WebVR & A-Frame
Building Immersive Virtual Reality experiences
Mukesh Pathak
- Founder & CEO Indian Achievers Story
- Mozilla Reps
- Web Developer
- Mozillian
- Ethical Hacker
- @MikeMozmicky
- www.indianachieversstory.com
- mukeshpathak345@gmail.com

How To Contribute
Open Source
Virtual Reality
Virtual Reality is the use of computer technology to create a simulated environment.
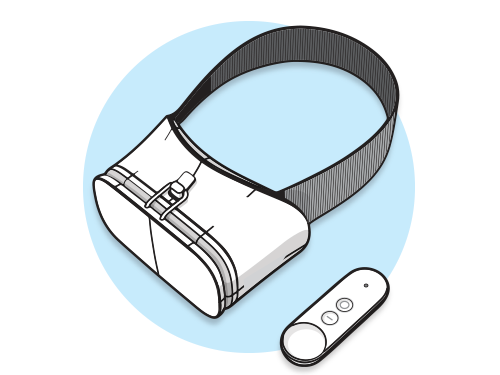
Hardware





Friction of VR Ecosystems



Gatekeepers
Installs
Closed
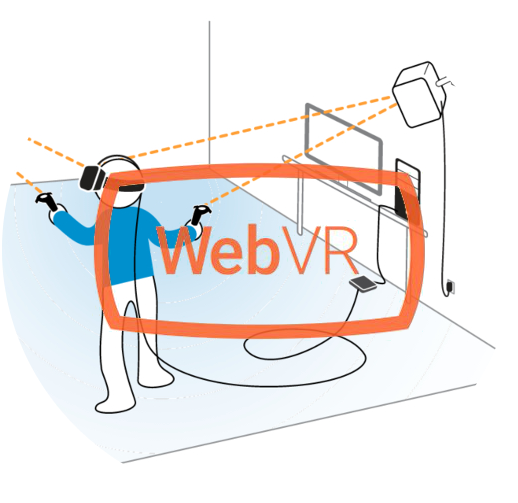
WebVR
An open virtual reality platform with the advantages of the Web
Open
Connected
Instant

Standard browser APIs that enable WebGL rendering to headsets and access to VR sensors. https://w3c.github.io/webvr/
Browser Support




Firefox
Nightly
Chromium (Experimental)
Samsung Internet
Mobile Polyfill
A-Frame

A web framework for building virtual reality experiences with HTML
Basic Structure of A-Frame
Gatekeepers
Installs
Closed
<html>
<head>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
</a-scene>
</body>
</html>Hello World
Gatekeepers
Installs
Closed
<html>
<head>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>Hello World
Gatekeepers
Installs
Closed
Languages & Tools We Know
Gatekeepers
Installs
Closed
- HTML
- JavaScript and DOM APIs
- Integrates with existing frameworks and libraries
Languages & Tools We Know
Gatekeepers
Installs
Closed



d3.js
vue.js
React & Redux
Languages & Tools We Know
Gatekeepers
Installs
Closed
MagicaVoxel
Blender
Maya



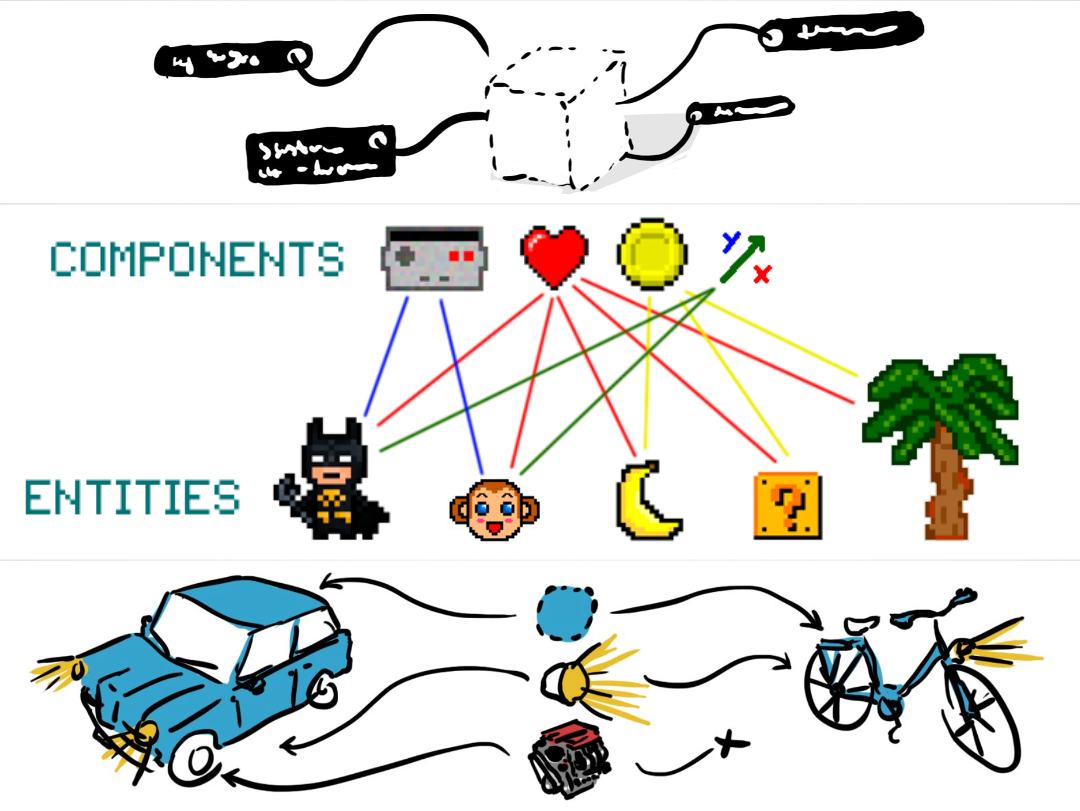
Entity-Component-System
Gatekeepers
Installs
Closed
- Composable, reusable, sharable bits of code
- All the power of JavaScript, three.js, and WebGL
- Developers empower other developers

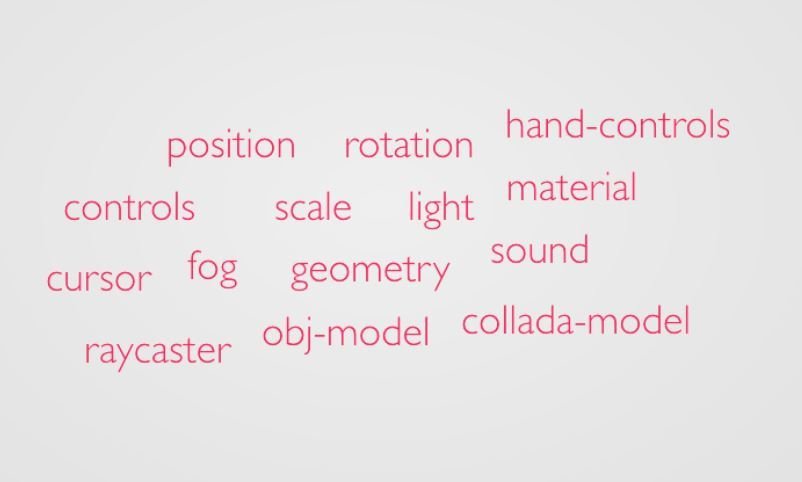
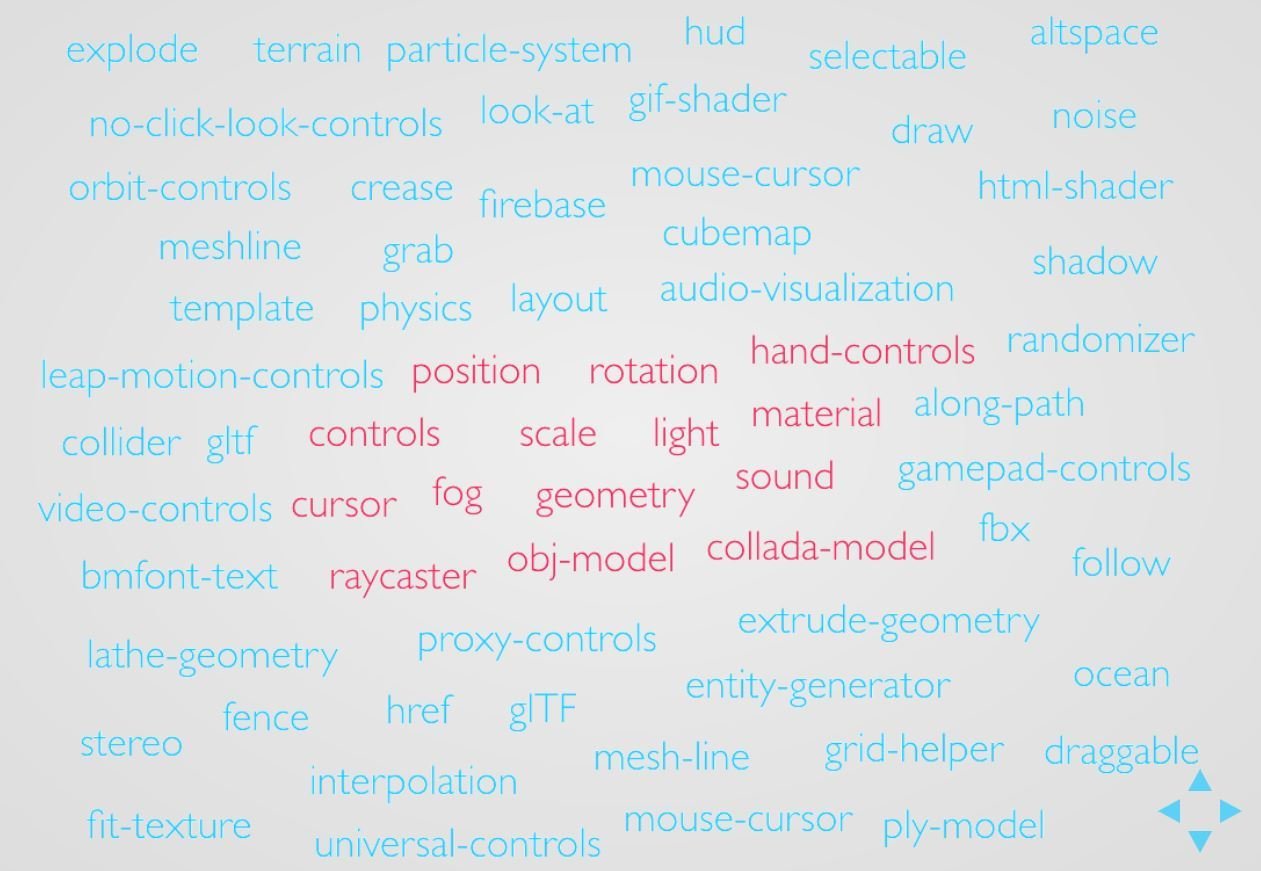
Composing an Entity
Gatekeepers
Installs
Closed
<a-entity></a-entity><a-entity geometry="primitive: plane; height: 10000; width: 10000"
rotation="-90 0 0">

Augmented reality
Community
- Github: 60+ contributors, 2900+ stargazers
- Slack: 1400+ members
- Content: Hundreds of projects featured on awesome-aframe repository and A Week of A-Frame
- StackOverflow: Community is very active on StackOverflow also
Give us your feedback?
mzl .la/howwasit
Links
- Demo : mukeshpathak345.github.io/hello-world/
- Telegram : WebVR India : telegram.me/WebVRIndia
- Telegram : Mozilla VR : telegram.me/MozillaVR
- Tweet With : #WebVRCamp, @aframevr, @mozillavr, @MikeMozmicky
Thanks !
- Try it out aframe.io
- Twitter : AFrame | @aframevr
- Join AFrame on Slack aframevr-slack.herokuapp.com