다.
이 기능은 웹 페이지의 콘텐츠를 프린트 미디어로 에뮬레이션합니다.

Chrome: More tools - Rendering - Emulate CSS media type
print media query와 CSS Paged Media는 별개의 웹 표준 기능입니다.
오른쪽 사진과 같은 Paged Media로 설정된 결과물의 페이지 마진과 페이지별 내용은 개발 도구로 확인할 수 없지만, 각 요소의 스타일을 시각적으로 확인하는 용도로 유용합니다.

프린트 미디어 에뮬레이션
Firefox: 스타일 편집기 - "페이지에 인쇄 미디어 시뮬레이션 전환" 버튼

프린트 미디어 에뮬레이션
Safari: 요소 인스펙터 - "프린트 미디어 스타일 강제 적용" 프린터 아이콘(🖨️) 버튼

요약
CSS Paged Media 는 웹 브라우저의 인쇄 레이아웃을 디자인하기 위한 기능입니다.
규격, 여백, 페이지 넘김, 방향 등 조판에 필요한 거의 모든 요소를 지원하고 있습니다.
- 이 발표에서는 해당 기술의 응용을 인쇄 매체 저작으로만 한정하지 않고, 인쇄와 화면, 두 가지 환경을 같이 지원하는 통합적인 웹 디자인 방법을 소개했습니다.
-
인쇄와 화면 간의 시각적 일관성을
rem단위를 공통 디자인 시스템으로 활용하여 유지하고, media query 를 활용하여 각 매체에 최적 레이아웃을 제공했습니다. - 드래프트 웹 표준으로 모든 브라우저를 지원하는 하위 기능이 제한적이라, 이를 주의하셔야 합니다. 모든 기능을 제대로 활용하려면 전용 컨버터를 찾으셔야 합니다.
다음의 자료와 사례가 도움이 되었습니다.
-
제가 이 웹 표준을 알게 된 계기입니다.
-
Smashing Magazine 가이드 포스팅
-
세부 명세