@font-face
Faites la police en CSS
WelshDesign #2

Introduction

À propos de moi
- Tom Panier aka neemzy, 25 ans
- Développeur PHP chez Auchan E-Commerce France
- Aime aussi HTML, CSS et Javascript

prez.$scope()
- Qu'est-ce que la règle CSS @font-face ?
- Comment la mettre en pratique sur le web ?


Vocabulaire
- Glyphe : représentation visuelle d'un caractère
- Fonte : ensemble homogène de glyphes d'un style donné
- Police : famille de fontes englobant les différentes variations

PRÉSENTATION

@font-face : kesséksa ?
- Règle CSS permettant au site web de fournir ses propres fontes de caractères
-
Inventée par Microsoft et utilisable sous Internet Explorer depuis la version 4
-
Permet ainsi de nous affranchir des limitations des fontes dites "web-safe"
@font-face : komankonfé ?
@font-face {
font-family: 'My font'; // nom de la fonte
src: url('path/to/my/font.ttf') format('truetype'); // chemin et format
// du fichier à utiliser par le navigateur
}
body {
font-family: 'My font'; // utilisation de notre fonte dans les styles
} 
État des lieux

Avant-propos : fontes locales
@font-face {
font-family: 'My font';
src: local('My font'),
url('path/to/my/font.ttf') format('truetype');
}- Utilisation déconseillée par manque de contrôle sur la fonte locale
formats : TTF et OTF
src: url('path/to/my/font.ttf') format('truetype'),
url('path/to/my/font.otf') format('opentype');-
True/Open Type Font
- Formats de fontes "historiques" utilisés sur Windows et Mac OS (et les autres)
- Grosso modo reconnus par tous sauf IE <= 8

formats : EOT
src: url('path/to/my/font.eot?') format('embedded-opentype');- Embedded Open Type
- Format propriétaire de Microsoft pour @font-face
- Reconnu uniquement par IE >= 4
formats : SVG
src: url('path/to/my/font.svg#myFont') format('svg'); - Scalable Vector Graphics
- Format vectoriel par excellence sur le web
- Reconnu (pour les fontes) par Chrome, Safari et Opera
- Markup XML-like éditable par un humain, permet de regrouper plusieurs fontes dans un même fichier
formats : WOFF
src: url('path/to/my/font.woff') format('woff');- Web Open Font Format
- Destiné à devenir le format standard de webfont
- Reconnu par tous sauf IE <= 8 et Android Browser <= 4.3

formats : bilan

FORMATS : BILAN
-
WOFF et EOT suffisent à assurer le minimum
- Cas-par-cas selon compatibilité audience
- Tenir compte des écarts de rendu (browser et OS)

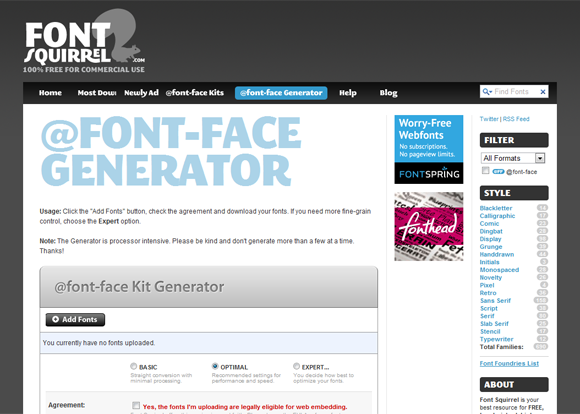
Les outils : générateurs
- Nombreux générateurs en lignes disponibles (FontSquirrel)
- Fournissent généralement TTF ou OTF, EOT, SVG et WOFF
- Détectent et refusent les fontes copyrightées

Les outils : Fonts as a Service
-
Services de "cloud" de fontes, gratuits... ou pas


SUBTILITÉS

Le cas IE : previously
src: url('path/to/my/font.eot');
src: local('☺'),
url('path/to/my/font.ttf') format('truetype');- IE <= 8 ne comprend pas format ni local...
- ...mais il télécharge quand même les fichiers
-
On lui réserve donc la première déclaration
- On évite toute requête HTTP inutile
Le cas IE : now
src: url('path/to/my/font.eot?') format('embedded-opentype'),url('path/to/my/font.ttf') format('truetype');
- IE <= 8 n'est pas non plus foutu de parser une query string
- On lui fait donc accepter (sans comprendre) format comme ça
- On garde une notation standard et une seule règle src
Le cas Safari : la théorie
@font-face {
font-family: 'My font';
src: url('path/to/my/font-normal.ttf') format('truetype');
font-weight: normal;
}
@font-face {
font-family: 'My font';
src: url('path/to/my/font-bold.ttf') format('truetype');
font-weight: bold;
}
span {
font-family: 'My font'; /* fonte normale */
}
b {
font-family: 'My font'; /* fonte grasse */
}Le cas Safari : la pratique
@font-face {
font-family: 'My normal font';
src: url('path/to/my/font-normal.ttf') format('truetype');
}
@font-face {
font-family: 'My bold font';
src: url('path/to/my/font-bold.ttf') format('truetype');
}
.americaine {
font-family: 'My font';
}
.americaine b {
font-family: 'My bold font';
/* Pour éviter que le navigateur ne rajoute une seconde graisse */
font-weight: normal;
}Webfont icons : what ?
- Vos pictos sous forme de texte : vectoriel, gzippable...
- ...et monochrome
Webfont icons : how ?
-
Outils de génération de fontes en ligne : Fontello, Icomoon


- FontAwesome : "extension" des icônes de Twitter Bootstrap
Webfont icons : oh wait.
- Peu utile dans l'absolu puisqu'on peut directement utiliser des icônes SVG (multicolores et animables)
- Permet toutefois de supporter IE <= 8

The end

Conclusion
- @font-face peut être utilisée de manière sûre depuis plusieurs années
- Il est de plus en plus simple de s'en servir
- Foncez !

Plus d'infos
- Syntaxe à toute épreuve : http://www.paulirish.com/2009/bulletproof-font-face-implementation-syntax/
Merci !
- Follow me on Twitter : @_neemzy
- Check me out : github.com/neemzy
- Viendez faire un tour sur zaibatsu.fr

QUESTIONS ?
