Structuring Web Apps
with

Who am I?
Software Engineer at Sophilabs

NicoDev_23 kryz ngonzalvez



What is AngularJS?
AngularJS is a MVC framework built on Javascript by Misko Hevery at Google.

Let's get started!
Download AngularJS

from angularjs.org
Create a module
<html>
<head>
<script type="text/javascript">
// Create the app module.
var app = angular.module('demoApp', []);
</script>
</head>
<body ng-app="demoApp">
<!-- More code ... -->
</body>
</html>angular.module(moduleName, dependencies);
Create a controller
// Get the app module.
var app = angular.module('demoApp');
// Create a simple controller.
app.controller('DemoCtrl', function() {
// Controller code.
});angular.controller(name, function);
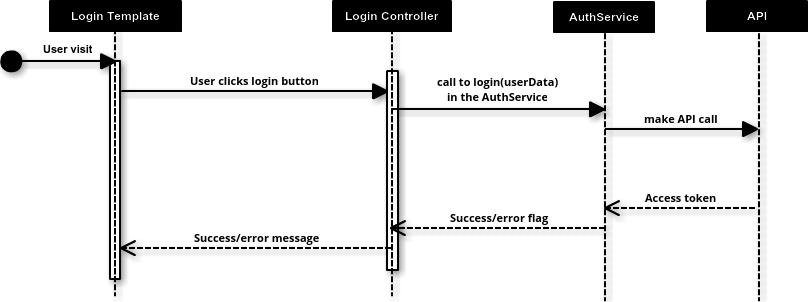
Communicating with the view
// Get the app module.
var app = angular.module('demoApp');
// Create a simple controller.
app.controller('DemoCtrl', function($scope) {
$scope.title = 'Demo title';
});$scope
<div ng-controller="DemoCtrl">
<h1>{{ title }}</h1>
</div>Two way data binding
// Get the app module.
var app = angular.module('demoApp');
// Create a simple controller.
app.controller('DemoCtrl', function($scope) {
$scope.title = 'Demo title';
});
<div ng-controller="DemoCtrl">
<h1>{{ title }}</h1>
<input type="text"
ng-model="title"/>
</div>ng-model
Adding services
app.service('Users', function() {
var users = [
{ firstName: 'Nicolás', lastName: 'Gonzálvez' },
{ firstName: 'Joe', lastName: 'Smith' },
{ firstName: 'John', lastName: 'Doe' }
];
// Define public interface for this service.
return {
getAll: function () {
return users;
}
}
});angular.service(name, function)
app.controller('DemoCtrl', function($scope, Users) {
$scope.users = Users.getAll();
});Displaying a list of values
<div ng-controller="DemoCtrl">
<ul>
<li ng-repeat='user in users'>
{{ user.firstName }} {{ user.lastName }}
</li>
</ul>
</div>ng-repeat
app.controller('DemoCtrl', function($scope, Users) {
$scope.users = Users.getAll();
});Calling functions
<div ng-controller="DemoCtrl">
<ul>
<li ng-repeat="user in users"
ng-click="doSomething(user)">
{{ user.firstName }} {{ user.lastName }}
</li>
</ul>
</div>ng-click
app.controller('DemoCtrl', function($scope, Users) {
$scope.users = Users.getAll();
$scope.doSomething = function (user) {
console.log('You clicked user: ' + user.firstName +
' ' + user.lastName);
};
});Consuming a REST API
app.controller('DemoCtrl', function($scope, Post) {
// Get all posts from the API.
$scope.posts = Post.query();
// Get just one post by its ID.
var post = Post.get({ id: 5 }, function (post) {
// Update its content.
post.content = 'This is where we set a new content for the post';
post.save();
});
// Delete a post.
post.remove();
});$resource
app.service('Post', function($resource) {
return $resource('/api/posts/:id');
});