Le web à l'heure du réchauffement climatique
Nicolas Froidure

Architecture d'une plateforme web

Ingestion
Gérer les flux de données / Changement d'états
Data stores
Stocker durablement la donnée, faciliter l'accès à la donnée (indexation), structurer la donnée.
APIs
Permettre les interactions avec le systèmes (CRUD, subscriptions).
Frontends
Interactions avec les utilisateurs finaux (UI).
Quelques ressources
Impact environnemental
Quelques ressources
- empreinte carbone site web
- ecoindex
- lighthouse
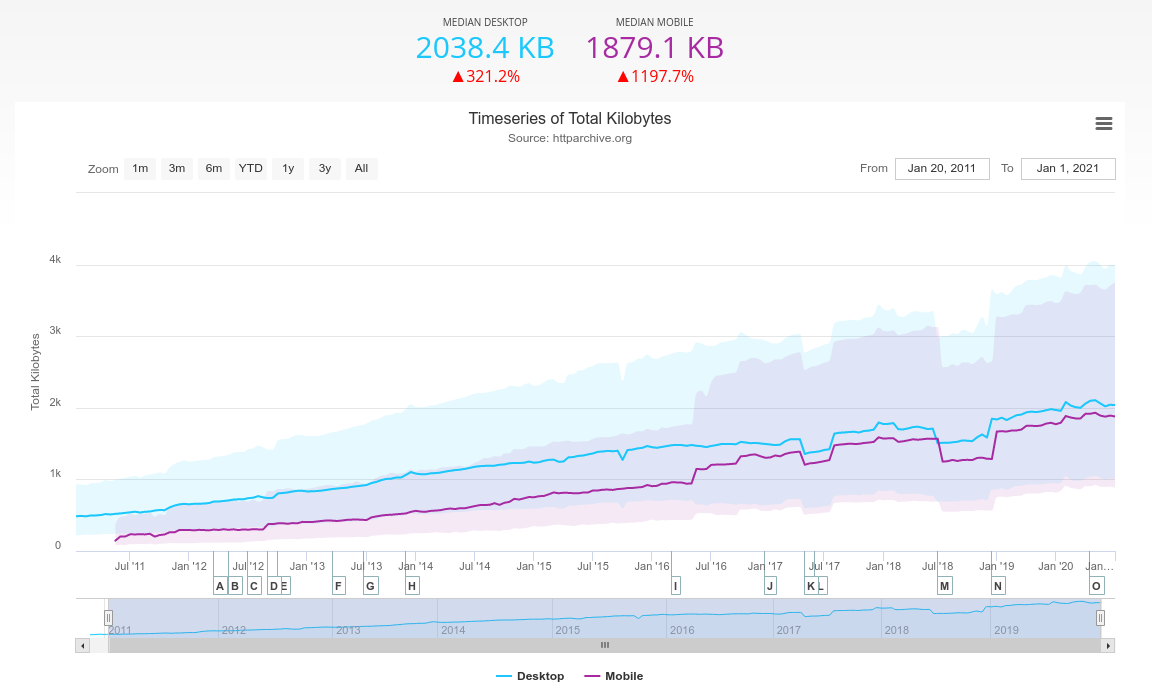
Poids d'une page +321% en 10 ans

Source : The Internet Archive
Enjeux
- limiter les transferts réseau
- optimiser et limiter les calculs nécessaires
- réduire le périmètre fonctionnel à son minimum utile
- optimiser le rapport temps d'utilisation / utilité réelle
- favoriser les usages vertueux de l'IT
Ingestion
Message queuing
- Ajouter le contexte utile aux événements
- Éviter les workers idle (serverless)
- Mettre en place la déduplication
Interactions
- Privilégier le push au pull
- Éviter les synchronisations completes (pull partiel par date de modification décroissante)
Data storage
Bases de données relationnelles
- Normaliser la donnée
- Mettre en place les bons index (tris)
- Utiliser des représentations favorable à l'indexation
- Éviter de stocker des données trop volumineuses
(analytics, logs...) - Utiliser les procédures stockées
Object storage
- Activer les fonctions de gestion du cycle de vie
(suppression à terme, cold/warm...) - Utiliser le versioning uniquement quand utile
Backup
- Compresser les backups
- Préférer les formes succinctes
(SQL vs snapshot)
Chiffrement
- Ne pas chiffrer les données non sensibles
- Anonymiser plutôt que chiffrer quand possible
Back-end
Code
- Utiliser l'injection de dépendances
- Builder le backend statiquement
- Activer les paramètres de production
- Utiliser HTTP2+
APIs
- Tirer parti du cache HTTP
- Générer les ids côté client
- Tirer parti des API REST (idempotence, sûreté, upsert)
Tokens / Sessions
- Mettre en place le nettoyage des sessions
- Utiliser JWT
- Réduire la taille et le scope des cookies
Cas pratique
L'approche serverless
Front end
Sites statiques
- Idéal si possible
- Pas de code côté serveur, pas de bug
- Build unique plus propice aux optimisations
- Utilisation optimale des ressources (en RAM si fréquemment accédé, sur disque sinon)
- Tire le meilleur parti des CDNs
- Pour les actions utilisateur/rices, des liens vers formulaires type Framaforms peuvent suffire
SPAs
- Peut-être statique également
- Ne charger que la donnée nécessaire (useSWR)
- Utiliser les services workers
- Dédupliquer les appels API en amont
Optimisation des images
- le bon format pour la bonne image (SVG/JPG/WEBP/PNG...)
- compresser et redimensionner les images
- utiliser les images progressives pour les illustrations
- compresser avant upload des images
- utiliser les images adaptatives si possible
- fournir et cacher le favicon
- mettre en oeuvre le lazy loading
Optimisations CSS
- des sélecteurs simples
- des animations minimalistes (pas de JavaScript !)
- éviter les reflows / repaints inutiles et les grouper
- éviter les CSS inline
- fournir une CSS print
Optimisations JS
- utiliser WASM quand possible
- utiliser un bundler + splitting
- tirer partie de l'asynchronisme (web workers)
- limiter la taille des JSON / Protobuf
- tirer partie de la Visibility API
- utiliser des librairies, mais bien les comprendre
Réseaux sociaux
- utiliser les liens de partage simples
- utiliser les tags Open Graph
- privilégier les lettres d'information aux RS
Expérience utilisateur
- clareté pour limiter le temps de consultation
- prévoir tous les états de l'interface (chargement, erreur...)
- éviter les dark patterns
- faciliter la navigation dans l'historique
- prévoir la navigation clavier
- proposer l'auto-complétion
- afficher des libellés plus descriptif au survol des liens / bouton etc... (attribut title)
Quelques ressources
Cas pratique
Revue de la check-list d'éco-conception web - GreenIT
Cas pratique
Réalisons sans JavaScript :
Un système d'onglets
Un système d'ancre
Prévoir :
Navigation Clavier
Libellés au survol
Gestion de projet
Lean
- Partir du besoin exprimé
- Poursuivre en analysant les comportements (quali & quanti)
- Faire le strict nécessaire (MVP)
- Penser loi de pareto
Scrum
- donner sa place à l'humain
- travailler en équipe
- donner du rythme
- auto-évaluer régulièrement

Quelques ressources
Cas pratique
Optimisation et mesure de l'impact d'un site réalisé avec NextJS