Seven ways to make your
Vue component tests better
Natalia Tepluhina
Principal Engineer

Core Team Member


80% of my comments on merge requests are on component tests
The test should fail when component shows unexpected behavior
The test should not fail when unrelated components/helpers show unexpected behavior
Vitest + @vue/test-utils
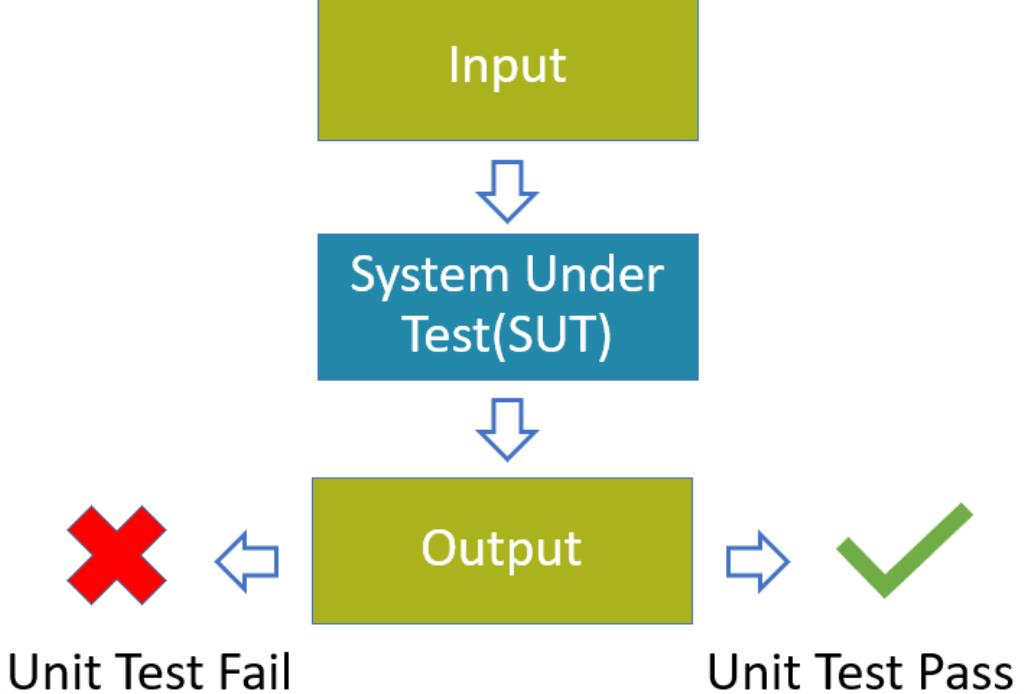
Unit test

Unit test
export function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}it('capitalizes the first letter', () => {
expect(capitalizeFirstLetter('john')).toBe('John')
})input
output
But what is component's output?
- rendered HTML
- emitted events
- side effects (API calls, imported functions, etc etc.)
Structure your test accordingly
Avoid touching
component internals
Abstract finding elements and components
Treat child components as
black boxes
Follow the user
Do not forget about
Vue microtasks
Thank you!
bit.ly/amsterdam-tests
