Material Deep Dive
EXPLORING THE DESIGN SUPPORT LIBRARY IN ANDROID
by Cornellius Ngondo
I'm a human being
Material Design 101



Bold, Graphic and Intentional
Tangible Surfaces
Meaningful Motion
g.co/materialshowcase
Material Updates
Resources
- google.com/design
- Icons tool
- Android Design Support Library
- Material UP
- Material Palette
Spec
- Adaptive Layouts
- Splash Screens
- FAB Expansion
- Navigation
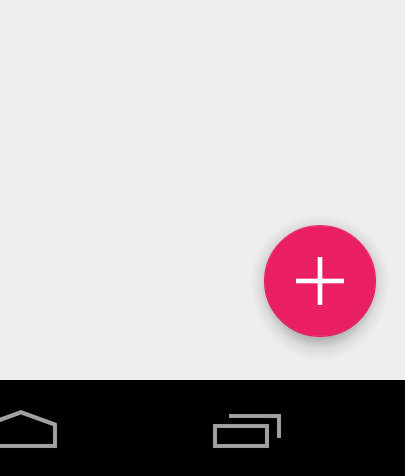
Floating Action Button
android.support.design.widget.FloatingActionButton
android:fabSize – normal (56dp), mini (40dp)
android:src – Icon’s resource
android:backgroundTint – Background color (accent
color will be used if not set)
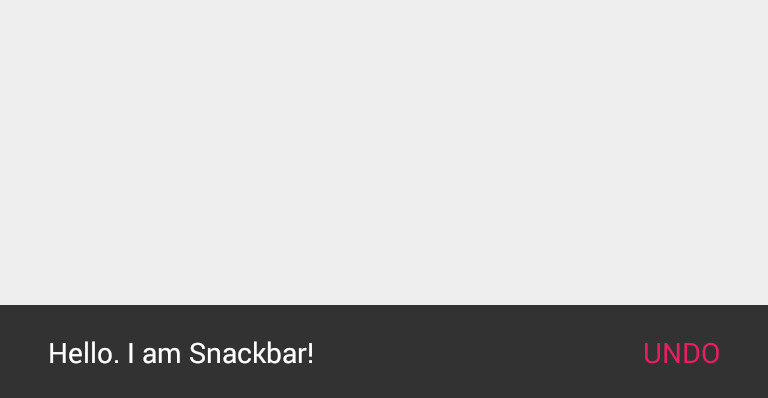
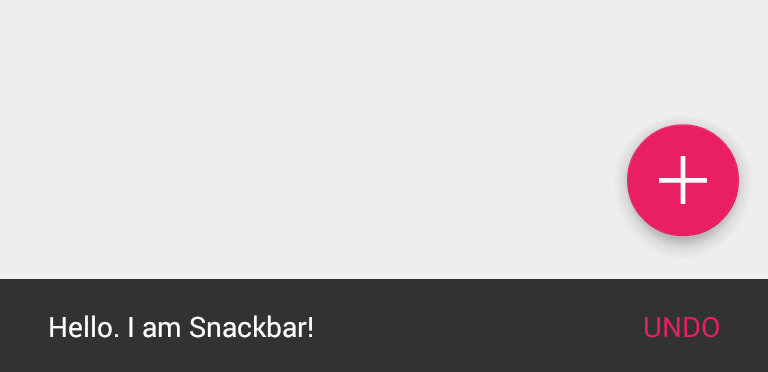
Snackbar
android.support.design.widget.Snackbar
Just like a Toast
Snackbar.make(rootLayout, "Hello. I am Snackbar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
})
.show();
Coordinator Layout
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Place Views Inside -->
</android.support.design.widget.CoordinatorLayout
Coordinator Layout
<android.support.design.widget.CoordinatorLayout ...>
<android.support.design.widget.AppBarLayout ...>
...
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical“
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
</LinearLayout>
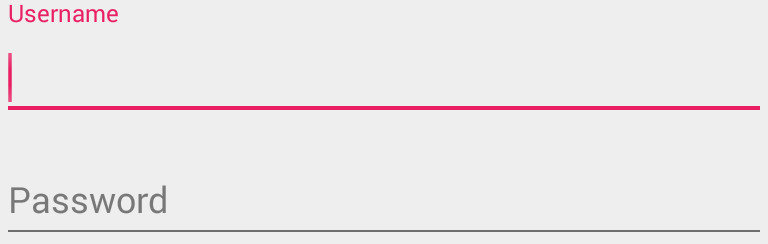
</android.support.design.widget.CoordinatorLayout>Text Input layout
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Username" />
</android.support.design.widget.TextInputLayout>
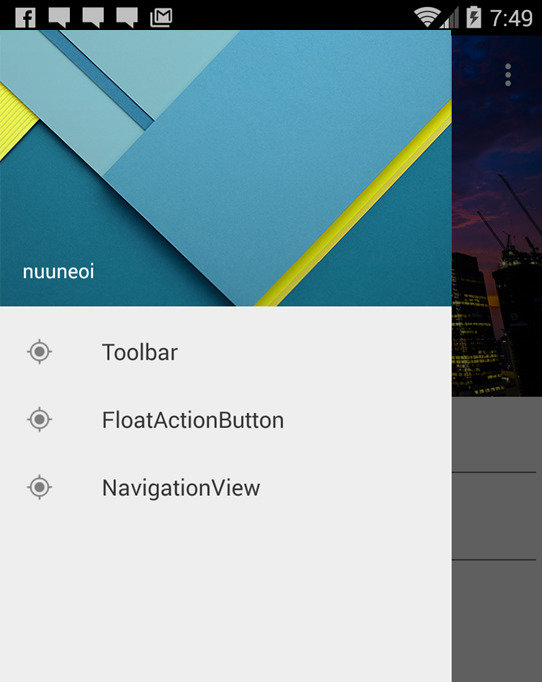
Navigation View
</android.support.v4.widget.DrawerLayout ...>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:itemIconTint="#333"
app:itemTextColor="#333"
app:menu="@menu/navigation_drawer_items" />
</android.support.v4.widget.DrawerLayout>Navigation View

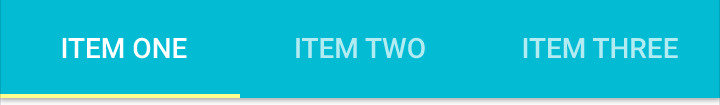
Tab Layout
<android.support.design.widget.CoordinatorLayout ...>
<android.support.design.widget.AppBarLayout ...>
<android.support.v7.widget.Toolbar .../>
<android.support.design.widget.TabLayout
android:id=“@+id/tabLayout”
android:layout_width="match_parent“
android:layout_height="match_parent" />
</android.support.design.widget.AppBarLayout>
...
</android.support.design.widget.CoordinatorLayout>
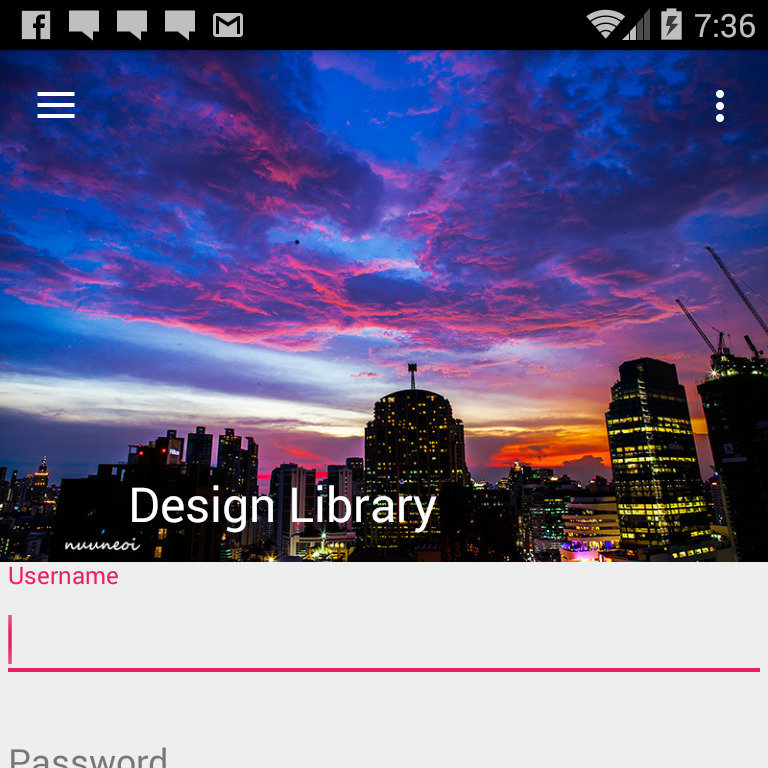
Collapsing ToolBar Layout
<android.support.design.widget.AppBarLayout ...>
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent“
android:layout_height="match_parent“
app:contentScrim=“?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
app:layout_collapseMode=“pin“ .../>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>Collapsing ToolBar Layout


Collapsing ToolBar Layout
IT'S ALL IN THE EXPERIENCE.
MAKE IT WORTHWHILE.
LET'S CODE!!
https://github.com/cngondo/storiez
THANK YOU
Twitter:: @cngondo
cornellius@moringaschool.com
Credits
- Moringa School
- Ribots Lab: https://labs.ribot.co.uk/exploring-the-new-android-design-support-library-b7cda56d2c32#.ctknilmhp
- #IOrewind: http://www.slideshare.net/nuuneoi/io-rewind-2015-android-design-support-library