Today We <Code />
JS Review
What is JavaScript?
A. It's a server-side language
B. It's a client-side language
C. It's an embedded devices language
D. All of the above
So what can it do?
Everything!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="mobile-web-app-capable" content="yes">
<title>Site Builder | Thinkific</title>
<meta name="mobile-web-app-capable" content="yes">
<meta name="theme-color" content="#ffffff">
<meta name="application-name" content="site-builder">
<link rel="apple-touch-icon" sizes="57x57" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-icon-180x180.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="apple-mobile-web-app-title" content="site-builder">
<link rel="icon" type="image/png" sizes="32x32" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/favicon-16x16.png">
<link rel="shortcut icon" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/favicon.ico">
<link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-320x460.png">
<link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-640x920.png">
<link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-640x1096.png">
<link rel="apple-touch-startup-image" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-750x1294.png">
<link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 736px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 3)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-1182x2208.png">
<link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 736px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 3)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-1242x2148.png">
<link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-748x1024.png">
<link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-768x1004.png">
<link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-1496x2048.png">
<link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)" href="https://cdn-internal.thinkific.com/site-builder/icons-319f6061bac6f3160e60f5f7b0eb3168/apple-touch-startup-image-1536x2008.png">
</head>
<body>
<noscript>If you're seeing this message, that means <strong>JavaScript has been disabled on your browser</strong>, please <strong>enable JS</strong> to make this app work.</noscript>
<div id="site-builder"></div>
<script type="text/javascript" src="https://cdn-internal.thinkific.com/site-builder/main.44cf3a6c0399948fce87.js"></script>
</body>
</html>What is JavaScript?
- Dynamic
- Interpreted
- Object oriented
- Can make computations
- Has 7 data types
- Has conditionals
- Has loops
JS Data Types
- Boolean
- Number
- String
- Object
- Function
- null
- Symbol
Variables
let x = 1;
const y = 2;Conditionals
if (condition) {
// do something
}Loops
while (condition) {
// do something
}for (let i = 0; i < arr.length; i++) {
// do something
}Functions
function test(arg1, arg2) {
// do something
}Arrays
const arr = ['foo', 'bar', 'baz']
arr[0] // "foo"
arr[1] // "bar"
arr[2] // "baz"Objects
const car = {
color: 'red',
fuel: '50%',
topSpeed: 200
}
car.color // "red"
car.fuel // "50%"
car.topSpeed // 200Object Oriented
class Car {
constructor(color, fuelType) {
this.color = color;
this.fuelType = fuelType;
}
paint(newColor) {
this.color = newColor;
}
}
const car1 = new Car("Red", "Diesel");
const car2 = new Car("Green", "Electric");
car.paint("brown");Algorithms
1. Understand and Analyse the Problem
Can you explain the problem to a layman?
2. Go through the sample inputs and examples thoroughly
fib(5) = 8
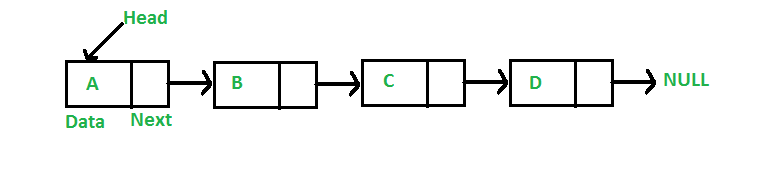
A linked list with 5 nodes
A linked list with no nodes
A linked list with 1 node
3. Break down the problem
- Try to make a flow chart or a UML for the problem in hand
- Divide the problem into different modules or sub-problems
- Try to make independent functions for each sub-problem
- Connect those sub-problems by calling them in the required order, or as necessary
4. Write the Algorithm
Write the solution in pseudo code

Node: {
content: any,
next: Node
}
LinkedList: {
head: Node,
tail: Node
}
newLinkedList() -> LinkedList
newNode(content) -> Node
add(Node, LinkedList) -> null
delete(Node, LinkedList) -> nullMore LinkedList use cases
- Implement more complex Data Structures
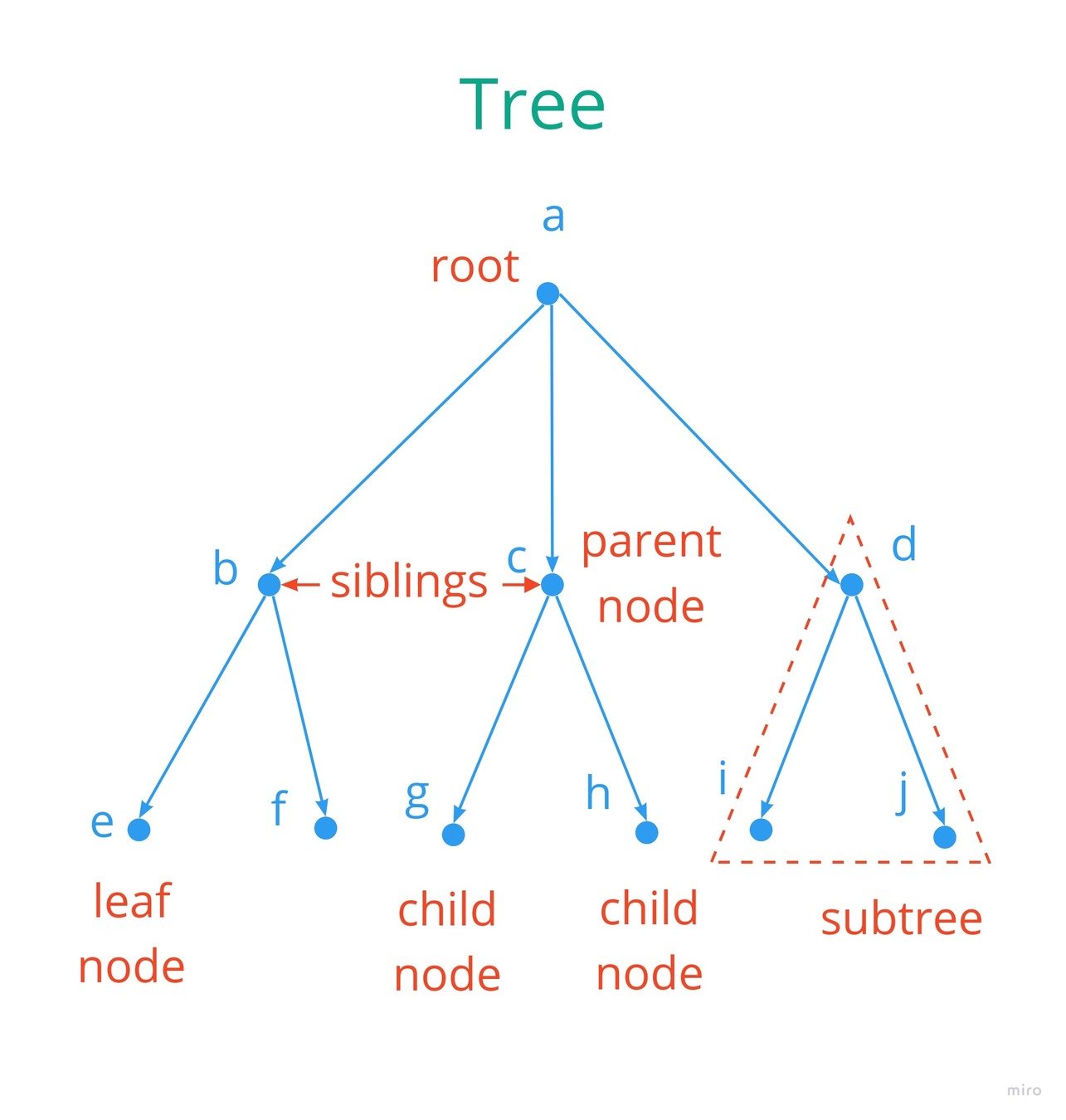
- Tree
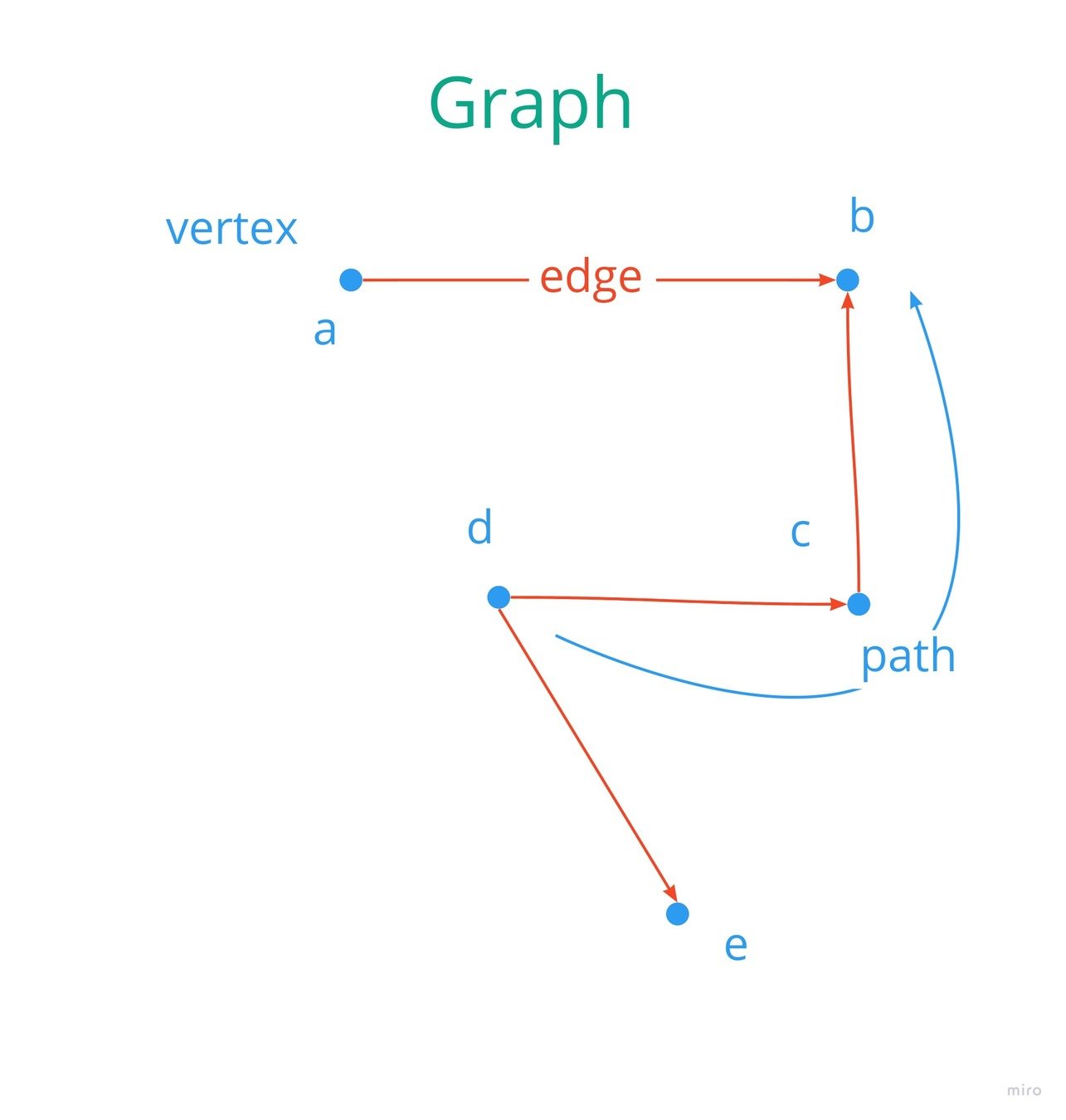
- Graph
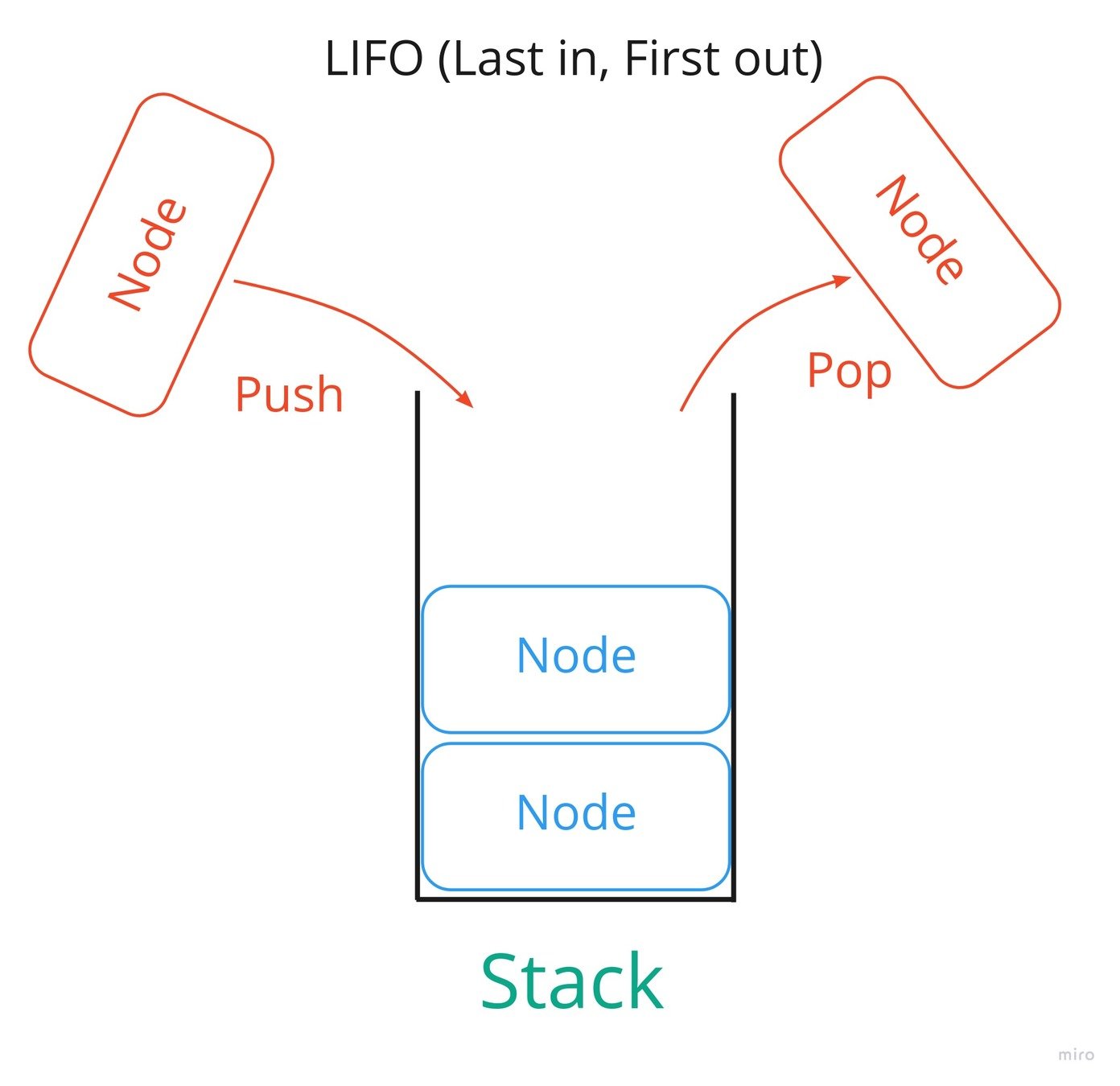
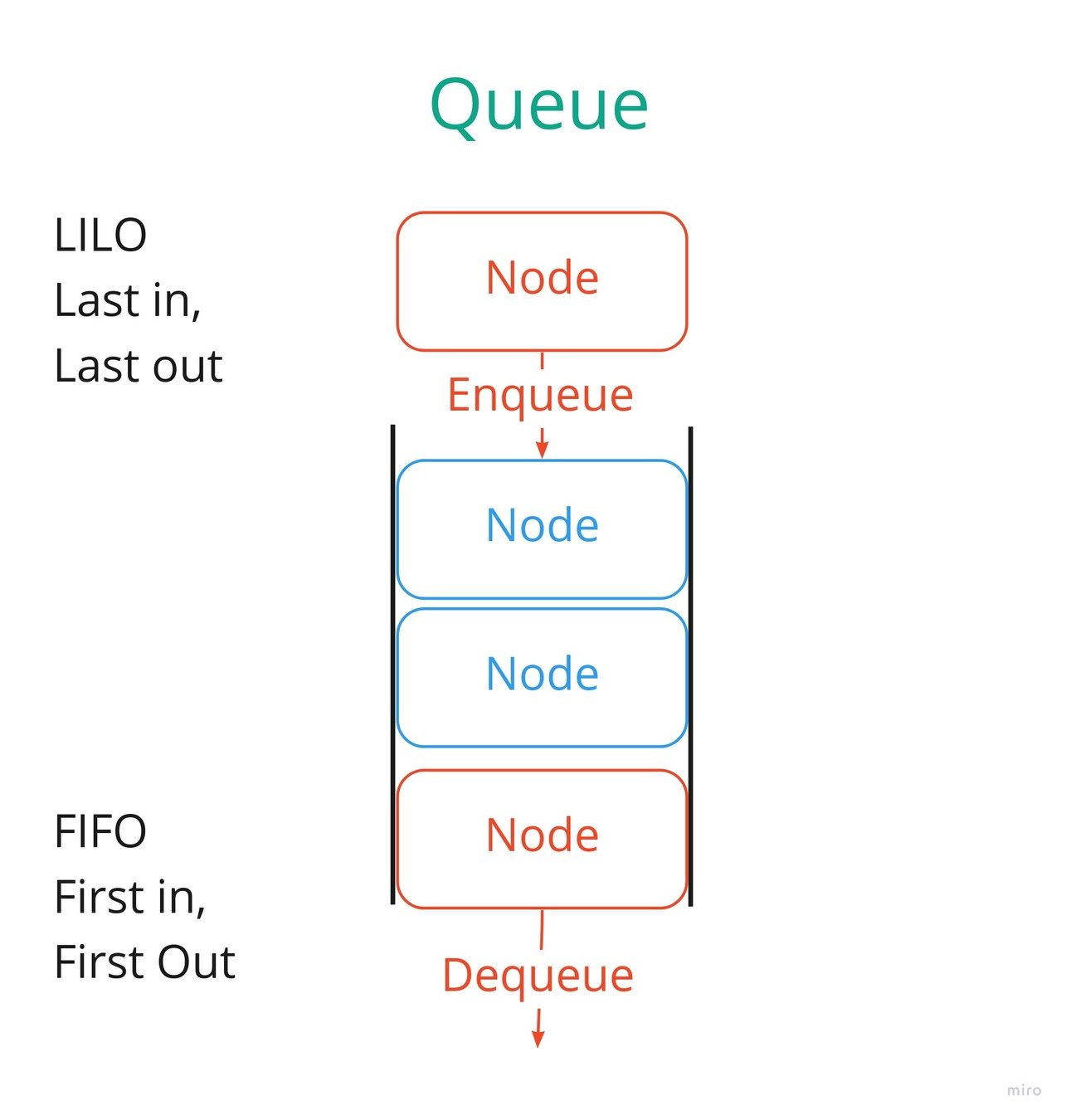
- Stack & Queue
- Music player app
- Operating Systems & Databases
- The C memory allocation function (malloc)
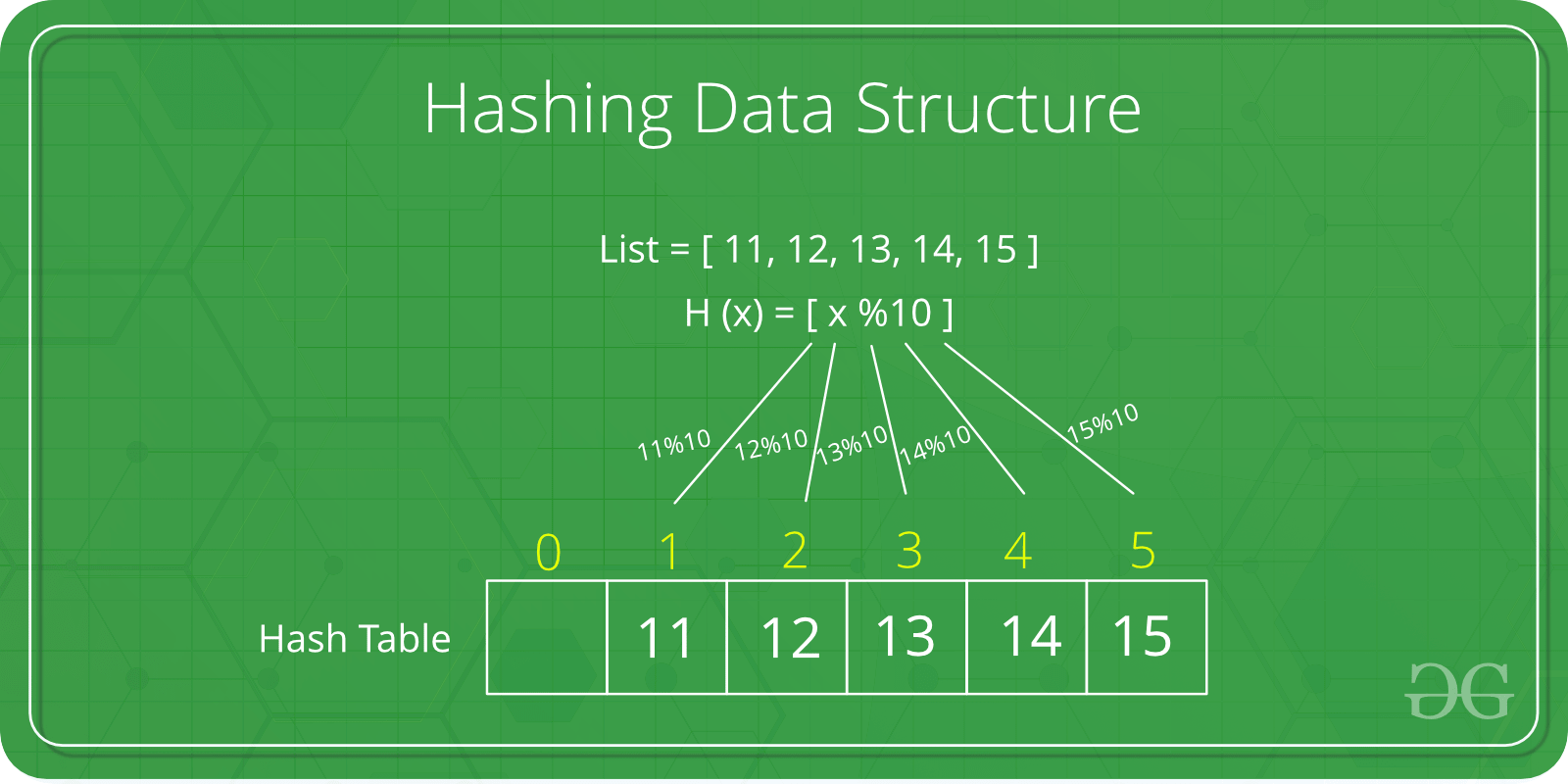
- Hashtables use chaining to resolve hash collisions

Hash Tables

- Browser History
- Undo/Redo
- Code execution

- Background jobs
- Requests to server

- The World Wide Web!
- Search algorithms
- Facebook Graph
- Find path from A to B
- Google maps
- Flight search
- Social Networks
- Connecting 2 people

Why learn Data Structures?
Agenda
- More on OOP (Object-Oriented Programming)
- Static methods
- Setters and Getters
- Inheritance
- Asynchronous JavaScript
- Callbacks
- Promises
- Async/await
- Ajax
Object Oriented
class Car {
constructor(color, fuelType) {
this.color = color;
this.fuelType = fuelType;
}
paint(newColor) {
this.color = newColor;
}
}
const car1 = new Car("Red", "Diesel");
const car2 = new Car("Green", "Electric");
car.paint("brown");