Creating your own Pokemon-world in Web based Virtual Reality
A-FRAME
@MikeMozmicky | Mozilla Representative | mikebhopal.wordpress.com
Virtual Reality?
Where it is used?
- Fashion
- Realestate
- Entertainment
- Games
- Engineering
- Scientific visualizations









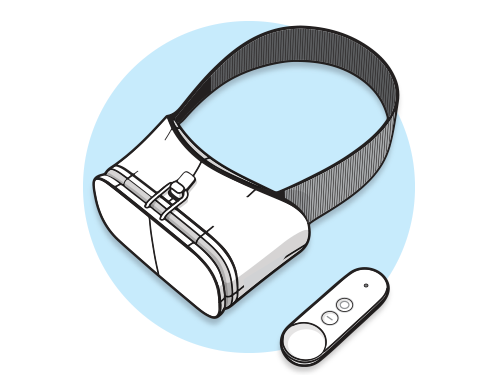
Gate keepers
Installs
Closed
Friction of VR Ecosystems
WebVR
An open virtual reality platform with the advantages of the Web



Open
Connected
Instant

Browser APIs that enable WebGL rendering to headsets and access to VR sensors




Browser support
A-Frame
A declarative framework for building virtual reality experiences on the Web
<html>
<script src="https://aframe.io/releases/0.3.2/aframe.min.js"></script>
<a-scene>
</a-scene>
</html>Hello World

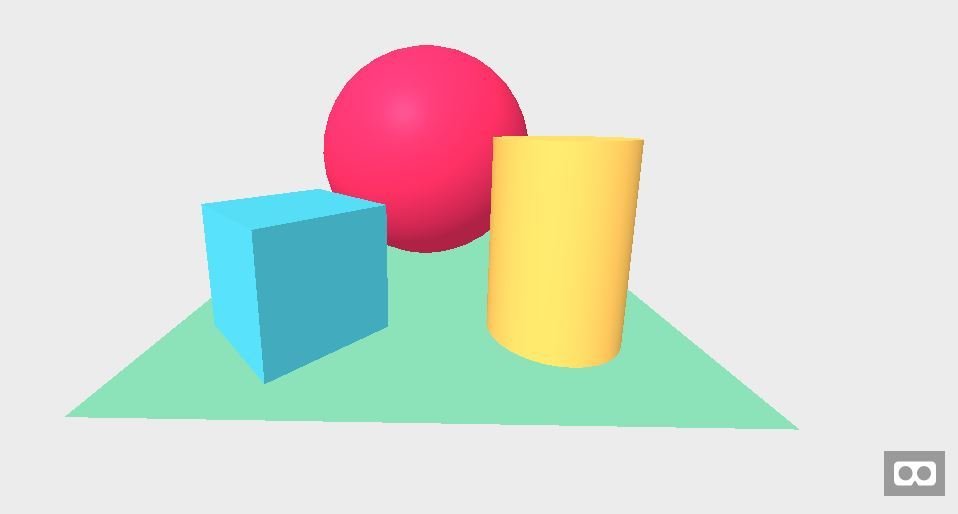
Physical objects in Virtual Space
<html>
<script src="https://aframe.io/releases/0.3.2/aframe.min.js"></script>
<a-scene>
<a-box color="#4CC3D9" position="-1 0.5 -3" rotation="0 45 0"></a-box>
<a-cylinder color="#FFC65D" position="1 0.75 -3" radius="0.5" height="1.5"></a-cylinder>
<a-sphere color="#EF2D5E" position="0 1.25 -5" radius="1.25"></a-sphere>
<a-plane color="#7BC8A4" position="0 0 -4" rotation="-90 0 0" width="4" height="4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</html>Hello World
Entity-Component-System
<a-entity
geometry="primitive: sphere; radius: 1.5"
material="color: #343434; roughness: 0.4; sphericalEnvMap: #texture"
position="-1 2 4" rotation="45 0 90" scale="2 2 2"
animation="property: rotation; loop: true; to: 0 360 0"
movement-pattern="type: spline; speed: 4">Composing an Entity


Lets build our pokemon world
We need...
- A background Image
- Few pokemon images or gifs
- Few a-tags
<script src="https://aframe.io/releases/0.3.2/aframe.min.js"></script>
<script src="https://rawgit.com/mayognaise/aframe-gif-shader/master/dist/aframe-gif-shader.min.js"></script>
<script src="https://rawgit.com/mayognaise/aframe-gif-component/master/dist/aframe-gif-component.min.js"></script>GIF Component by Mayo tobita
Embedding a Pokemon Gif
<!-- wiglypuff -->
<a-entity
geometry = "primitive:plane"
position = "-2 0.5 -5"
rotation = "0 90 0"
scale = "2 2 2"
material = "shader:gif;src:url(https://media.tenor.co/images/23de1f535894b3b564d851702b51aadd/raw);">
</a-entity>


aframe.io
130 Contributors
4900 stargazers
1750 members on Slack
100s of featured projects