Angular2+ End To End Testing




narainsagar

narainsagar

narainsagar.com


Testing is an integral part of any successful software project.

Testing Types..
-
Manual Testing
-
Automation Testing
Manual Testing
test cases are executed manually (by a human) without any support from tools or scripts.
Automation Testing
test cases are executed with the assistance of tools, scripts, and software.
Automation Testing

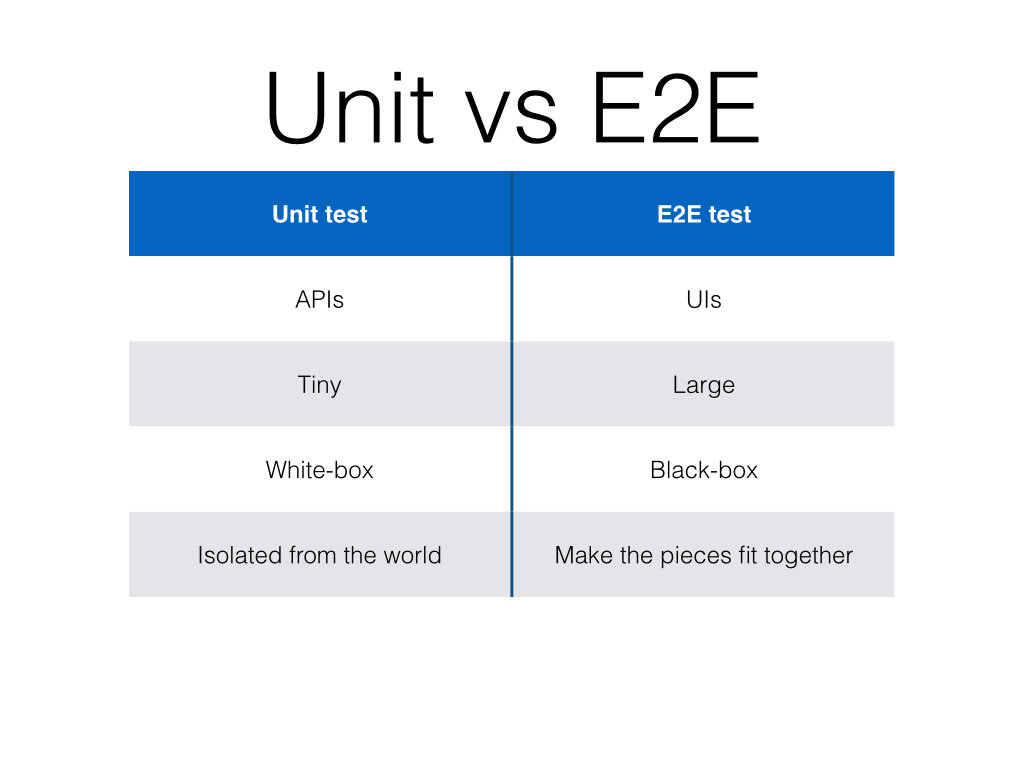
END TO END TESTING

UNIT TESTING

E2E: Tools and Techs..


The Jasmine test framework. provides everything needed to write basic tests. It ships with an HTML test runner that executes tests in the browser.


https://github.com/jasmine/jasmine
Use Protractor to write and run end-to-end (e2e) tests. End-to-end tests explore the application as users experience it. In e2e testing, one process runs the real application and a second process runs protractor tests that simulate user behavior and assert that the application responds in the browser as expected.


https://github.com/angular/protractor
Let's get started with some code.
Writing a test.
// file: app.test.e2e-spec.ts
// import required utilities.
import { browser, element, by } from 'protractor';
// Describe Test Suite
describe('App: Write some test suite title', () => {
beforeEach(() => {
// do some stuff on start of each test.
});
afterEach(() => {
// do some stuff after finish of each test.
});
// a test
it('write some test description', () => {
// do your stuffs.
// assertions & expectations
});
});Writing a 1st test.
// file: app.1st.e2e-spec.ts
describe('1st tests', () => {
it('true is true', () => {
expect(true).toBe(true));
}
// basic calculator test.
it('should add two numbers and show correct result', () => {
var firstInput = element(by.css('#first-input'));
var secondInput = element(by.css('#second-input'));
firstInput.sendKeys(2);
secondInput.sendKeys(7);
element(by.css('#add-button')).click();
var resultValue = element(by.css('#result')).getAttribute('value');
expect(resultValue).toEqual(9));
}
});
# browser methods:
browser.get('/login'); // it will navigate / redirect to login route.
browser.wait(cb, timeout) // wait the browser until the cb function returns true.
browser.getTitle() // returns title string.
# element selector methods:
element(by.css('.some-class'))
element(by.id('some-id'))
element.all(by.css(elementSelector)).get(index)
# element properties/attributes methods:
.getText() // get element text
.getAttribute('value') // get the value of attribute named value on element.
.isPresent() // element is present in the DOM?
.click() // performs click
.clear() // clear's the element value
.sendKeys(value) // set the value to the element.
# my re-usable methods:
getElement(cssSelector: string) {
return element(by.css(cssSelector));
}
waitForPageToLoad() {
browser.wait(() => {
return element(by.css('app-root')).getText().then((text) => {
return text !== 'Loading...';
});
},5000);
}
hasClass(elementSelector: string, className: string): boolean {
return this.getElement(elementSelector).getAttribute('class')
.then((classes) => {
return classes.split(' ').indexOf(className) !== -1;
});
}
setElementValue(elementSelector: string, value: any) {
var elem = this.getElement(elementSelector);
elem.clear().then(() => {
elem.sendKeys(value);
});
}DEMO APP
checkout the demo:
https://recurship.github.io/angular2-multicomponent-form/
and it's e2e test cases:
https://github.com/recurship/angular2-multicomponent-form/tree/master/e2e/e2e
Useful Resources:
- https://www.youtube.com/watch?v=f493Xf0F2yU
- https://www.youtube.com/watch?v=dVtDnvTLaIo
- https://www.youtube.com/watch?v=wqEeYee47NQ
- https://angular.io/docs/ts/latest/testing/
- https://www.youtube.com/watch?v=aQipuiTcn3U
- http://www.gistia.com/guide-end-end-testing-angular-2/
- http://www.sparkbit.pl/end-to-end-testing-angular-2-applications-protractor/