〜 Live2D&GLSLエフェクト表現 〜

◆はじめにちょっと一言。
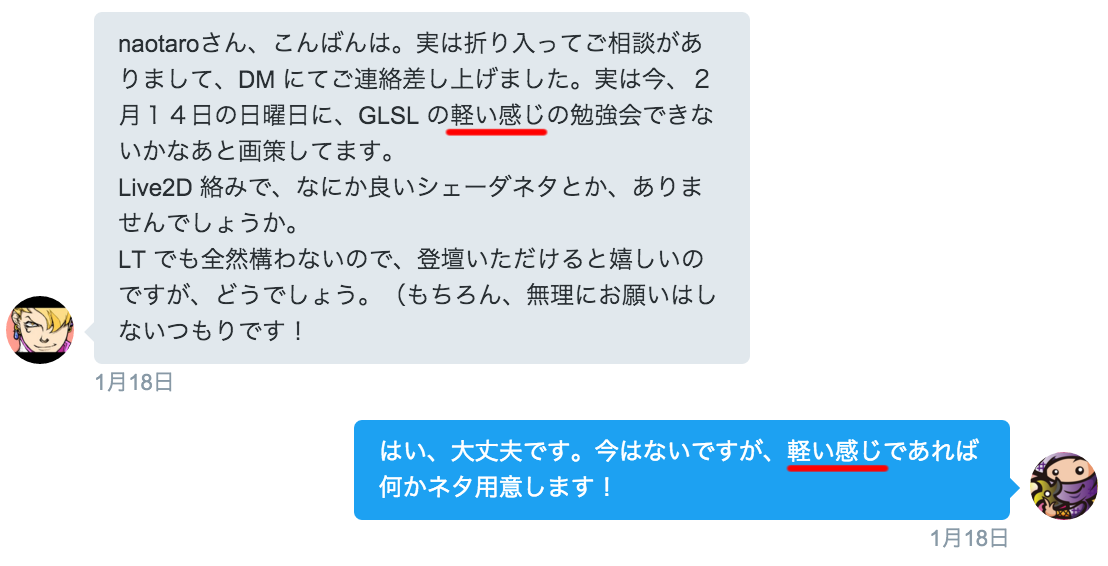
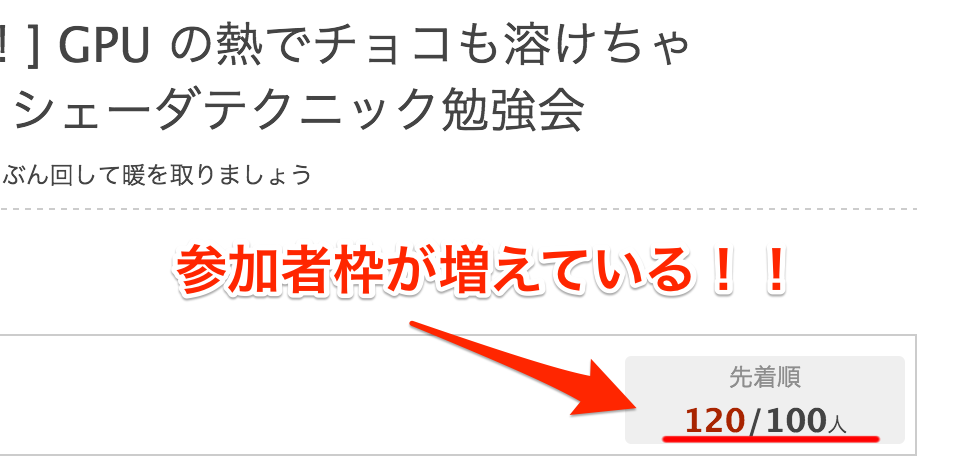
元々は30人規模の「軽い感じ」のGLSL勉強会
予定のはずだった・・・。

◆はじめにちょっと一言。
しかも参加者に登壇者レベルのガチ勢ばかりじゃんwww
少しビビってるのでどうか温かい目で聞いて下さいね

◆自己紹介

・Twitter : @naotaro0123(なおたろーとお呼び下さい)
・GLSLスクール1期生(きっと2期もあるはず)
・Live2Dのプログラマー(UnityやWebGL担当、PS4 SDKも少々)
・Live2Dの布教活動してます(Qiitaに技術ブログ)
・blenderなど3DCGも好きで趣味で触ってます!
(シェーダー歴は1年ぐらいです)
◆初めて作ったシェーダー
どらえもんシェーダー
(1年前にここを見てノリで作った)

◆今日話すこと
・Live2Dの概要
・Live2D WebGLの描画
・Live2D&GLSLでエフェクト
◆Live2Dの概要
Live2Dとは、1枚の原画さえあればキャラクターを
ぬるぬると動かせる技術です!

◆Live2Dの概要
最近はfaceRig&Live2Dが「おっさんが美少女になれるぞー!」と大人気です♪

◆Live2Dの概要


スマートフォンゲームだとコロプラさんのバトルガールでもLive2Dが使われてます!
会場を貸して頂き
ありがとうございます!
◆Live2Dの概要
・色々なプラットフォーム対応してます → WebGL版Demo
WebGL、Unity、OpenGL[Cocos2d-x]、DirectX、PS4、3DSなど
・全てのプラットフォームで同じ形式ファイルが使える
.mocファイル(Live2Dモデル)、.pngファイル(テクスチャファイル)、
.mtnファイル(モーションファイル)、.json(表情ファイルなど)
というのが必要なファイル構成
・全てのプラットフォームでほぼ同じLive2D APIが使える
環境が変わっても同じスキルが使える
◆Live2Dの概要

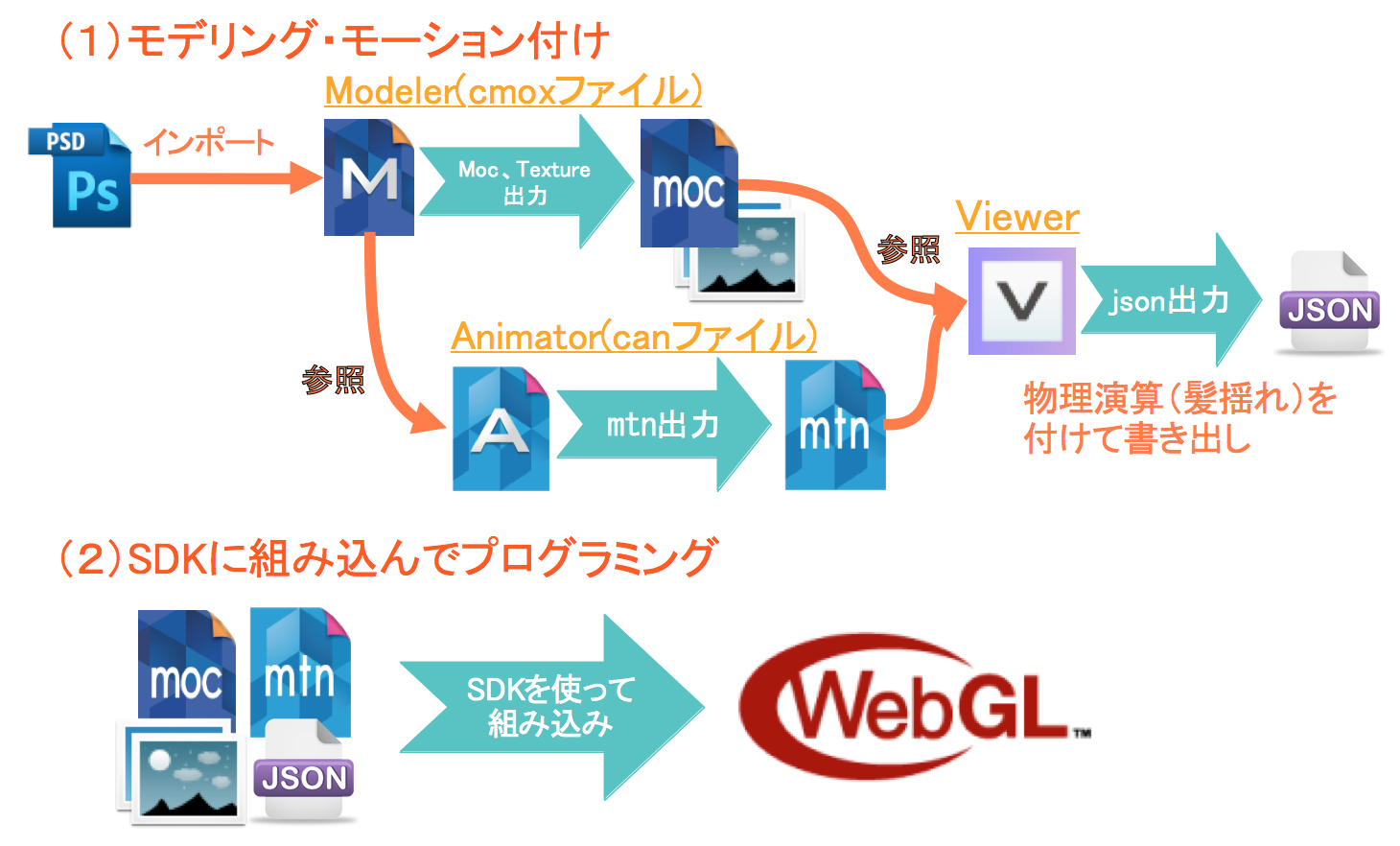
Live2Dのワークフロー
◆Live2Dの概要
Live2Dの利用規約について
・個人開発の人や売上1000万円未満の事業者も無料で
使えます(このアプリで使いましたという申請も不要)
・Live2Dコア部分(live2d.min.js)はgithubなどで再配布
は禁止してます。
・デモやゲーム公開用には自分が管理するサーバーに
live2dコア部分は置いてOKです!
◆Live2D WebGLの描画
WebGL InspectorでLive2Dの描画順が見えます。
Live2Dはパーツ数分ドローコールが発生します

◆Live2D WebGLの描画
これはLive2Dがパーツごとに透明度のフェードインアウトできるため、パーツごとに描画されています

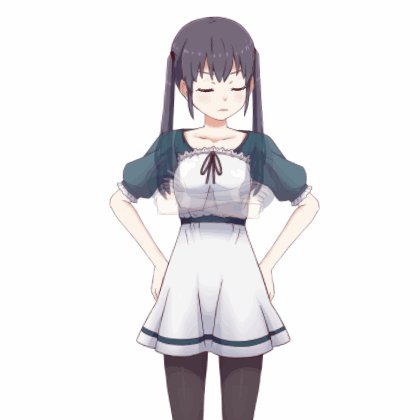
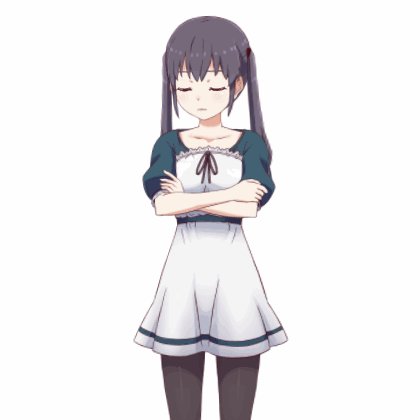
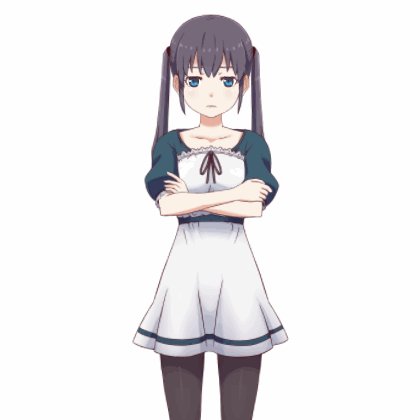
◆Live2D WebGLの描画
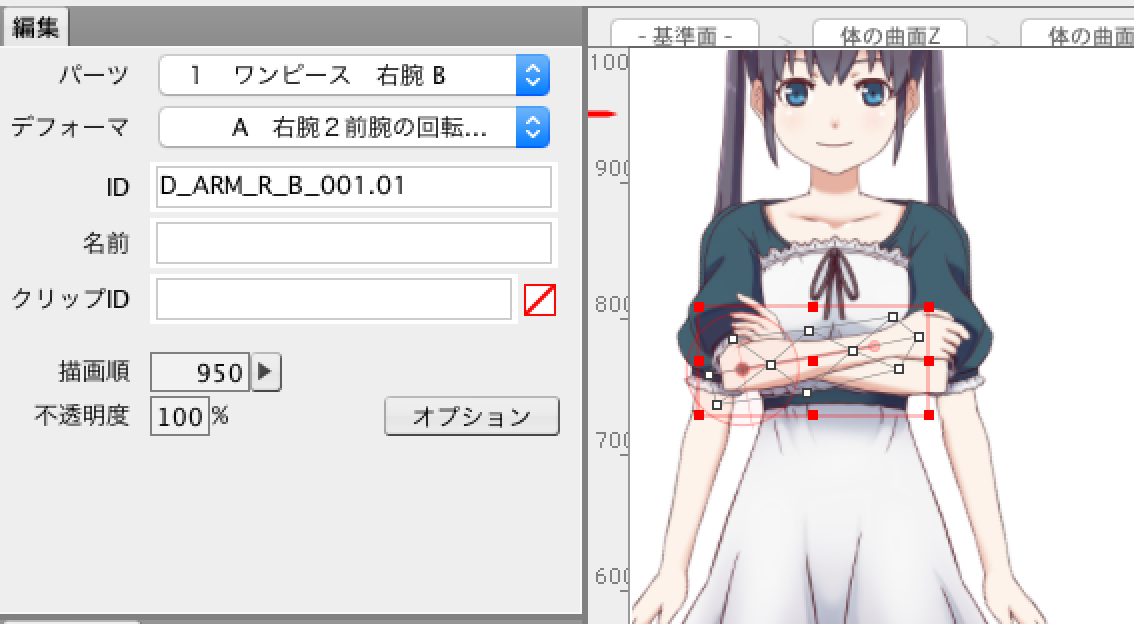
モデリングソフトで見るとこのようになってます。
パーツごとに不透明度が指定できます。

◆Live2D WebGLの描画

パーツごとに不透明度が指定できるAPIはあります。
live2DModel.setPartsOpacity("パーツID", 1.0);
パーツごとの不透明度なので透過するとこのようになる
→ Live2D APIリファレンスはこちら
◆Live2D WebGLの描画
全身を透過したい場合は、フレームバッファを使いましょう。
ただ、少し手間なのでCSS Opacityでやるのもありかと。

ティラノスクリプトの
プラグインはCSS Opacity
でフェードさせてます
→ ティラノスクリプトのLive2Dプラグインはこちら
◆Live2D WebGLの描画
Live2Dの描画モデル数について
WebGLの場合、6体ぐらいまでがベストっぽい
(スマホだとFPSが落ちるので3体ぐらいが良い)

Live2D社のわんころもちサイト
では6体動かしてます。
(スペック低いスマホだと1匹消えたり...)
ちなみに背景の金色はシェーダーで動いてますっ!
フレームバッファ知らなかったので
CANVAS2枚重ね方式です。
◆Live2D&GLSLでエフェクト
WebGLアドカレでGLSL炎エフェクトネタを書きました。
簡単なので、GLSL初心者はぜひトライしてみて下さい。


◆Live2D&GLSLでエフェクト
軽く解説するとメタボールを重ねると綺麗な玉ができたり、
p.x += sin(time*2.0)とすると移動できたりします。

以下のリンクからGLSL Editorが開きます
◆Live2D&GLSLでエフェクト
つまり、p.xやp.yをいじれば好きな位置に描画できる。
コンパイルとか必要なくすぐ確認できるのがWebGLの利点!

void main(){
vec2 drawPos[2];
drawPos[0] = vec2(-0.4, 0.0);
drawPos[1] = vec2( 0.4, 0.0);
vec2 p = (gl_FragCoord.xy * 2.0 - resolution) /
min(resolution.x, resolution.y);
// デフォルト値を保持
vec2 center = p;
// 1つ目の玉
p += drawPos[0];
float l = 0.1 / length(p);
// 2つ目の玉は1度センターにしてから計算
p = center;
p += drawPos[1];
l += 0.1 / length(p);
gl_FragColor = vec4(vec3(l*0.25+l*0.1, l*0.45+l*0.1, l), 1.0);
}◆Live2D&GLSLでエフェクト
ちなみにLive2D APIで頂点情報が取得できます。
(インデックスバッファも取得できます)
// 描画オブジェクトIDからインデックス取得
var drawIndex = live2DModel.getDrawDataIndex("描画オブジェクトID");
// 頂点位置を取得
var points = live2DModel.getTransformedPoints(drawIndex);
1つ1つの頂点情報X, Yが取得できる。
全ての頂点の最小XY、最大XYからこの
描画オブジェクトの中心座標が求まる
◆Live2D&GLSLでエフェクト
この炎エフェクトとLive2Dを組み合わせてみました!

◆Live2D&GLSLでエフェクト

このリンクからDemoが見れます
目パチ時には炎を消してます。
Live2Dでは各パラメータ値を取得できるのでそれで判定してます。
// 左目の開閉値を取得するAPI
live2DModel.getParamFloat("PARAM_EYE_L_OPEN");◆Live2D&GLSLでエフェクト
実装的なところ
フレームバッファは2枚使っています。
1枚目はLive2Dの描画、2枚目で炎エフェクトを描画しています。
最後にその2枚を加算合成しています。


◆Live2D&GLSLでエフェクト
実装的なところ
firefoxのシェーダーエディタでみると分かりやすいかと思います。
(firefoxのシェーダーエディタならソースが編集可能)
// smpColor0がLive2D、smpColor1が炎
void main(void){
if(multi_tex){
vec4 smpColor0 = texture2D(texture0, vTextureCoord);
vec4 smpColor1 = texture2D(texture1, vTextureCoord);
gl_FragColor = smpColor0 + smpColor1;
}else{
vec4 smpColor0 = texture2D(texture0, vTextureCoord);
gl_FragColor = vColor * smpColor0;
}
}
プログラム0のフラグメントシェーダー(加算部分)
◆Live2D&GLSLでエフェクト
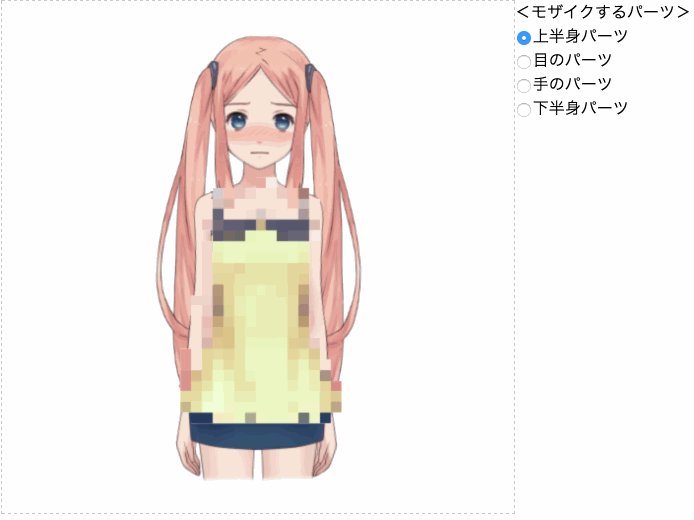
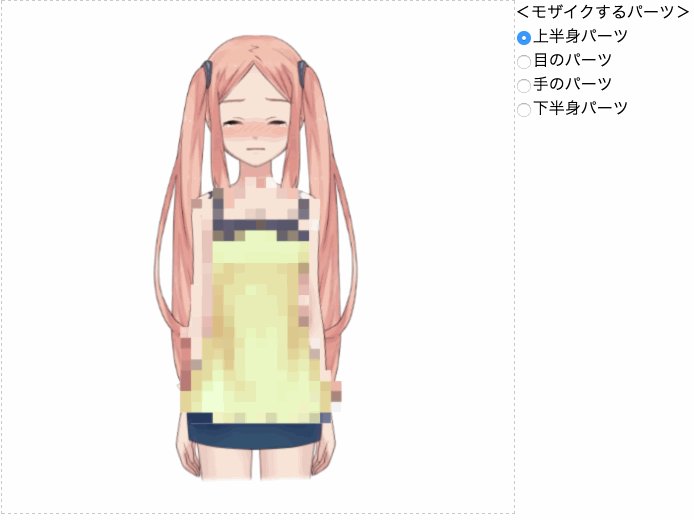
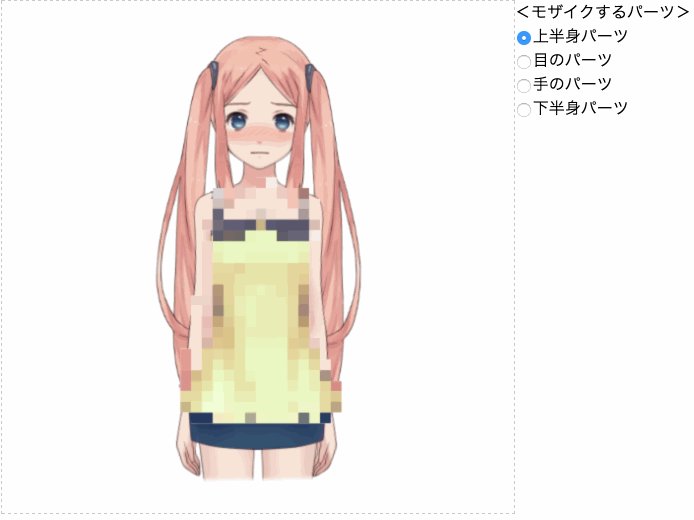
ステンシルバッファで部分的モザイク

こちらの記事を参考に
Live2D APIで頂点情報が取れるので、クリッピングマスクした部分に
モザイクかけたりもできます。こちらはフレームバッファ4枚使ってます。
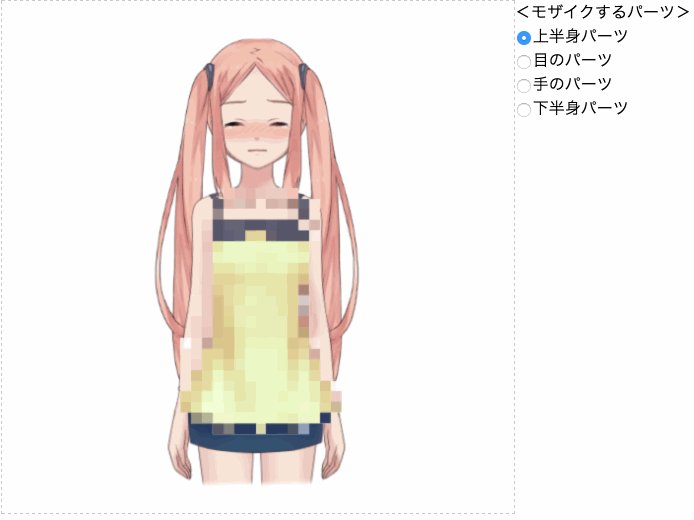
◆Live2D&GLSLでエフェクト
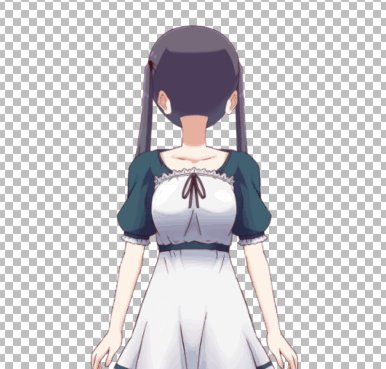
上手くできてないですが、パーツごとに透明度がかけらるので前髪と後髪だけ
描画しシェーダーかけたりもできます!フレームバッファは5枚使ってます。
ブラー&加算でパーツを光らせる

ガウシアンブラーで上手く太らなかったので、川瀬式MGF使ってます。
でも上手くできてなくて髪が溶けちゃいました (; >_<)/
◆最後に
・今回の実装は、Live2D内部コアライブラリはいじってません
・フレームバッファとシェーダーを覚えると可能性が広がります!
・Live2Dとシェーダーを使うとよりインタラクティブな物が作れます!
◆告知

3/20に渋谷でモデリング会をやります!
内容はLive2Dやblenderなどのもくもく会です。
毎月定期的に開催していく
予定です。
Live2Dやblender入門教えてほしい人はご参加下さい