GraphQL & Apollo
in Vue application


Natalia Tepluhina
@N_Tepluhina
Senior Frontend Engineer

Vue Core team member
Google Developer Expert


What is GraphQL?
@N_Tepluhina

"This cool thing I should learn when I have some free time"
@N_Tepluhina

@N_Tepluhina


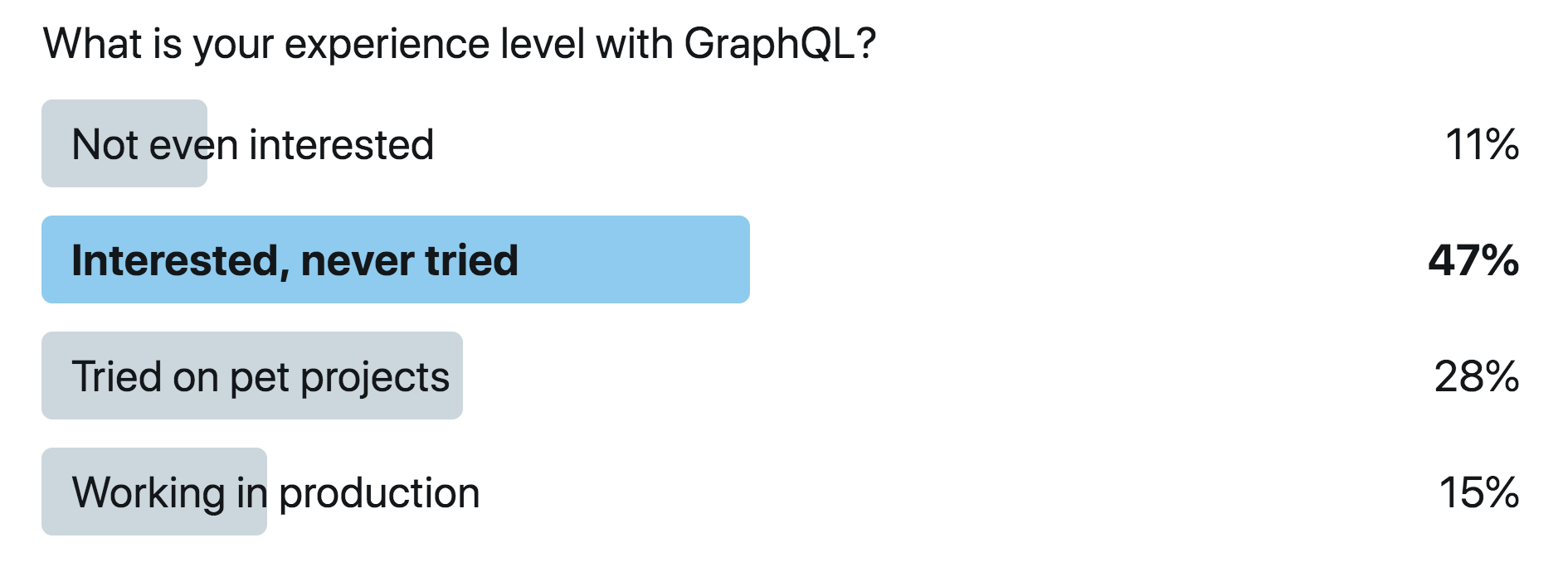
What is your experience level with GraphQL?
Syntax that describes how to ask for data
@N_Tepluhina

Why should I care?
@N_Tepluhina

🤔
Get exactly what you need
@N_Tepluhina

query {
authors {
name
}
}{
"data": {
"authors": [
{
"name": "Natalia"
}
]
}
}Get exactly what you need
@N_Tepluhina

query {
authors {
name
age
}
}{
"data": {
"authors": [
{
"name": "Natalia",
"age": 35
}
]
}
}GET /users/:username/repos
@N_Tepluhina

[
{
"id": 1296269,
"name": "docs",
"full_name": "NataliaTepluhina/docs",
...
},
{
"id": 1296212,
"name": "website",
"full_name": "NataliaTepluhina/website",
...
}
]GET /repos/:owner/:repo/languages
@N_Tepluhina

{
"C": 78769,
"JavaScript": 78123
"Python": 7769,
}GET /repos/:owner/:repo/forks
@N_Tepluhina

[
{
"id": 1296212,
"name": "docs",
"full_name": "NataliaTepluhina/docs",
"owner": {
"login": "NataliaTepluhina",
...
},
}
]GraphQL: No under-/overfetching
@N_Tepluhina

query {
user(login: "NataliaTepluhina") {
repositories(first: 10) {
nodes {
name
forks (first: 10) {
nodes {
name
}
}
languages (first: 10) {
nodes {
name
}
}
}
}
}
}@N_Tepluhina

Schema and Type System
Basic Example
Type relationship
type User {
name: String!;
age: Int;
}type Comment {
title: String!;
author: User!;
}Scalar types
-
Int
-
Float
-
String
-
Boolean
-
ID
@N_Tepluhina

Query
Mutation
Subscription
@N_Tepluhina

Apollo Client
@N_Tepluhina

Simple to get started
@N_Tepluhina

Provides Dev Tools
@N_Tepluhina

Universally Compatible
@N_Tepluhina


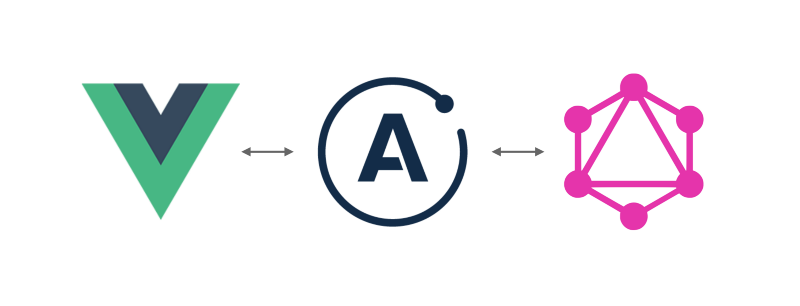
Vue Apollo
@N_Tepluhina

Add Apollo to Vue app
npm install --save vue-apollo graphql apollo-boost
## OR
yarn add vue-apollo graphql apollo-boost@N_Tepluhina

Add Apollo to Vue app
import ApolloClient from 'apollo-boost'
const apolloClient = new ApolloClient({
// You should use an absolute URL here
uri: 'https://myGraphQL.com/graphql'
})@N_Tepluhina

Add Apollo to Vue app
const apolloProvider = new VueApollo({
defaultClient: apolloClient,
})
Vue.use(VueApollo)
new Vue({
el: '#app',
apolloProvider,
render: h => h(App),
})@N_Tepluhina

...or just use a CLI plugin
vue add apollo@N_Tepluhina

Demo Time
@N_Tepluhina

Project Repository

@N_Tepluhina
