Local y Session Storage
Nathaly Villamor
@nathalyvillamor
Peticiones HTTP
- Protocolo de intercambio de información
- "Pregunta / Respuesta"
- No tienen estado (stateless)
Cliente
Servidor
PETICIÓN
INTERPRETACIÓN
PROCESO
Cookies
IndexedDB
Storage




Cookies
- Aumenta el peso de cada petición al server
- 4kb de espacio
- No siempre están habilitadas
- Tienen caducidad

Local Storage
- 5 y 10 MB de capacidad
- La info no es enviada al servidor
- La información persiste
Session Storage
- Si se cierra el navegador, se pierde esa data
API DE JS

¿Cómo usarlos?
localStorage.setItem('key', 'value');localStorage.lengthlocalStorage.setItem('key', 'value');localStorage.removeItem('key');
localStorage.setItem('Saludo', 'Bienvenid@s a JS for Ladies');
localStorage.getItem('Saludo');
//'Bienvenid@s a JS for Ladies'
localStorage.setItem(001, [1,2,3]);
localStorage.getItem(001);
//"1,2,3"
array = [1,2,3];
localStorage.setItem(002, JSON.stringify(array));
localStorage.getItem(002);
//"[1,2,3]"
saludos = {
"Saludo": "Hola!",
"Despedida": "Chao!"
};
localStorage.setItem(003, saludos);
localStorage.getItem(003);
//"[object Object]"saludos = {
"saludo": "Hola!",
"despedida": "Chao!"
};
localStorage.setItem(004, JSON.stringify(saludos));
c = localStorage.getItem(004);
//"{"saludo":"Hola!","despedida":"Chao!"}"
saludos2 = JSON.parse(c);
//Object {saludo: "Hola!", despedida: "Chao!"}
saludos2.despedida
//"Chao!"medidas = {
"triangulo": [3,4,7],
"rectangulo": [4,6]
};
localStorage.setItem(005, JSON.stringify(medidas));
c = localStorage.getItem(005);
//"{"triangulo":[3,4,7],"rectangulo":[4,6]}"
medidas2 = JSON.parse(c);
//Object {triangulo: Array[3], rectangulo: Array[2]}
medidas2.rectangulo;
//[4,6]localStorage.getItem("pepito");
//undefined
localStorage["pepito"] = "perez"
localStorage.pepito = "perez"
localStorage.length;
//6
localStorage.removeItem(005);
//undefinded
localStorage.key(3);
//"[1,2,3]"
localStorage.clear();
//undefinedhay_cambio = function(e) {
console.log("Dentro de la clave " + e.key +
" el valor anterior era " + e.oldValue +
" y el nuevo es " + e.newValue);
}
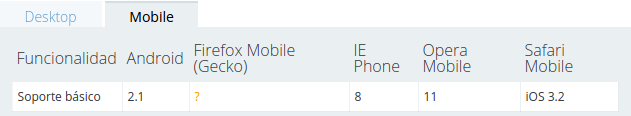
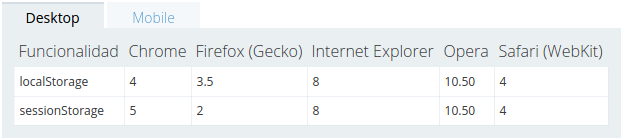
window.addEventListener('storage', hay_cambio, false);¿Quién los soporta?




¿Preguntas?
Gracias!!!